ESP32 - Mot de passe du serveur Web
Dans ce tutoriel, nous découvrirons comment créer un serveur web ESP32 protégé par un nom d'utilisateur et un mot de passe pour la connexion. Avant d'accéder à la page web sur l'ESP32, l'utilisateur devra saisir son nom d'utilisateur et son mot de passe.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
À propos de l'ESP32 et du serveur Web
Si vous n'êtes pas familiarisé avec l'ESP32 et le serveur Web (y compris le brochage, son fonctionnement et la programmation), vous pouvez en apprendre davantage à leur sujet à travers les tutoriels suivants :
Code ESP32 - Nom d'utilisateur/mot de passe du serveur Web
/*
* Ce code ESP32 a été développé par newbiely.fr
* Ce code ESP32 est mis à disposition du public sans aucune restriction.
* Pour des instructions complètes et des schémas de câblage, veuillez visiter:
* https://newbiely.fr/tutorials/esp32/esp32-web-server-password
*/
#include <DIYables_ESP32_WebServer.h>
// WiFi credentials
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
// Authentication credentials
const char* www_username = "admin";
const char* www_password = "esp32";
// Create web server instance
DIYables_ESP32_WebServer server;
// Main page handler
void handleRoot(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, "<html><body><h1>Login Successful!</h1><p>You are now logged in.</p></body></html>");
}
void setup() {
Serial.begin(9600);
delay(1000);
// Configure the main route
server.addRoute("/", handleRoot);
// Start server with WiFi connection (handles connection automatically)
server.begin(WIFI_SSID, WIFI_PASSWORD);
// Enable basic authentication
server.enableAuthentication(www_username, www_password, "Esp32");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Server ready with authentication enabled");
Serial.print("Username: ");
Serial.println(www_username);
Serial.print("Password: ");
Serial.println(www_password);
}
void loop() {
// Handle all client requests (including authentication)
server.handleClient();
}
Étapes rapides
- Si c'est la première fois que vous utilisez l'ESP32, consultez Installation du logiciel ESP32..
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
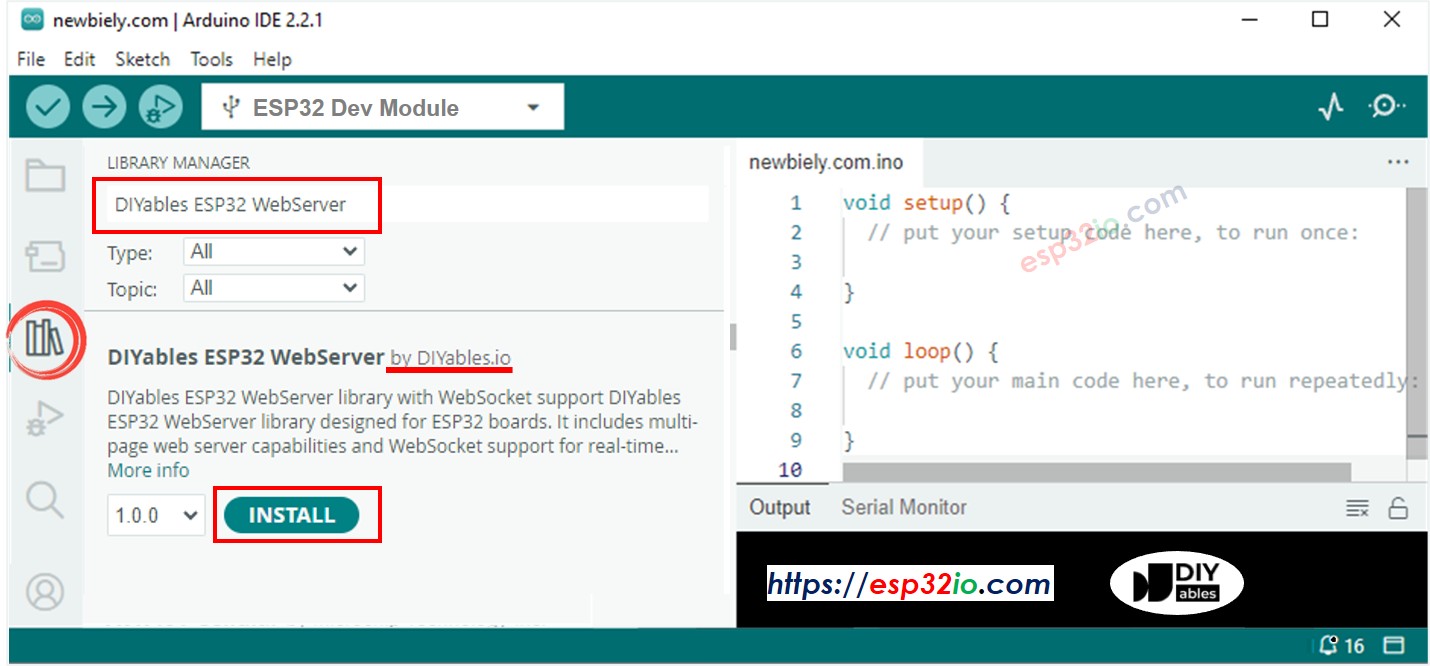
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "DIYables ESP32 WebServer", puis trouvez l'DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload dans l'IDE Arduino pour charger le code sur l'ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
COM6
Connecting to WiFi...
