ESP32 - Compteur de bouton - OLED
Dans ce tutoriel, nous allons explorer l'ESP32 pour atteindre les objectifs suivants :
- Compter le nombre de fois qu'un bouton est pressé.
- Afficher le nombre de pressions sur un écran OLED.
- Implémenter l'alignement automatique vertical et horizontal du nombre de pressions sur l'écran OLED.
De plus, le tutoriel aborde le debounce du bouton sans utiliser la fonction delay(). Pour comprendre pourquoi le debounce est essentiel, référez-vous à l'explication fournie dans Pourquoi avons-nous besoin de debounce?.
Ce guide complet vous aidera à intégrer le comptage des pressions sur un bouton, les fonctionnalités d'affichage OLED et les techniques de debouncing de manière transparente avec votre projet ESP32.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos d'OLED et de bouton
Non familiarisé avec les OLED et les boutons, y compris leurs brochages, fonctionnalités et programmation ? Explorez des tutoriels complets sur ces sujets ci-dessous :
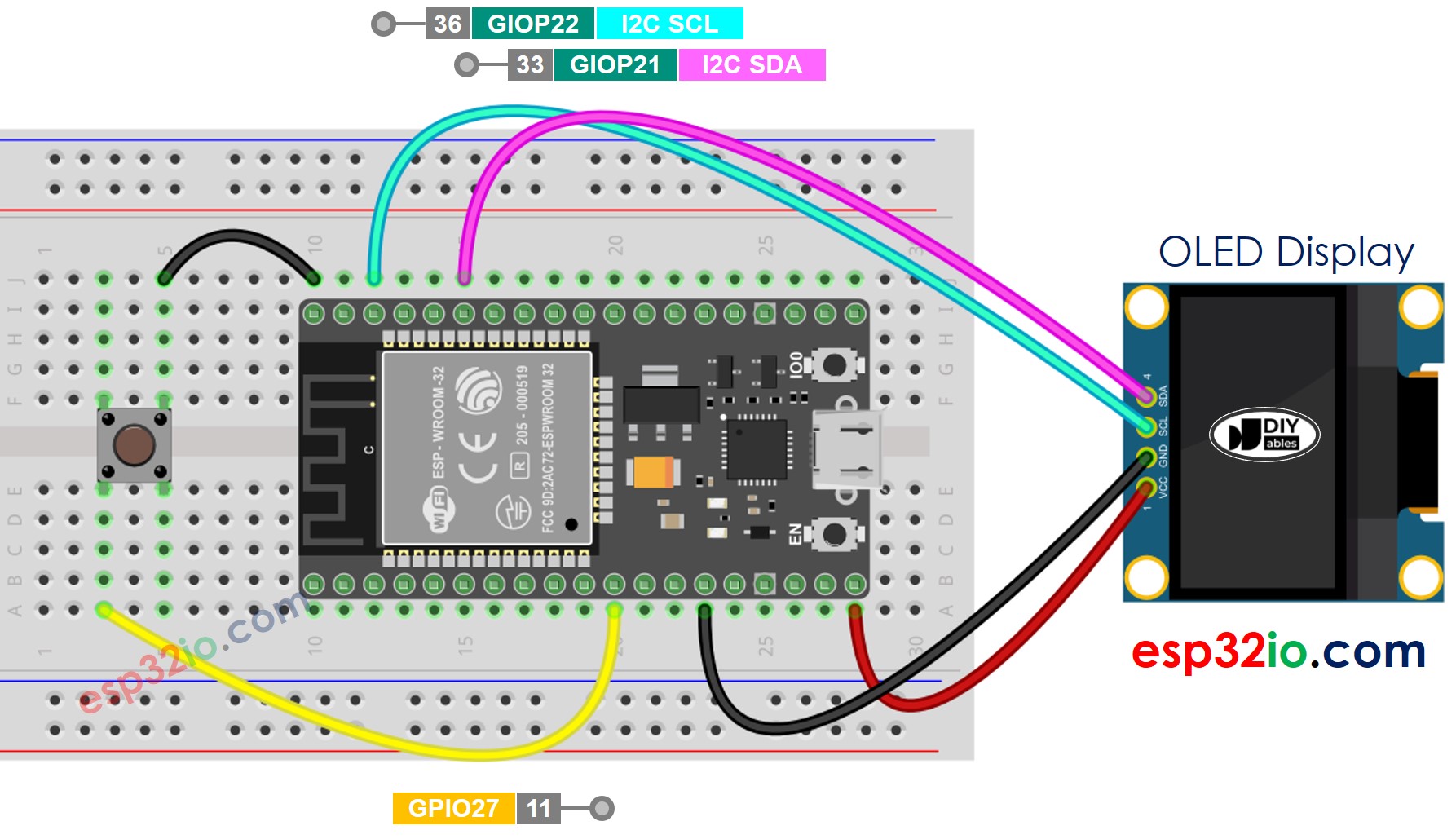
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Code ESP32 - affichage du comptage des boutons sur OLED
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
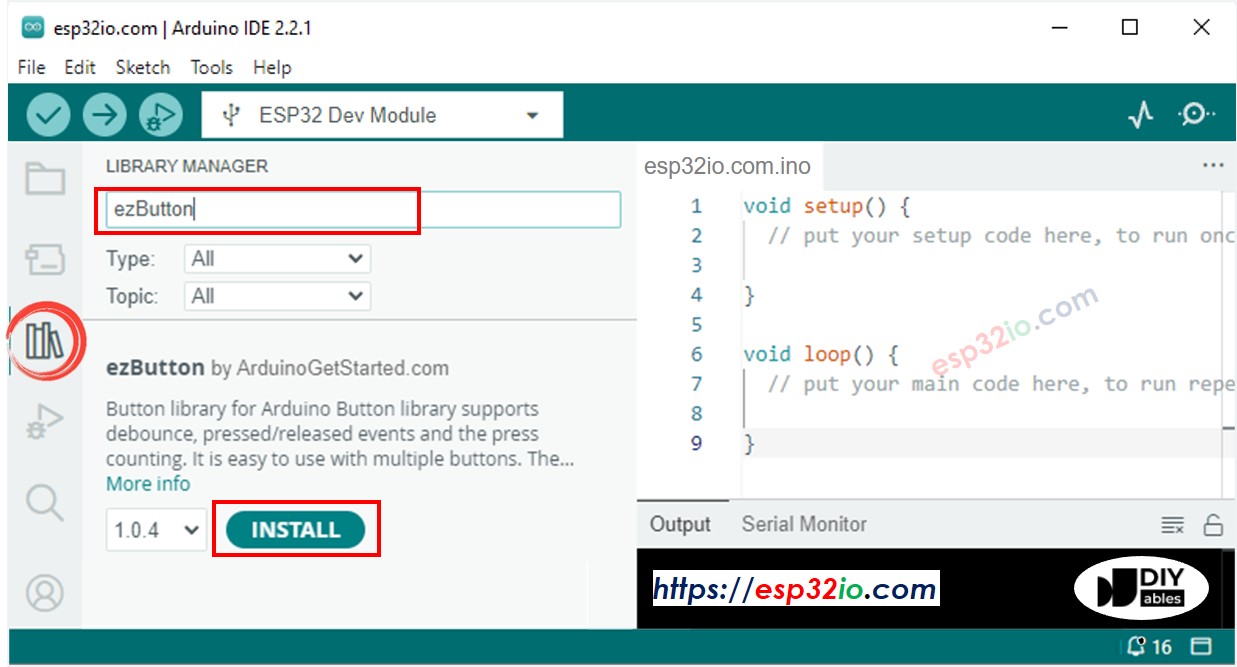
- Cliquez sur l'icône Libraries dans la barre gauche de l'Arduino IDE.
