ESP32 - LCD 20x4
Dans ce tutoriel ESP32 LCD 20x4 I2C, nous apprendrons à connecter un LCD 20x4 (afficheur à cristaux liquides) à la carte ESP32 via l'interface I2C.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'écran LCD I2C 20x4
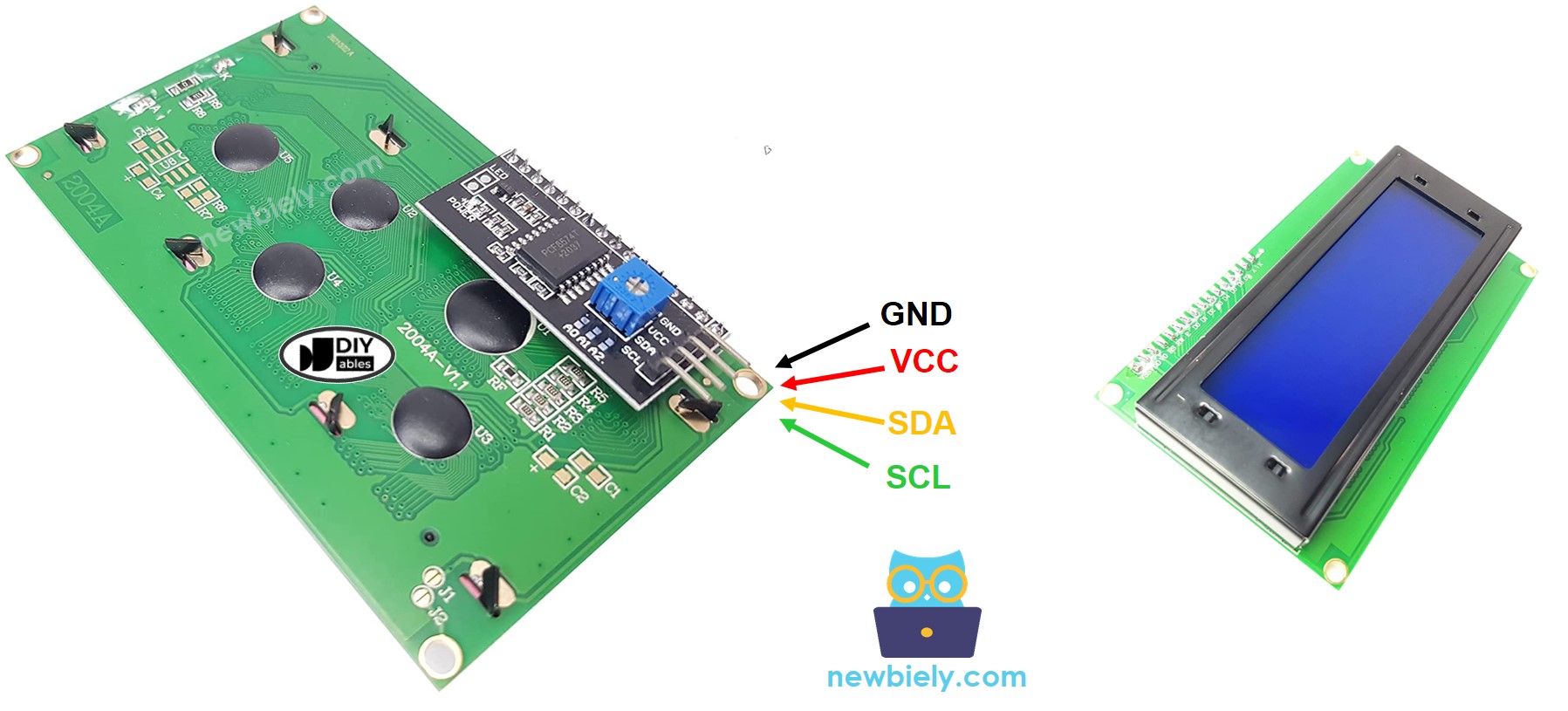
Brochage
LCD 20x4 I2C utilise l'interface I2C, donc il a 4 broches :
- Broche GND : doit être connectée à GND (0V).
- Broche VCC : l'alimentation pour l'écran LCD, doit être connectée à VCC (5V).
