ESP32 - Serveur Web
Dans ce tutoriel étape par étape, nous vous montrerons comment programmer pour transformer une carte ESP32 en serveur web. Vous pourrez accéder aux pages web hébergées sur l'ESP32 en utilisant un navigateur web sur votre ordinateur ou smartphone, ce qui vous permettra de visualiser les données de l'ESP32 et de le contrôler. Pour faciliter les choses, nous progresserons du plus simple au plus complexe comme suit :
- Serveur Web ESP32 - Affichage de texte simple sur une page web.
- Serveur Web ESP32 - Surveillance des valeurs des capteurs depuis l'ESP32 via le web.
- Serveur Web ESP32 - Contrôle de l'ESP32 via le web.
- Serveur Web ESP32 - Séparation du contenu HTML (HTML, CSS et Javascript) du code ESP32 et transfert dans d'autres fichiers sur l'IDE Arduino.
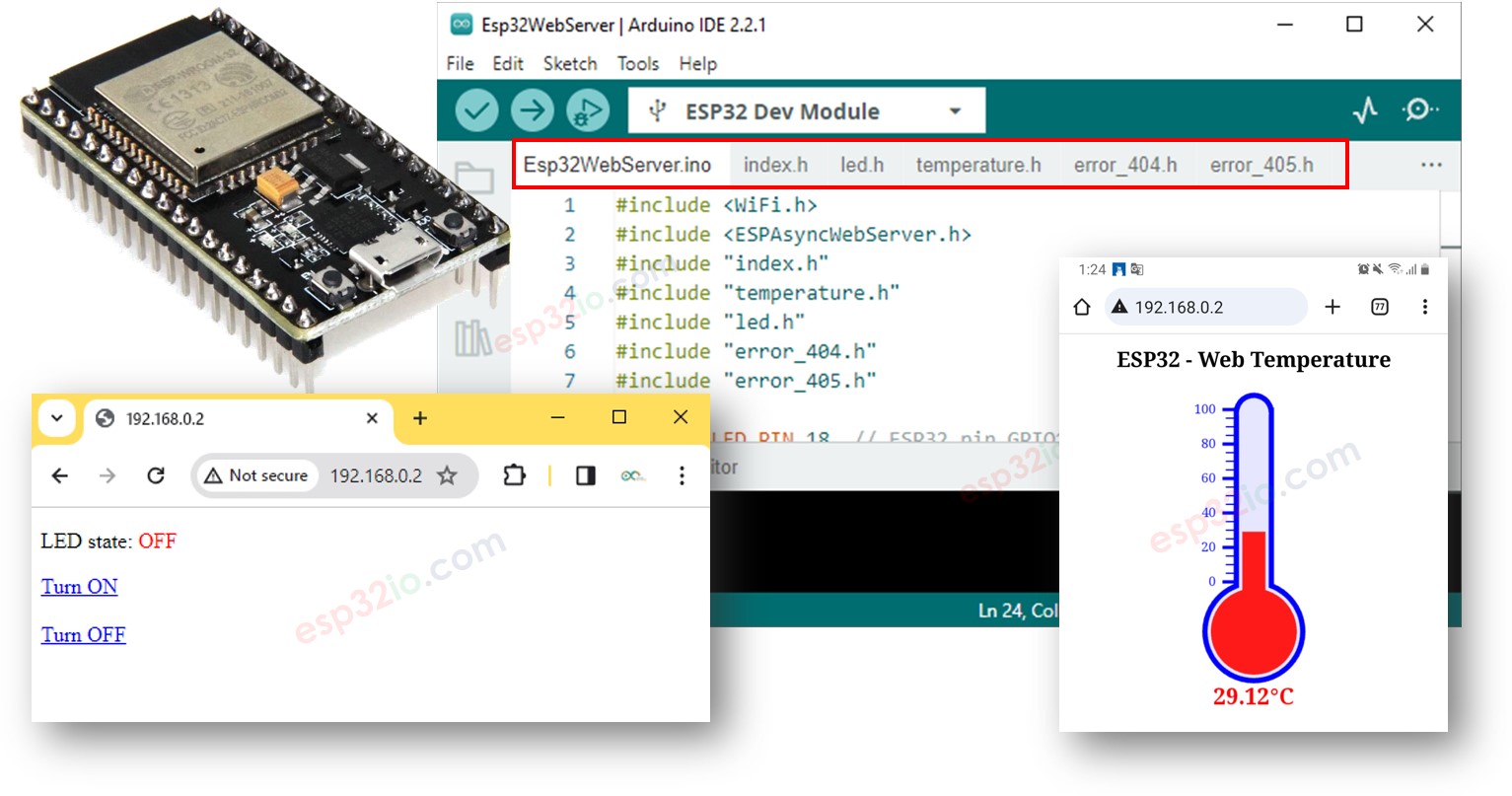
