ESP32 - Température via le Web
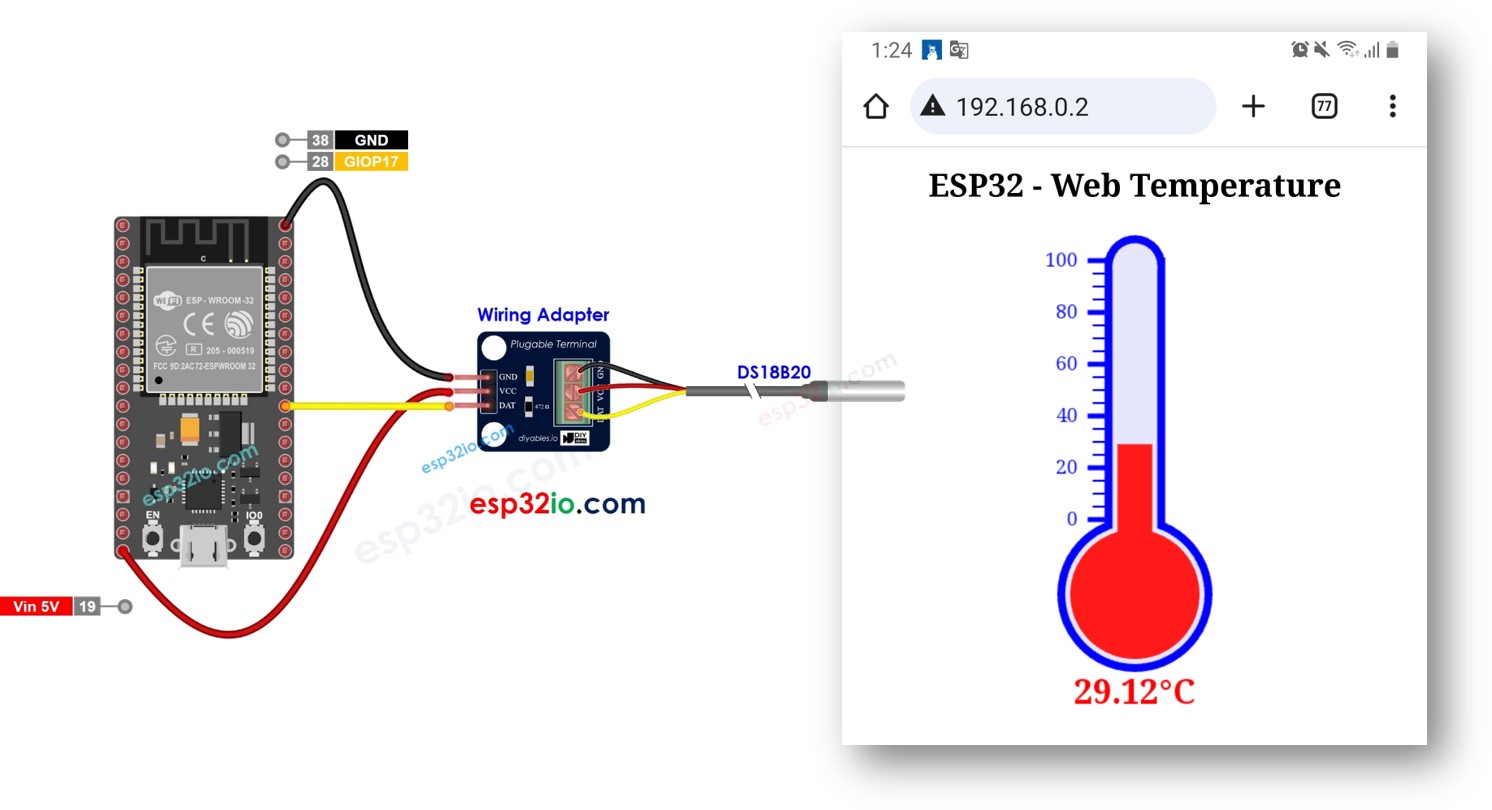
Dans ce guide, nous explorerons le processus de programmation de l'ESP32 pour fonctionner comme un serveur web, vous permettant d'accéder aux données de température via une interface web. En utilisant un capteur de température DS18B20 attaché, vous pouvez facilement vérifier la température actuelle en utilisant votre smartphone ou PC pour visiter la page web servie par l'ESP32. Voici un bref aperçu de son fonctionnement :
- ESP32 est programmé comme serveur web.
