ESP32 - Afficheur 4 chiffres à 7 segments TM1637
Ce tutoriel vous apprend à utiliser l'ESP32 avec le module d'affichage à 4 chiffres 7 segments TM1637. Il couvre les sujets suivants :
- Connecter l'affichage 7 segments à 4 chiffres à l'ESP32
- Programmer l'ESP32 pour afficher des informations sur l'affichage 7 segments à 4 chiffres.

Dans ce tutoriel, nous utiliserons un module d'affichage 7 segments à 4 chiffres avec un séparateur de deux-points. Si vous souhaitez afficher des nombres flottants, veuillez consulter le tutoriel ESP32 - Afficheur 4 chiffres à 7 segments 74HC595..
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'affichage TM1637 à 4 chiffres et 7 segments
Un afficheur à 7 segments de 4 chiffres est couramment utilisé pour les horloges, les minuteries et les compteurs, affichant la température... Cependant, il nécessite généralement 12 connexions. Le module TM1637 simplifie cela en n'ayant besoin que de 4 connexions : 2 pour l'alimentation et 2 pour contrôler les segments.
Un module TM1637 se compose généralement de quatre LED à 7 segments et de l'une des options suivantes :
- Un LED en forme de deux-points au milieu : Il est idéal pour afficher l'heure en heures et minutes, ou minutes et secondes, ou les scores de deux équipes.
