Arduino - Bandeau de LEDs Dotstar
Dans ce tutoriel, nous allons apprendre à utiliser Arduino pour contrôler une bande LED RGB DotStar. En détail, nous apprendrons :
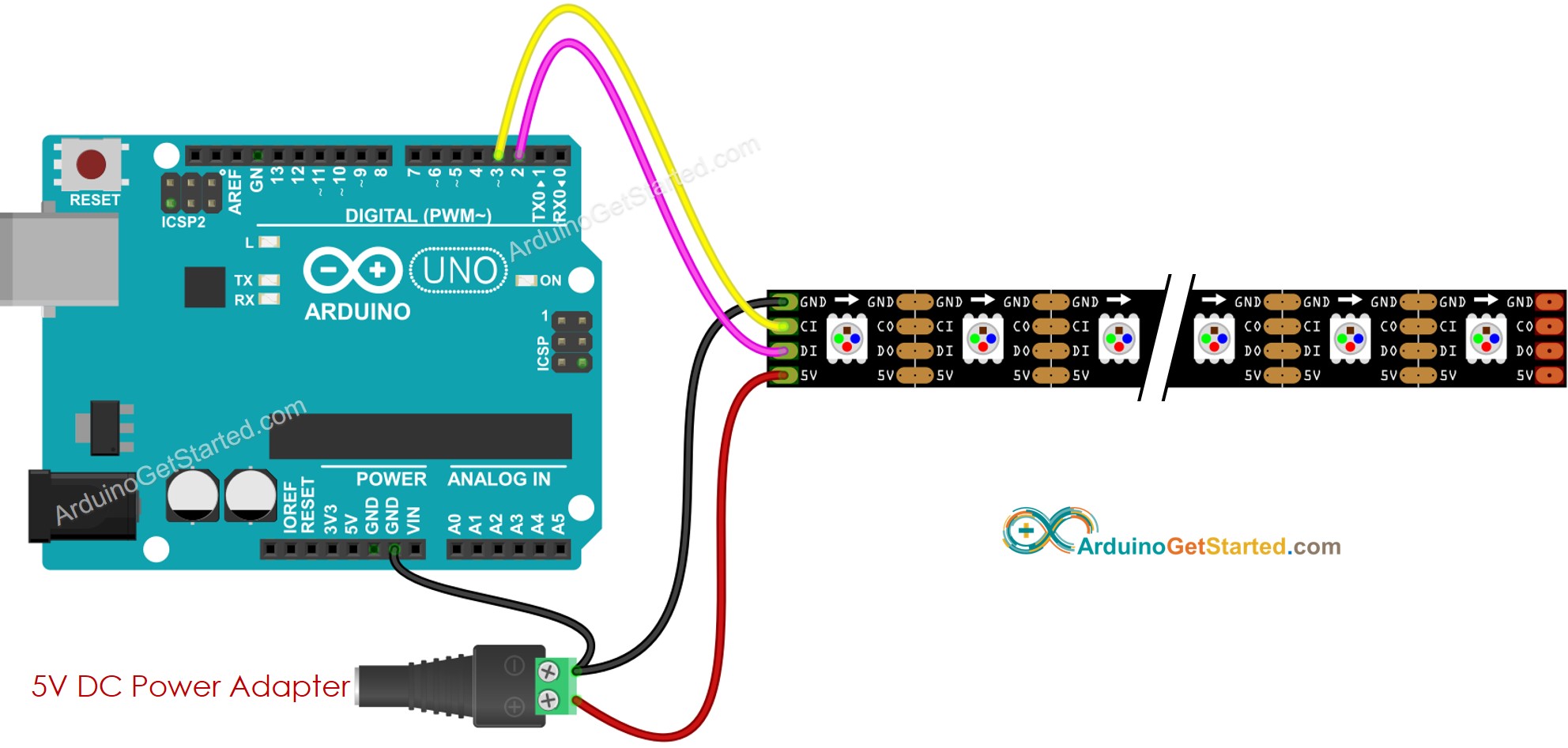
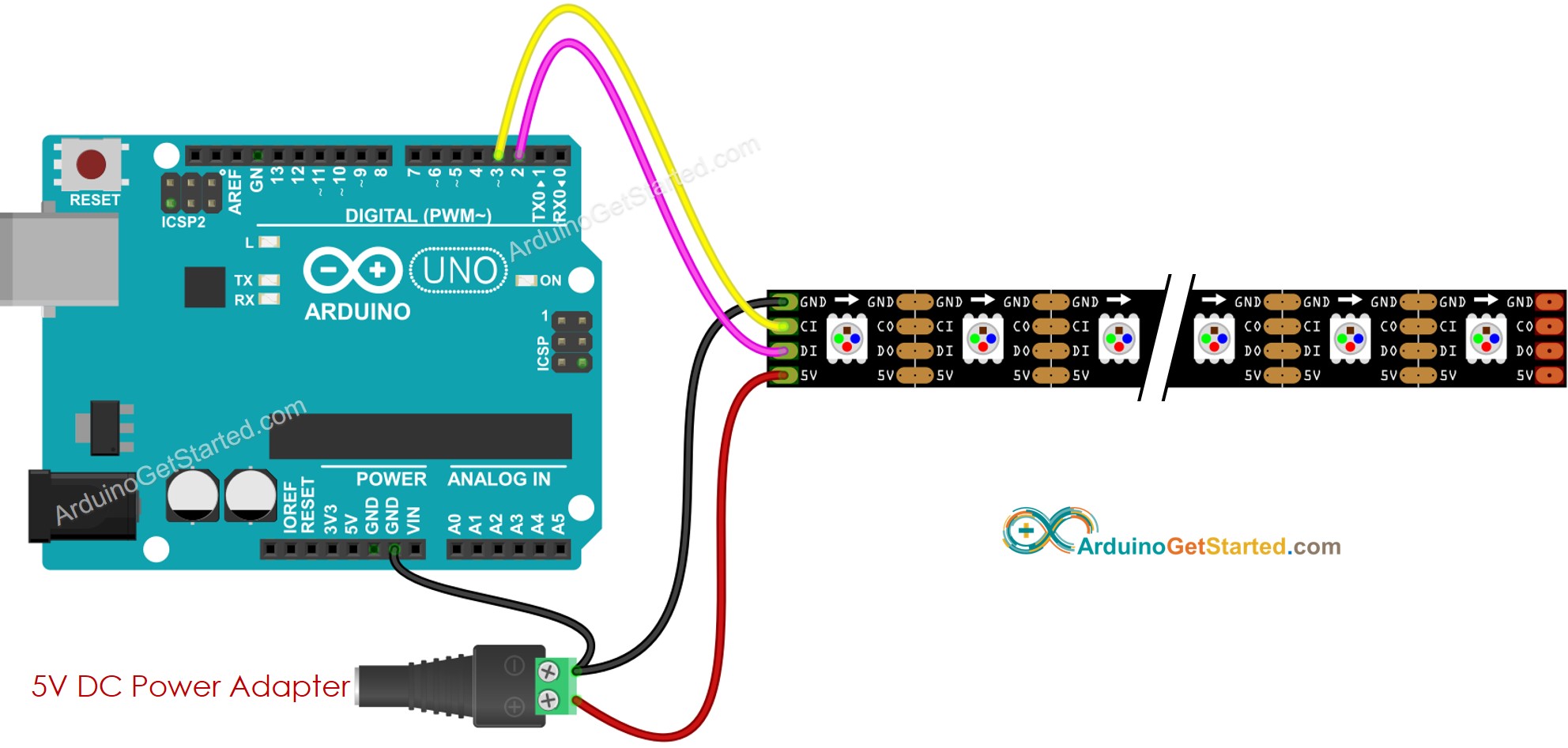
Comment connecter Arduino à la bande LED DotStar
Comment programmer Arduino pour contrôler la couleur et la luminosité de chaque LED individuelle sur la bande LED
Comment programmer Arduino pour créer l'effet de comète pour la bande LED DotStar
Ou vous pouvez acheter les kits suivants:
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
la bande LED RGB DotStar a trois broches :
Broche GND : doit être connectée au GND (0V)
Broche CI : broche d'horloge qui reçoit le signal d'horloge. Elle doit être connectée à une broche Arduino.