- Cherchez "ezButton", puis trouvez la bibliothèque du bouton par ArduinoGetStarted.
- Cliquez sur le bouton Install pour installer la bibliothèque ezButton.

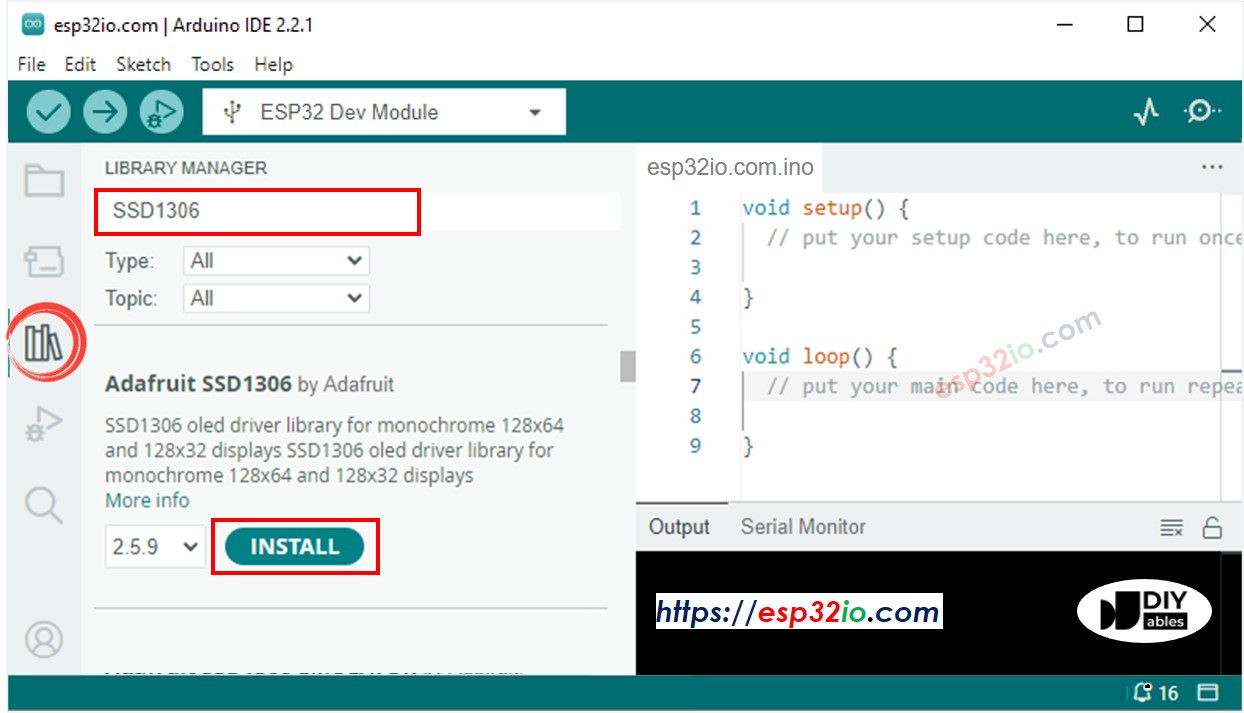
- Recherchez « SSD1306 », puis trouvez la bibliothèque SSD1306 par Adafruit.
- Cliquez sur le bouton Install pour installer la bibliothèque.