- Quatre LED en forme de points pour chaque chiffre : Il est idéal pour afficher la température ou toute valeur décimale.
Brochage de l'afficheur à 7 segments à 4 chiffres TM1637
Le module d'affichage à 4 chiffres et 7 segments TM1637 dispose de quatre broches :
- Broche CLK : est une broche d'entrée d'horloge qui doit être connectée à une broche numérique sur ESP32.
- Broche DIO : est une broche de données E/S qui doit être connectée à une broche numérique sur ESP32.
- Broche VCC : est utilisée pour alimenter le module et doit être connectée à l'alimentation de 3,3V à 5V.
- Broche GND : est une broche de masse qui doit être connectée à la masse de ESP32.

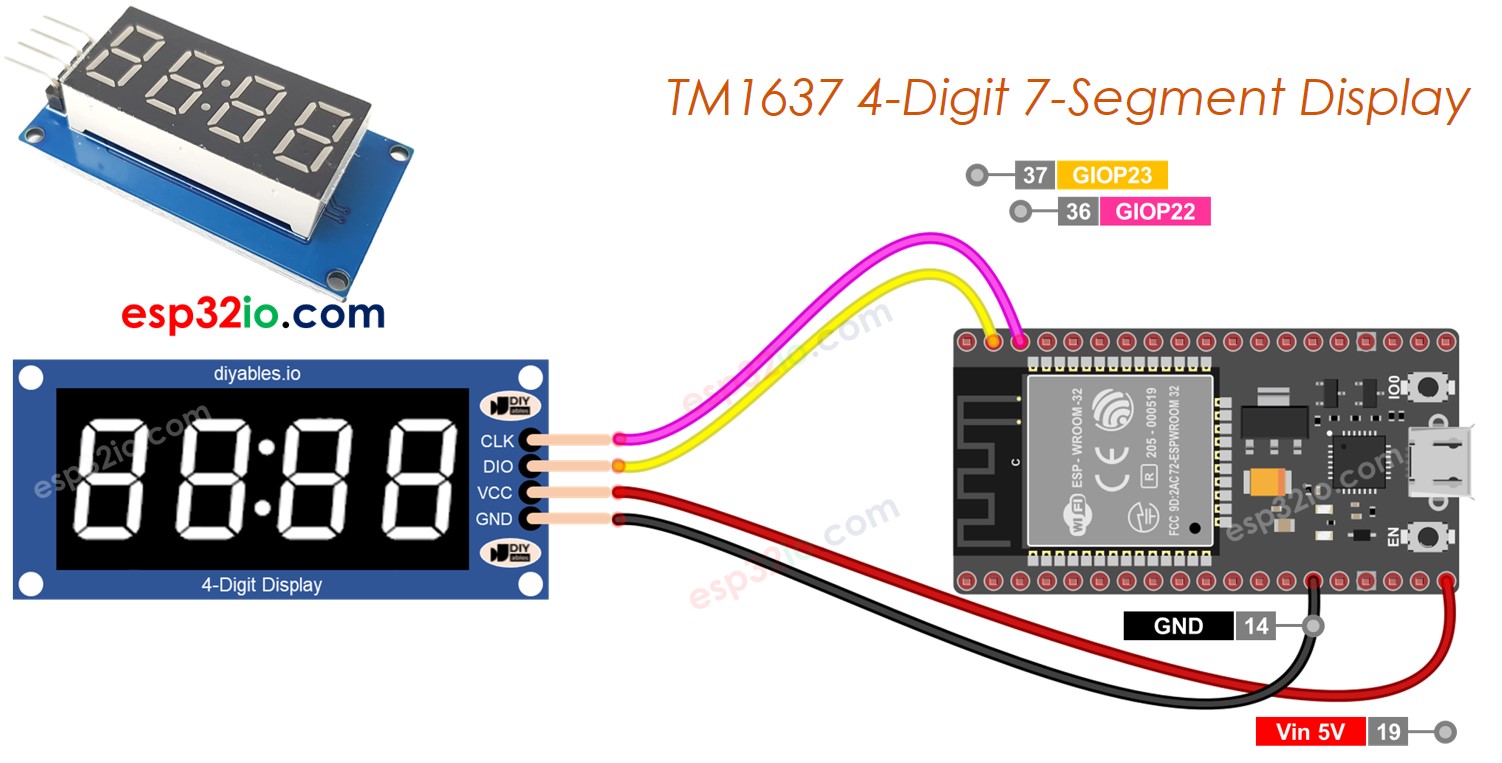
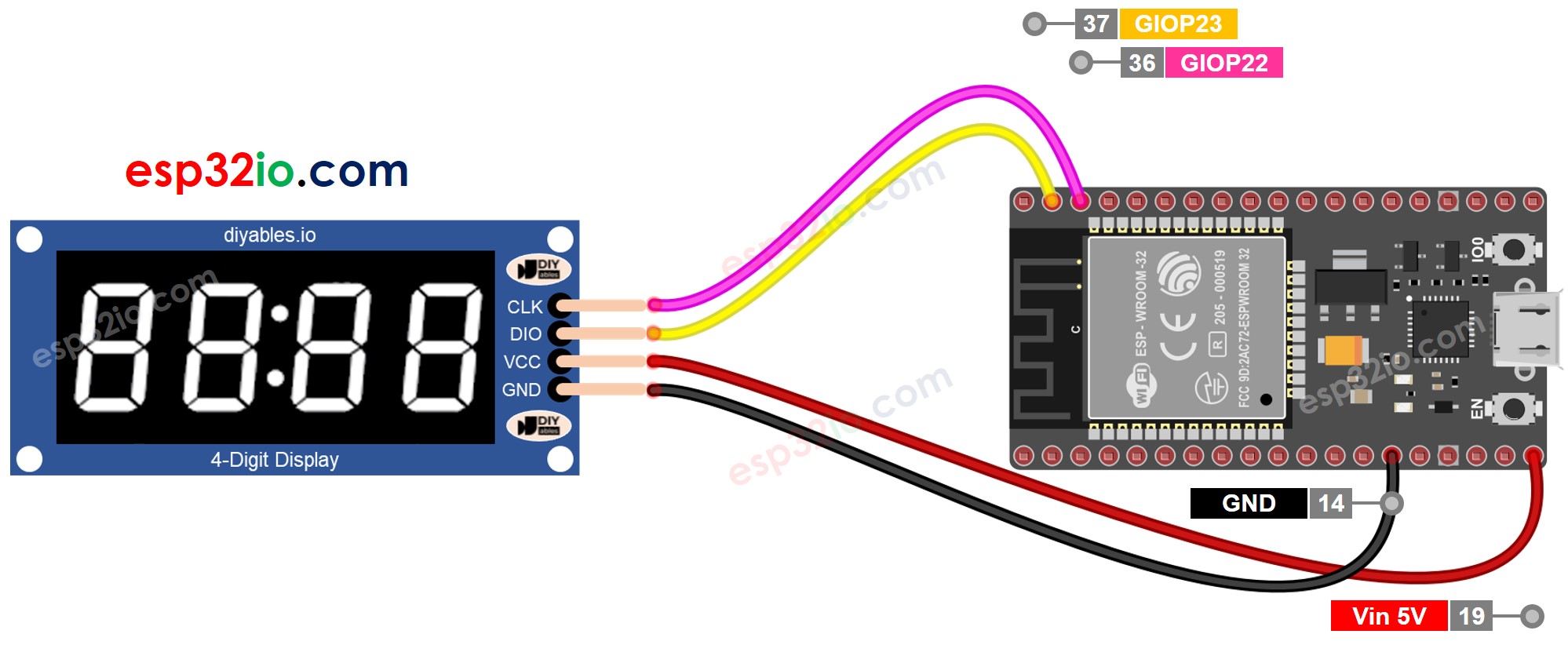
Diagramme de câblage
Afin de connecter un TM1637 à un ESP32, quatre fils sont nécessaires : deux pour l'alimentation et deux pour contrôler l'affichage. Le module peut être alimenté par la sortie 5 volts de l'ESP32. Les broches CLK et DIO doivent être connectées à n'importe quelles broches numériques de l'Arduino ; par exemple, les broches 2 et 3. Si d'autres broches sont utilisées, les numéros des broches dans le code doivent être modifiés.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Installation de la bibliothèque
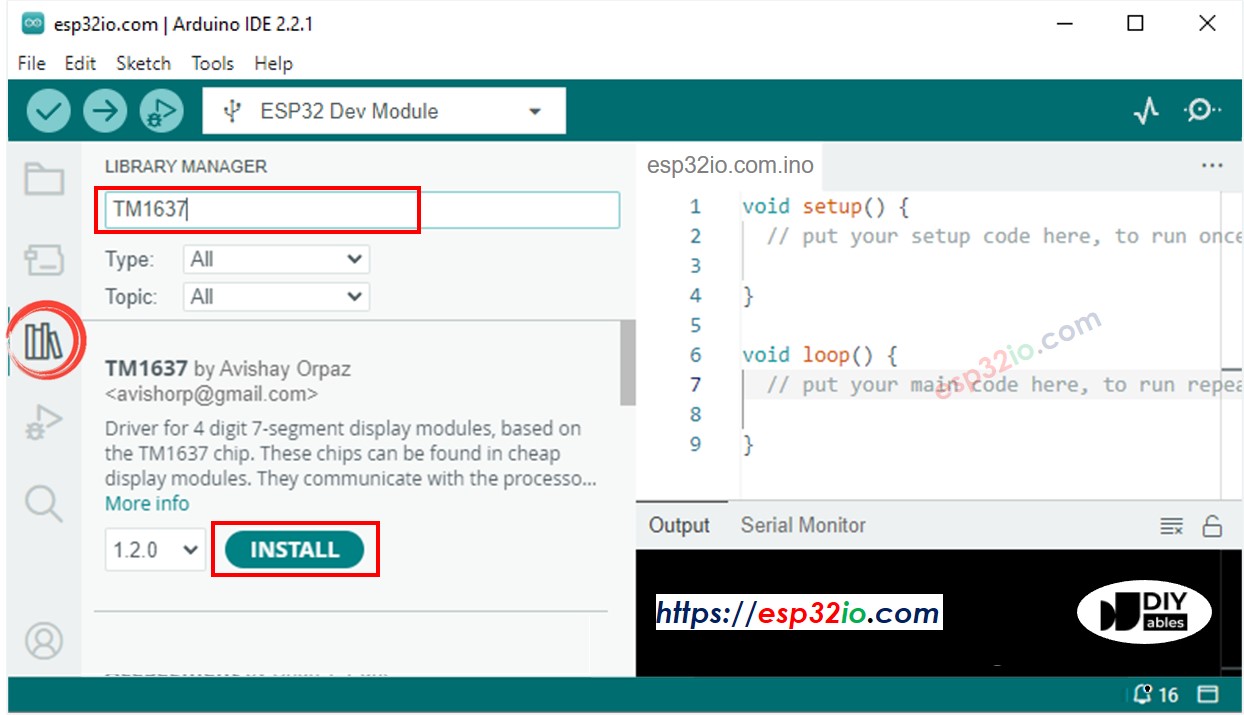
