Arduino - Serveur Web
Dans ce tutoriel, nous apprendrons comment transformer un Arduino Uno R4 WiFi en serveur Web. En accédant aux pages Web hébergées sur le serveur Web Arduino via un navigateur Web sur votre PC ou votre smartphone, vous pourrez lire les valeurs de l'Arduino et même le contrôler. Voici un aperçu de ce que nous apprendrons à programmer sur l'Arduino Uno WiFi pour y parvenir :
- Serveur Web Arduino - Page unique: Cela nous permet de surveiller les valeurs des capteurs de l'Arduino via une interface Web.
- Serveur Web Arduino - Page unique: Nous activerons la possibilité de contrôler l'Arduino à l'aide d'un navigateur Web.
- Serveur Web Arduino - Page unique: Nous apprendrons à séparer le contenu HTML (HTML, CSS et JavaScript) dans un autre fichier au sein de l'IDE Arduino.
- Serveur Web Arduino - Plusieurs pages : À cette étape, nous créerons plusieurs pages telles que index.html, temperature.html, led.html, error_404.html, et error_405.html, et d'autres.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables STEM V4 IoT (Arduino inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Lecture de la valeur du capteur depuis Arduino via le Web
C'est relativement simple. Le code Arduino effectue les tâches suivantes :
- Créer un serveur web qui écoute les requêtes HTTP émises par un navigateur web.
- Lors de la réception d'une requête émise par un navigateur web, l'Arduino répond avec les informations suivantes :
- En-tête HTTP
- Corps HTTP : Cela inclut le contenu HTML et la valeur lue par le capteur.
- Si c'est la première fois que vous utilisez Arduino Uno R4, consultez Comment démarrer avec Arduino Uno R4..
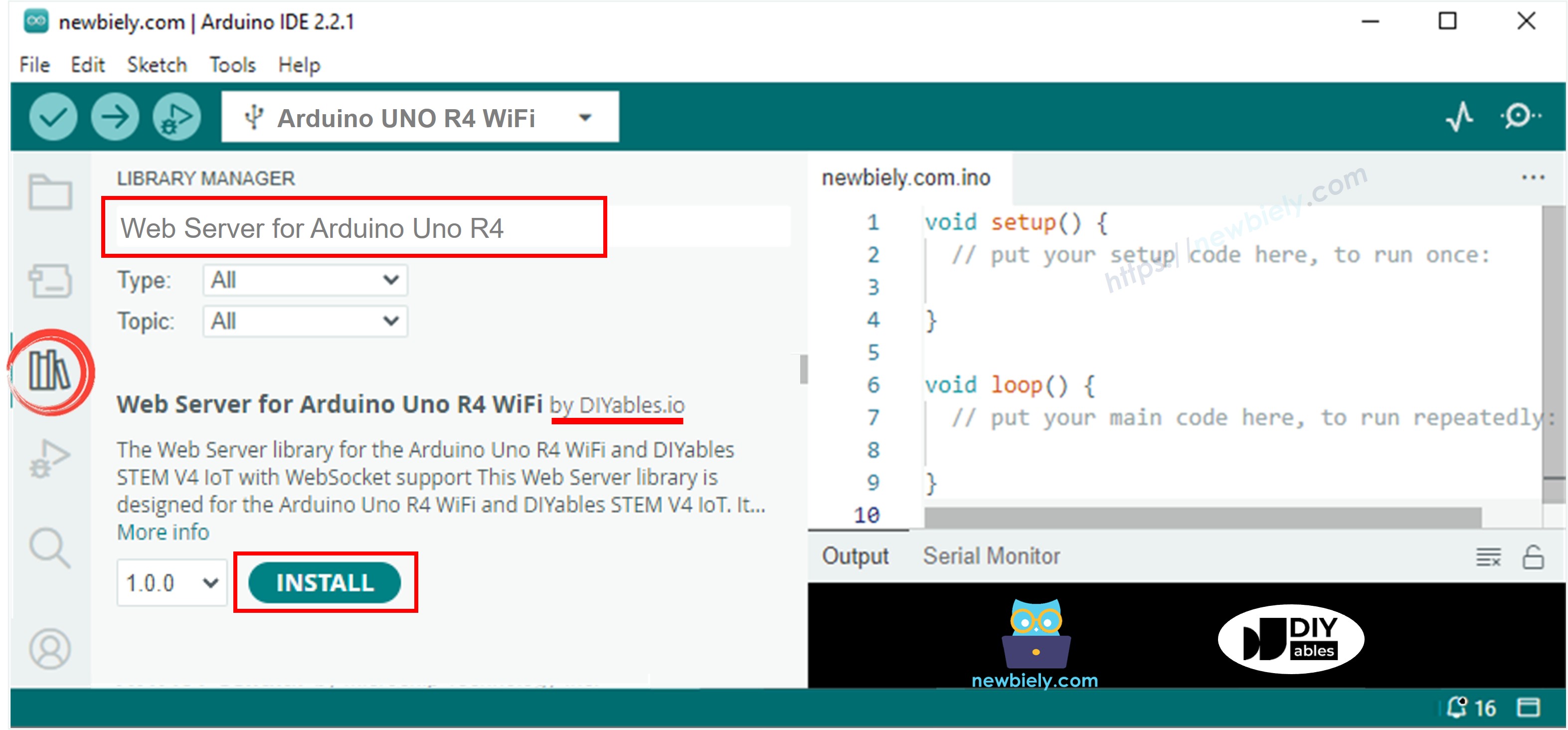
- Ouvrez le Gestionnaire de bibliothèque en cliquant sur l'icône Gestionnaire de bibliothèque sur le côté gauche de l'IDE Arduino.