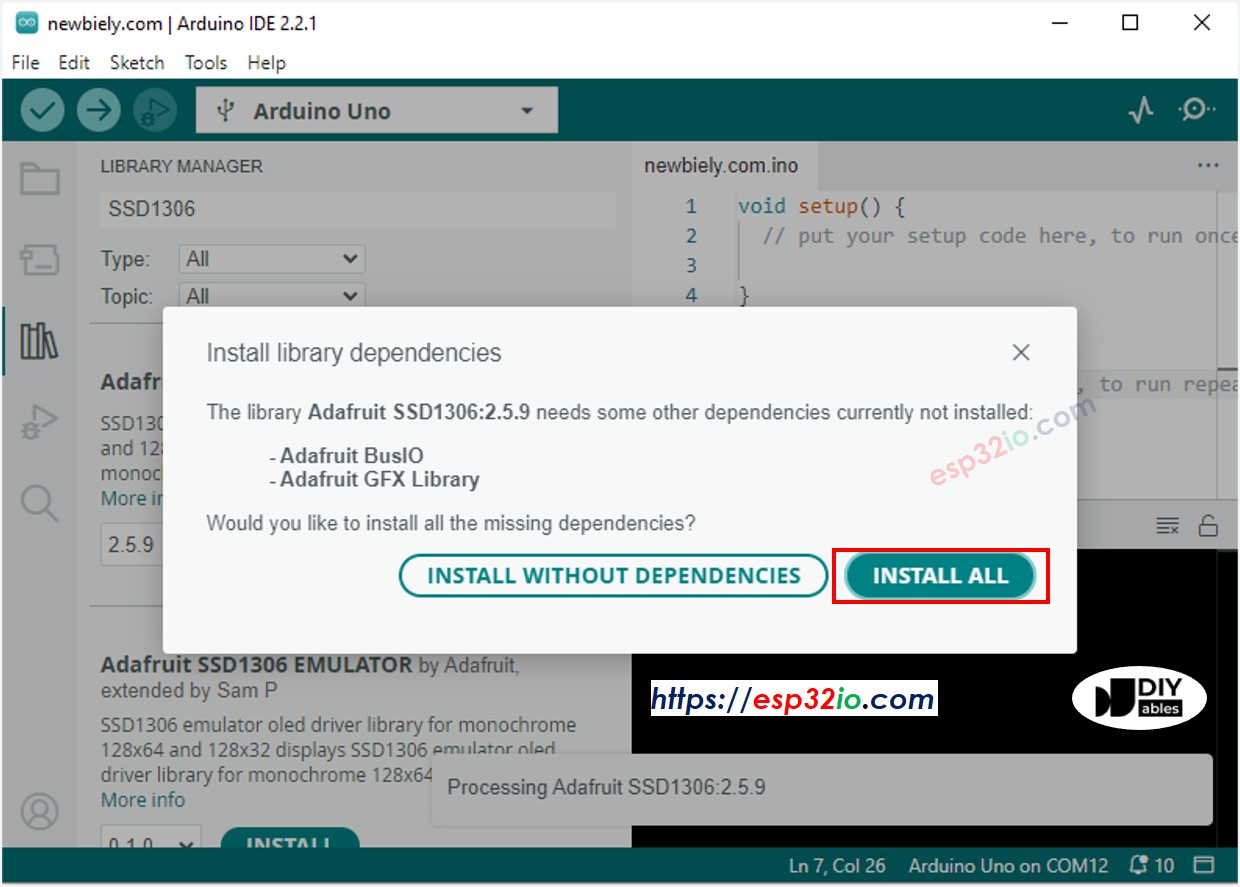
- On vous demandera d'installer d'autres dépendances de bibliothèque.
- Cliquez sur le bouton Install All pour installer toutes les dépendances de la bibliothèque.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code vers l'ESP32
- Appuyez plusieurs fois sur le bouton
- Observez le changement du nombre compté sur l'OLED
Le code ci-dessus affiche simplement le compteur de pressions sur le bouton dans le coin supérieur gauche. Modifions le code pour le centraliser !
Code ESP32 - Alignement vertical et horizontal sur OLED
※ Note:
Le code ci-dessus permet de centrer automatiquement le texte horizontalement et verticalement sur l'affichage OLED. Voir Comment centrer verticalement/horizontalement sur OLED pour plus de détails.
