ESP32 - Contrôle de LED via le Web
Dans ce tutoriel, nous allons apprendre à contrôler une LED via une interface web en utilisant un navigateur sur un PC ou un smartphone, en utilisant l'ESP32. En détail, l'ESP32 sera programmé pour fonctionner comme un serveur web. Supposons que l'adresse IP de l'ESP32 soit 192.168.0.2. Voici les détails de son fonctionnement :
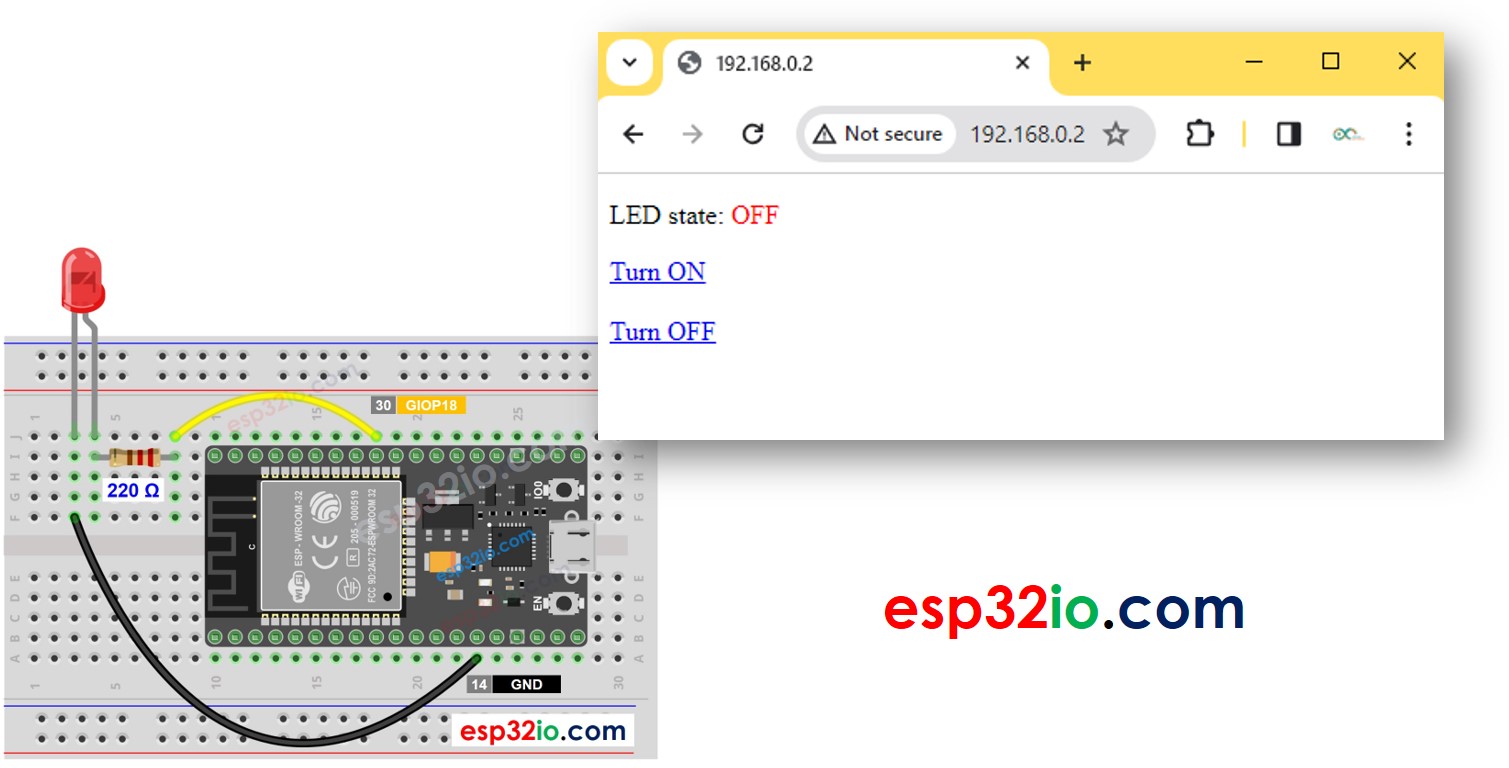
- Lorsque vous entrez 192.168.0.2 dans le navigateur web, le navigateur envoie une demande à l'ESP32, et l'ESP32 répond avec une page web qui contient le bouton marche/arrêt pour contrôler la LED.
