ESP32 - Contrôle de voiture via le Web
Ce guide vous montre comment utiliser l'ESP32 pour contrôler sans fil une voiture robot depuis un navigateur Web sur votre smartphone ou PC via WiFi. Le contrôle est facilité par une interface utilisateur web graphique utilisant quelque chose appelé WebSocket, permettant un contrôle fluide et dynamique de la voiture.

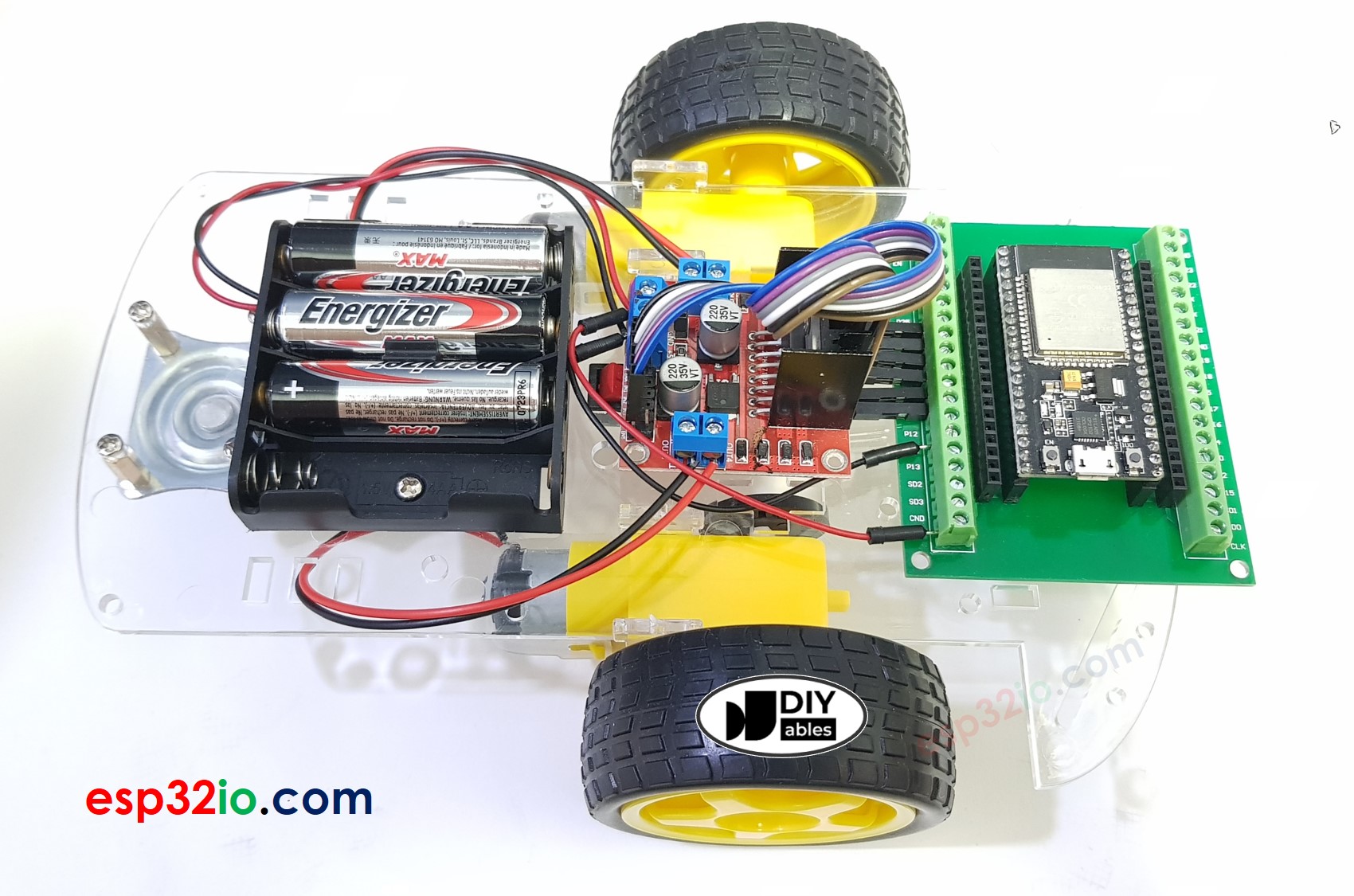
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de la voiture RC 2WD et de WebSocket
Maintenant, pourquoi opter pour WebSocket ? Voici les informations :
- Sans WebSocket, changer la direction de la voiture nécessiterait de recharger la page à chaque fois. Pas l'idéal !