- Vous tapez l'adresse IP de l'ESP32 dans un navigateur web sur votre smartphone ou PC.
- L'ESP32 répond à la demande du navigateur web avec une page web qui contient la température lue par le capteur DS18B20.

Nous passerons en revue deux exemples de code :
- Code ESP32 qui fournit une page web très simple affichant la température du capteur DS18B20. Cela facilite la compréhension de son fonctionnement. Le contenu HTML est intégré dans le code ESP32.
- Code ESP32 qui fournit une page web graphique affichant la température du capteur DS18B20, le contenu HTML est séparé du code ESP32.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: De nombreux capteurs DS18B20 sur le marché sont de faible qualité. Nous recommandons vivement d'acheter le capteur de la marque DIYables en utilisant le lien ci-dessus. Nous l'avons testé et il a bien fonctionné.
À propos du serveur Web ESP32 et du capteur de température DS18B20
Si vous ne connaissez pas le serveur Web ESP32 et le capteur de température DS18B20 (brochage, fonctionnement, programmation...), renseignez-vous sur ces derniers dans les tutoriels suivants :
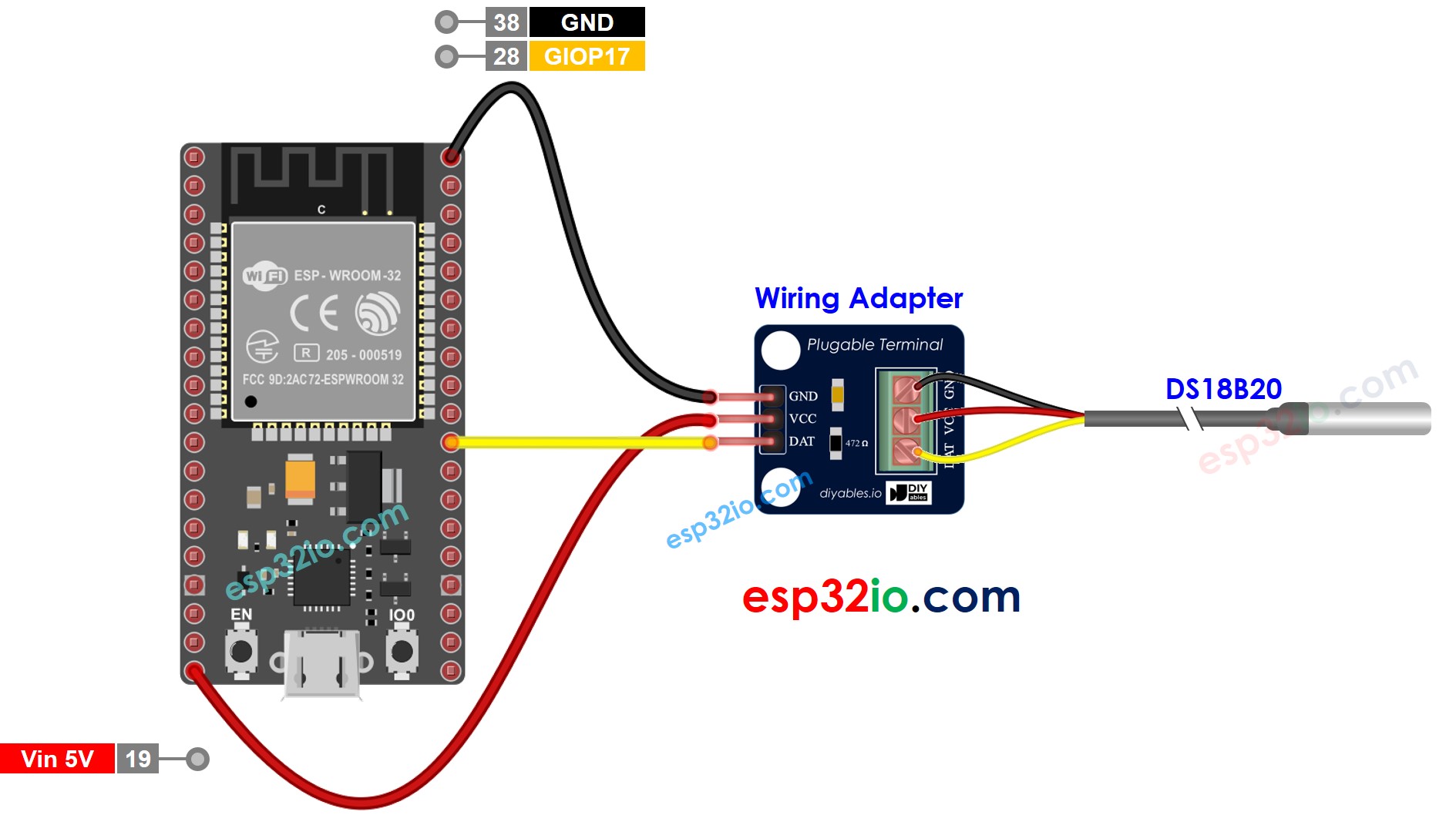
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Code ESP32 - Page Web Simple
Étapes rapides
