ESP32 - IFTTT
Ce tutoriel vous instruit sur comment utiliser l'ESP32 avec IFTTT. Les principaux contenus suivants seront présentés :
- Qu'est-ce que l'IFTTT ?
- Comment utiliser l'ESP32 pour interagir avec l'IFTTT, et vice versa
- Comment utiliser l'ESP32 pour déclencher ou envoyer des données à d'autres services (par exemple, email, SMS, appel VoIP) via l'IFTTT
- Comment contrôler à distance l'ESP32 depuis d'autres services (par exemple, Alexa, Siri, l'Assistant Google ...) via l'IFTTT
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Qu'est-ce que IFTTT ?
IFTTT est un service Web gratuit qui connecte différents services (par exemple, Twitter, Facebook, le service météorologique, l'email, etc.) ensemble. Par exemple :
- IFTTT peut vous aider à enregistrer automatiquement les images que vous publiez sur Facebook dans Dropbox.
- IFTTT peut vous aider à envoyer automatiquement un courriel s'il pleut demain.
IFTTT signifie Si Ceci Alors Cela. Cela signifie que si un service est déclenché, un autre service IFTTT prend la mesure
Du point de vue de l'ESP32, IFTTT est un pont entre l'ESP32 et d'autres services. Avec IFTTT, l'ESP32 peut facilement réaliser des choses difficiles. Par exemple :
- L'ESP32 envoie la notification au smartphone
- L'ESP32 envoie l'email, le message SMS
- Google Assistant, Alexa contrôlent l'ESP32
- Planification pour l'ESP32 via Google Agenda
Lorsque vous apprenez à utiliser IFTTT, vous devez connaître quatre termes importants sur IFTTT : Applet, service, déclencheur et action.
- IFTTT comprend des Applets.
- L'Applet comprend typiquement deux services IFTTT (par exemple, Evernote, Facebook, Service météorologique, Email...) :
- Un service s'appelle un déclencheur
- Un service s'appelle une action
- ⇒ Lorsque quelque chose se produit sur le déclencheur, l'action est prise
- Certains services peuvent être le déclencheur. Certains services peuvent être l'action. Certains services peuvent être à la fois déclencheur et action :
Un Applet peut être créé :
- par la société IFTTT : Pour utiliser ce type d'Applet, vous devez simplement l'activer.
- par un tiers : Pour utiliser ce type d'Applet, vous devez simplement l'activer.
- par vous-même : Pour utiliser ce type d'Applet, vous devez d'abord créer votre propre Applet, puis l'activer.
Pour utiliser l'Applet IFTTT avec ESP32, vous devez créer un Applet par vous-même. Ne vous inquiétez pas, c'est très facile.
L'Applet créé par vous-même pour ESP32 est composé de :
- Webhooks service : ce service interagit directement avec ESP32
- Un autre service : tout service que vous souhaitez utiliser (par exemple Twitter, Facebook, Service météorologique, Email ...)
Il y a deux cas d'utilisation :
- ESP32 déclenche IFTTT : ESP32 active IFTTT pour faire quelque chose. Par exemple, ESP32 déclenche IFTTT pour envoyer un e-mail.
- IFTTT déclenche ESP32 : Un service externe active IFTTT, puis IFTTT déclenche ESP32 pour faire quelque chose. Par exemple, Alexa dit à ESP32 d'allumer la lumière.
Nous apprendrons les deux cas un par un.

Comment l'ESP32 déclenche IFTTT
Nous devons créer un Applet IFTTT qui :
- Le service Webhooks agit comme un déclencheur
- L’autre service (par exemple, Email) agit comme une action
Après avoir créé un Applet IFTTT pour ESP32 :
- ESP32 interagit avec le service Webhooks dans IFTTT en effectuant une requête HTTP/HTTPS au service Webhooks.
- Le service Webhooks déclenche automatiquement un autre service dans IFTTT.
- L'autre service dans IFTTT prend des mesures (par exemple, envoyer un courriel).
Comment faire pour que l'ESP32 déclenche IFTTT
- Créez un compte IFTTT
- Connectez-vous à IFTTT
- Créez un Applet, qui relie Webhooks à un service désiré (par exemple Email, Twitter, VoIP ...)
- Allez sur la page de documentation de Webhooks pour obtenir la clé Webhooks.
- Écrivez le code ESP32 pour effectuer une requête HTTP (POST ou GET) vers Webhooks.
Pour apprendre ESP32 - Requête HTTP..
Ce que nous devons inclure dans la requête HTTP
- Clé Webhooks : fournie par IFTTT. C'est une clé unique et secrète pour identifier vos Webhooks. Vous pouvez trouver cette clé en vous connectant au site web IFTTT.
- Nom de l'événement : donné par vous-même lorsque vous créez l'applet. C'est le nom pour identifier l'événement.
- (Facultatif) Données : l'ESP32 peut inclure des données à la requête HTTP envoyée à IFTTT.
La clé des webhooks et le nom de l'événement font partie de l'URL. Les données sont facultatives et sont incluses dans la chaîne de requête. Le Webhook IFTTT permet à une chaîne de requête d'avoir jusqu'à 3 variables avec les noms fixes : value1, value2, value3.
Les formats d'URL de requête HTTP GET:
- La déclenche sans données :
- Le déclencheur avec une variable :
- Le déclencheur avec deux variables :
- Le déclencheur avec trois variables :
Remplacez EVENT_NAME et YOUR_KEY dans les formats ci-dessus.