- Serveur Web ESP32 - Création de plusieurs pages telles que index.html, temperature.html, led.html, error_404.html et error_405.html..., et plus encore.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Lecture de la valeur du capteur depuis l'ESP32 via le Web
Il s'agit de quelque chose de relativement simple. Le code ESP32 effectue les tâches suivantes :
- Création d'un serveur web qui écoute les requêtes HTTP provenant d'un navigateur web.
- Lors de la réception d'une requête d'un navigateur web, l'ESP32 répond avec les informations suivantes :
- En-tête HTTP
- Corps HTTP : Cela inclut le contenu HTML et la valeur lue depuis le capteur.
- Si c'est la première fois que vous utilisez l'ESP32, consultez Installation du logiciel ESP32..
- Réalisez le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module Dev ESP32) et le port COM.
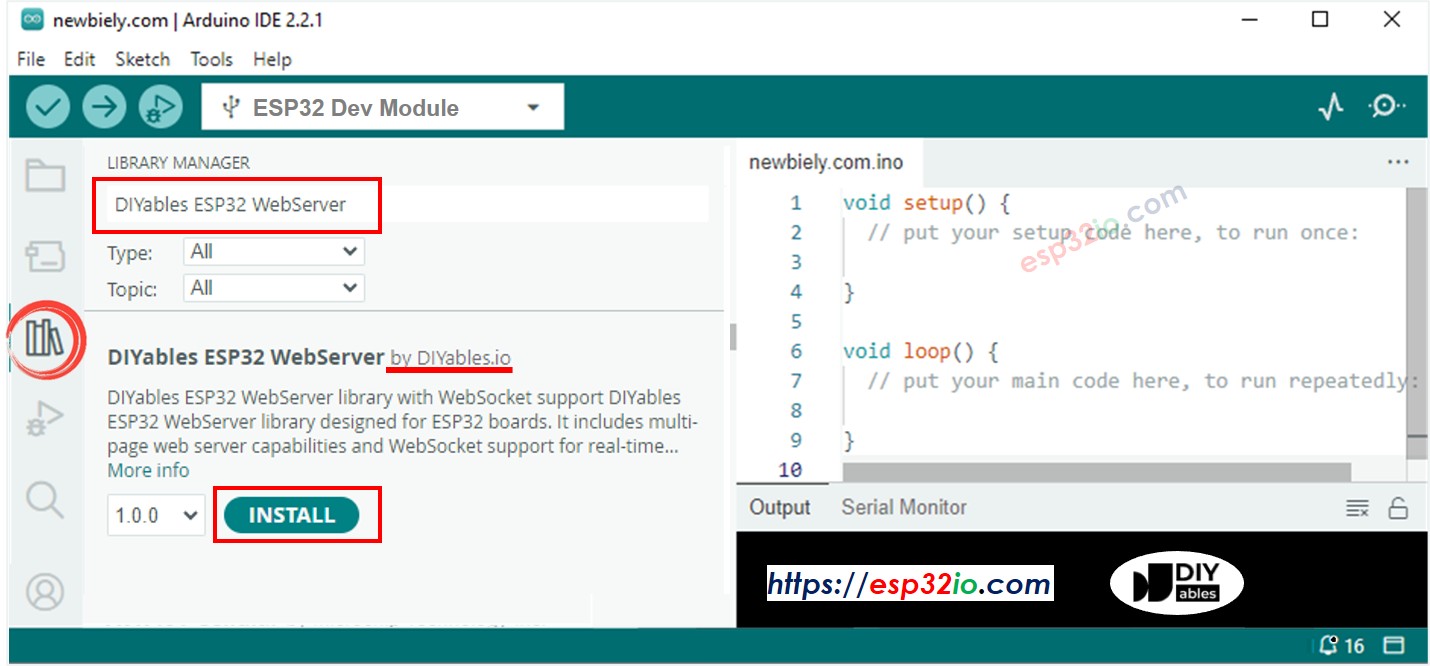
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.
- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload dans Arduino IDE pour téléverser le code vers l'ESP32
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et entrez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- En conséquence, vous verrez la sortie suivante sur le moniteur série.
- Une fois que vous aurez accédé au navigateur web en utilisant l'adresse IP, vous serez accueilli par une page web très basique affichant "Bonjour, ESP32!". La page ressemblera à ce qui suit :
Voici le code ESP32 qui exécute les tâches mentionnées ci-dessus :
Étapes rapides


Lire la valeur du capteur depuis ESP32 via le Web
Voici le code ESP32 qui imprime la valeur de la température sur la page web :
Étapes rapides
- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Téléchargez le code sur l'ESP32
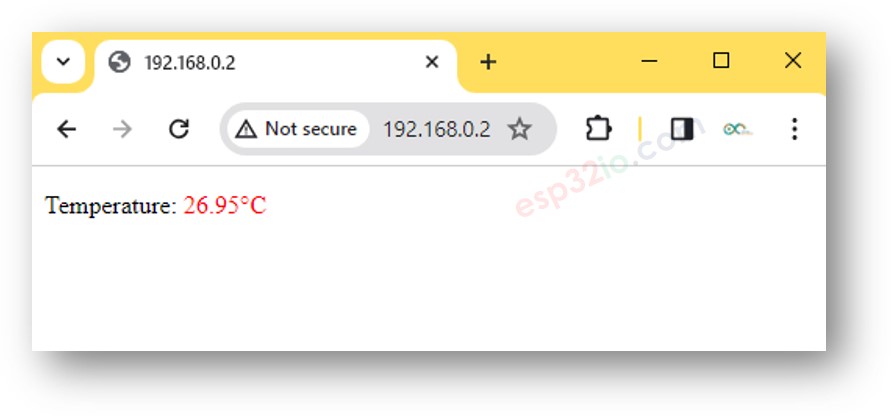
- Une fois que vous accédez au navigateur web en utilisant l'adresse IP, vous verrez s'afficher une page web très basique montrant des informations sur la carte ESP32. La page ressemblera à ce qui suit :

Pour rendre la page web fantastique avec une interface utilisateur graphique (UI), consultez la dernière section de ce tutoriel.
※ Note:
Avec le code fourni ci-dessus, pour obtenir la mise à jour de la température, vous devez recharger la page dans le navigateur web. Dans une prochaine partie, nous apprendrons comment faire pour que la page web mette à jour la valeur de la température en arrière-plan sans recharger la page.
Contrôler l'ESP32 via le Web
Contrôler quelque chose connecté à un ESP32 est un peu plus difficile que de simplement lire une valeur. Cela est dû au fait que l'ESP32 doit comprendre la requête qu'il reçoit du navigateur web pour savoir quelle action entreprendre.
