Arduino - LCD
Dans ce tutoriel Arduino LCD, nous apprendrons comment connecter un LCD (afficheur à cristaux liquides) à une carte Arduino. Les LCD sont très populaires et largement utilisés dans les projets électroniques pour afficher des informations. Il existe de nombreux types de LCD. Ce tutoriel prend comme exemple le LCD 16x2 (16 colonnes et 2 lignes). Les autres LCD sont similaires.
※ Note:
Si vous souhaitez simplifier le câblage, vous pouvez utiliser un LCD I2C. Consultez le Arduino - LCD I2C.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables STEM V3 (Arduino inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'écran LCD 16x2
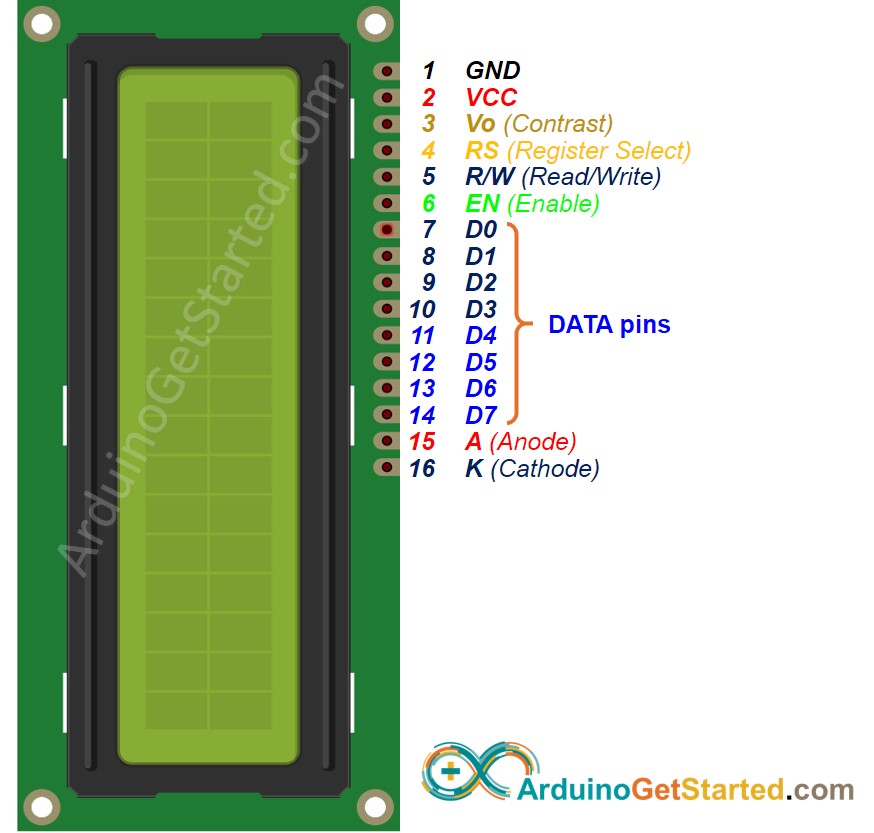
Brochage

L'écran LCD possède jusqu'à 16 broches. Dans les utilisations les plus courantes, nous n'utilisons pas toutes les broches.
Avec le soutien de la bibliothèque LiquidCrystal, nous pouvons même utiliser un LCD SANS connaître la signification de ces broches. Cependant, si vous êtes curieux ou souhaitez connaître en détail, voyons ces broches et leur fonctionnalité :
- Broche GND : doit être connectée au GND (0V).
- Broche VCC : l'alimentation pour l'écran LCD, doit être connectée à VCC (5V).
- Broche Vo (Contraste LCD) : contrôle le contraste et la luminosité de l'écran LCD, peut être connectée à 5V (le contraste et la luminosité les plus élevés), ou connectée à un potentiomètre (pour ajuster le contraste et la luminosité).
