Arduino - contrôle de voiture via le Web
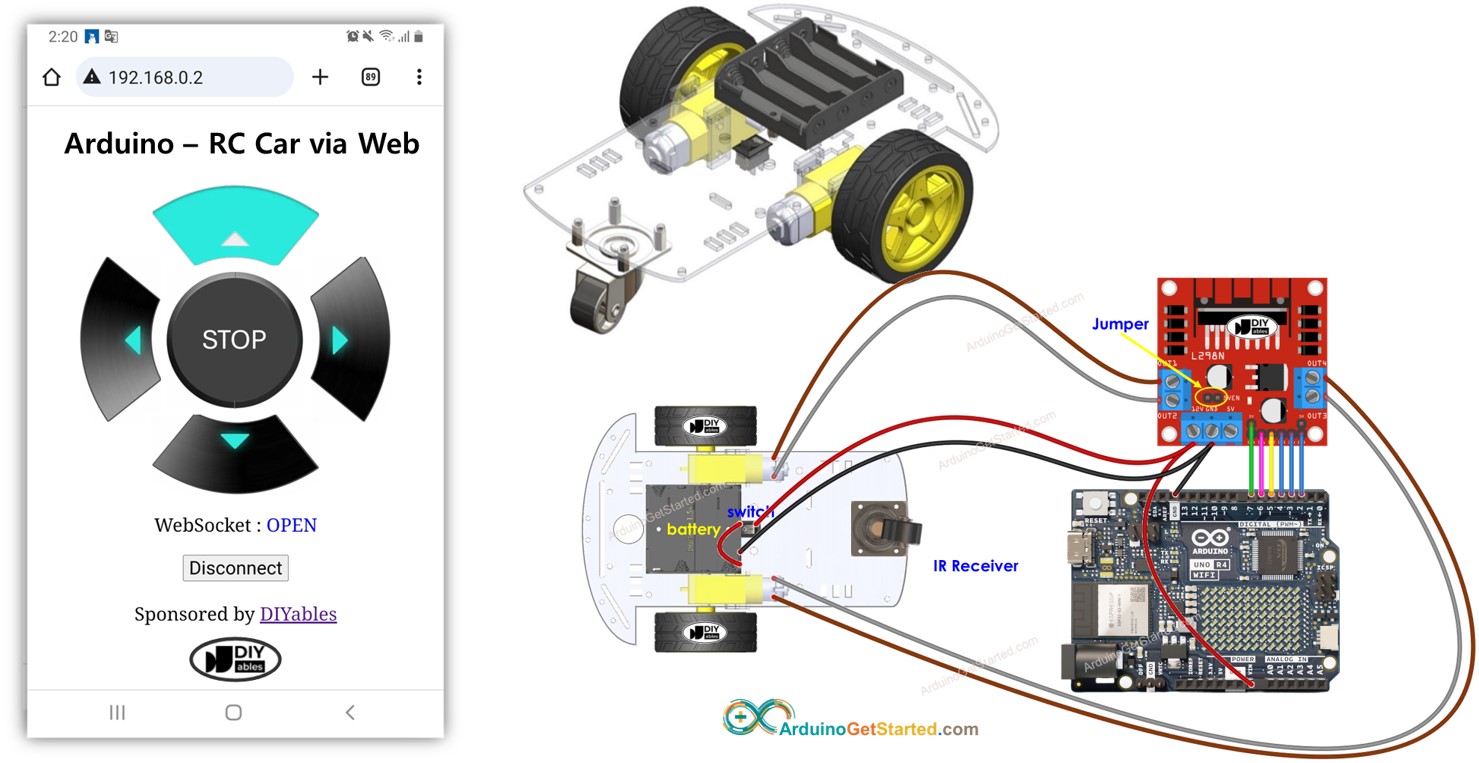
Ce tutoriel vous explique comment contrôler une voiture robotisée sans fil à l'aide d'un Arduino depuis un navigateur web sur votre smartphone ou PC via WiFi. La gestion du contrôle se fait à travers une interface utilisateur web graphique qui utilise la technologie WebSocket, permettant une opération fluide et dynamique de la voiture.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables STEM V4 IoT (Arduino inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de la voiture RC 2WD et WebSocket
Maintenant, pourquoi choisir WebSocket ? Voici les raisons :
- Sans WebSocket, vous devriez recharger la page chaque fois que vous souhaitez changer la direction de la voiture. Ce n'est pas efficace !