- Si c'est la première fois que vous utilisez ESP32, consultez Installation du logiciel ESP32..
- Effectuez le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, ESP32 Dev Module) et le port COM.
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
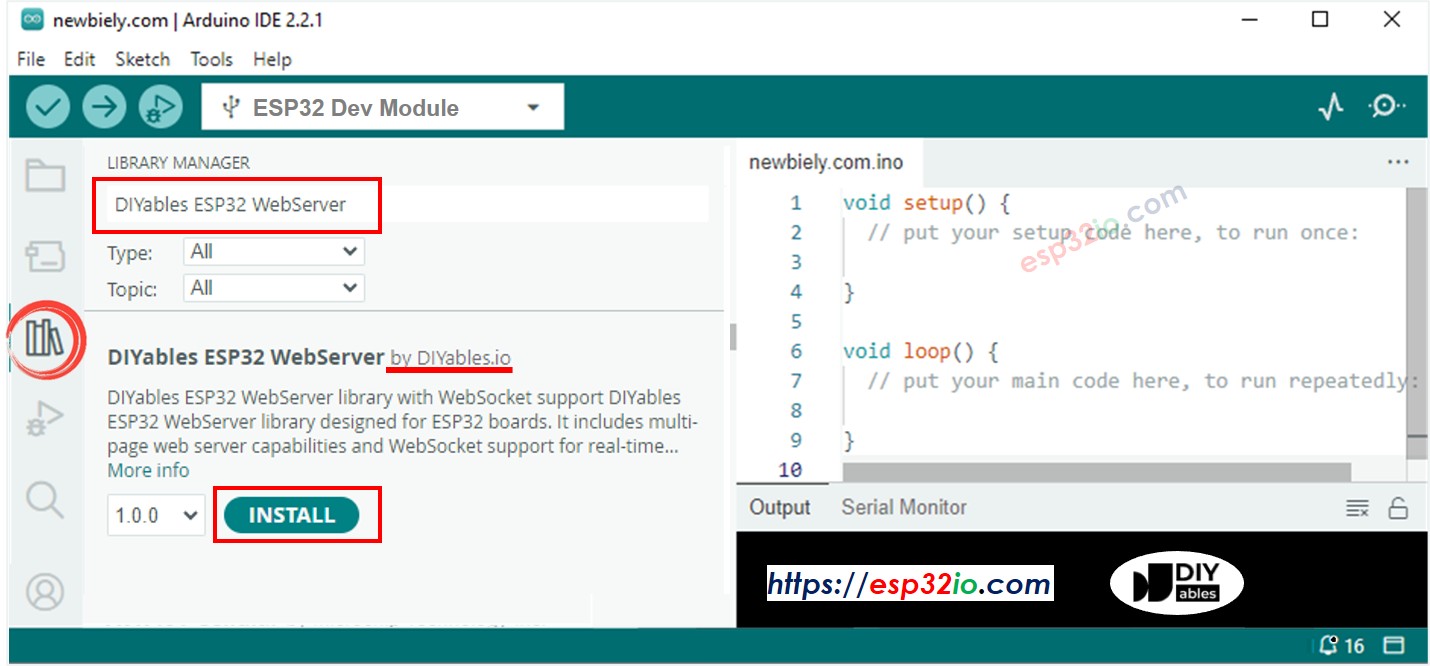
- Recherchez "DIYables ESP32 WebServer", puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

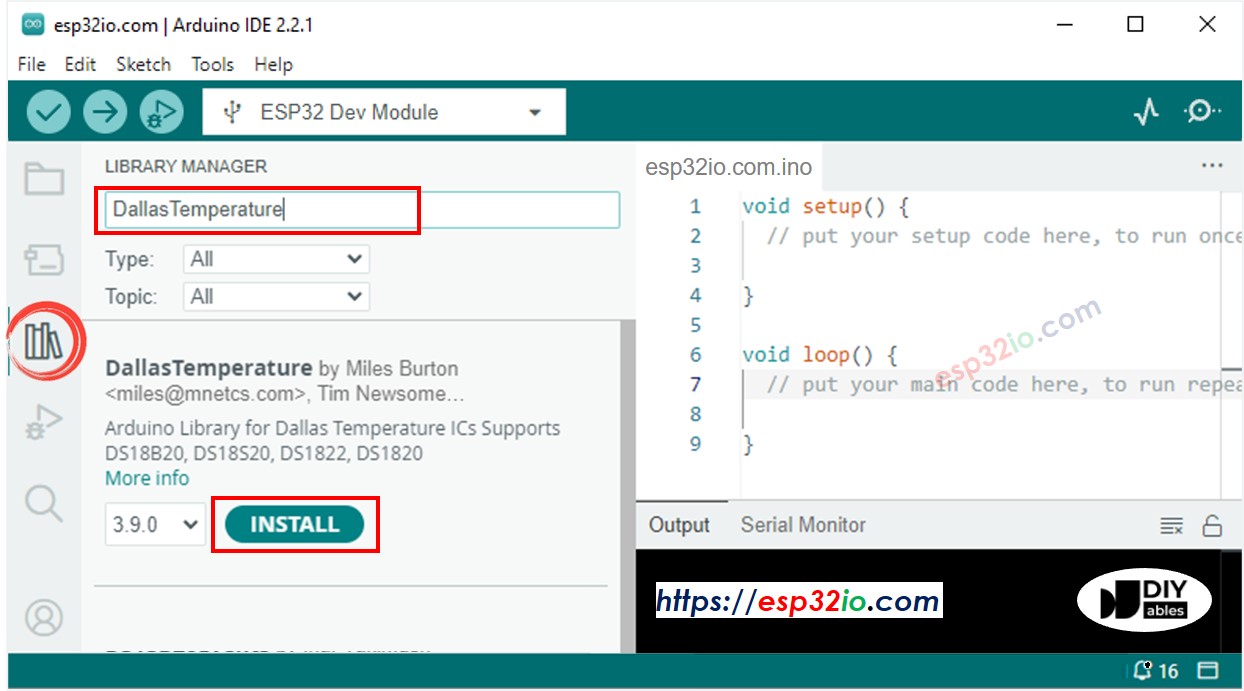
- Recherchez “DallasTemperature” dans la zone de recherche, puis cherchez la bibliothèque DallasTemperature de Miles Burton.
- Cliquez sur le bouton Install pour installer la bibliothèque DallasTemperature.