- Broche RS (Sélection de registre) : Il y a deux types de données à envoyer à l'écran LCD : commande (pour contrôler l'écran LCD) et données. Ces deux types sont envoyés sur le même bus de données. La broche RS indique à l'écran LCD si les données sur le bus de données sont des commandes ou des données.
- Si nous voulons envoyer la commande pour contrôler l'écran LCD, nous devons régler la broche RS sur LOW (comme définir le curseur à un emplacement spécifique, effacer l'affichage...).
- Si nous voulons envoyer les données à afficher sur l'écran LCD, nous devons régler la broche RS sur HIGH.
- Broche R/W (Lire/Écrire) : permet de sélectionner le mode LECTURE ou ÉCRITURE.
- Si nous voulons lire les données de l'écran LCD, cette broche doit être réglée sur HIGH.
- Si nous voulons envoyer des données à l'écran LCD, cette broche doit être réglée sur LOW. Comme nous utilisons simplement cet écran LCD comme un dispositif de SORTIE, nous allons relier cette broche à LOW.
- Broche EN (Activer) : est utilisée pour activer l'écran LCD. HIGH pour activer l'écran LCD, LOW pour désactiver l'écran LCD.
- Broches D0-D7 (Bus de données) : transporte les données et les commandes entre l'Arduino et l'écran LCD. Il y a deux modes pour envoyer des données : mode 4 bits et mode 8 bits.
- Broches A-K (Anode & Cathode) : sont utilisées pour alimenter le rétroéclairage de l'écran LCD. La broche A doit être connectée à VCC. La broche K doit être connectée à GND.
Mode 4 bits et mode 8 bits
- Mode 8 bits : 8 bits d'un octet sont envoyés en même temps de la broche D0 à D7.
- Mode 4 bits : 8 bits d'un octet sont envoyés deux fois, chaque fois 4 bits dans les broches D4 à D7.
Le mode 8 bits est plus rapide que le mode 4 bits, mais utilise plus de broches que le mode 4 bits. La sélection du mode est effectuée lors du processus d'initialisation en envoyant une commande à l'écran LCD.
Ce tutoriel utilise le mode 4 bits, qui est le plus couramment utilisé.
Dans ce mode, les broches de l'écran LCD :
- 6 broches (RS, EN, D4, D5, D6 et D7) sont connectées à la broche d'Arduino.
- 4 broches (D0, D1, D2 et D3) ne sont PAS connectées.
- Les 6 broches restantes sont connectées à GND/VCC ou au potentiomètre.
Tableau des broches LCD en mode 4 bits
| LCD PIN | CONNECTED TO | |
|---|---|---|
| 01 | GND | GND |
| 02 | VCC | 5V |
| 03 | Vo | 5V or potentiometer's pin |
| 04 | RS | An Arduino's pin |
| 05 | R/W | GND |
| 06 | EN | An Arduino's pin |
| 07 | D0 | NOT connected |
| 08 | D1 | NOT connected |
| 09 | D2 | NOT connected |
| 10 | D3 | NOT connected |
| 11 | D4 | An Arduino's pin |
| 12 | D5 | An Arduino's pin |
| 13 | D6 | An Arduino's pin |
| 14 | D7 | An Arduino's pin |
| 15 | A | 5V |
| 16 | K | GND |
Coordonnées LCD
LCD 16x2 inclut 16 colonnes et 2 rangées. Les colonnes et les rangées sont indexées à partir de 0.

Comment ça marche
Le processus d'envoi de données (à afficher) vers un écran LCD :
i. Arduino positionne la broche RS sur HIGH (pour sélectionner le registre de données).
ii. Arduino écrit les données sur les broches D4 → D7 (bus de données).
iii. L’écran LCD reçoit les données sur le bus de données.
iv. L’écran LCD stocke les données reçues dans la résistance de données puisque la broche RS est sur HIGH. Ensuite, l'écran LCD affiche les données à l'écran.