- Avec WebSocket, une connexion spéciale est établie entre la page web et l'Arduino. Cela vous permet d'envoyer des commandes à l'Arduino en arrière-plan, sans avoir besoin de recharger la page. Le résultat ? La voiture robot répond de manière fluide et instantanée. Assez impressionnant, n'est-ce pas ?
En résumé, WebSocket facilite la commande en temps réel et fluide du robot.
Nous avons des tutoriels spécifiques sur les voitures RC 2WD et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion des câbles à l'Arduino, le code ...ARDUINO Pour en savoir plus sur ces sujets, consultez les liens suivants :
- Arduino - Voiture. tutorial
- Arduino - WebSocket. tutorial
Comment ça marche
Le code Arduino configure à la fois un serveur Web et un serveur WebSocket. Voici comment il fonctionne :
- Lorsque vous tapez l'adresse IP de l'Arduino dans un navigateur web, cela envoie une demande pour la page web (Interface Utilisateur) depuis l'Arduino.
- Le serveur web de l’Arduino répond en livrant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche ensuite cette page web.
- À l'intérieur de la page web, le code JavaScript initie une connexion WebSocket avec le serveur WebSocket sur l'Arduino.
- Une fois cette connexion WebSocket active, toute pression ou relâchement de bouton sur la page web amène le code JavaScript à envoyer discrètement des commandes à l'Arduino via cette connexion.
- Le serveur WebSocket sur l'Arduino reçoit ces commandes et dirige la voiture robot en conséquence.
Ci-dessous se trouve un tableau montrant la liste des commandes que la page web envoie à l'Arduino en fonction des actions de l'utilisateur :
