ESP32 - Capteur ultrasonique - LCD
Ce tutoriel vous explique comment utiliser un ESP32 pour mesurer la distance et l'afficher sur un écran LCD à l'aide d'un capteur ultrasonique.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Sur le capteur ultrasonique et l'écran LCD
Nous disposons de tutoriels spécifiques sur les capteurs à ultrasons et les écrans LCD. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion de câblage à l'ESP32, le code ESP32... Pour en savoir plus, consultez les liens suivants :
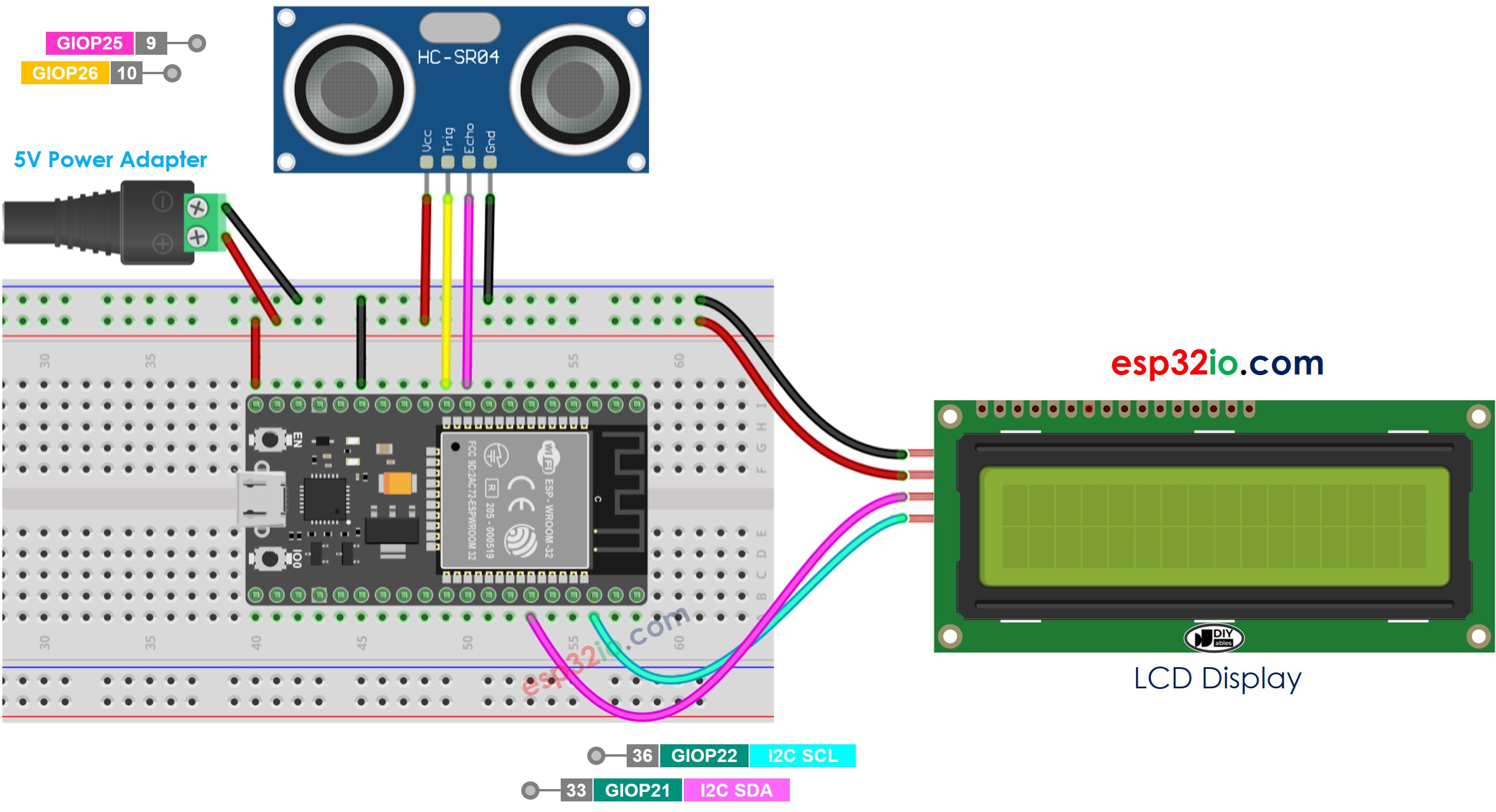
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Code ESP32
※ Note:
L'adresse I2C du LCD peut varier selon le fabricant. Dans le code, nous avons utilisé l'adresse 0x27 spécifiée par le fabricant DIYables.