Broche DI : broche de données qui reçoit le signal de commande. Elle doit être connectée à une broche Arduino.
Broche 5V : doit être connectée à 5V d'une alimentation externe.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
#include <Adafruit_DotStar.h>
#include <SPI.h>
#define NUMPIXELS 144
#define DATAPIN 2
#define CLOCKPIN 3
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
strip.begin();
strip.setBrightness(255);
strip.show();
strip.setPixelColor(pixel, g, r, b);
strip.setBrightness(100);
※ Note:
DotStar.setBrightness() est utilisé pour tous les pixels sur la bande LED. Pour régler la luminosité de chaque pixel individuellement, nous pouvons ajuster la valeur de couleur.
Les valeurs définies par DotStar.setBrightness() et DotStar.setPixelColor() ne prennent effet que lorsque DotStar.show() est appelé.
Le code ci-dessous change les pixels en rouge un par un avec un délai entre chaque pixel.
#include <Adafruit_DotStar.h>
#include <SPI.h>
#define NUMPIXELS 144
#define DATAPIN 2
#define CLOCKPIN 3
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
void setup() {
Serial.begin(9600);
strip.begin();
strip.show();
strip.setBrightness(255);
}
void loop() {
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
int r = 255;
int g = 0;
int b = 0;
strip.clear();
strip.setPixelColor(pixel, g, r, b);
strip.show();
delay(1000);
}
}
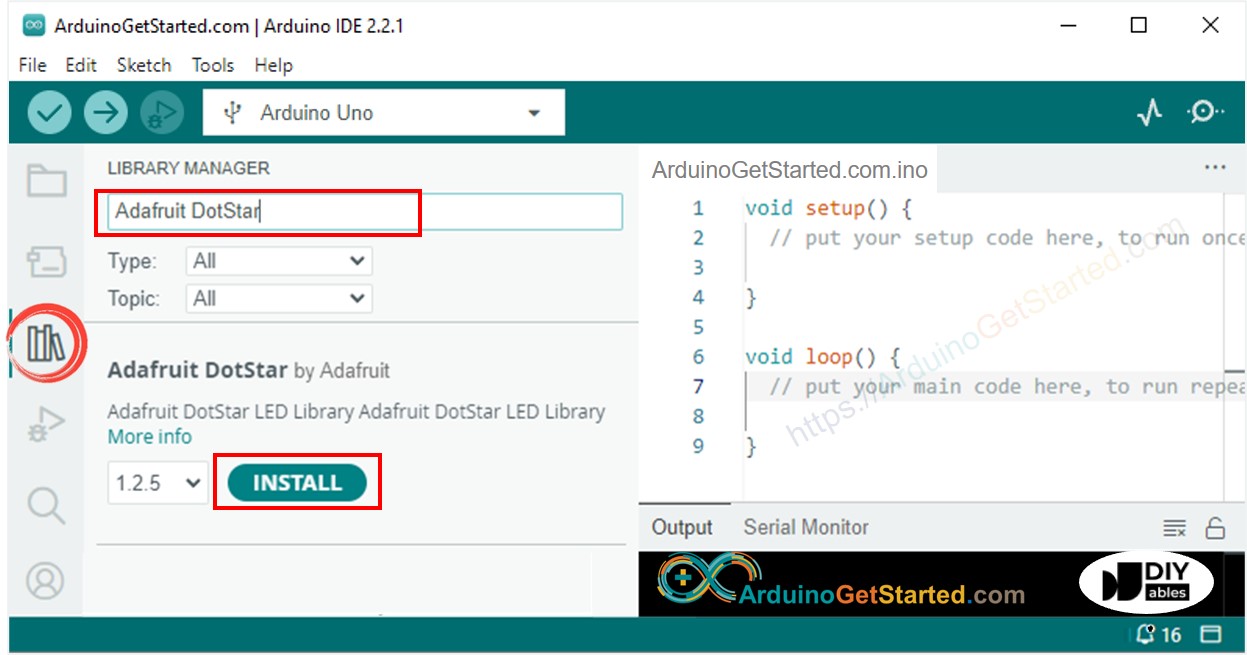
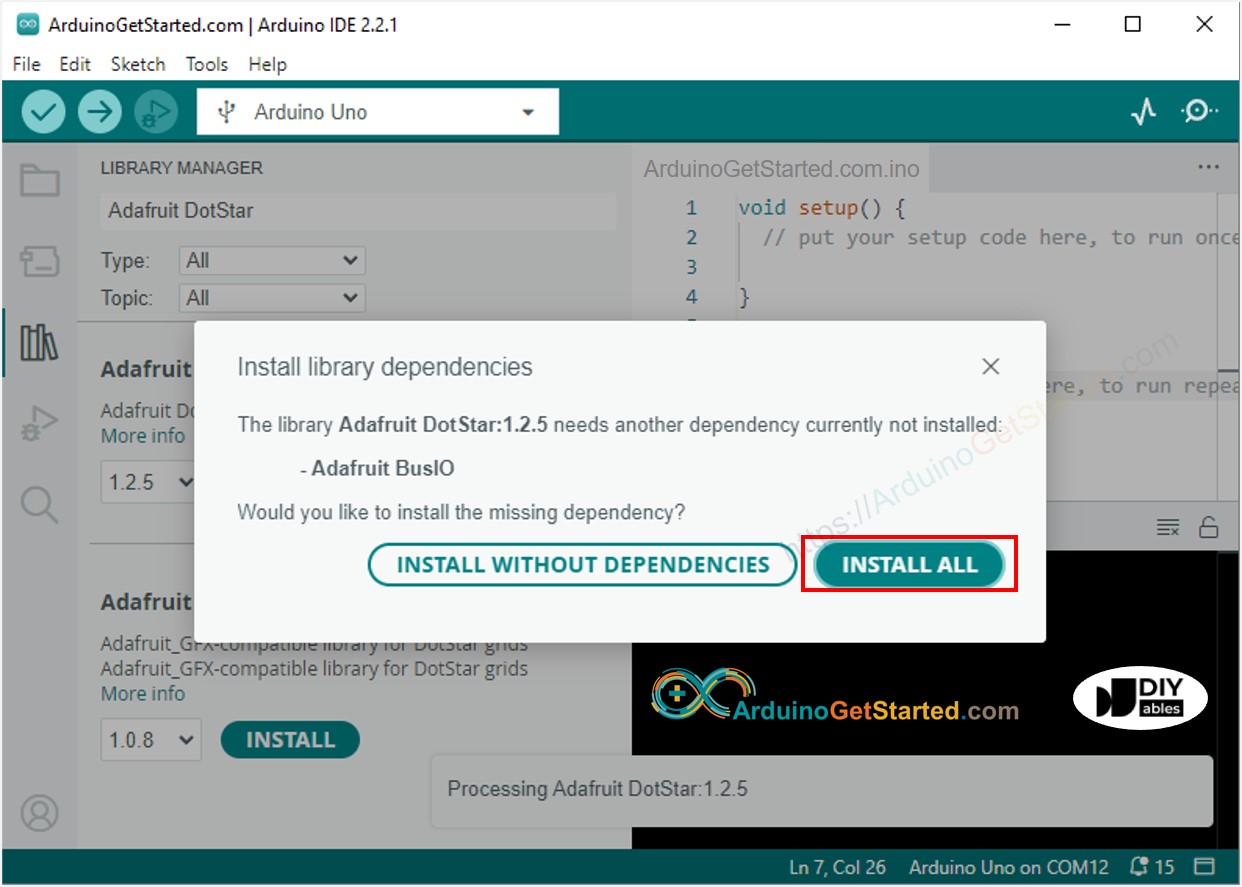
Naviguez jusqu'à l'icône Libraries sur la barre gauche de l'IDE Arduino.
