ESP32 - Afficheur 4 chiffres à 7 segments 74HC595
Ce tutoriel vous guide sur l'utilisation d'un ESP32 pour contrôler un module d'affichage à 4 chiffres 7 segments 74HC595. Il couvre les sujets suivants :
- Connexion de l'ESP32 au module d'affichage 7 segments 4 chiffres 74HC595
- Programmation de l'ESP32 pour afficher des nombres entiers sur le module
- Programmation de l'ESP32 pour afficher des nombres à virgule flottante sur le module
- Programmation de l'ESP32 pour afficher des nombres et des caractères sur le module.

Ce tutoriel utilisera un module d'affichage à 7 segments 4 points 4 chiffres capable d'afficher des valeurs décimales. Si vous devez afficher un séparateur deux-points, veuillez consulter le ESP32 - Afficheur 4 chiffres à 7 segments TM1637.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'affichage à 4 chiffres et 7 segments 74HC595
Un module idéal pour afficher la température ou toute valeur flottante est l'affichage à 4 chiffres 7 segments 74HC595. Ce module inclut généralement quatre LEDs à 7 segments, quatre LEDs en forme de point et deux pilotes 74HC595 pour chaque chiffre.
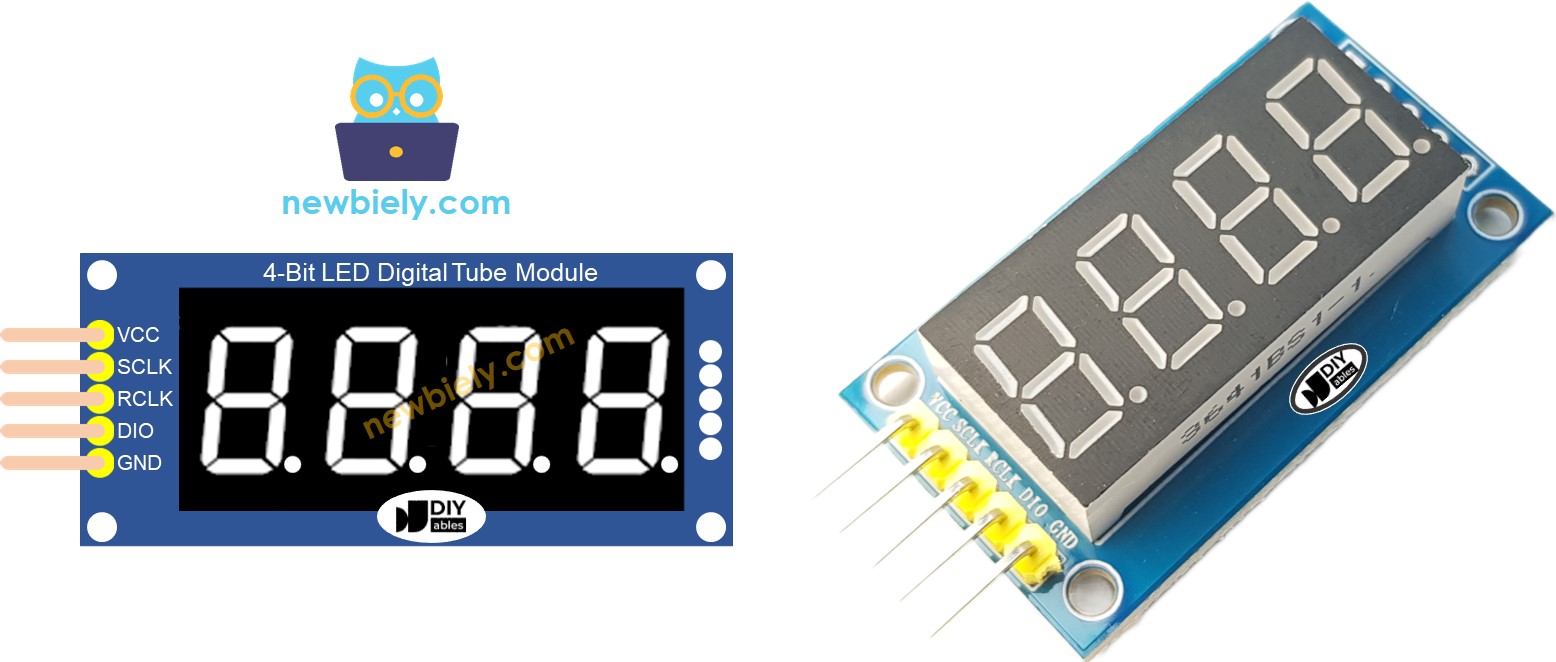
Schéma de brochage
Le module d'affichage à 4 chiffres et 7 segments 74HC595 comprend 5 broches :
- Broche SCLK : est une broche d'entrée d'horloge. Connectez-la à n'importe quelle broche numérique sur ESP32.