| User's Action | Button | Command | Car Action |
|---|---|---|---|
| PRESS | UP | 1 | MOVE FORWARD |
| PRESS | DOWN | 2 | MOVE BACKWARD |
| PRESS | LEFT | 4 | TURN LEFT |
| PRESS | RIGHT | 8 | TURN RIGHT |
| PRESS | STOP | 0 | STOP |
| RELEASE | UP | 0 | STOP |
| RELEASE | DOWN | 0 | STOP |
| RELEASE | LEFT | 0 | STOP |
| RELEASE | RIGHT | 0 | STOP |
| RELEASE | STOP | 0 | STOP |
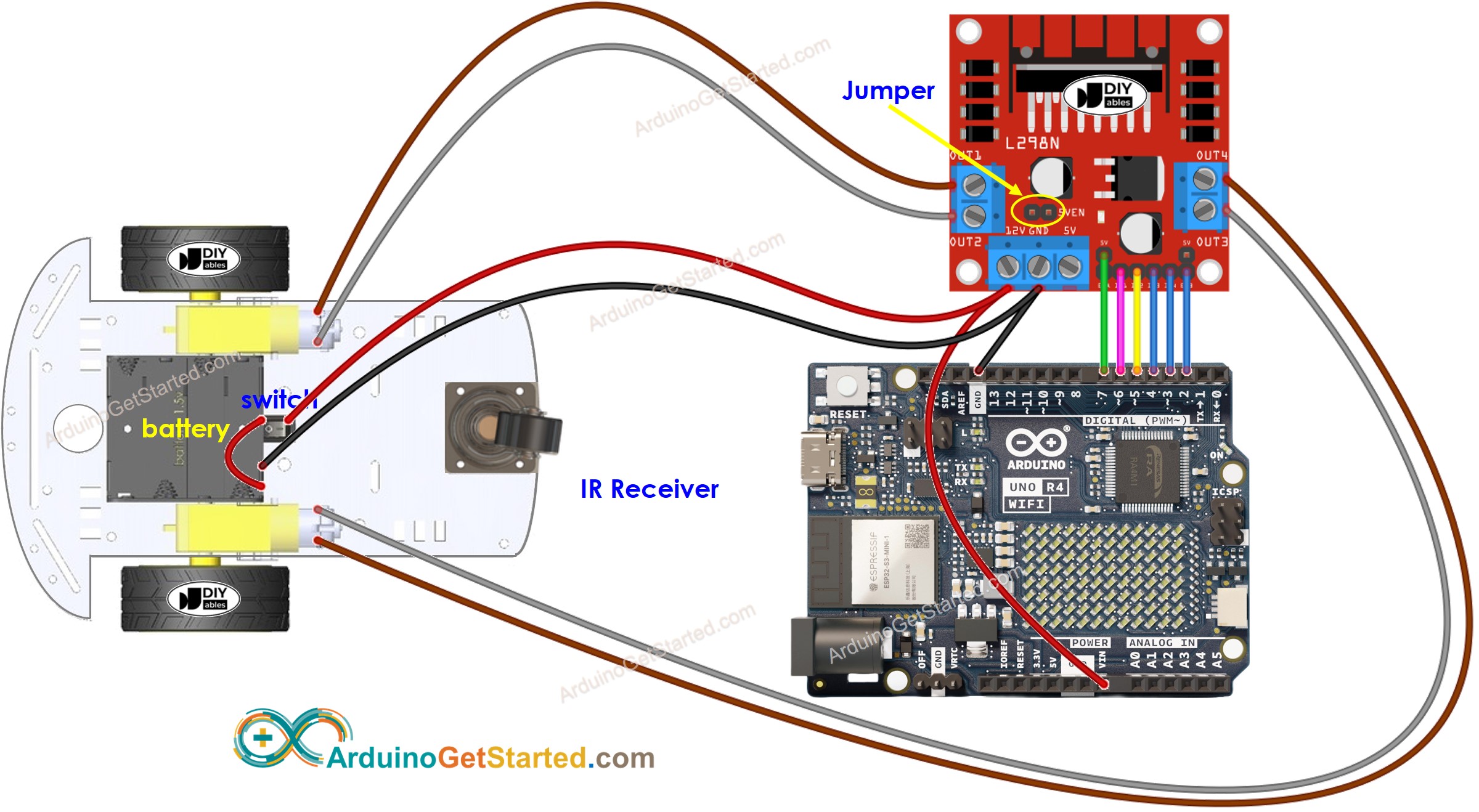
Schéma de câblage entre une voiture RC 2WD et un Arduino

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Normalement, vous auriez besoin de deux sources d'alimentation distinctes :
- Un pour le moteur.
- Un autre pour la carte Arduino et le module L298N (qui sert de contrôleur de moteur).
Cependant, vous pouvez simplifier cette installation en utilisant une seule source d'alimentation – quatre piles de 1,5V pour faire un total de 6V. Voici comment procéder :
- Connectez les batteries au module L298N comme indiqué.
- Retirez les deux cavaliers des broches ENA et ENB vers les 5 volts sur le module L298N.
- Insérez un cavalier étiqueté 5VEN (indiqué par un cercle jaune sur le schéma).
- Connectez la broche 12V sur le module L298N à la broche Vin sur l'Arduino. Cette connexion alimentera l'Arduino directement depuis les batteries.
La voiture RC 2WD comprend un interrupteur marche/arrêt, vous offrant la possibilité de connecter la batterie via l'interrupteur. Cette configuration vous permet d'allumer et d'éteindre la voiture selon vos besoins. Si vous préférez une configuration plus simple, vous pouvez choisir de contourner complètement l'interrupteur.