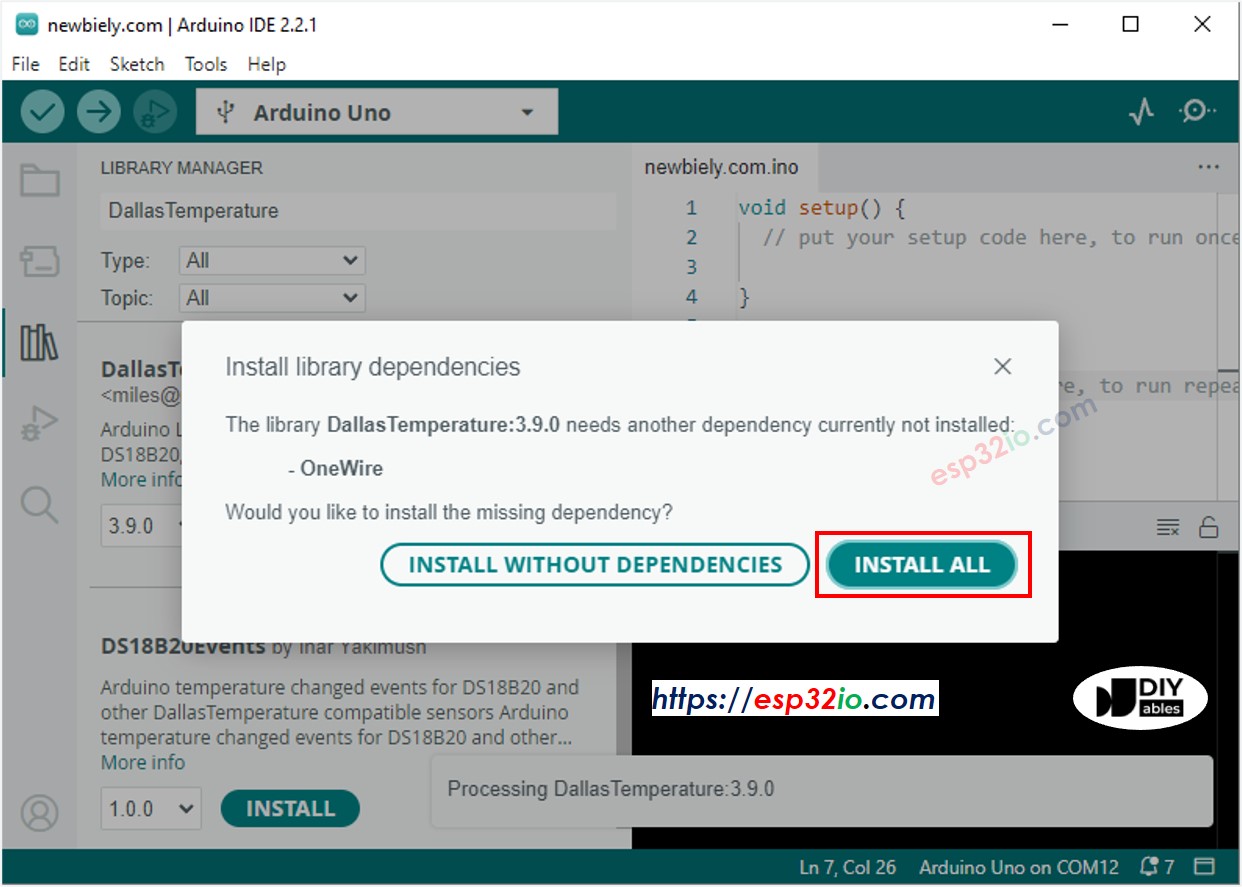
- On vous demandera d'installer la dépendance. Cliquez sur le bouton Install All pour installer la bibliothèque OneWire.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload de l'IDE Arduino pour téléverser le code sur l'ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Vous trouverez une adresse IP. Tapez cette adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Vous verrez l'affichage suivant sur le moniteur série.
- Vous verrez une page web très simple de la carte ESP32 sur le navigateur web comme ci-dessous :

※ Note:
Avec le code fourni ci-dessus, pour obtenir la mise à jour de la température, vous devez recharger la page dans le navigateur Web. Dans une prochaine partie, nous apprendrons comment faire pour que la page Web mette à jour la valeur de la température en arrière-plan sans recharger la page.