Pour un exemple plus complet et détaillé, je recommande de consulter les tutoriels listés ci-dessous :
Séparation du contenu HTML dans un autre fichier sur Arduino IDE
Si vous souhaitez créer une page web simple avec un contenu minimal, vous pouvez intégrer directement le HTML dans le code ESP32, comme expliqué précédemment.
Cependant, si vous souhaitez créer une page web plus sophistiquée et impressionnante avec plus de contenu, il devient peu pratique d'inclure tout le HTML, le CSS et le Javascript directement dans le code ESP32. Dans cette situation, vous pouvez utiliser une approche différente pour gérer le code :
- Le code ESP32 sera placé dans un fichier .ino, comme auparavant.
- Le code HTML (HTML, CSS, Javascript) sera placé dans un fichier .h séparé. Cela vous permet de garder le contenu de la page web séparé du code ESP32, le rendant ainsi plus facile à gérer et à modifier.
Pour ce faire, nous devons franchir deux étapes majeures :
- Préparation du contenu HTML
- Programmation ESP32
Préparer du contenu HTML
- Créez un fichier HTML sur votre PC local qui contient le contenu HTML (HTML, CSS et Javascript) pour votre conception d'interface utilisateur.
- Dans le fichier HTML, où les données provenant de l'ESP32 doivent être affichées, utilisez une valeur arbitraire.
- Testez et modifiez-le jusqu'à ce que vous soyez satisfait.
- Nous mettrons le contenu HTML dans le fichier .h sur l'IDE Arduino. Voir l'étape suivante.
Programmation ESP32
- Ouvrez l'IDE Arduino et créez un nouveau sketch. Donnez-lui un nom, par exemple, newbiely.fr.ino.
- Copiez le code fourni ci-dessous et collez-le dans le fichier créé.
- Changez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
- Créez le fichier index.h sur Arduino IDE en :

- Cliquez soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit utilisez les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK

- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Remplacez la ligne REPLACE_YOUR_HTML_CONTENT_HERE par votre contenu HTML que vous avez préparé auparavant. Il n'y a aucun problème avec le caractère de nouvelle ligne. Voici un exemple de fichier index.h :
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour uploader le code sur l'ESP32
- Accédez à la page web de la carte ESP32 via un navigateur web comme précédemment. Vous la verrez comme ci-dessous :

※ Note:
Dans les codes ci-dessus :
- Le code HTML est conçu pour mettre à jour la température en arrière-plan à intervalles réguliers, actuellement toutes les 4 secondes dans le code. Cela signifie que la valeur de la température est automatiquement rafraîchie sans avoir besoin de recharger manuellement la page Web. Vous pouvez ajuster l'intervalle de mise à jour dans le code selon vos préférences.
- Le code ESP32 traite deux requêtes du navigateur web.
- Une requête pour retourner le contenu HTML de la page web
- L'autre pour retourner la valeur de température demandée par la page web en arrière-plan.
Pour une illustration plus complète et détaillée, veuillez consulter le tutoriel ESP32 - Température via le Web..
※ Note:
- Si vous apportez des modifications au contenu HTML dans le fichier index.h mais que vous ne modifiez rien dans le fichier newbiely.fr.ino, l'IDE Arduino ne rafraîchira ni ne mettra à jour le contenu HTML lorsque vous compilerez et téléverserez le code sur l'ESP32.
- Pour forcer l'IDE Arduino à mettre à jour le contenu HTML dans cette situation, vous devez apporter une modification dans le fichier newbiely.fr.ino. Par exemple, vous pouvez ajouter une ligne vide ou insérer un commentaire. Cette action déclenche la reconnaissance par l'IDE qu'il y a eu des changements dans le projet, garantissant que votre contenu HTML mis à jour est inclus dans le téléversement.
Serveur Web ESP32 - Pages multiples
Découvrez ce tutoriel ESP32 - Serveur Web Multipes Pages..