- Cependant, avec WebSocket, nous établissons une connexion spéciale entre la page web et l'ESP32. Cela permet d'envoyer des commandes à l'ESP32 en arrière-plan, sans avoir besoin de recharger la page. Le résultat ? La voiture robot se déplace de manière fluide et en temps réel. Plutôt cool, non ?
En résumé, la connexion WebSocket permet le contrôle fluide et en temps réel du robot.
Nous avons des tutoriels spécifiques sur la voiture RC 2WD et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion de câblage à l'ESP32, le code ESP32... Pour en savoir plus à leur sujet, consultez les liens suivants :
- ESP32 - Voiture. tutorial
- ESP32 - WebSocket. tutorial
Comment ça fonctionne
Le code ESP32 crée à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous entrez l'adresse IP de l'ESP32 dans un navigateur web, il demande la page web (Interface Utilisateur) à l'ESP32.
- Le serveur web de l'ESP32 répond en envoyant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche ensuite la page web.
- Le code JavaScript contenu dans la page web établit une connexion WebSocket avec le serveur WebSocket sur l'ESP32.
- Une fois cette connexion WebSocket établie, si vous appuyez/relâchez les boutons sur la page web, le code JavaScript envoie discrètement les commandes à l'ESP32 à travers cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'ESP32, après avoir reçu les commandes, contrôle la voiture robot en conséquence.
La table ci-dessous montre la liste des commandes que la page web envoie à l'ESP32 en fonction des actions de l'utilisateur :
| User's Action | Button | Command | Car Action |
|---|---|---|---|
| PRESS | UP | 1 | MOVE FORWARD |