- De même, lorsque vous cliquez sur le bouton "Allumer" sur la page web ou tapez 192.168.0.2/led1/on dans le navigateur web, l'ESP32 allume la LED et répond avec la page web de contrôle.
- De la même manière, lorsque vous cliquez sur le bouton "Éteindre" sur la page web ou tapez 192.168.0.2/led1/off dans le navigateur web, l'ESP32 éteint la LED et répond avec la page web de contrôle.

Nous apprendrons à travers deux exemples de code :
- Le contenu HTML est intégré dans le code ESP32
- Le contenu HTML est séparé du code ESP32 et placé dans un fichier .h
Le tutoriel offre les bases que vous pouvez facilement et de manière innovante personnaliser pour atteindre ce qui suit :
- Contrôler plusieurs LED via le web
- Refonte de l'interface utilisateur (UI) web
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: Pour simplifier le processus de câblage, nous recommandons d'utiliser le LED Module, qui est livré avec une résistance intégrée.
À propos des LED et de l'ESP32
Si vous ne connaissez pas les LED et les ESP32 (brochage, fonctionnement, programmation...), renseignez-vous à leur sujet dans les tutoriels suivants :
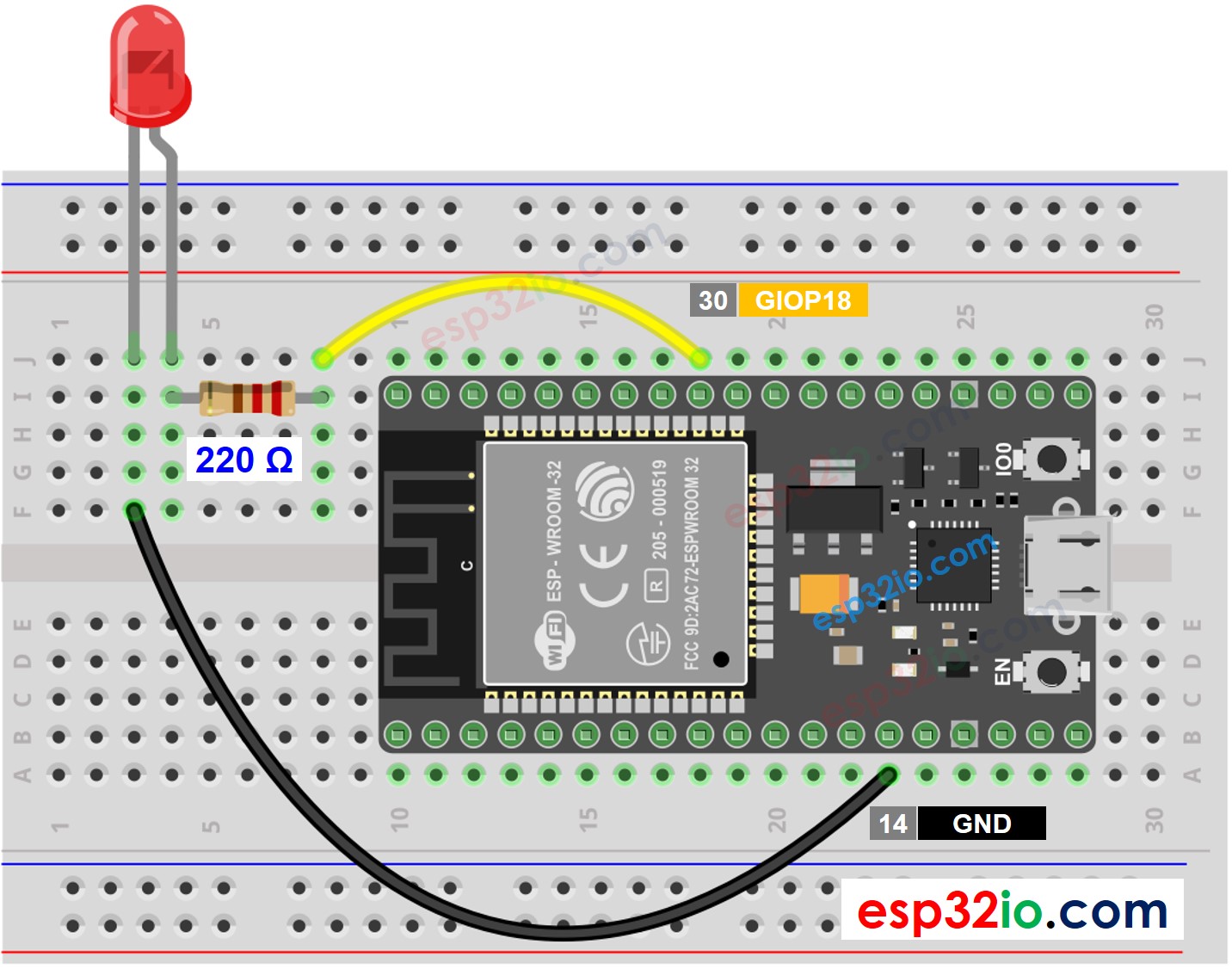
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Le code ESP32 - Le contenu HTML est intégré dans le code ESP32
Étapes rapides
- Si c'est la première fois que vous utilisez l'ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
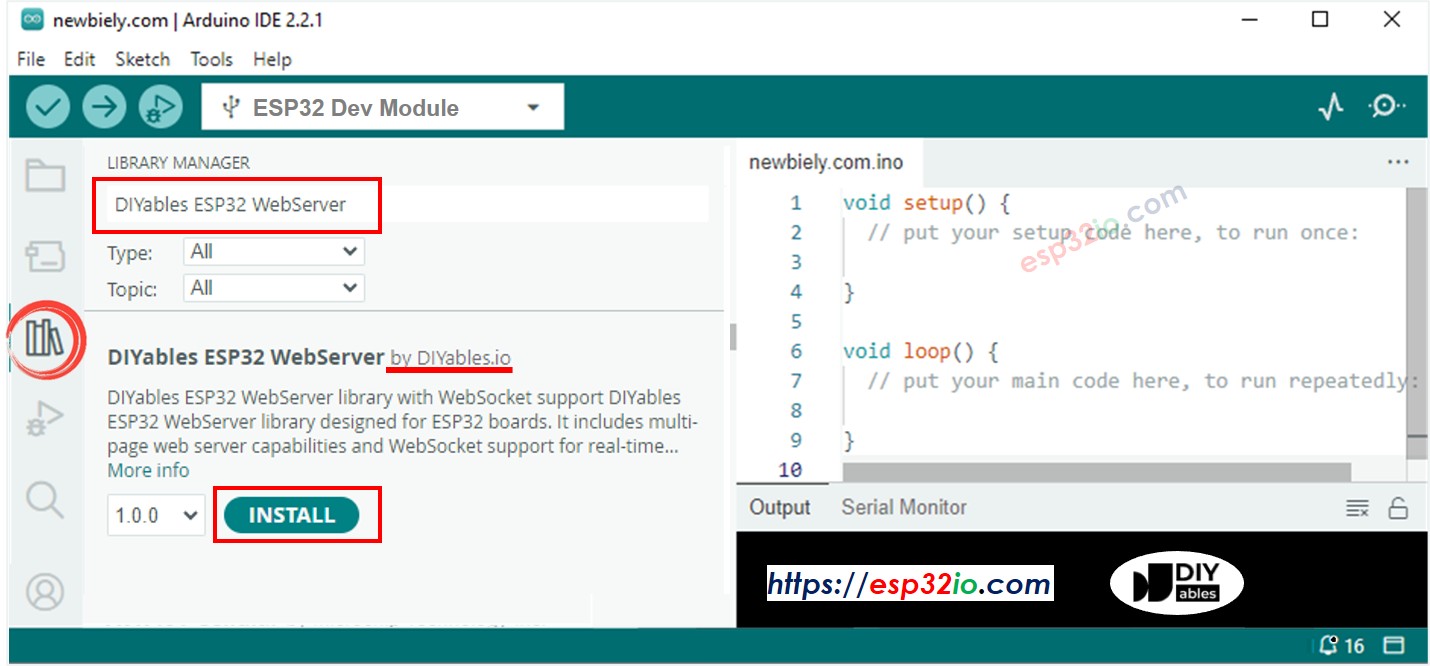
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "DIYables ESP32 WebServer", puis trouvez l'DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload de l'IDE Arduino pour charger le code sur l'ESP32
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Vous verrez une adresse IP, par exemple : 192.168.0.2. C'est l'adresse IP du serveur Web ESP32.
