ESP32 - Serveur Web sur carte MicroSD
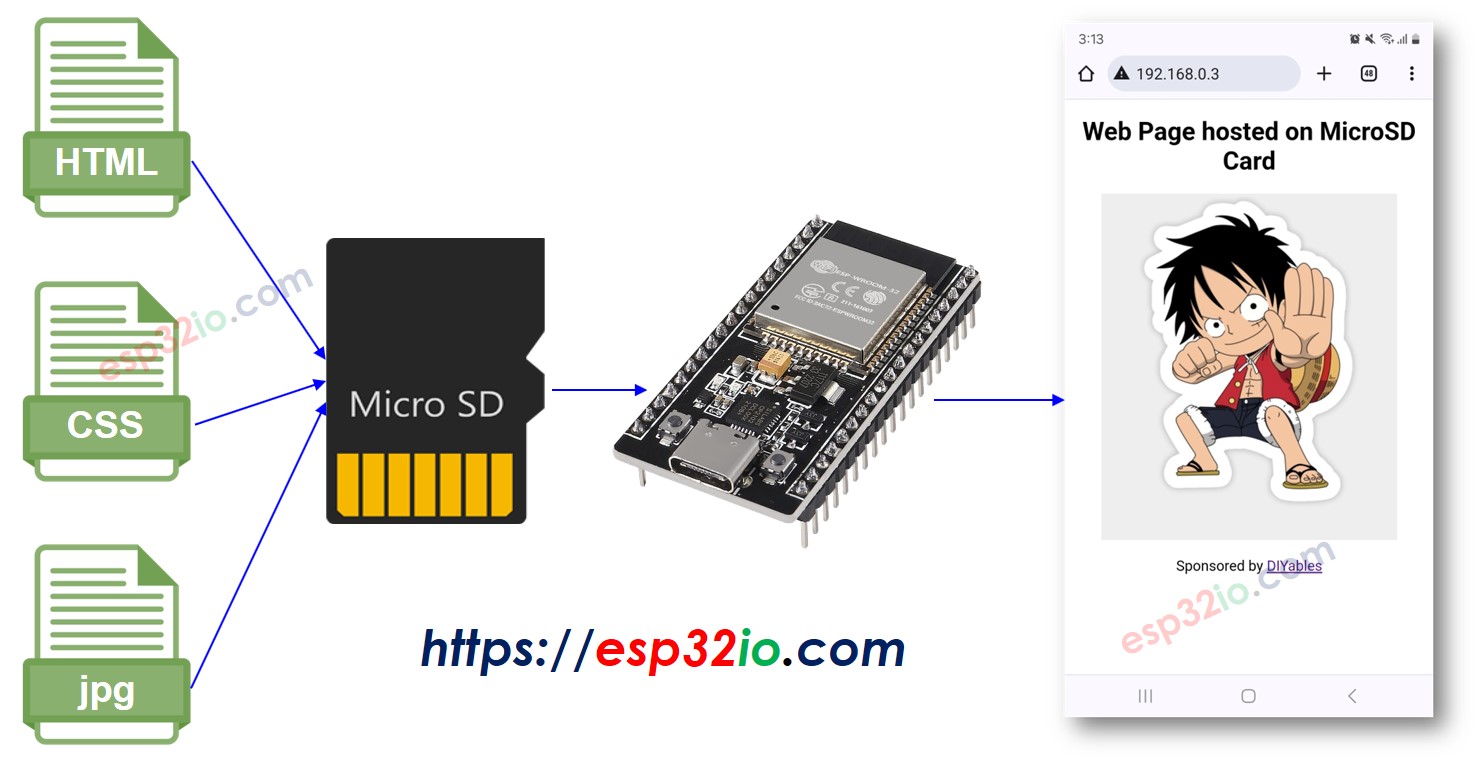
Dans ce tutoriel, nous découvrirons comment créer un serveur web ESP32 hébergé sur une carte MicroSD. Les fichiers HTML, CSS, JavaScript et les images seront stockés sur la carte MicroSD.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de ESP32 et du serveur Web
Si vous n'êtes pas familier avec l'ESP32 et le serveur Web, la carte MicroSD (y compris le schéma des broches, son fonctionnement et sa programmation), vous pouvez en apprendre davantage à leur sujet grâce aux tutoriels suivants :
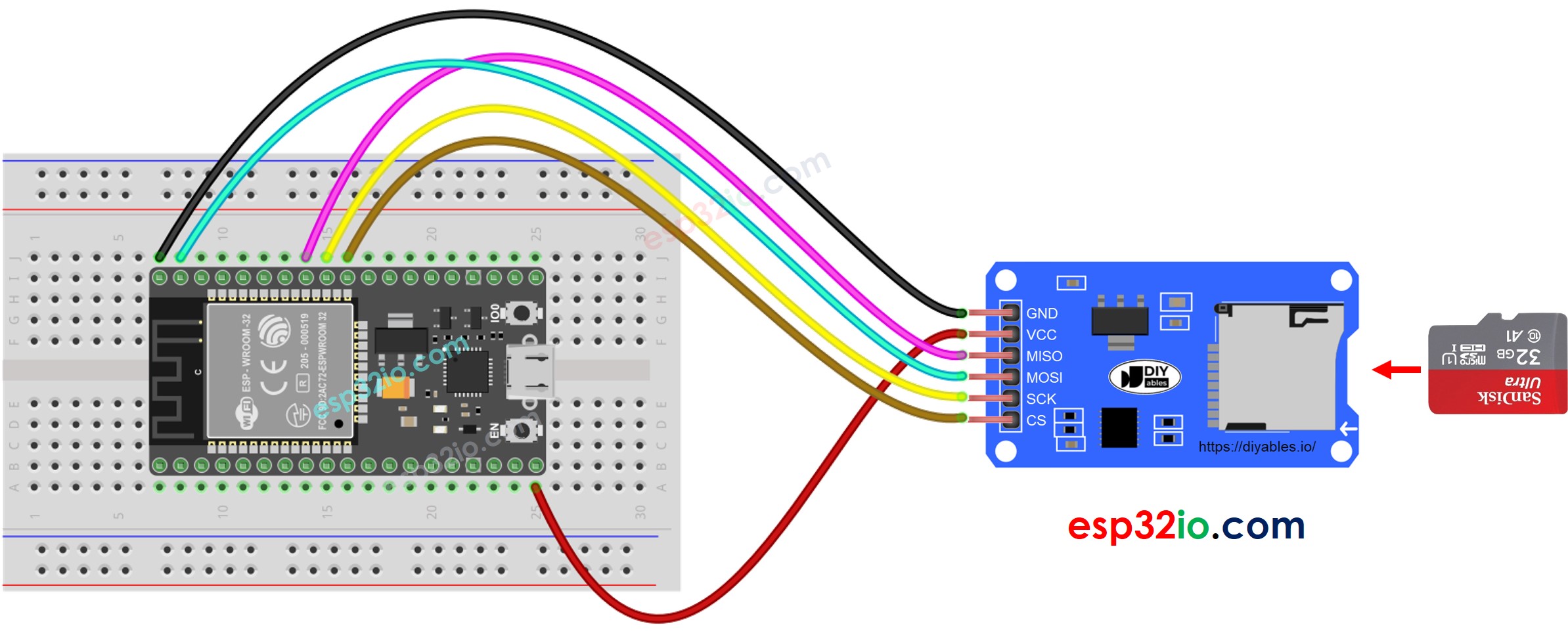
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
Copier le contenu HTML sur la carte MicroSD
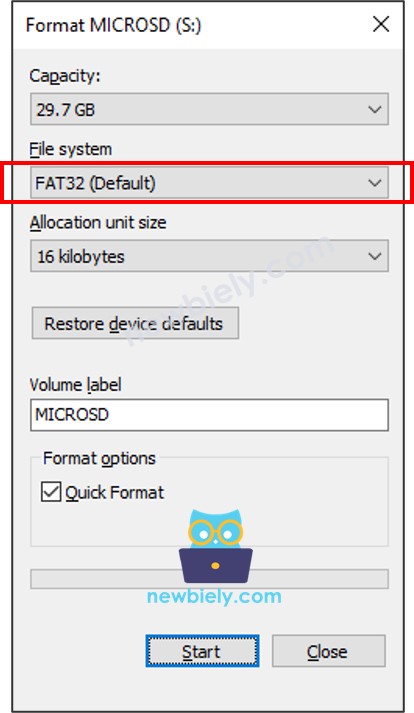
- Assurez-vous que votre carte Micro SD est formatée en FAT32 comme suit (sous Windows OS, clic droit → formater) :

