ESP32 - WebSocket
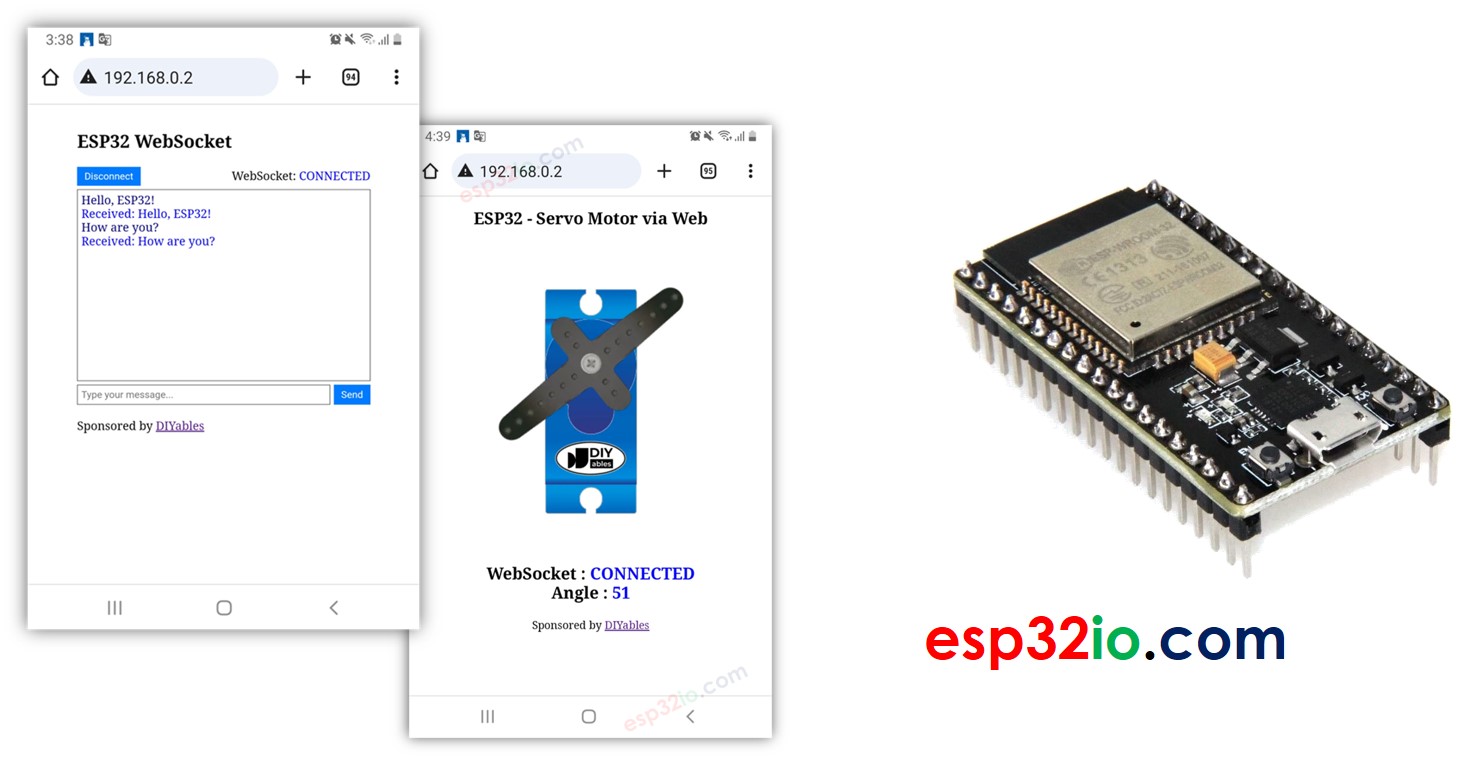
Dans ce tutoriel, nous apprendrons ce qu'est WebSocket, pourquoi nous devons l'utiliser pour contrôler de manière fluide l'ESP32, et comment utiliser WebSocket avec l'ESP32. Dans un exemple pratique, nous apprendrons à créer une application de chat entre le navigateur web et l'ESP32, vous permettant de :
- Tapez un message dans la fenêtre de chat du navigateur web et envoyez-le à l'ESP32. Vous pouvez adapter cela pour contrôler l'ESP32.
- Recevez des messages en temps réel de l'ESP32. Vous pouvez adapter cela pour surveiller l'ESP32 en temps réel.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Qu'est-ce que le WebSocket ESP32 ?
Maintenant, vous pourriez vous demander : "Qu'est-ce que WebSocket ?" C'est assez simple : WebSocket est une technologie qui permet à un navigateur web de communiquer directement avec un serveur web en temps réel.
- Sans WebSocket, vous devez actualiser la page web pour obtenir des mises à jour. Ce n'est pas très pratique.
- Avec WebSocket, la page web et le serveur restent connectés en permanence. Cela signifie qu'ils peuvent partager des informations instantanément sans avoir à recharger la page.
Vous rencontrez probablement WebSocket dans des applications web quotidiennes comme les jeux en ligne, la messagerie instantanée et les mises à jour du marché boursier.