- Broche SDA : signal de données I2C
- Broche SCL : signal d'horloge I2C

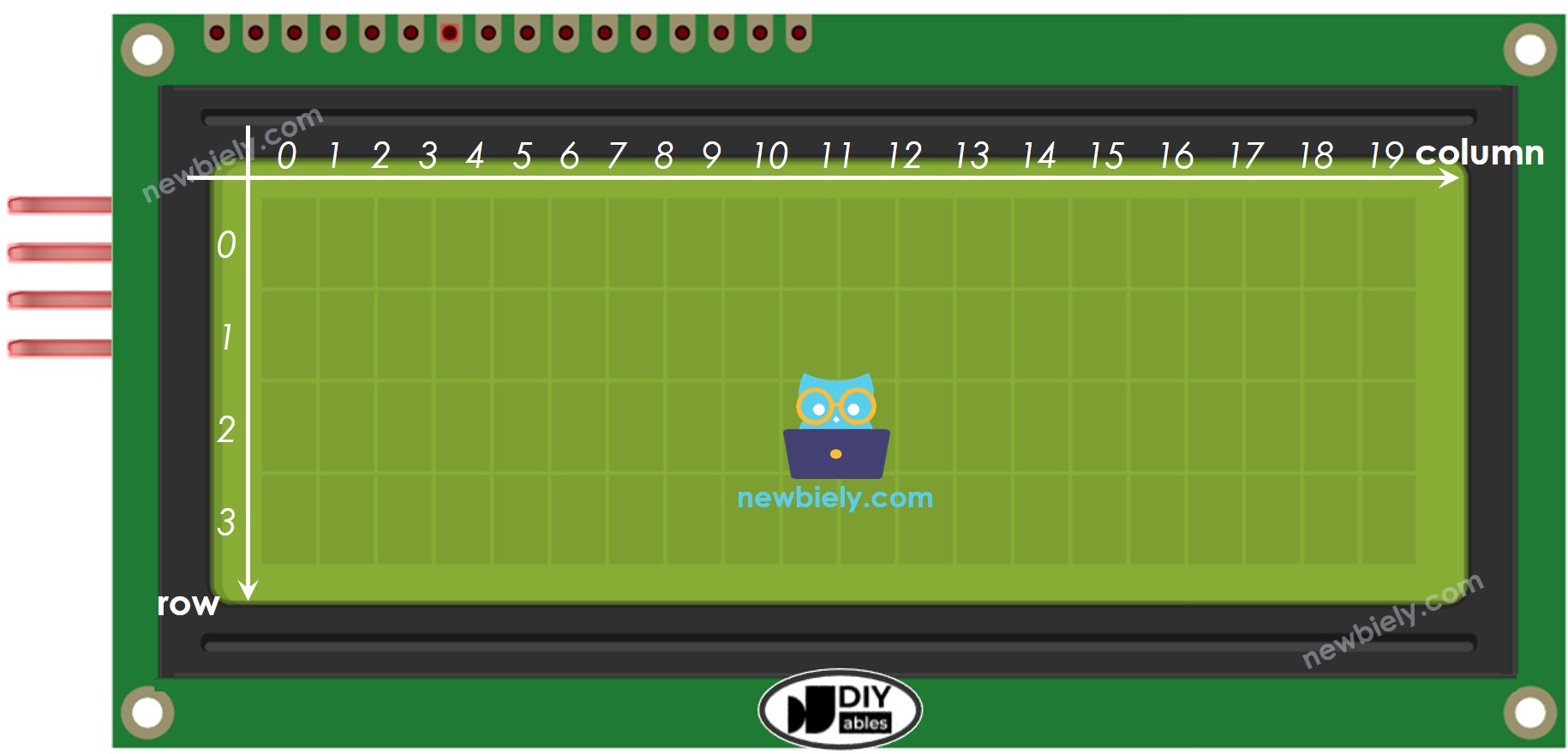
Coordonnée LCD
L'écran LCD I2C 20x4 comprend 20 colonnes et 4 lignes, les colonnes et les lignes sont indexées à partir de 0.

