Arduino - Contrôle d'un moteur servo via le Web
Ce tutoriel vous montrera comment utiliser un Arduino pour contrôler un moteur servo depuis un navigateur web sur votre smartphone ou PC. Nous utiliserons la technologie WebSocket pour permettre un contrôle fluide et dynamique du moteur servo via une interface utilisateur graphique web.

Maintenant, pourquoi devrions-nous utiliser WebSocket ? Voici pourquoi :
- Sans WebSocket, chaque fois que vous devez ajuster l'angle du servo, vous devriez rafraîchir la page web. Ce n'est pas idéal.
- Cependant, avec WebSocket, nous établissons une connexion dédiée entre la page web et l'Arduino. Cette configuration nous permet de transmettre la valeur de l'angle à l'Arduino en arrière-plan, sans avoir besoin de recharger la page. En conséquence, le servo fonctionne de manière fluide et répond en temps réel. Assez impressionnant, n'est-ce pas ?
Commençons !
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables STEM V4 IoT (Arduino inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos du servo-moteur et de WebSocket
Nous avons des tutoriels spécifiques sur le servo-moteur et le WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion de câblage à Arduino, le code ...ARDUINO Pour en savoir plus sur ces sujets, consultez les liens suivants :
- Arduino - Moteur Servo. tutorial
- Arduino - WebSocket. tutorial
Comment ça marche
Le code Arduino configure à la fois un serveur web et un serveur WebSocket. Voici le processus étape par étape :
- Lorsque vous entrez l'adresse IP de l'Arduino dans un navigateur web, cela envoie une demande pour la page web (Interface Utilisateur) hébergée sur l'Arduino.
- Le serveur web de l'Arduino répond en renvoyant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche alors la page web.
- Le code JavaScript intégré dans la page web initie une connexion WebSocket avec le serveur WebSocket sur l'Arduino.
- Une fois la connexion WebSocket active, si vous ajustez la manette sur la page web, le code JavaScript transmet discrètement la valeur de l'angle à l'Arduino via cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'Arduino, après avoir reçu cette valeur d'angle, ajuste le moteur servo en conséquence.