Pour programmer facilement pour l'affichage 4 chiffres 7 segments TM1637, nous devons installer la bibliothèque TM1637Display par Avishay Orpaz. Suivez les étapes ci-dessous pour installer la bibliothèque :
- Cliquez sur l'icône Libraries sur la barre gauche de l'IDE Arduino.
- Recherchez "TM1637", puis trouvez la bibliothèque TM1637Display par Avishay Orpaz.
- Cliquez sur le bouton Install.

Comment programmer pour TM1637 à 4 chiffres 7 segments en utilisant ESP32
- Inclure la bibliothèque
- Spécifiez les broches ESP32 qui sont reliées à CLK et DIO du module d'affichage. Par exemple, D9 et D10.
- Créez un objet TM1637Display.
- Ensuite, vous pouvez afficher des nombres, des nombres avec des décimales, des nombres avec des signes négatifs ou des lettres. Dans le cas des lettres, vous devez préciser la forme de la lettre. Examinons chacun séparément.
- Affichage des nombres : voir les exemples ci-dessous, '_' dans la description suivante représente un chiffre qui n'est pas affiché en pratique :
- Affichez le nombre avec deux points ou un point:
Vous trouverez des informations supplémentaires sur les fonctions à la fin de ce tutoriel.
Code ESP32
Étapes rapides
Pour commencer avec ESP32 sur Arduino IDE, suivez ces étapes :
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
- Copiez le code ci-dessus et collez-le dans Arduino IDE.