Code Arduino
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Nous aurons donc deux fichiers de code sur Arduino IDE :
- Un fichier .ino qui contient du code Arduino, créant un serveur web et un serveur WebSocket, et contrôle une voiture.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez Arduino Uno R4, consultez Comment démarrer avec Arduino Uno R4..
- Réalisez le câblage comme sur l'image ci-dessus.
- Connectez la carte Arduino à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino (Arduino Uno R4 WiFi) et le port COM.
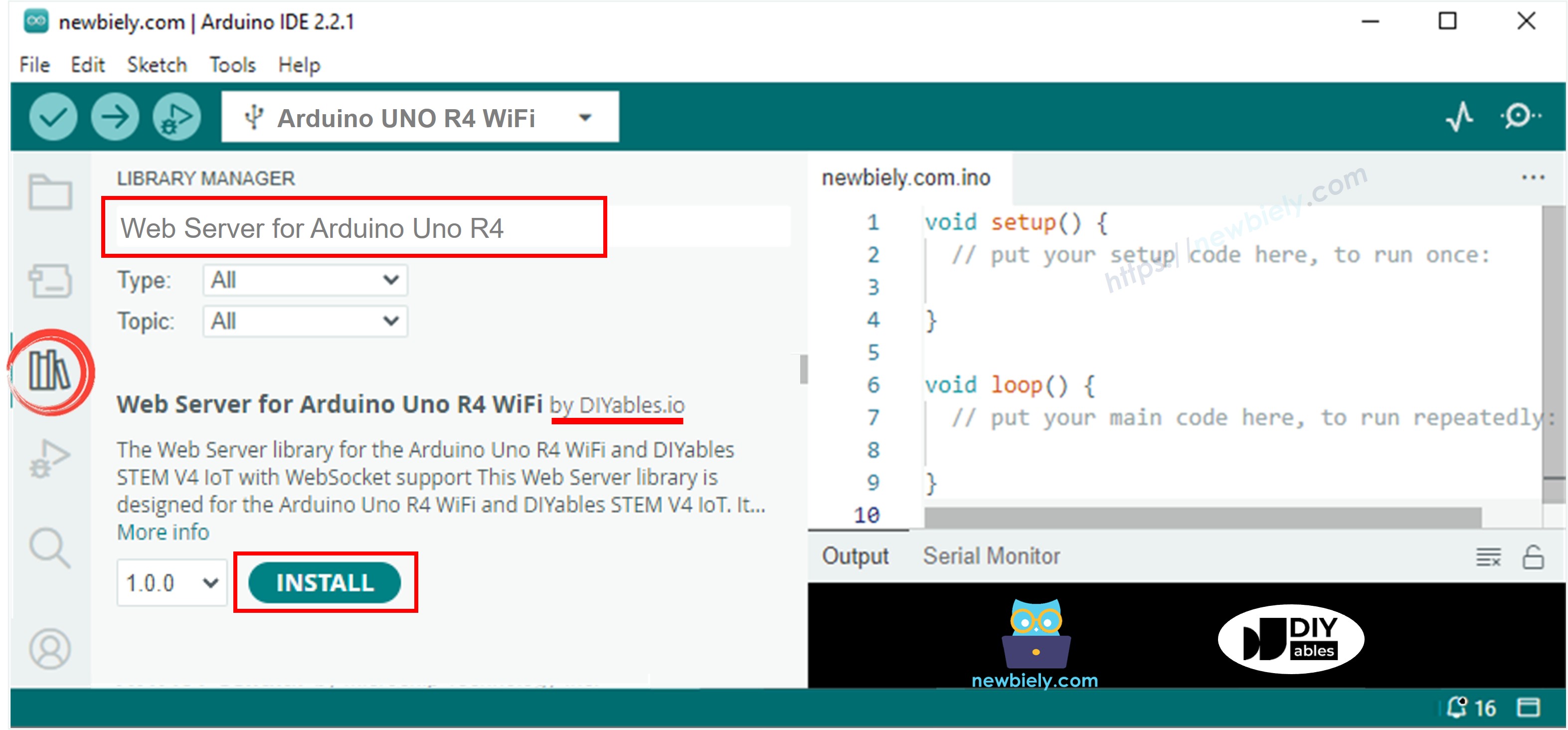
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez Web Server for Arduino Uno R4 WiFi, puis trouvez les Web Server créés par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque Web Server.