Le processus d'envoi de commande (pour contrôler) à un écran LCD (par exemple, faire clignoter l'écran LCD, positionner le curseur à un endroit spécifique, effacer l'affichage...) :
i. Arduino positionne le pin RS sur LOW (pour sélectionner le registre de commande).
ii. Arduino écrit une commande sur les pins D4 → D7 (bus de données).
iii. L'écran LCD reçoit les données sur le bus de données.
iv. L'écran LCD stocke les données reçues dans le registre de commande puisque le pin RS est sur LOW. Ensuite, l'écran LCD agit en fonction de la valeur de la commande.
Arduino - LCD
Contrôler un écran LCD est une tâche plutôt compliquée. Heureusement, grâce à la bibliothèque LiquidCrystal, cette bibliothèque simplifie le processus de contrôle de l'écran LCD pour vous, de sorte que vous n'avez pas besoin de connaître les instructions de bas niveau. Il suffit de connecter l'Arduino à l'écran LCD et d'utiliser les fonctions de la bibliothèque. Utiliser un écran LCD devient un jeu d'enfant.
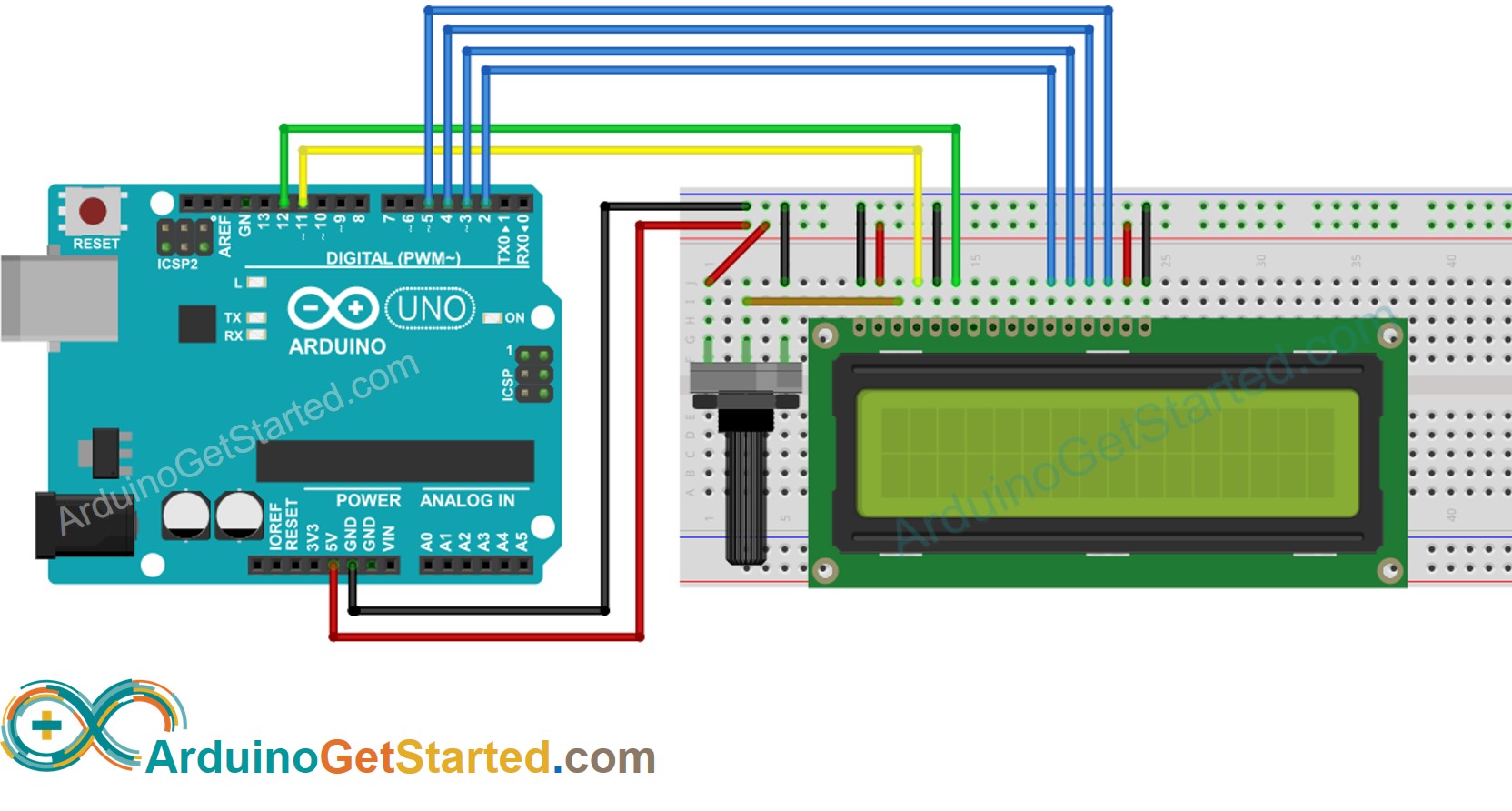
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Comment programmer pour un écran LCD
- Inclure la bibliothèque :
- Définissez quel pin de l'Arduino est connecté aux six pins de l'écran LCD : RS, EN, D4, D4, D6, D7
L'un des avantages de la bibliothèque est que la broche de l'Arduino connectée à l'écran LCD est configurable. Cela offre une flexibilité lors de la connexion de l'Arduino avec l'écran LCD et d'autres capteurs/actionneurs.
- Déclarez un objet LiquidCrystal :
- Configurez le nombre de colonnes et de rangées du LCD.
- Déplacez le curseur à la position souhaitée (index_colonne, index_ligne)
- Afficher un message sur l'écran LCD.
Il y a bien d'autres choses que nous pouvons faire avec les écrans LCD (voir la partie Faites plus avec les LCD).
※ Note:
Vous pouvez choisir n'importe quel six broches d'Arduino pour vous connecter à l'écran LCD, tant que vous spécifiez la broche connectée dans le code Arduino.