Connected to WiFi
ESP32 Web Server's IP address: 192.168.0.3
Autoscroll
Clear output
9600 baud
Newline
- Vous verrez une adresse IP sur le moniteur série, par exemple : 192.168.0.3
- Tapez l'adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Veuillez noter que vous devez changer le 192.168.0.3 par l'adresse IP que vous avez obtenue sur le moniteur série.
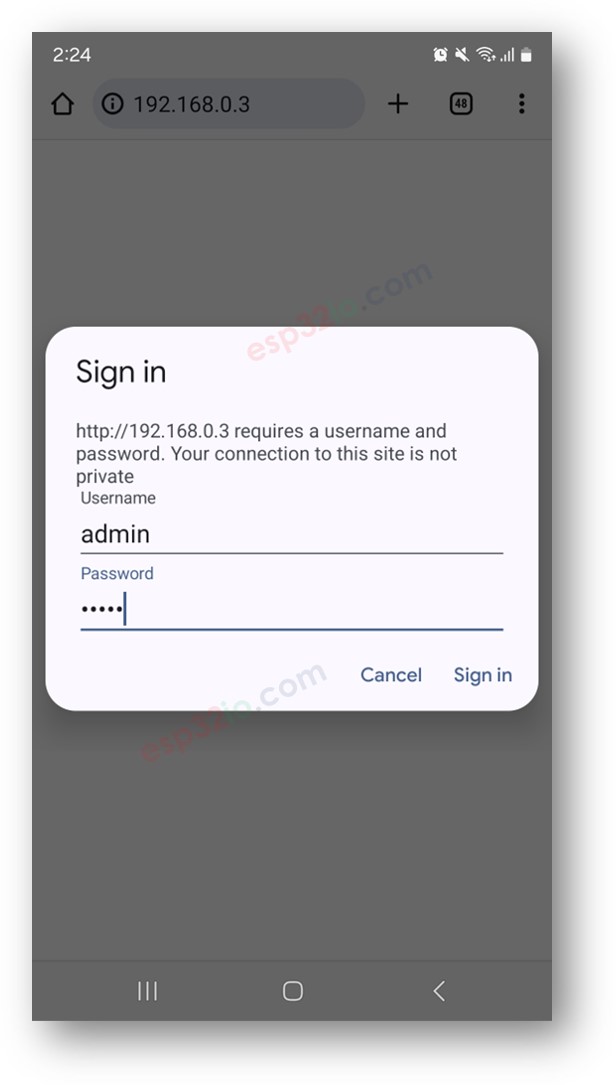
- Vous verrez une page qui vous invite à entrer un nom d'utilisateur/mot de passe.