- Ouvrez un navigateur web et entrez l'un des trois formats suivants dans la barre d'adresse :
- Veuillez noter que l'adresse IP peut varier. Veuillez vérifier la valeur actuelle sur le moniteur série.
- Vous verrez également la sortie ci-dessous sur le moniteur série.
- Vérifiez l'état de la LED
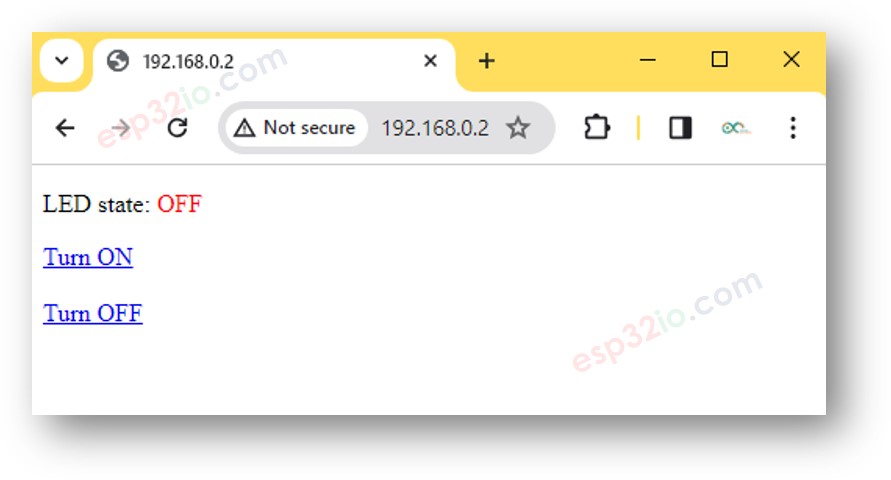
- Vous verrez la page web de la carte ESP32 dans le navigateur web comme ci-dessous

- Vous pouvez désormais contrôler l'allumage et l'extinction de la LED via l'interface web.
Code ESP32 - Le contenu HTML est séparé du code ESP32
Comme une page web graphique contient une grande quantité de contenu HTML, l'intégration dans le code ESP32 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code ESP32 et le code HTML dans différents fichiers :
- Le code ESP32 sera placé dans un fichier .ino.
- Le code HTML (y compris HTML, CSS et Javascript) sera placé dans un fichier .h.
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Changez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, ou utilisez les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour charger le code sur l'ESP32
- Accédez à la page web de la carte ESP32 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous verrez qu'elle est similaire au code précédent comme ci-dessous :
- Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'Arduino IDE ne mettra pas à jour le contenu HTML.
- Pour que l'Arduino IDE mette à jour le contenu HTML dans ce cas, effectuez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
- Contrôler plusieurs LED via le web
- Refonte de l'interface utilisateur (UI) web



※ Note:
Vous pouvez facilement et de manière innovante personnaliser le code ci-dessus pour atteindre les objectifs suivants :