En essence, la connexion WebSocket facilite le contrôle fluide et en temps réel de l'angle du moteur servo.
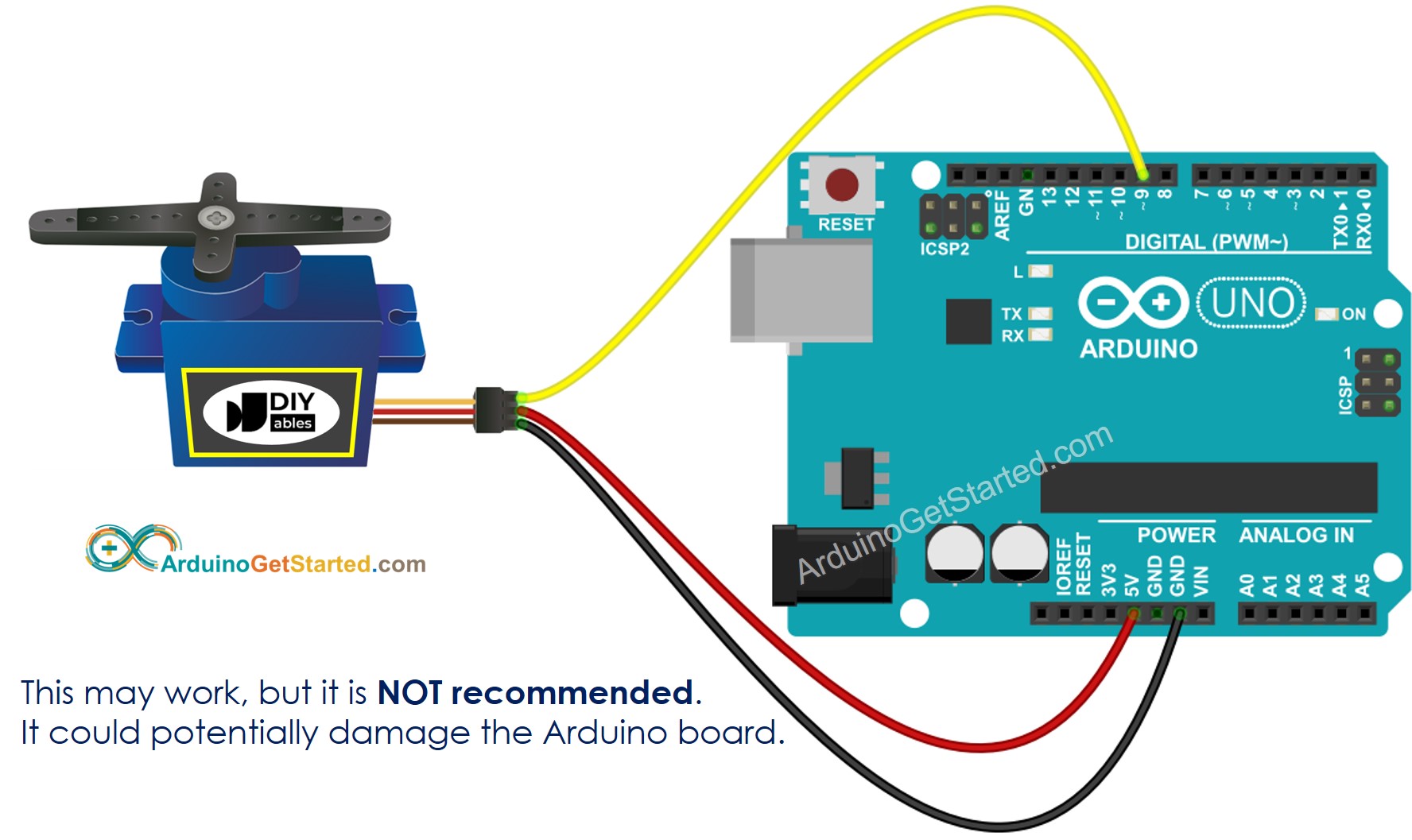
Schéma de câblage entre le servo-moteur et Arduino

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
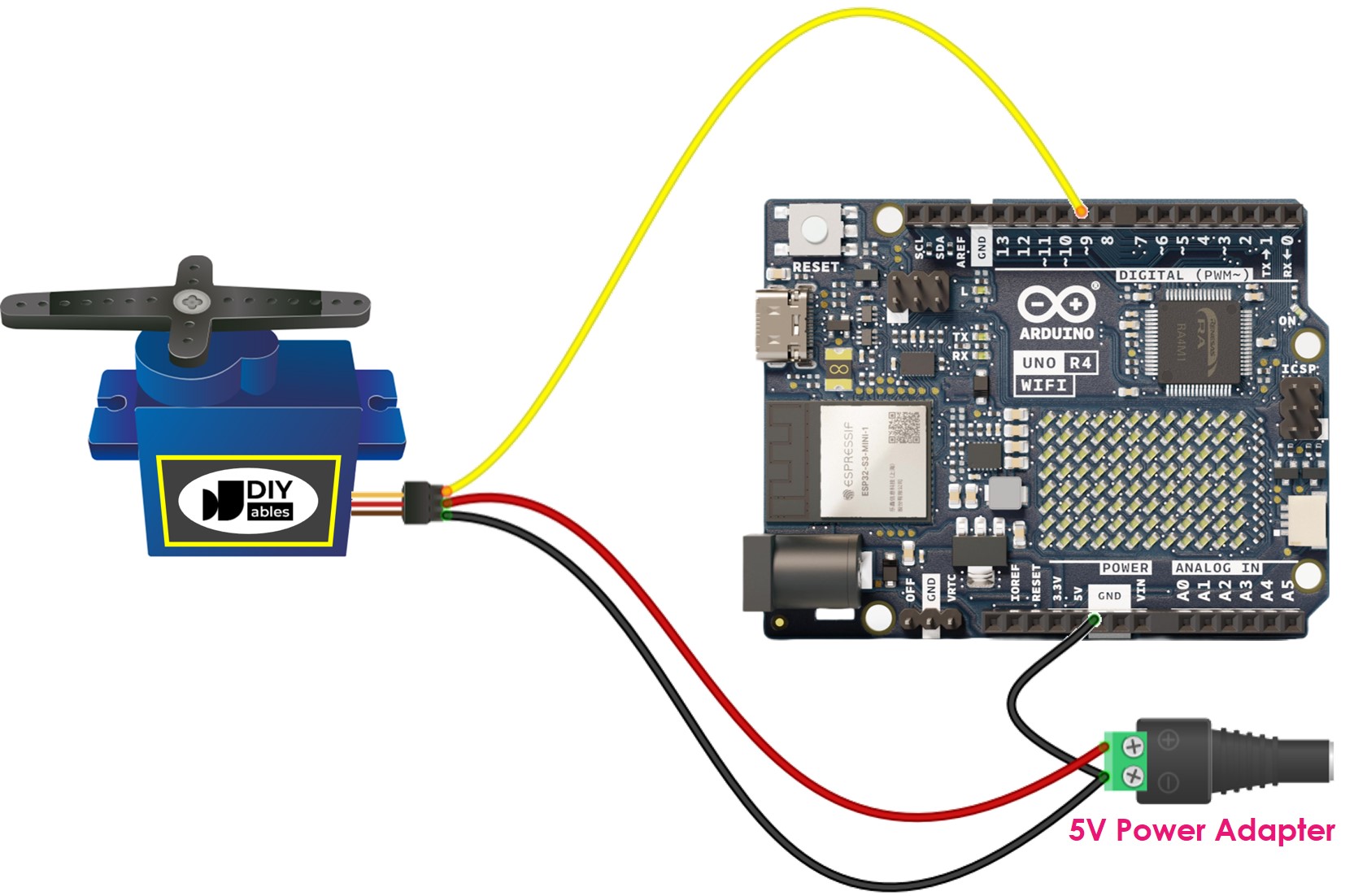
Pour des raisons de simplicité, le schéma de câblage ci-dessus est utilisé pour des fins de test ou d'apprentissage, et pour un servo-moteur à faible couple. En pratique, nous recommandons fortement d'utiliser une alimentation externe pour le servo-moteur. Le schéma de câblage ci-dessous montre comment connecter un servo-moteur à une source d'alimentation externe.

Code Arduino
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code sur l'IDE Arduino :
- Un fichier .ino qui est un code Arduino, lequel crée un serveur web et un serveur WebSocket, et contrôle un moteur servo.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez Arduino Uno R4, consultez Comment démarrer avec Arduino Uno R4..