| PRESS | DOWN | 2 | MOVE BACKWARD |
| PRESS | LEFT | 4 | TURN LEFT |
| PRESS | RIGHT | 8 | TURN RIGHT |
| PRESS | STOP | 0 | STOP |
| RELEASE | UP | 0 | STOP |
| RELEASE | DOWN | 0 | STOP |
| RELEASE | LEFT | 0 | STOP |
| RELEASE | RIGHT | 0 | STOP |
| RELEASE | STOP | 0 | STOP |
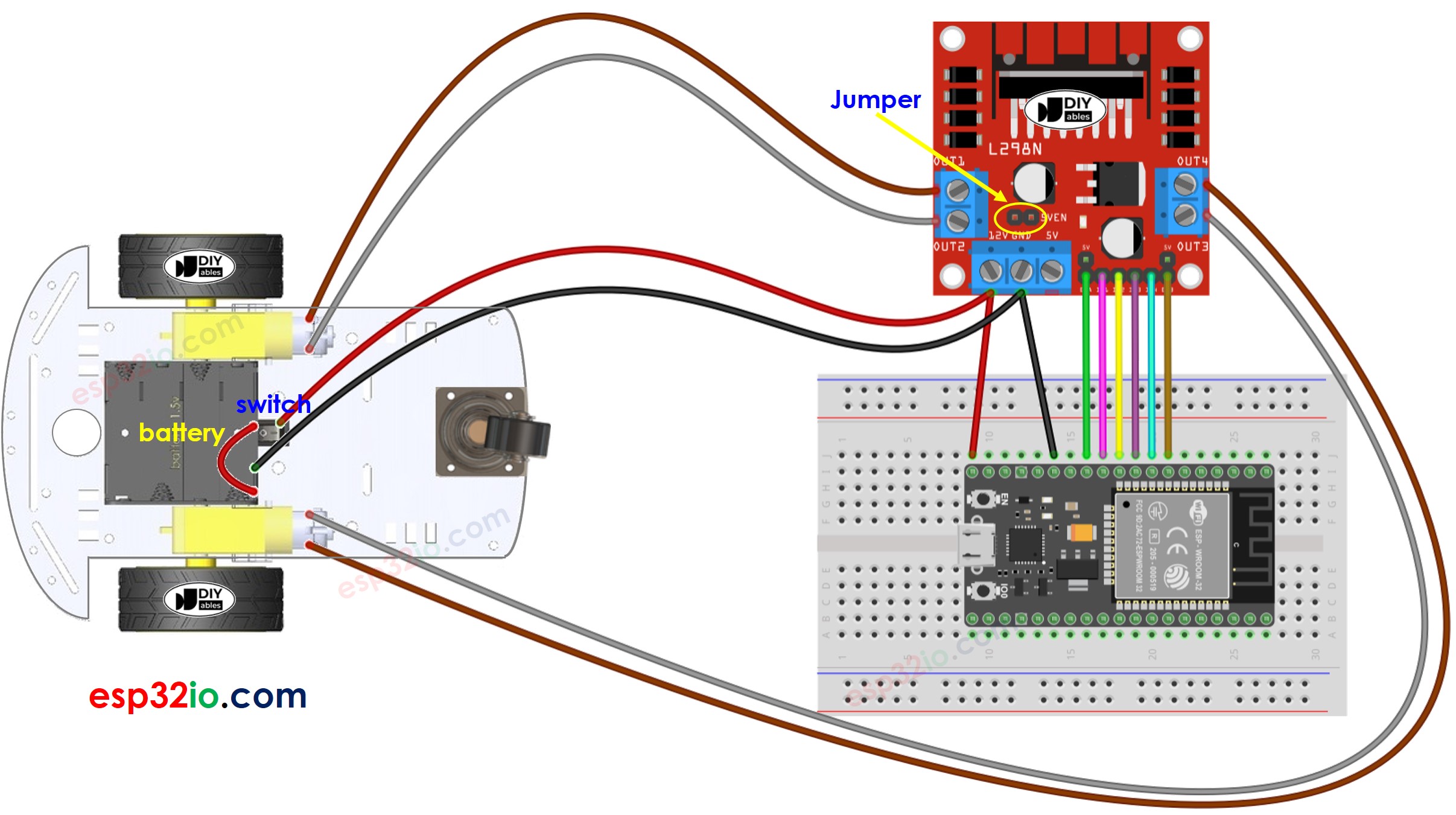
Schéma de câblage entre la voiture RC 2WD et l'ESP32

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..

Habituellement, vous avez besoin de deux sources d'alimentation :
- Un pour le moteur via le module L298N.
- Un autre pour la carte ESP32, module L298N (pilote de moteur).
Mais vous pouvez simplifier cela en utilisant une seule source d'alimentation pour tout - quatre piles de 1,5V (totalisant 6V). Voici comment :
- Connectez les batteries au module L298N comme indiqué.
- Retirez deux cavaliers des broches ENA et ENB vers 5 volts sur le module L298N.
- Ajoutez un cavalier étiqueté 5VEN (cercle jaune sur le schéma).
- Connectez la broche 12V sur le module L298N à la broche Vin sur l'ESP32 pour l'alimenter directement à partir des batteries.
Étant donné que la voiture RC 2WD possède un interrupteur marche/arrêt, vous pouvez éventuellement connecter la batterie via l'interrupteur pour activer/désactiver l'alimentation de la voiture. Si vous souhaitez simplifier, ignorez simplement l'interrupteur.
Code ESP32
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Nous aurons donc deux fichiers de code sur Arduino IDE :
- Un fichier .ino qui est un code ESP32, qui crée un serveur web et un serveur WebSocket, et contrôle une voiture.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, ESP32 Dev Module) et le port COM.