Recherchez "Adafruit DotStar", puis trouvez la bibliothèque DotStar par Adafruit.
Cliquez sur le bouton Install pour installer la bibliothèque DotStar.
Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
Cliquez sur le bouton Upload dans Arduino IDE pour téléverser le code vers Arduino
Observez l'effet de la LED
Le code ci-dessous produit l'effet de comète pour la bande LED DotStar.
#include <Adafruit_DotStar.h>
#include <SPI.h>
#define COMET_LENGTH_ALL 30
#define COMET_LENGTH_BODY 25
#define COMET_LENGTH_HEAD 5
#define TWO_COMET_DISTANCE 10
#define COMET_SPEED 2000
#define COMET_COLOR_R 204
#define COMET_COLOR_G 255
#define COMET_COLOR_B 255
#define COMET_BRIGHTNESS_MIN 1
#define COMET_BRIGHTNESS_MAX 200
#define COMET_BRIGHTNESS_HEAD 80
#define FLICKER_MAX 255
#define FLICKER_MIN 100
#define FLICKER_SPEED 800
#define NUMPIXELS 144
#define DATAPIN A5
#define CLOCKPIN A1
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
int pos_head = 0;
unsigned long cometTimeStart;
unsigned long flickerTimeStart;
unsigned long progress;
unsigned long cometBrightness;
unsigned long flickerBrightness;
unsigned long TIME_PER_PIXEL;
void setup() {
Serial.begin(9600);
strip.begin();
strip.show();
strip.setBrightness(255);
TIME_PER_PIXEL = map(1, 0, NUMPIXELS, 0, COMET_SPEED);
cometTimeStart = millis();
flickerTimeStart = millis();
}
void loop() {
progress = millis() - flickerTimeStart;
if (progress >= 2 * FLICKER_SPEED) {
progress = 2 * FLICKER_SPEED;
flickerTimeStart = millis();
}
if (progress > FLICKER_SPEED)
progress = 2 * FLICKER_SPEED - progress;
flickerBrightness = map(progress, 0, FLICKER_SPEED, FLICKER_MIN, FLICKER_MAX);
strip.setBrightness(flickerBrightness);
progress = millis() - cometTimeStart;
if (progress >= TIME_PER_PIXEL) {
pos_head++;
pos_head %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
int offset = COMET_LENGTH_ALL - pos_head;
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
int pos_offset = pixel + offset;
pos_offset %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
if (pos_offset < COMET_LENGTH_BODY)
cometBrightness = map(pos_offset, 0, COMET_LENGTH_BODY - 1, COMET_BRIGHTNESS_MIN, COMET_BRIGHTNESS_MAX);
else if (pos_offset >= COMET_LENGTH_BODY && pos_offset < COMET_LENGTH_ALL)
cometBrightness = map(pos_offset - COMET_LENGTH_BODY + 1, 0, COMET_LENGTH_ALL - COMET_LENGTH_BODY, COMET_BRIGHTNESS_MAX, COMET_BRIGHTNESS_HEAD);
else
cometBrightness = 0;
int r = (COMET_COLOR_R * cometBrightness) >> 8;
int g = (COMET_COLOR_G * cometBrightness) >> 8;
int b = (COMET_COLOR_B * cometBrightness) >> 8;
strip.setPixelColor(pixel, g, r, b);
}
strip.show();
cometTimeStart = millis();
}
}
※ NOS MESSAGES
N'hésitez pas à partager le lien de ce tutoriel. Cependant, veuillez ne pas utiliser notre contenu sur d'autres sites web. Nous avons investi beaucoup d'efforts et de temps pour créer ce contenu, veuillez respecter notre travail !