- Compilez et téléchargez le code sur la carte ESP32 en cliquant sur le bouton Télécharger dans Arduino IDE.

- Observez les états de l'affichage à 7 segments.
Vidéo
Références de fonction
Voici les références pour :
- - display.clear()
- - display.afficherNombreDec()
- - display.afficherNombreDecEx()
- - display.configurerSegments()
- - display.reglerLuminosite()
display.clear()
Description
Cette fonction efface l'affichage. Elle éteint toutes les LED.
display.showNumberDec()
Description
L'affichage à 7 segments est utilisé pour afficher un nombre décimal. Cette fonction est utilisée à cet effet.
Syntaxe
Paramètre
- num : est la valeur à afficher sur l'afficheur à 7 segments, allant de -9999 à 9999.
- leading_zero : un paramètre optionnel avec une valeur par défaut de false, détermine si les zéros initiaux doivent être affichés.
- length, un autre paramètre optionnel avec une valeur par défaut de 4, définit le nombre de chiffres à afficher.
- pos : également un paramètre optionnel avec une valeur par défaut de 0, définit la position du chiffre le plus significatif.
Veuillez être conscient que la fonction n'affichera rien si le nombre est hors de la plage ou si la valeur de la longueur dépasse 4.
showNumberDecEx()
Description
Cette fonction est une amélioration de showNumberDec(), offrant plus de contrôle sur l'affichage d'un nombre décimal sur l'afficheur à 7 segments. Elle permet de contrôler individuellement les segments de point ou de deux-points de chaque chiffre.
Syntaxe
Paramètre
- num1 : C'est le nombre à afficher sur l'affichage à 7 segments. Il doit être compris entre -9999 et 9999.
- dots : Ce paramètre est utilisé pour spécifier quels segments de l'affichage doivent être allumés comme des points. Chaque bit de la valeur correspond à un chiffre sur l'affichage. Les valeurs possibles sont :
- 0b10000000 pour afficher le premier point (0.000)
- 0b01000000 pour afficher le deuxième point (00.00), ou les deux points (00:00), cela dépend du type de module.
- 0b00100000 pour afficher le troisième point (000.0)
- leading_zero : C'est un paramètre optionnel avec une valeur par défaut de false. S'il est défini sur true, les zéros non significatifs seront affichés.
- length : C'est un paramètre optionnel avec une valeur par défaut de 4. Il détermine le nombre de chiffres à afficher sur l'affichage à 7 segments.
- pos : C'est un paramètre optionnel avec une valeur par défaut de 0. Il définit la position du chiffre le plus significatif du nombre.
Par exemple, si vous utilisez display.showNumberDecEx(1530, 0b01000000), cela affichera :
- Le numéro 15:30 sur l'affichage à 7 segments si le module possède une LED en forme de deux-points.
- Le numéro 15.30 sur l'affichage à 7 segments si le module possède des LED en forme de points.
Veuillez être conscient que la fonction n'affichera rien si le nombre est hors de la plage ou si la valeur de la longueur dépasse 4.
définirSegments()
Description
La fonction permet de régler directement les segments de l'affichage à 7 segments. Elle peut être utilisée pour afficher des lettres, des caractères spéciaux ou pour éteindre tous les segments LED.
Syntaxe
Paramètre
- segments : Ce paramètre définit les segments de l'affichage à 7 segments, qui est un tableau d'octets. Chaque octet représente les segments de chaque chiffre et chaque segment est représenté par un bit dans l'octet.
- length : C'est un paramètre optionnel avec une valeur par défaut de 4. Il détermine le nombre de chiffres à afficher sur l'affichage à 7 segments.
- pos : C'est un paramètre optionnel avec une valeur par défaut de 0. Il spécifie la position du chiffre le plus significatif du nombre.
Cette fonction est utile lorsque vous avez besoin d'afficher des caractères ou des symboles qui ne sont pas disponibles sur l'affichage standard à 7 segments. Vous pouvez créer n'importe quel motif que vous désirez en réglant directement les segments.
Veuillez être conscient que la fonction n'affichera rien si le nombre est hors plage ou si la valeur de la longueur dépasse 4.
setBrightness()
Description
La luminosité de l'affichage à 7 segments peut être ajustée à l'aide de cette fonction.
Syntaxe
Paramètre
- luminosité : Ce paramètre ajuste la luminosité de l'affichage à 7 segments. La valeur doit être comprise entre 0 et 7, une valeur plus élevée produisant un affichage plus lumineux.
- activé : Il s'agit d'un paramètre optionnel, dont la valeur par défaut est vrai. Il est utilisé pour activer ou désactiver l'affichage. S'il est réglé sur faux, l'affichage sera désactivé.