- Réalisez le câblage comme sur l'image ci-dessus.
- Connectez la carte Arduino à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino (par exemple, Arduino Uno R4 WiFi) et le port COM.
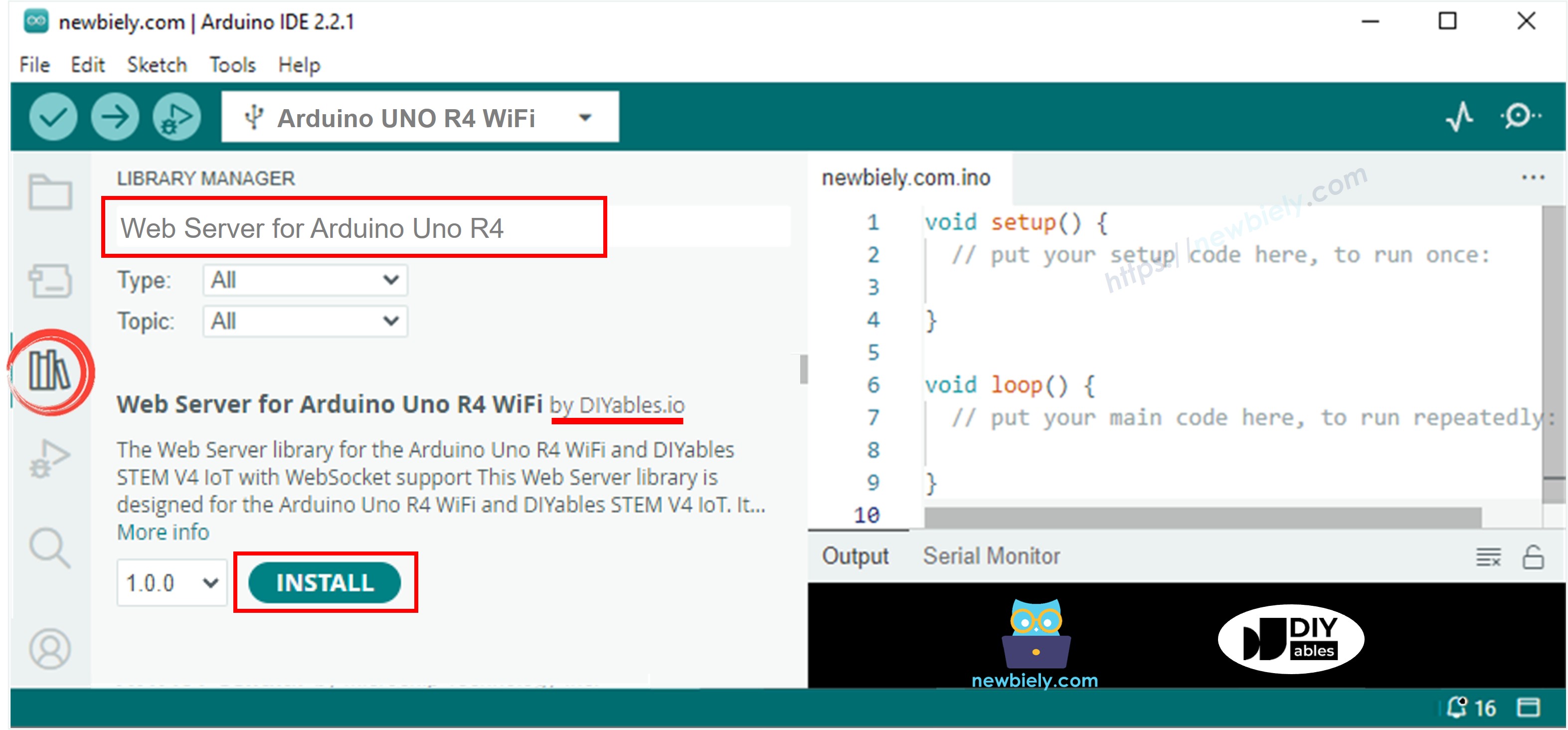
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez Web Server for Arduino Uno R4 WiFi, puis trouvez Web Server créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque Web Server.

- Sur Arduino IDE, créez un nouveau sketch, nommez-le, par exemple, ArduinoGetStarted.com.ino
- Copiez le code ci-dessous et ouvrez-le avec Arduino IDE
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour qu'elles correspondent à vos propres identifiants de réseau.
- Créez le fichier index.h sur l'IDE Arduino en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Vous avez maintenant le code dans deux fichiers : ArduinoGetStarted.com.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code vers Arduino.