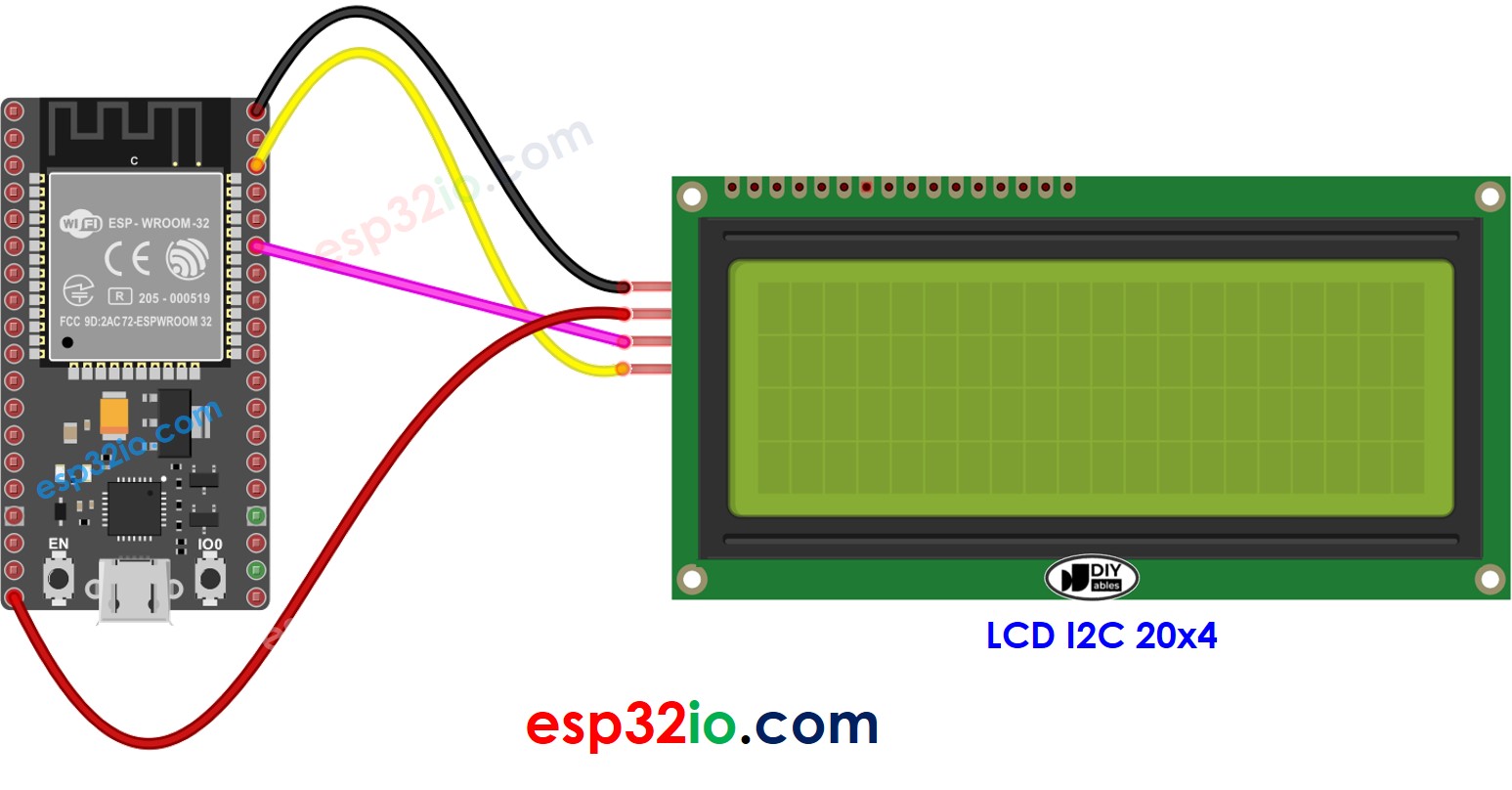
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
| LCD I2C | ESP32, Nano | ESP32 Mega |
|---|---|---|
| Vin | 5V | 5V |
| GND | GND | GND |
| SDA | A4 | 20 |
| SCL | A5 | 21 |
Comment programmer pour LCD I2C
Grâce à la bibliothèque LiquidCrystal_I2C, utiliser un LCD est un jeu d'enfant.
