Arduino - WebSocket
Dans ce guide, nous explorerons ce qu'est WebSocket, pourquoi il est utile pour contrôler efficacement un Arduino, et comment implémenter WebSocket avec Arduino. À travers un exemple pratique, nous démontrerons comment construire une application de chat qui connecte un navigateur web à un Arduino, vous permettant de :
- Tapez et envoyez des messages depuis la fenêtre de chat dans votre navigateur web à Arduino. Cette méthode peut être modifiée pour contrôler Arduino.
- Recevez des messages d'Arduino instantanément. Cette configuration peut être modifiée pour surveiller Arduino en temps réel.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables STEM V4 IoT (Arduino inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Qu'est-ce que WebSocket Arduino?
Vous pourriez vous demander, "Qu'est-ce que WebSocket ?" C'est assez simple : WebSocket est une technologie qui permet à un navigateur web de communiquer directement avec un serveur web en temps réel.
- Sans WebSocket, vous devriez actualiser la page web pour voir les nouvelles mises à jour. Ce n'est pas très pratique.
- Avec WebSocket, la page web reste continuellement connectée au serveur. Cela leur permet d'échanger des informations instantanément sans avoir besoin de rafraîchir la page.
Vous rencontrez probablement régulièrement la technologie WebSocket dans les applications web quotidiennes telles que les jeux en ligne, la messagerie instantanée et les mises à jour du marché boursier.
Pourquoi avons-nous besoin de WebSocket pour contrôler Arduino de manière fluide ?
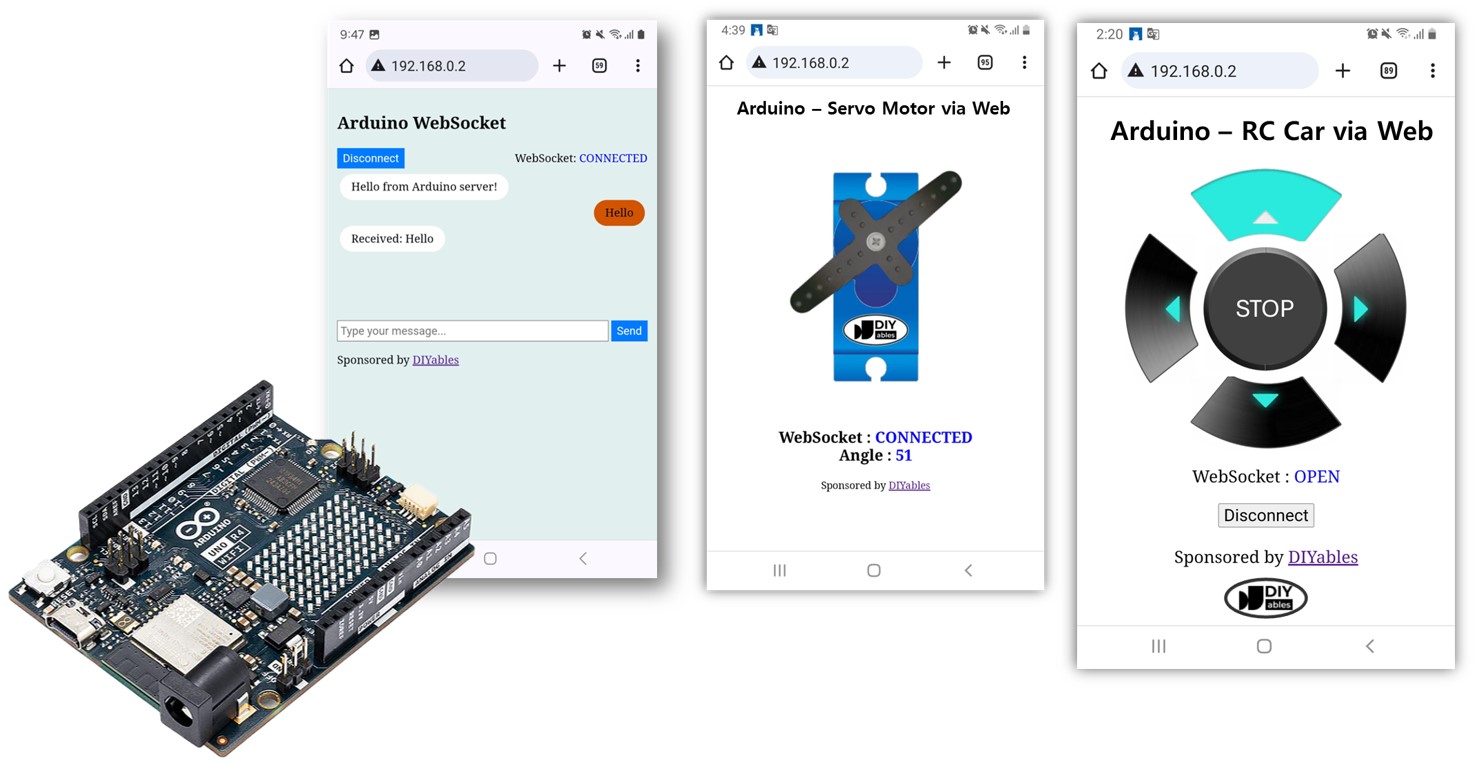
Imaginez que vous souhaitez contrôler votre voiture télécommandée à l'aide d'une interface web sur votre téléphone ou votre ordinateur. Sans WebSocket, chaque fois que vous voudriez changer la direction ou la vitesse de la voiture, vous devriez rafraîchir la page web. C'est comme si vous deviez appuyer sur un bouton "recharger" chaque fois que vous donnez un ordre à la voiture.