- Broche RCLK : est une broche d'entrée d'horloge. Connectez-la à n'importe quelle broche numérique sur ESP32.
- Broche DIO : est une broche de données entrée/sortie. Connectez-la à n'importe quelle broche numérique sur ESP32.
- Broche VCC : alimente le module en énergie. Connectez-la à une alimentation de 3,3V à 5V.
- Broche GND : est une broche de masse.

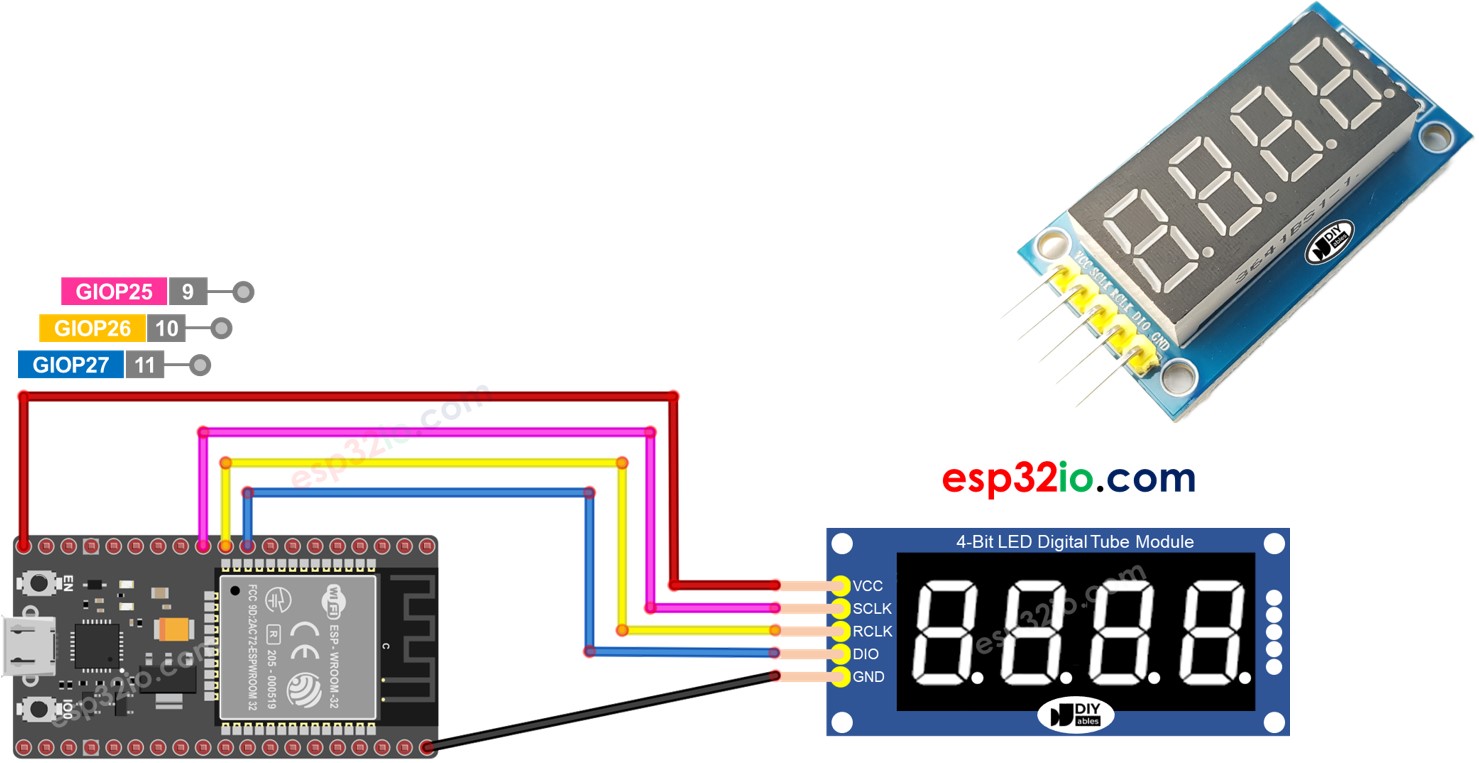
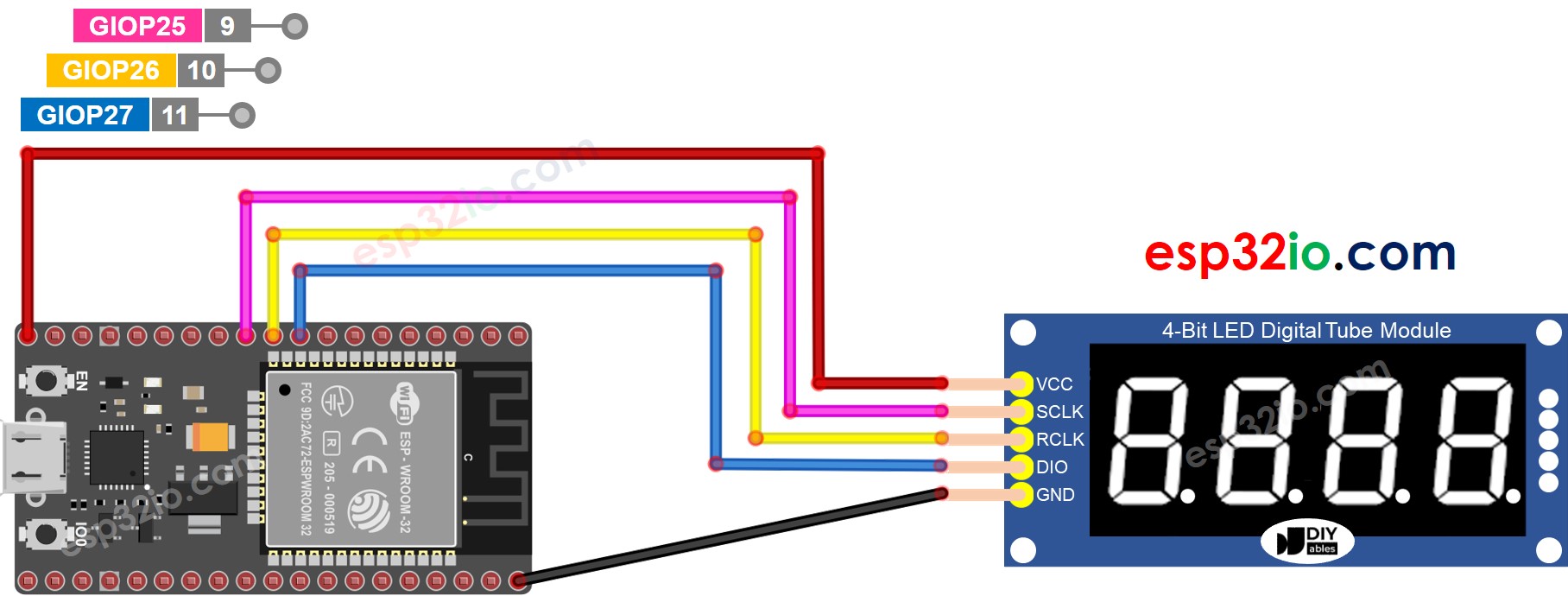
Diagramme de câblage
Le tableau ci-dessous montre le câblage entre les broches ESP32 et les broches d'un afficheur à 7 segments 4 chiffres 74HC595 :
| ESP32 | 74HC595 7-segment display |
|---|---|
| Vin | 5V |
| 27 | SCLK |
| 26 | RCLK |
| 25 | DIO |
Si vous utilisez des broches différentes, assurez-vous de modifier les numéros des broches dans le code en conséquence.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Installation de la bibliothèque
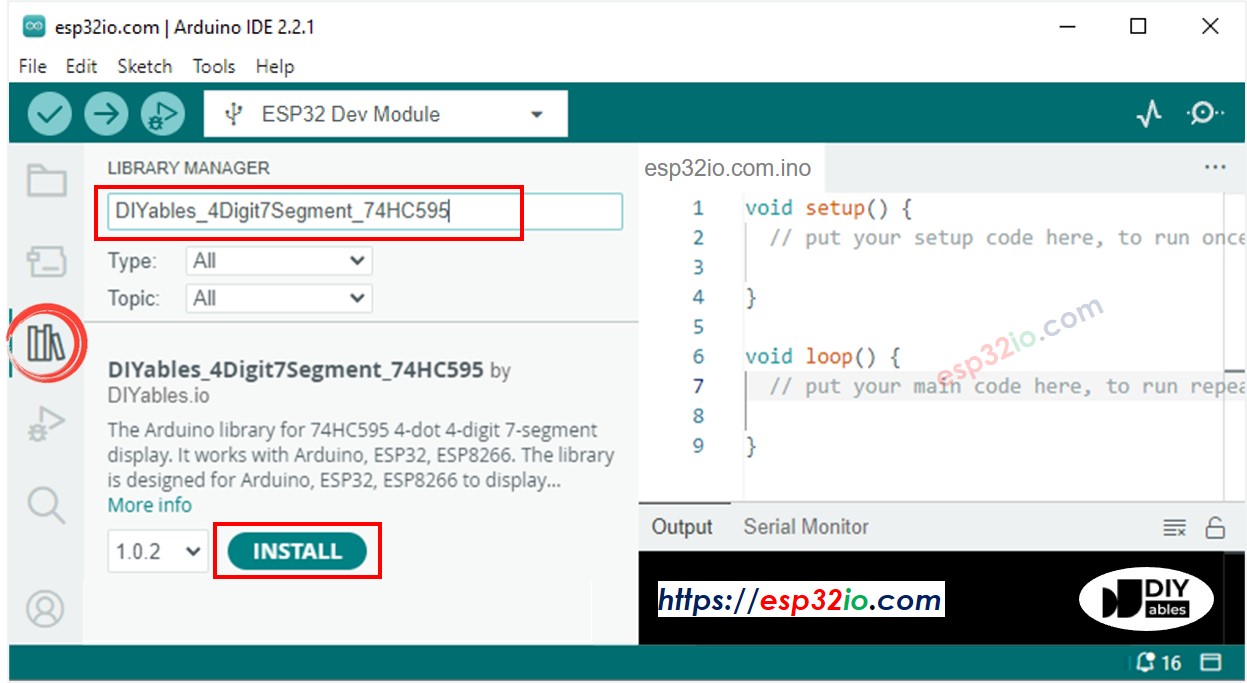