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, ESP32 Dev Module) et le port COM.
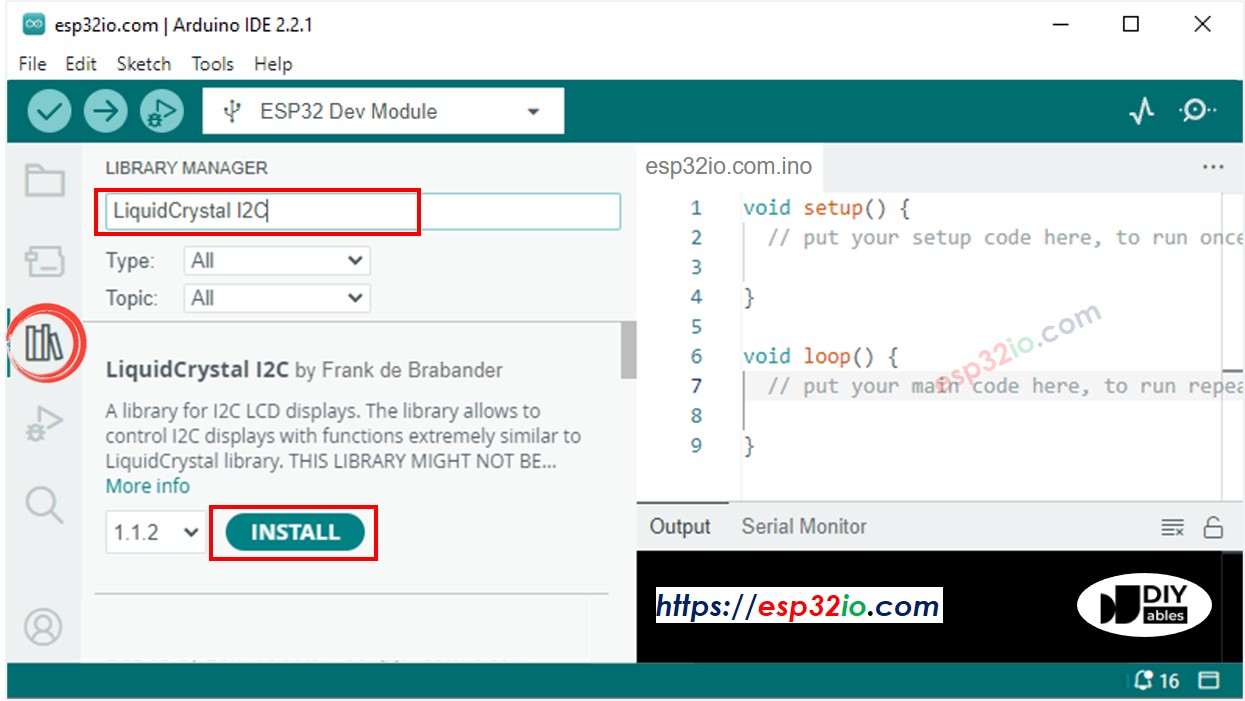
- Cliquez sur l'icône Libraries dans la barre gauche de l'Arduino IDE.
- Tapez "LiquidCrystal I2C" dans la boîte de recherche, puis recherchez la bibliothèque LiquidCrystal_I2C de Frank de Brabander.
- Cliquez sur le bouton Install pour installer la bibliothèque LiquidCrystal_I2C.

- Copiez le code ci-dessus et collez-le dans l'IDE Arduino.
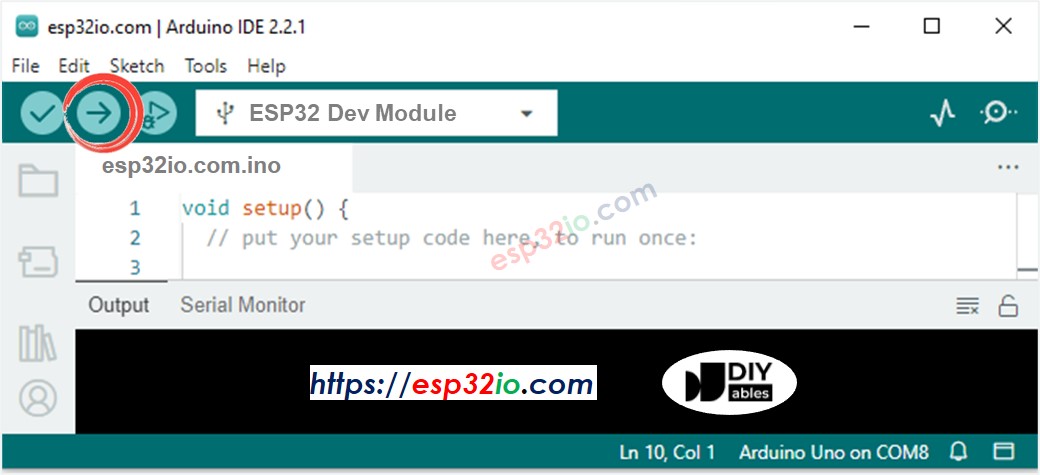
- Compilez et téléchargez le code sur la carte ESP32 en cliquant sur le bouton Upload dans l'IDE Arduino.