Comment envoyer des données de l'ESP32 à IFTTT
Pour envoyer des données depuis l'ESP32 vers un autre service IFTTT (par exemple, Email, Facebook), nous devons procéder comme suit :
- Dans ESP32 : Inclure des données dans la requête HTTP
- Dans Applet : modifier le paramètre pour extraire les données de la requête HTTP.
Le flux de travail :
i. L'ESP32 effectue une requête HTTP/HTTPS au service Webhooks de IFTTT
i. Le service Webhooks extrait les données de la requête HTTP
i. Le service Webhooks déclenche un autre service IFTTT et inclut des données dans le déclencheur.
i. Un autre service effectue l'action
Il existe cinq variables qui peuvent être spécifiées dans la configuration des Webhooks lors de la création de l'Applet :
| {{EventName}} | When specified this variable, the data will be extracted from HTTP request |
|---|---|
| {{OccurredAt}} | When specified this variable, the data will be the IFTTT system time |
| {{Value1}} | When specified this variable, the data will be extracted from the variable value1 in the query string in HTTP request |
| {{Value2}} | When specified this variable, the data will be extracted from the variable value2 in the query string in HTTP request |
| {{Value3}} | When specified this variable, the data will be extracted from the variable value3 in the query string in HTTP request |
Les instructions détaillées seront présentées dans des tutoriels spécifiques.
Exemple de code
Les instructions et le code exemple pour ESP32 qui envoie des données à un autre service IFTTT sont disponibles dans les tutoriels ci-dessous :
Comment IFTTT déclenche ESP32
- Un service externe déclenche un service IFTTT
- Le service IFTTT déclenche automatiquement le service Webhooks
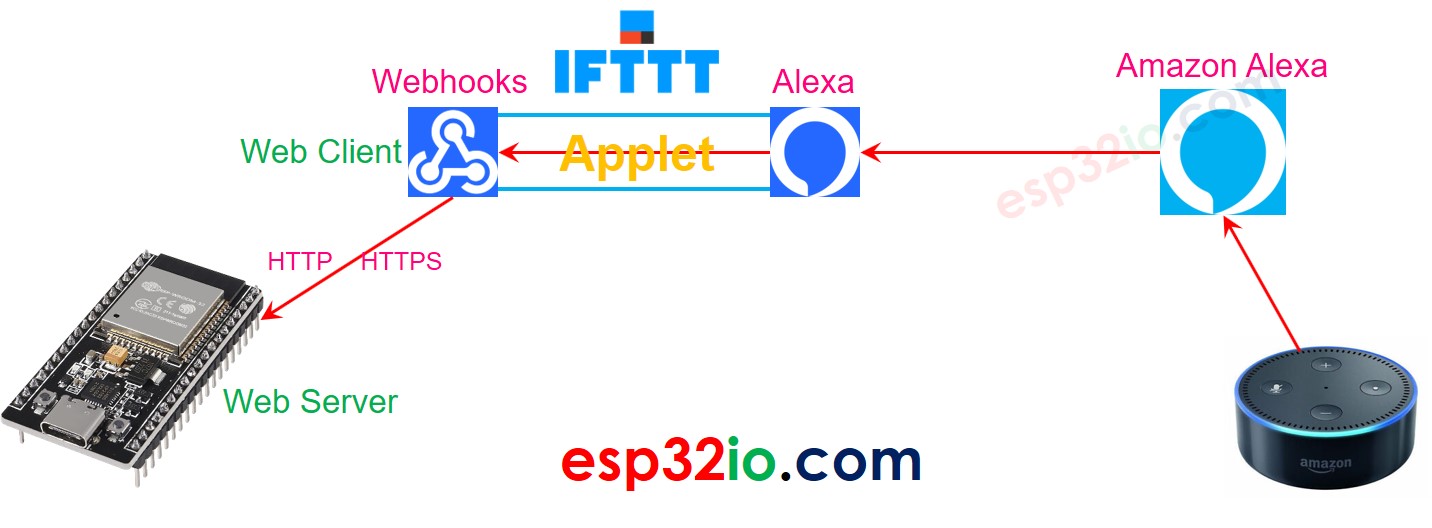
- Le service Webhooks effectue automatiquement une requête HTTP/HTTPS vers ESP32. Dans ce cas, ESP32 doit fonctionner comme un serveur web pour gérer la requête du service Webhooks IFTTT.
Voici un exemple de la manière dont ESP32 interagit avec Amazon Echo Dot.

Comment faire pour déclencher l'ESP32 avec IFTTT
- Connectez-vous à IFTTT
- Créez un Applet, qui relie un service (par exemple Google Assistant, Amazon Alexa, Google Calendar ...) au service Webhooks :
- L'autre service est le déclencheur
- Le service Webhooks est l'action
- Écrivez le code ESP32 pour gérer les requêtes HTTP provenant des Webhooks.
Lors de la création de l'Applet avec le service Webhooks service est un déclencheur, le Webhook nécessite de saisir l'adresse IP de l'ESP32 lors de sa configuration. Lorsqu'un événement est déclenché, IFTTT effectue une requête HTTP vers l'ESP32 via l'adresse IP entrée.
Les instructions détaillées seront présentées dans des tutoriels spécifiques.
Exemple de code
Les instructions et le code exemple de déclencheurs IFTT pour ESP32 sont disponibles dans les tutoriels ci-dessous :