Pour programmer facilement pour l’afficheur à 7 segments 4 chiffres 74HC595, nous devons installer la bibliothèque DIYables_4Digit7Segment_74HC595 par DIYables.io. Suivez les étapes ci-dessous pour installer la bibliothèque :
- Cliquez sur l'icône Libraries dans la barre gauche de l'IDE Arduino.
- Recherchez "DIYables_4Digit7Segment_74HC595", puis trouvez la bibliothèque DIYables_4Digit7Segment_74HC595 par DIYables.io
- Cliquez sur le bouton Install.

Vous pouvez également voir cette bibliothèque sur Github
Comment programmer un afficheur 4 chiffres 7 segments 74HC595 avec un ESP32
- Incluez la bibliothèque
- Définissez les broches de l'ESP32 qui se connectent à SCLK, RCLK et DIO du module d'affichage. Par exemple, broche D7, D6 et D5.
- Créez un objet d'affichage de type DIYables_4Digit7Segment_74HC595.
- Ensuite, vous pouvez afficher les nombres entiers avec l'option de remplissage par des zéros, prenant en charge le nombre négatif :
- Vous pouvez afficher les nombres à virgule avec l'emplacement décimal, les options de remplissage par zéros, en prenant en charge le nombre négatif :
- Vous pouvez également afficher des nombres, des points décimaux, des caractères chiffre par chiffre en utilisant des fonctions de bas niveau :
- Parce que le module 74HC595 à 4 chiffres et 7 segments utilise la technique de multiplexage pour contrôler les segments individuels et les LED, le code ESP32 DOIT :
- Appeler la fonction display.show() dans la boucle principale
- Ne pas utiliser la fonction delay() dans la boucle principale
Vous pouvez voir plus de détails dans la référence de la bibliothèque
Code ESP32 - Afficher un Entier
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Effectuez le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, ESP32 Dev Module) et le port COM.
- Copiez le code ci-dessus et ouvrez-le avec ESP32 IDE.
- Cliquez sur le bouton Upload de l'IDE ESP32 pour charger le code sur ESP32.
- Observez les états de l'affichage à 7 segments.