- Inclure la bibliothèque :
- Déclarez un objet LiquidCrystal_I2C avec l'adresse I2C, le nombre de colonnes, le nombre de lignes :
- Initialisez l'écran LCD.
- Déplacez le curseur à la position souhaitée (index_colonne, index_ligne)
- Afficher un message sur l'écran LCD.
※ Note:
L'adresse I2C de l'écran LCD peut varier selon les fabricants. Dans le code, nous avons utilisé 0x27 spécifié par le fabricant DIYables.
Code ESP32
Étapes rapides
- Si c'est la première fois que vous utilisez ESP32, consultez Installation du logiciel ESP32..
- Faites le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
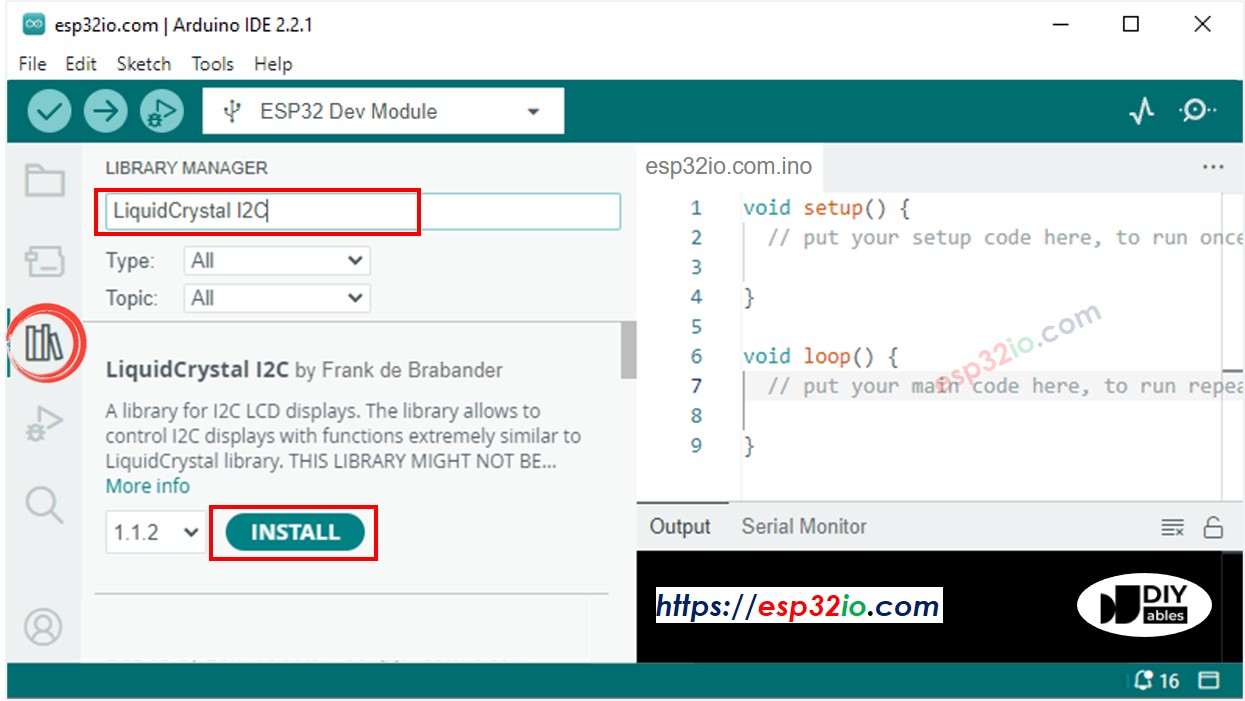
- Cliquez sur l'icône Libraries dans la barre latérale gauche de l'Arduino IDE.
- Recherchez "LiquidCrystal I2C", puis trouvez la bibliothèque LiquidCrystal_I2C de Frank de Brabander
- Cliquez sur le bouton Install pour installer la bibliothèque LiquidCrystal_I2C.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Cliquez sur le bouton Upload de l'IDE Arduino pour téléverser le code vers le ESP32
- Observez le résultat sur l'écran LCD
- Essayez de modifier le texte et la position