- Placez le capteur sur l'eau chaude et froide, ou saisissez le capteur avec votre main.
- Consultez le résultat sur l'écran LCD.

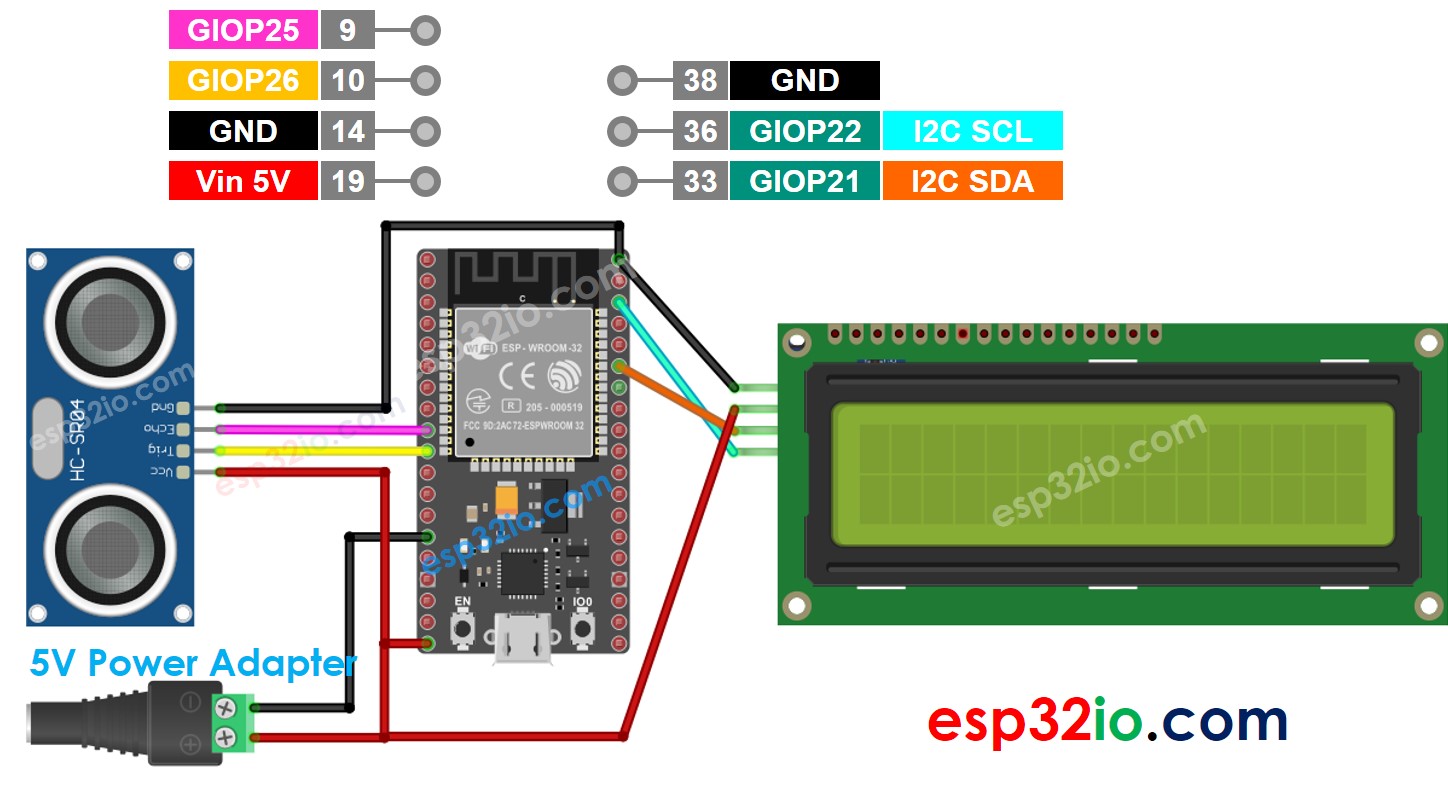
Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si l'écran LCD n'affiche rien, consultez Dépannage sur LCD I2C
Explication du code ligne par ligne
Le code ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