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
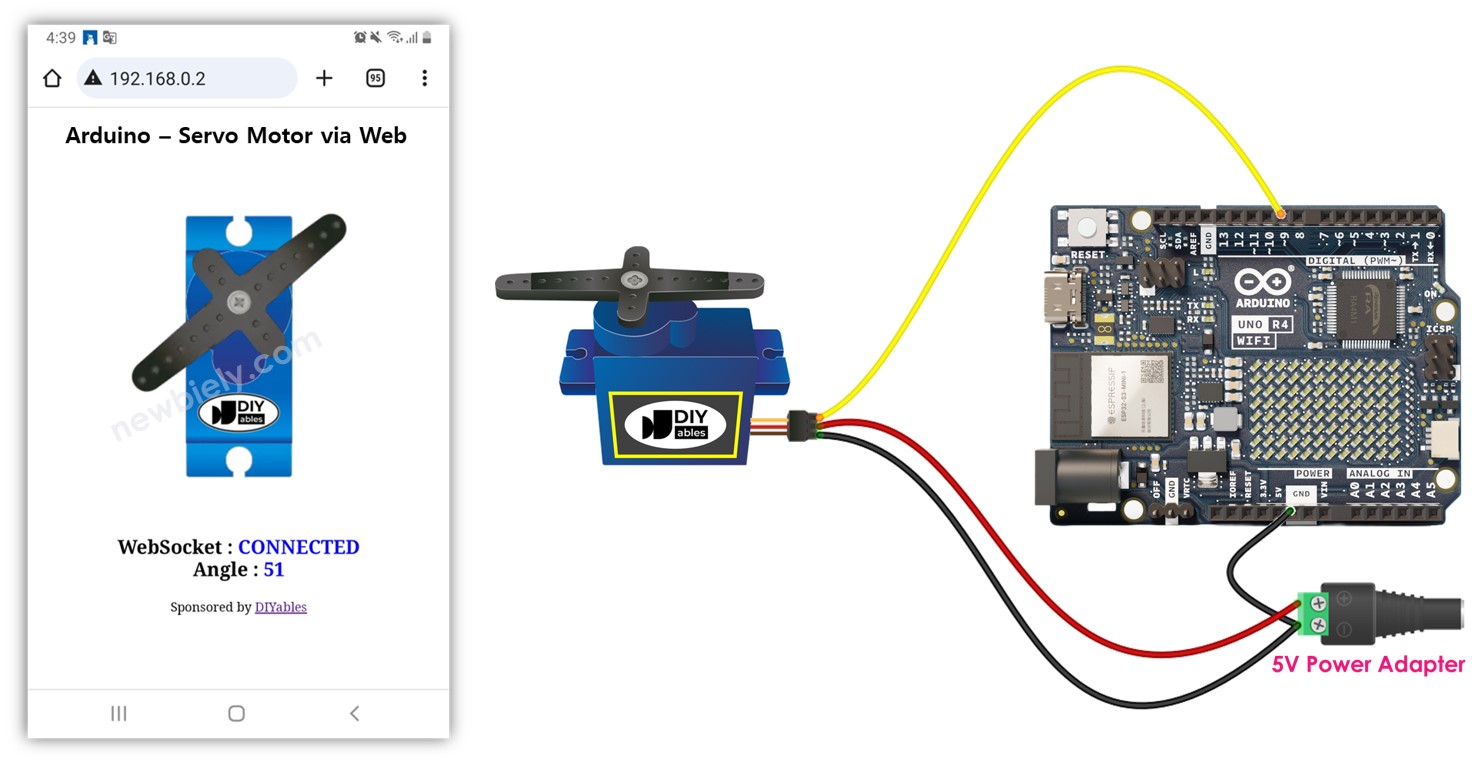
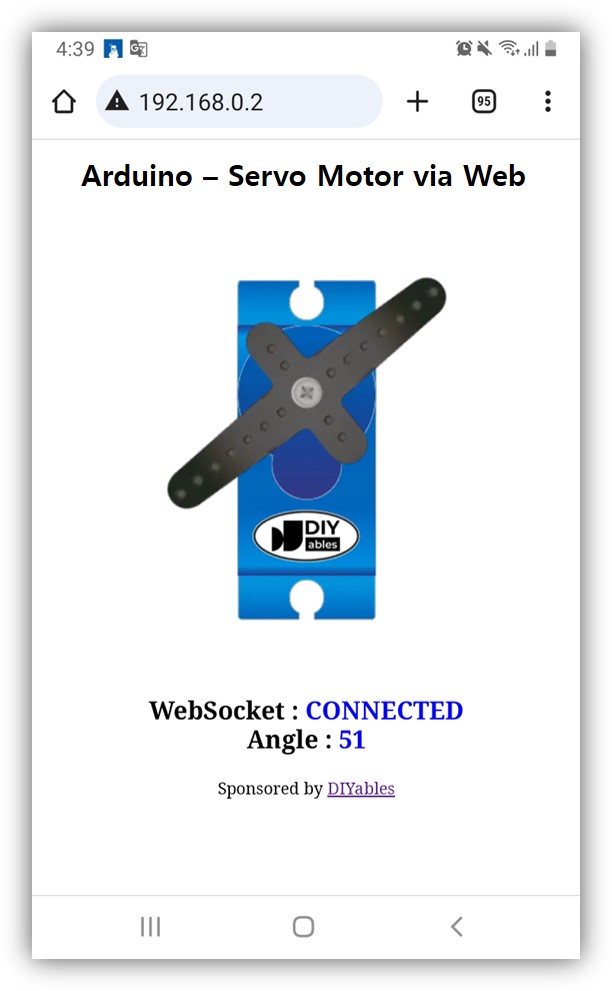
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket avec l'Arduino.
- Vous pouvez maintenant contrôler l'angle du moteur servo en tournant la poignée du moteur sur l'interface web.



Pour économiser la mémoire de l'Arduino, les images du moteur servo ne sont PAS stockées sur l'Arduino. Au lieu de cela, elles sont stockées sur Internet ; ainsi, votre téléphone ou PC doit être connecté à Internet pour charger les images pour la page de contrôle web.
※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier ArduinoGetStarted.com.ino, lorsque vous compilez et téléchargez le code sur Arduino, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour faire en sorte que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier ArduinoGetStarted.com.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Explication du code ligne par ligne
Le code Arduino ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