Code ESP32 - Page Web Graphique
Étant donné qu'une page web graphique contient une grande quantité de contenu HTML, l'intégration de celle-ci dans le code ESP32 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code ESP32 et le code HTML dans différents fichiers :
- Le code ESP32 sera placé dans un fichier .ino.
- Le code HTML (incluant HTML, CSS et Javascript) sera placé dans un fichier .h.
Pour des détails sur la manière de séparer le code HTML du code ESP32, veuillez consulter le tutoriel ESP32 - Serveur Web..
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code par les vôtres
- Créez le fichier index.h sur l'IDE Arduino en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Maj+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Télécharger dans l'IDE Arduino pour télécharger le code sur l'ESP32
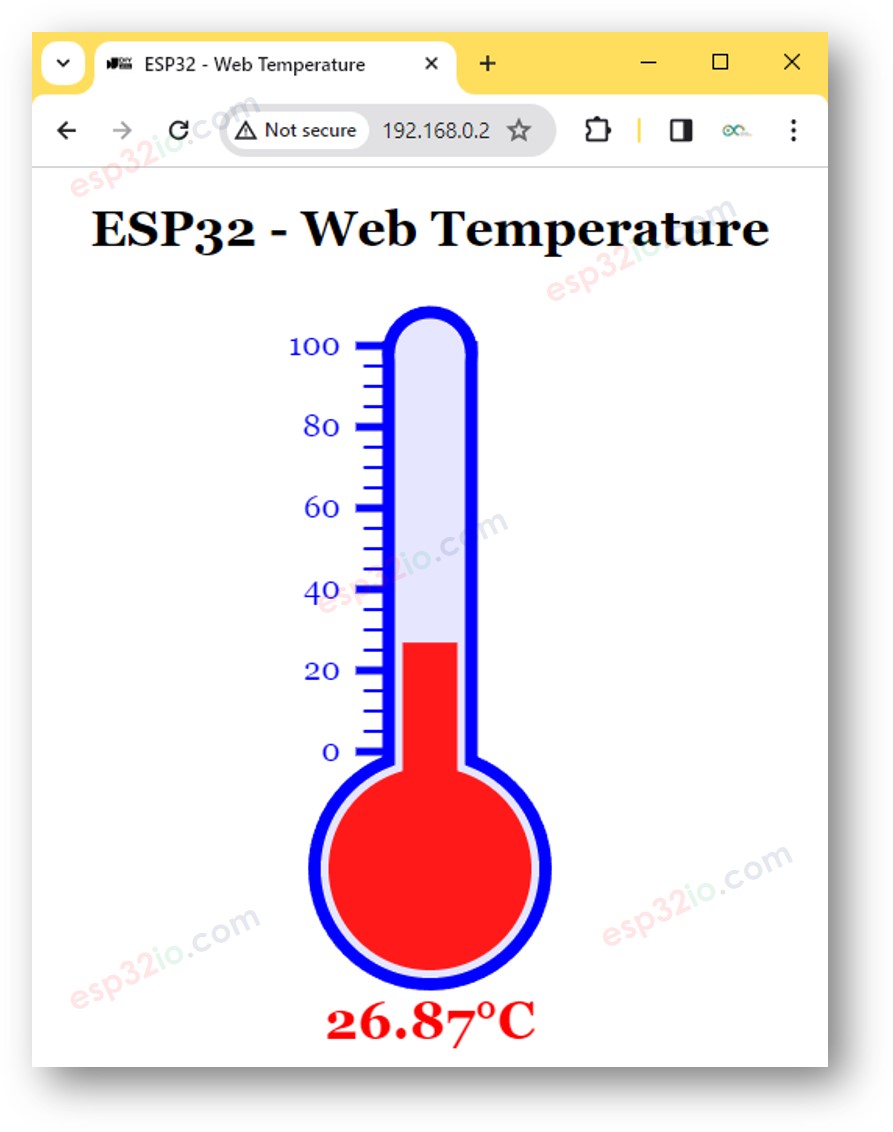
- Accédez à la page web de la carte ESP32 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous le verrez comme ci-dessous :



※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, effectuez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