- Tapez le nom d'utilisateur/mot de passe qui sont dans le code ESP32, dans ce cas : admin comme nom d'utilisateur, esp32 comme mot de passe
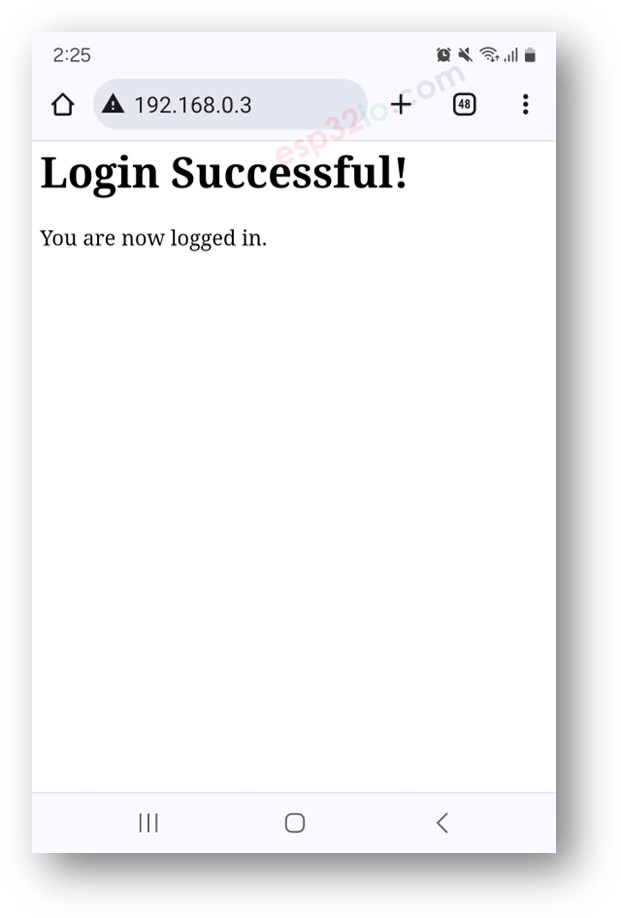
- Si vous saisissez correctement le nom d'utilisateur/le mot de passe, le contenu web de l'ESP32 s'affichera :

※ Note:
- Vous pouvez changer le nom d'utilisateur et le mot de passe du site web dans le code en modifiant les valeurs de deux variables : www_username et www_password
- Vous pouvez modifier ce code pour ajouter le code HTML/CSS/JavaScript de votre page web
- Dans le code, il n'y a pas de code HTML pour le formulaire de connexion (nom d'utilisateur/mot de passe). Ne soyez pas surpris ! Le formulaire de connexion est créé par le navigateur Web.
Connaissances Avancées
Cette section présente des connaissances avancées sur le fonctionnement du système de nom d'utilisateur/mot de passe sans HTML pour le formulaire de connexion.
- Au départ, lorsque vous saisissez l'adresse IP de l'ESP32 dans un navigateur web, le navigateur envoie une requête HTTP à l'ESP32 sans identifiants de nom d'utilisateur/mot de passe.
- Lors de la réception de cette requête, le code ESP32 vérifie si le nom d'utilisateur/le mot de passe est inclus ou non. S'ils sont absents, l'ESP32 ne répond pas à la requête pour le contenu de la page. Au lieu de cela, il répond avec un message HTTP contenant des en-têtes qui instruisent le navigateur de demander à l'utilisateur son nom d'utilisateur et son mot de passe. Notamment, cette réponse ne contient pas de code HTML pour le formulaire de connexion.
- Lors de la réception de cette réponse, le navigateur web analyse les en-têtes HTTP, reconnaissant la demande de nom d'utilisateur/mot de passe de l'ESP32. Par la suite, le navigateur génère dynamiquement un formulaire de connexion permettant à l'utilisateur de saisir ses identifiants.
- L'utilisateur saisit alors son nom d'utilisateur/mot de passe dans le formulaire.
- Le navigateur web inclut le nom d'utilisateur/mot de passe saisi dans une requête HTTP et l'envoie à l'ESP32.
- L'ESP32 vérifie le nom d'utilisateur/le mot de passe inclus dans la requête HTTP. Si correct, il renvoie le contenu de la page demandée. Si incorrect, il répète le processus, invitant l'utilisateur à saisir à nouveau les bons identifiants.
- Une fois que l'utilisateur saisit le bon nom d'utilisateur/mot de passe pour la première fois, les demandes suivantes ne nécessitent pas de saisir de nom d'utilisateur/mot de passe. C'est parce que le navigateur web enregistre automatiquement les identifiants, les incluant dans les demandes subséquentes.