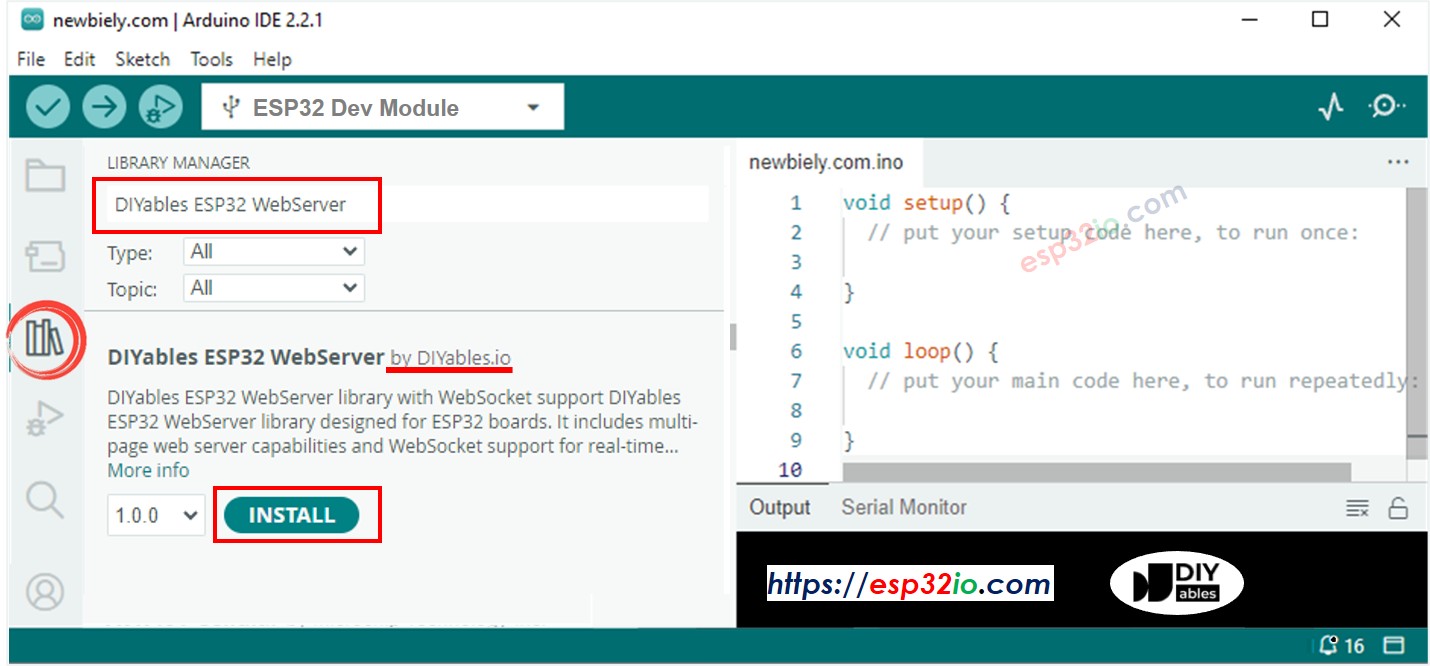
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Library Manager dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez l’DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Sur l'IDE Arduino, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour correspondre à vos propres identifiants réseau.
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'ESP32
- Ouvrez le Moniteur Série
- Vérifiez le résultat sur le Moniteur Série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
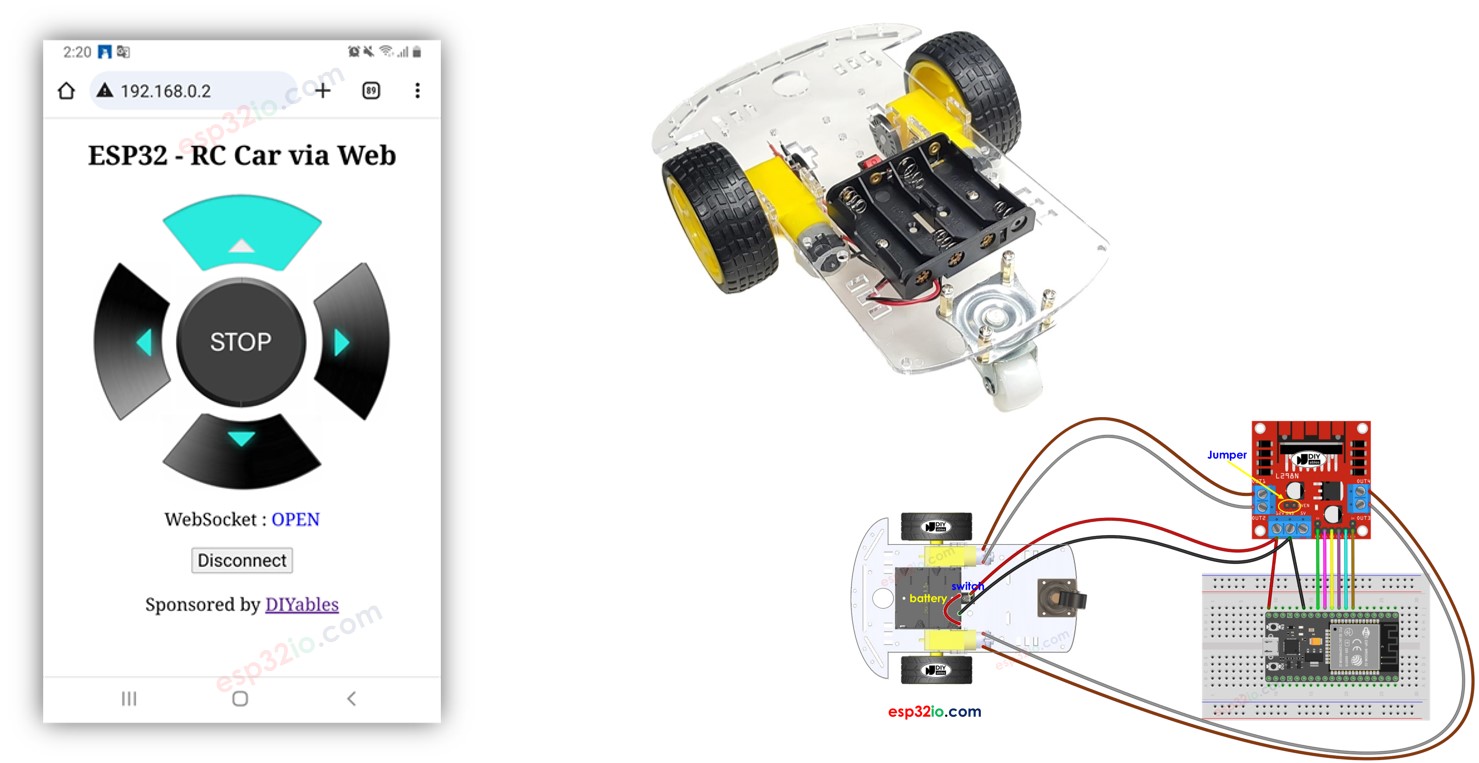
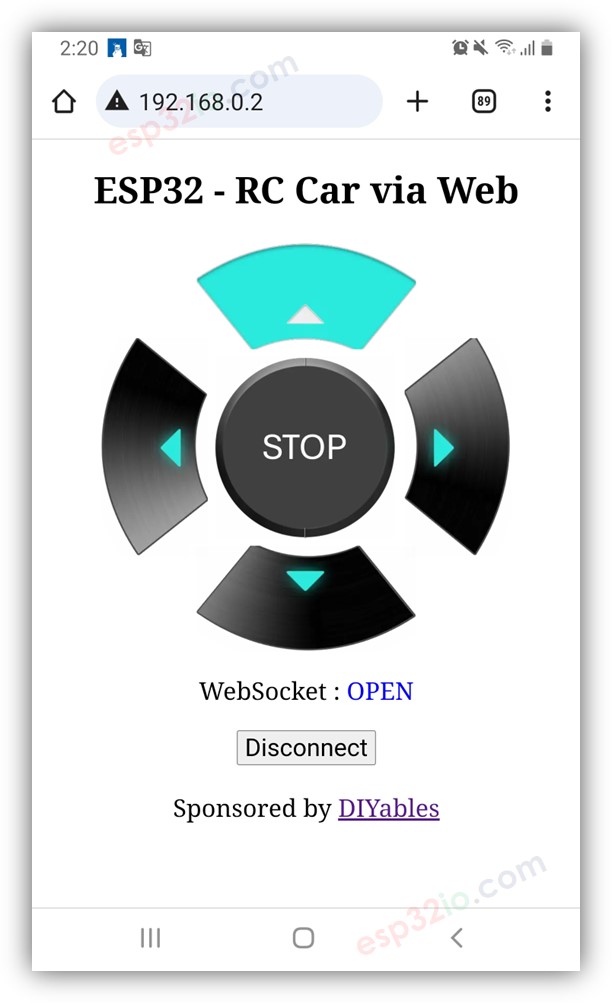
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket vers l'ESP32.
- Vous pouvez maintenant contrôler la voiture pour tourner à gauche/droite, avancer/reculer via l'interface web.



Pour économiser la mémoire de l'ESP32, les images des boutons de contrôle ne sont PAS stockées sur l'ESP32. Au lieu de cela, elles sont stockées sur Internet, donc votre téléphone ou PC doit être connecté à Internet pour charger les images pour la page de contrôle web.
※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilerez et téléverserez le code sur l'ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Explication du code ligne par ligne
Le code ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