Pourquoi avons-nous besoin de WebSocket pour contrôler l'ESP32 de manière fluide ?
Imaginez que vous souhaitiez contrôler votre voiture télécommandée à l'aide d'une interface web sur votre téléphone ou votre ordinateur. Sans WebSocket, chaque fois que vous voudriez changer la direction ou la vitesse de la voiture, vous devriez actualiser la page web. C'est comme si vous deviez appuyer sur un bouton "recharger" chaque fois que vous voulez que votre commande atteigne la voiture.
Maintenant, avec WebSocket, c'est comme avoir une connexion continue et directe entre votre téléphone ou ordinateur et la voiture. Vous n'avez plus besoin de rafraîchir la page chaque fois que vous voulez diriger la voiture ou ajuster sa vitesse. C'est comme si la voiture écoutait toujours vos commandes en temps réel, sans aucun délai causé par le rechargement constant de la page.
En général, WebSocket vous permet de :
- Envoyez des données du navigateur Web à l'ESP32 sans recharger la page Web.
- Envoyez des données de l'ESP32 au navigateur Web sans recharger la page Web.
Cela permet une communication bidirectionnelle en temps réel.
Avantages de WebSocket avec ESP32 :
- Contrôle en temps réel : WebSocket permet une communication instantanée avec l'ESP32, garantissant des réponses rapides aux commandes pour une expérience utilisateur fluide.
- Connexion persistante : Maintenez un lien continu sans rafraîchir la page de contrôle, créant une ligne de communication toujours prête pour des instructions immédiates.
- Effiсacité : Bénéficiez de réponses rapides sans nécessiter de rechargement constant de la page, améliorant ainsi le plaisir et l'efficacité globale de l'utilisateur.
Discussion Web avec ESP32 via WebSocket
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code sur Arduino IDE :
- Un fichier .ino qui est un code ESP32, qui crée un serveur web et un serveur WebSocket
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez ESP32, consultez Installation du logiciel ESP32..
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, ESP32 Dev Module) et le port COM.
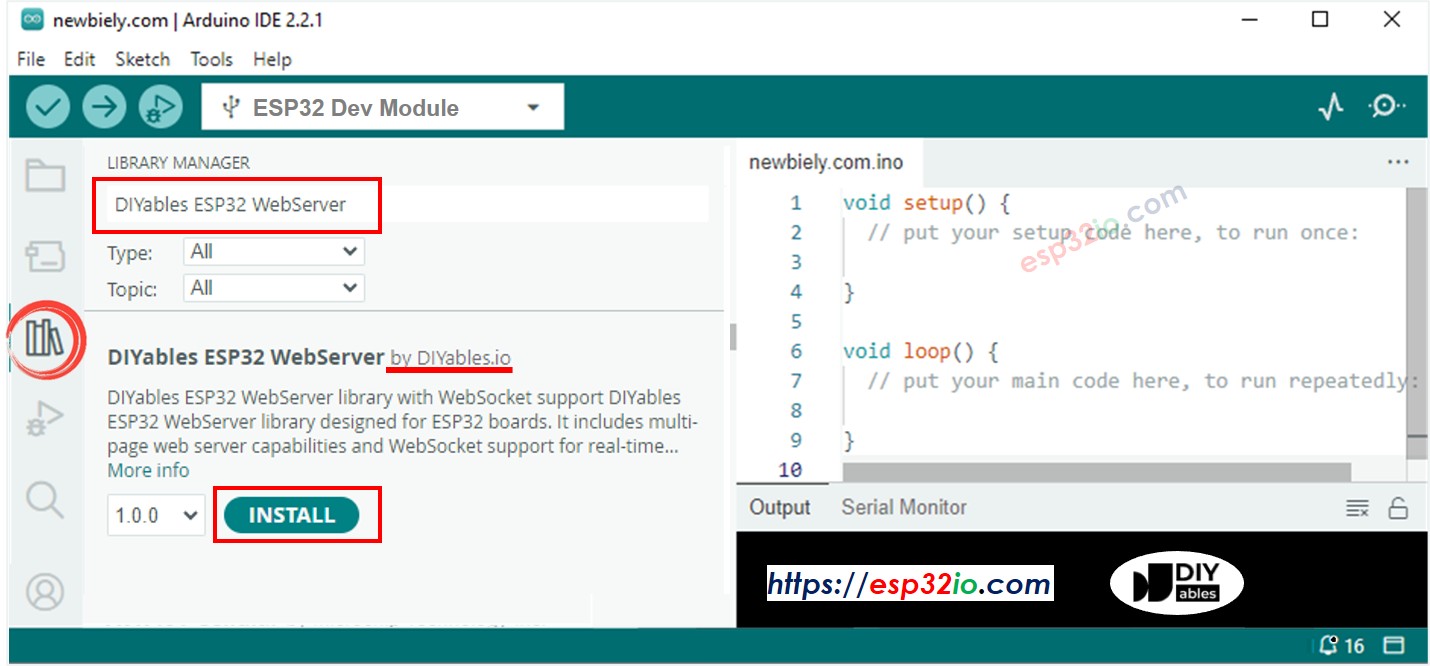
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "DIYables ESP32 WebServer", puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Sur Arduino IDE, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec Arduino IDE.