- Recherchez Serveur Web pour Arduino Uno R4 WiFi et localisez la bibliothèque Web Server créée par DIYables.
- Cliquez sur le bouton Install pour ajouter la bibliothèque Serveur Web.
- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations Wi‑Fi (SSID et mot de passe) dans le code pour les vôtres
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino
- Ouvrez le Moniteur série
- Vérifiez le résultat dans le Moniteur série.
- Notez l'adresse IP affichée et entrez cette adresse dans la barre d'adresse d'un navigateur Web sur votre smartphone ou votre PC.
- Par conséquent, vous verrez l'affichage suivant dans le Moniteur Série.
- Une fois que vous accédez au navigateur web en utilisant l'adresse IP, vous verrez une page Web très basique affichant des informations sur la carte Arduino. La page ressemblera à ce qui suit :
Ci-dessous se trouve le code Arduino qui réalise les tâches ci-dessus :
Étapes rapides


Pour rendre la page Web superbe avec une interface utilisateur graphique (IUG), consultez la section finale de ce tutoriel.
Contrôler l'Arduino via le Web
Contrôler quelque chose connecté à un Arduino est un peu plus difficile que de lire une valeur. C'est parce que l'Arduino doit comprendre la demande qu'il reçoit du navigateur web pour savoir quelle action effectuer. Voici ce que le code Arduino fait dans ce cas :
- Création d'un serveur web qui écoute les requêtes HTTP d'un navigateur web.
- Traitement de la requête reçue du navigateur web en procédant comme suit:
- Lit l'en-tête HTTP de la requête.
- Analyse l'en-tête HTTP de la requête pour déterminer la commande de contrôle spécifique requise.
- Contrôle l'appareil ou l'objet connecté à l'Arduino en fonction de la commande de contrôle reçue.
- Renvoie une réponse HTTP.
- De plus, il peut envoyer un corps de réponse HTTP contenant du contenu HTML pour afficher des informations sur l'état du contrôle (si nécessaire).
Pour un exemple plus complet et plus détaillé, je vous recommande de consulter les tutoriels listés ci-dessous :
Séparer le contenu HTML dans un autre fichier dans l'IDE Arduino
Si vous souhaitez créer une page Web simple avec peu de contenu, vous pouvez intégrer le HTML directement dans le code Arduino, comme expliqué précédemment.
Cependant, si vous souhaitez créer une page Web plus sophistiquée et impressionnante avec un contenu plus volumineux, il devient gênant d'inclure tout le HTML, le CSS et le JavaScript directement dans le code Arduino. Dans ce cas, vous pouvez utiliser une approche différente pour gérer le code :
- Le code Arduino sera placé dans un fichier .ino, tout comme auparavant.
- Le code HTML (HTML, CSS, JavaScript) sera placé dans un fichier séparé .h. Cela vous permet de garder le contenu de la page Web séparé du code Arduino, ce qui facilite la gestion et la modification.
Pour ce faire, nous devons effectuer deux étapes majeures :
- Préparer le contenu HTML
- Programmation d'Arduino
Préparation du contenu HTML
- Créez un fichier HTML sur votre PC local qui contient le contenu HTML (HTML, CSS et JavaScript) pour la conception de votre interface utilisateur.
- Dans le fichier HTML, à l'endroit où les données provenant de l'Arduino doivent être affichées, utilisez une valeur arbitraire.
- Testez et modifiez-le jusqu'à ce que vous soyez satisfait.
- Dans le fichier HTML, à l'endroit où les données provenant de l'Arduino doivent être affichées, remplacez la valeur arbitraire par un nom spécial, par exemple TEMPERATURE_MARKER. Plus tard, dans le code Arduino, nous utiliserons la fonction String.replace("TEMPERATURE_MARKER", real_value); pour mettre à jour la valeur fournie par l'Arduino.
- Nous placerons le contenu HTML dans le fichier .h dans l'IDE Arduino. Voir l'étape suivante.