Avec WebSocket, cependant, c'est comme s'il y avait une connexion continue et directe entre votre téléphone ou votre ordinateur et la voiture. Vous n'avez pas besoin de rafraîchir la page pour diriger la voiture ou changer sa vitesse. C'est comme si la voiture écoutait constamment vos commandes en temps réel, sans aucun délai causé par la nécessité de recharger la page.
Dans l'ensemble, WebSocket facilite :
- Envoi de données du navigateur web à Arduino sans avoir à recharger la page.
- Envoi de données d'Arduino vers le navigateur web sans rafraîchir la page.
Cela permet une communication fluide et bidirectionnelle en temps réel.
Avantages de WebSocket avec Arduino :
- Contrôle en temps réel : WebSocket permet une communication instantanée avec l'Arduino, assurant des réponses rapides aux commandes pour une expérience utilisateur fluide.
- Connexion persistante : Maintenez un lien continu sans rafraîchir la page de contrôle, créant une ligne de communication toujours prête pour des instructions immédiates.
- Efficacité : Bénéficiez de réponses promptes sans nécessité de recharger constamment la page, améliorant ainsi le plaisir et l'efficacité globale de l'utilisateur.
Discussion Web avec Arduino via WebSocket
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code sur l'IDE Arduino :
- Un fichier .ino qui est un code Arduino, lequel crée un serveur web et un serveur WebSocket.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez Arduino Uno R4, consultez Comment démarrer avec Arduino Uno R4..
- Connectez la carte Arduino à votre PC via un câble micro USB.
- Ouvrez l'Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino (Arduino Uno R4 WiFi) et le port COM.