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour correspondre à vos propres identifiants réseau.
- Créez le fichier index.h dans l'IDE Arduino en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et en choisissant Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour charger le code sur l'ESP32.
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
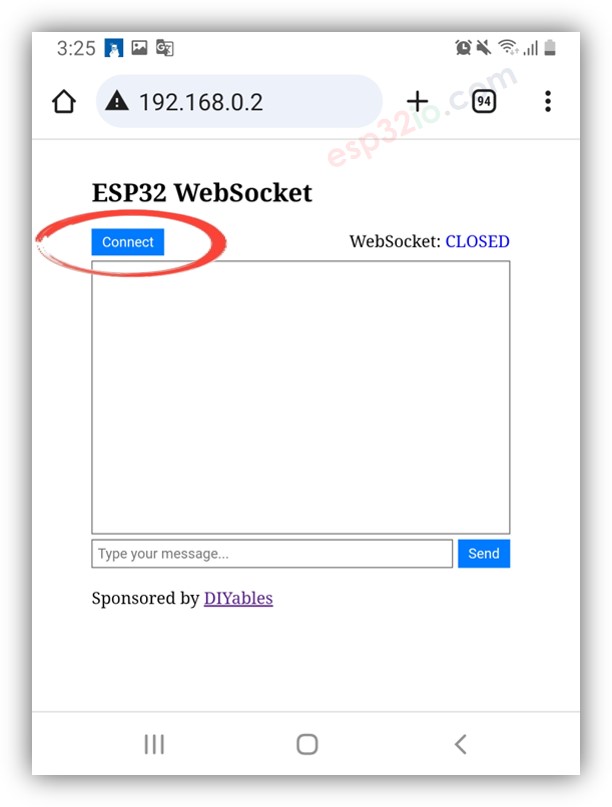
- Vous verrez la page web comme ci-dessous :
- Cliquez sur le bouton CONNECTER pour connecter la page Web à l'ESP32 via WebSocket.
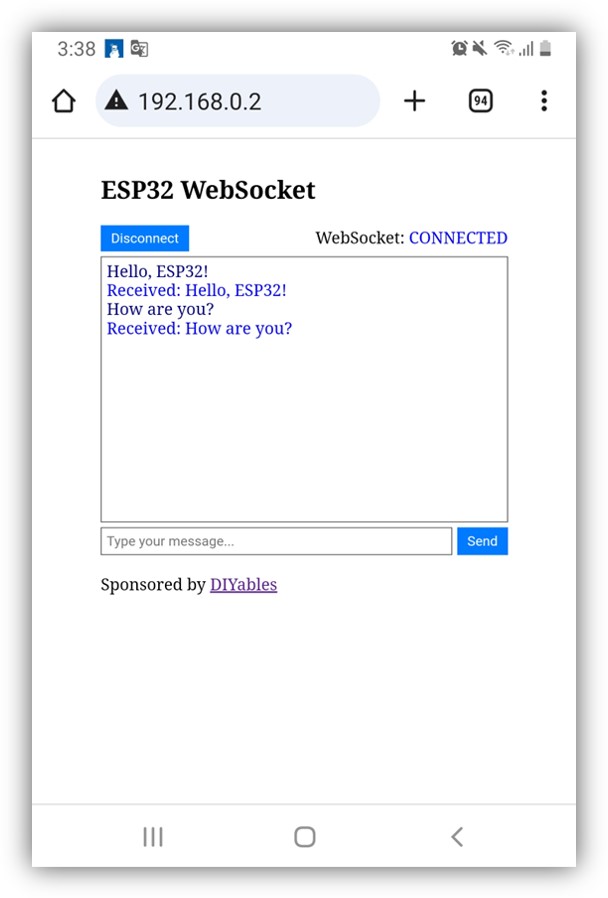
- Tapez quelques mots et envoyez-les à l'ESP32.
- Vous verrez la réponse de l'ESP32.




※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Explication du code ligne par ligne
Le code ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
Fonctionnement du système
Le code ESP32 fonctionne en créant à la fois un serveur web et un serveur WebSocket. Le processus se déroule comme suit :
- Lorsque vous saisissez l'adresse IP de l'ESP32 dans un navigateur web, une demande est faite pour la page web (Interface Utilisateur) depuis l'ESP32.
- Le serveur web de l'ESP32 répond en transmettant le contenu de la page web (HTML, CSS, JavaScript).
- Par la suite, votre navigateur web affiche la page web.
- Lorsque vous cliquez sur le bouton CONNECTER, le code JavaScript intégré dans la page web établit une connexion WebSocket avec le serveur WebSocket sur l'ESP32.
- Avec la connexion WebSocket établie, lorsque vous tapez quelque chose et cliquez sur le bouton ENVOYER, le code JavaScript envoie ce texte à l'ESP32 via la connexion WebSocket en arrière-plan.
- Après avoir reçu la valeur de l'angle, le serveur WebSocket renvoie une réponse à la page web.
Vous pouvez découvrir d'autres exemples de WebSocket ESP32 ci-dessous :