Programmation Arduino
- Ouvrez l'IDE Arduino et créez un nouveau sketch. Donnez-lui un nom, par exemple, ArduinoGetStarted.com.ino.
- Copiez le code fourni ci-dessous et collez-le dans le fichier créé.
- Modifiez les informations WiFi (SSID et mot de passe) dans le code en les remplaçant par les vôtres
- Créez le fichier index.h dans l'IDE Arduino en :

- Cliquez soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez New Tab, ou utilisez les touches Ctrl+Shift+N.
- Donnez le nom du fichier index.h et cliquez sur le bouton OK.

- Copiez le code ci-dessous et collez-le dans le index.h.
- Remplacez la ligne REPLACE_YOUR_HTML_CONTENT_HERE par le contenu HTML que vous avez préparé auparavant. Il n'y a aucun problème avec le caractère de nouvelle ligne. Ce qui suit est un exemple du fichier index.h :
- Maintenant, vous avez le code dans deux fichiers : ArduinoGetStarted.com.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino
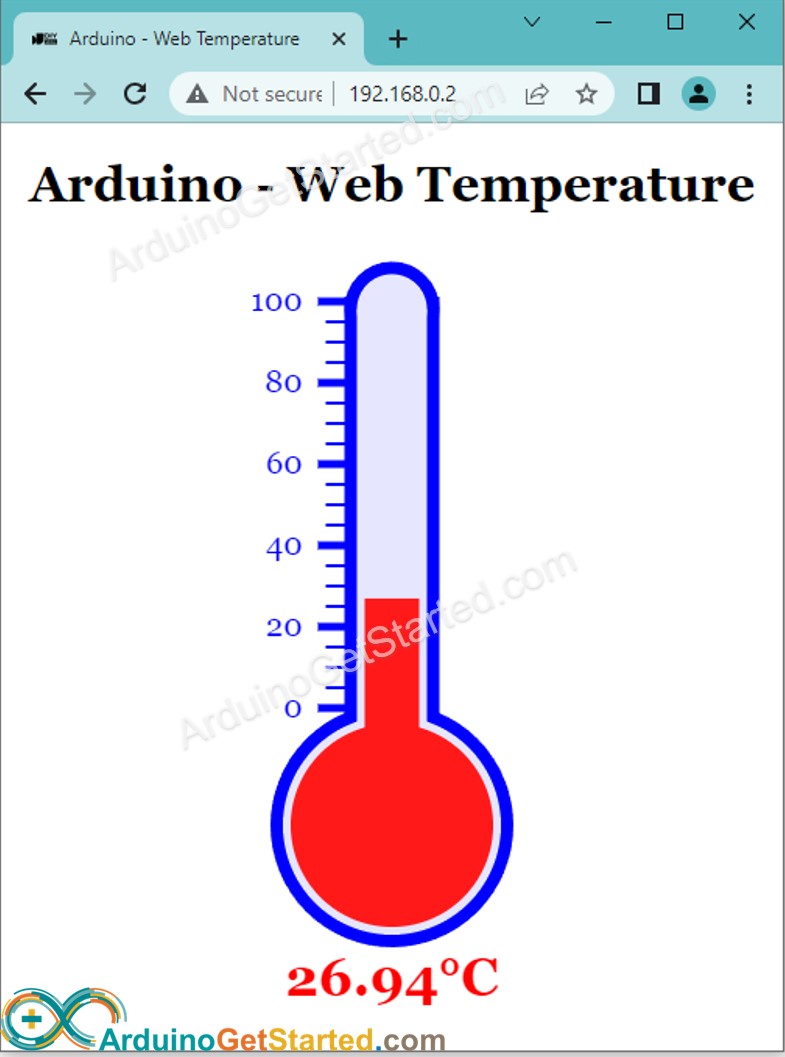
- Accédez à la page Web de la carte Arduino via un navigateur comme auparavant. Vous la verrez comme ci-dessous :

Pour une illustration plus complète et détaillée, veuillez consulter le tutoriel Arduino - Température via le Web.
※ Note:
- Si vous apportez des modifications au contenu HTML dans le fichier index.h mais que vous ne modifiez rien dans le fichier ArduinoGetStarted.com.ino, l'IDE Arduino ne rafraîchira pas ou ne mettra pas à jour le contenu HTML lorsque vous compilerez et téléverserez le code vers l'ESP32.
- Pour forcer l'IDE Arduino à mettre à jour le contenu HTML dans cette situation, vous devez effectuer une modification dans le fichier ArduinoGetStarted.com.ino. Par exemple, vous pouvez ajouter une ligne vide ou insérer un commentaire. Cette action permet à l'IDE de reconnaître qu'il y a eu des modifications dans le projet, ce qui garantit que votre contenu HTML mis à jour est inclus lors du téléversement.
Serveur Web Arduino - Plusieurs pages
Découvrez ce tutoriel Arduino - Serveur Web à plusieurs pages..