- Sur l'IDE Arduino, créez une nouvelle esquisse, nommez-la, par exemple, ArduinoGetStarted.com.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour correspondre à vos propres identifiants de réseau.
- Créez le fichier index.h dans l'IDE Arduino en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit utilisez les touches Ctrl+Maj+N.
- Donnez le nom du fichier index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Maintenant, vous avez le code dans deux fichiers : ArduinoGetStarted.com.ino et index.h
- Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code vers Arduino.
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
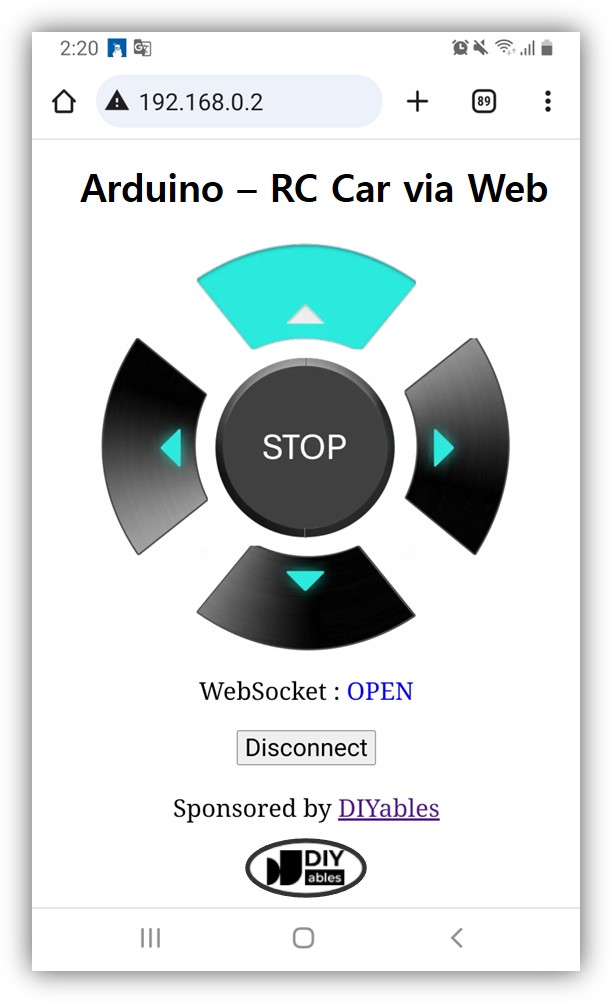
- Vous verrez la page web comme ci-dessous :
- Cliquez sur le bouton CONNECT pour connecter la page web à Arduino via WebSocket.
- Vous pouvez maintenant contrôler la voiture pour tourner à gauche/droite, avancer/reculer via l'interface web.
- Si vous modifiez le contenu HTML dans le index.h et ne touchez à rien dans le fichier ArduinoGetStarted.com.ino, lorsque vous compilez et téléchargez le code sur Arduino, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier ArduinoGetStarted.com.ino (par exemple, ajouter une ligne vide, ajouter un commentaire....)



Pour économiser la mémoire de l'Arduino, les images des boutons de contrôle ne sont PAS stockées sur l'Arduino. Au lieu de cela, elles sont stockées sur Internet, donc, votre téléphone ou PC doit être connecté à Internet pour charger les images pour la page de contrôle web.
※ Note:
Explication du code ligne par ligne
Le code Arduino ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