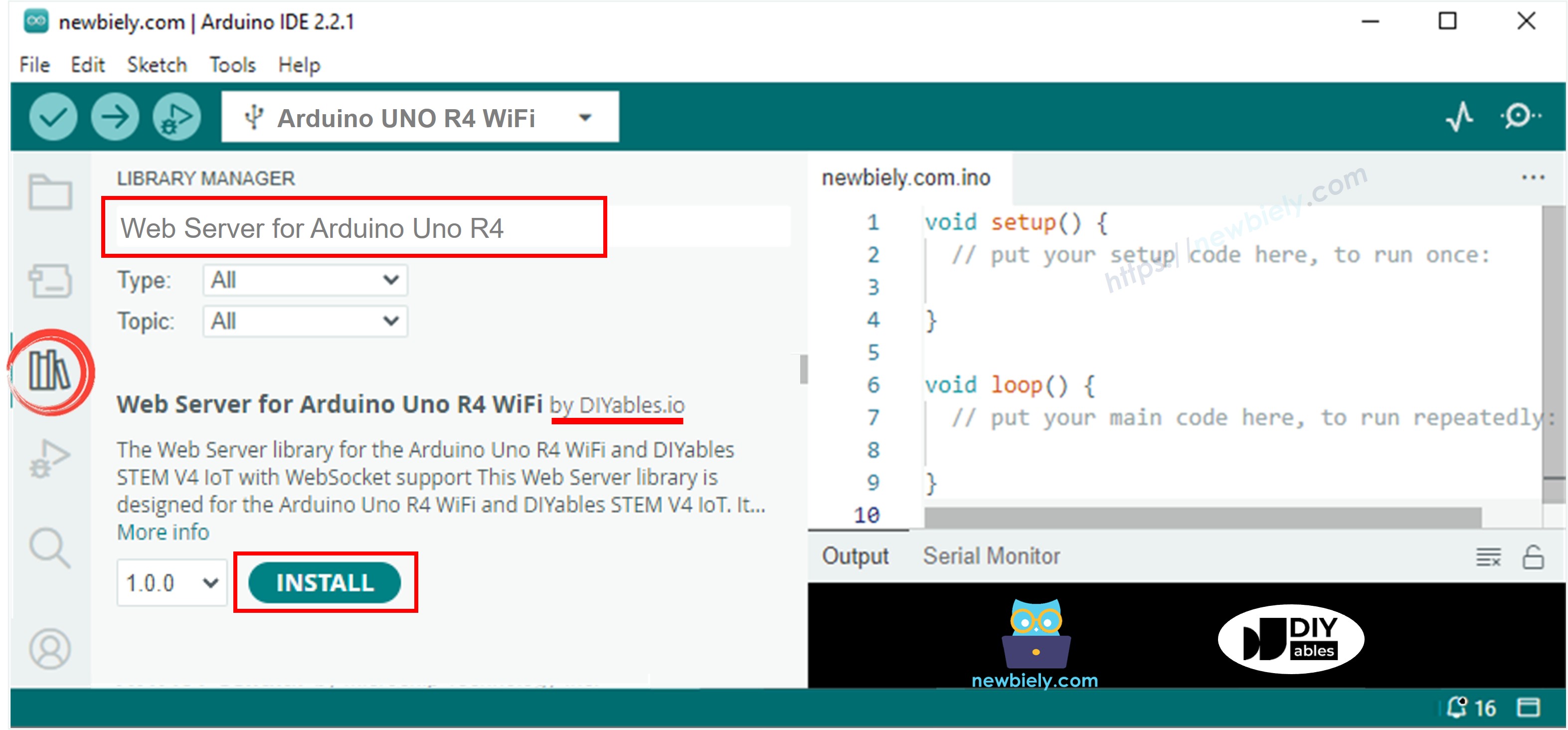
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'IDE Arduino.
- Recherchez Web Server for Arduino Uno R4 WiFi, puis trouvez Web Server créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque Web Server.

- Sur l'IDE Arduino, créez une nouvelle esquisse, donnez-lui un nom, par exemple, ArduinoGetStarted.com.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour correspondre à vos propres identifiants de réseau.
- Créez le fichier index.h dans l'IDE Arduino en :
- Cliquant sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, ou utilisez les touches Ctrl+Shift+N.
- Donnez le nom du fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : ArduinoGetStarted.com.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino.
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
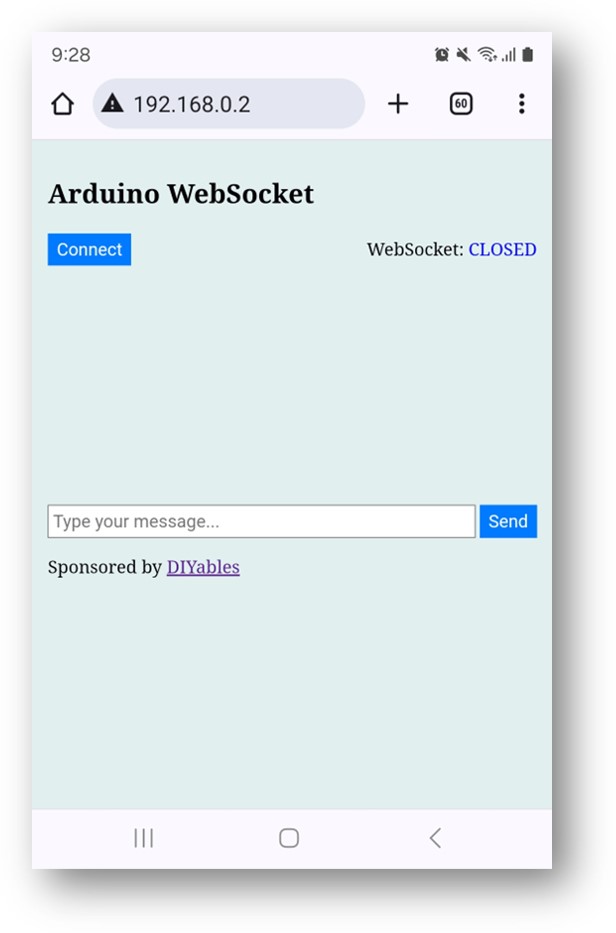
- Vous verrez la page web comme ci-dessous :
- Cliquez sur le bouton CONNECTER pour connecter la page web à Arduino via WebSocket.