Code Arduino
Étapes rapides
- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Cliquez sur le bouton Upload de l'IDE Arduino pour téléverser le code sur Arduino
- Observez le résultat sur l'écran LCD

- Essayez de modifier le texte et la position.
Vidéo
Personnage personnalisé
La fonction lcd.print() ne prend en charge que les caractères ASCII. Si vous souhaitez afficher un caractère spécial ou un symbole (par exemple, un cœur, un oiseau en colère), vous devez utiliser le générateur de caractères ci-dessous.
L'écran LCD 16x2 peut afficher 32 caractères (2 lignes et 16 colonnes). Chaque caractère est composé de 40 pixels (8 lignes et 5 colonnes).
Le générateur de caractères représente un caractère (40 pixels). Vous devez simplement suivre les étapes suivantes :
Résultat sur l'écran LCD :

Plusieurs personnages personnalisés
Nous pouvons créer jusqu'à 8 caractères personnalisés (indexés de 0 à 7). L'exemple ci-dessous crée et affiche trois caractères.
Résultat sur l'écran LCD :

Résumé : comment utiliser un caractère personnalisé sur un écran LCD
- Utilisez le générateur de caractères ci-dessus pour créer le code binaire du caractère personnalisé.
- Déclarez le code binaire pour le caractère personnalisé (copiez de l'étape précédente)
- Créez un caractère personnalisé et attribuez-le à une valeur d'indice (de 0 à 7) dans la fonction setup().
- Affichez le caractère personnalisé sur l'écran LCD n'importe quand, n'importe où (dans les fonctions setup() ou loop())
Mettez-vous au défi
Utilisez un écran LCD pour réaliser l'un des projets suivants :
- Envoi de texte depuis un PC (via le moniteur série) et affichage sur un écran LCD. Indice : Consultez Comment envoyer des données depuis un PC vers Arduino
- Affichage de la touche pressée du clavier sur l'écran LCD. Indice : Consultez Arduino - Clavier.