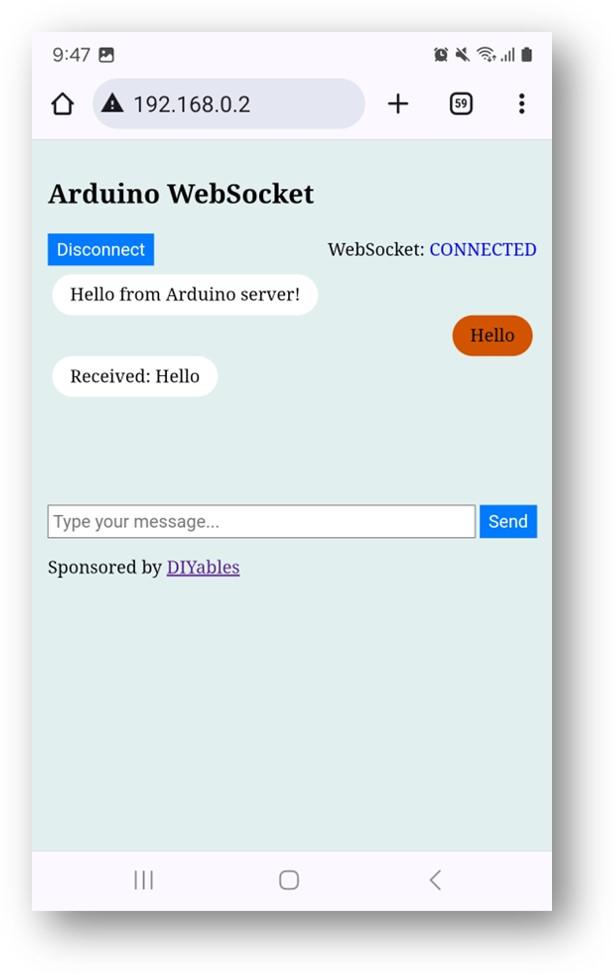
- Tapez quelques mots et envoyez-les à Arduino.
- Vous verrez la réponse d'Arduino.




※ Note:
Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier ArduinoGetStarted.com.ino, lorsque vous compilez et téléchargez le code sur Arduino, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier ArduinoGetStarted.com.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Explication du code ligne par ligne
Le code Arduino ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
Comment fonctionne le système
Le code Arduino fonctionne en configurant à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous saisissez l'adresse IP de l'Arduino dans un navigateur web, celui-ci demande la page web (Interface Utilisateur) à l'Arduino.
- Le serveur web de l'Arduino envoie alors le contenu de la page web (HTML, CSS, JavaScript) à votre navigateur.
- Votre navigateur web affiche la page web.
- En cliquant sur le bouton CONNECTER sur la page web, le code JavaScript à l'intérieur de la page initie une connexion WebSocket avec le serveur WebSocket sur l'Arduino.
- Une fois la connexion WebSocket active, si vous tapez quelque chose et appuyez sur le bouton ENVOYER, le JavaScript envoie votre texte à l'Arduino via la connexion WebSocket en arrière-plan.
- Après avoir reçu votre saisie, le serveur WebSocket sur l'Arduino renvoie une réponse à votre page web.
Vous pouvez découvrir d'autres exemples de WebSocket Arduino ci-dessous :