- Créez un fichier HTML index.html et ajoutez le code suivant :
- Créez un fichier CSS styles.css et ajoutez le code suivant :
- Préparez une image. Ce tutoriel utilise luffy.jpg, qui est utilisé dans le code HTML. Vous pouvez télécharger cette image ici :

- (Facultatif) Préparez l'image favicon. Ce tutoriel utilise ce favicon.ico
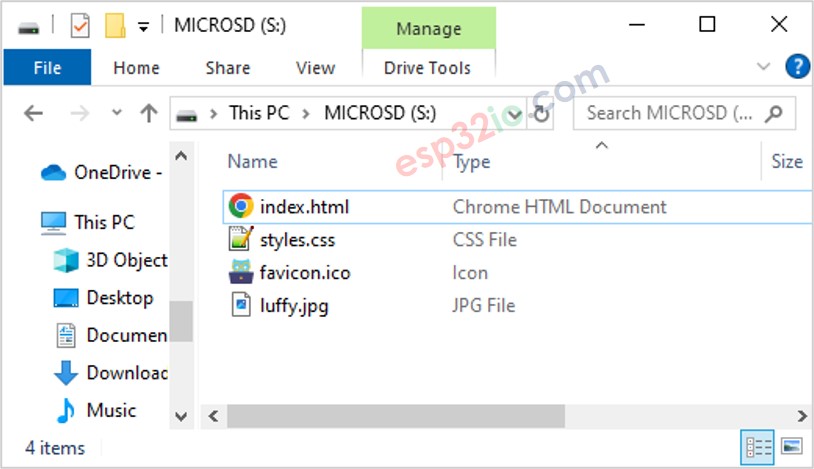
- Placez tous les fichiers dans le répertoire racine de la carte MicroSD, comme sur les images ci-dessous :

Veuillez noter que vous pouvez ajouter d'autres fichiers tels que JavaScript, txt, csv...
Code ESP32 - Serveur web sur carte MicroSD
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple, Module de développement ESP32) et le port COM.
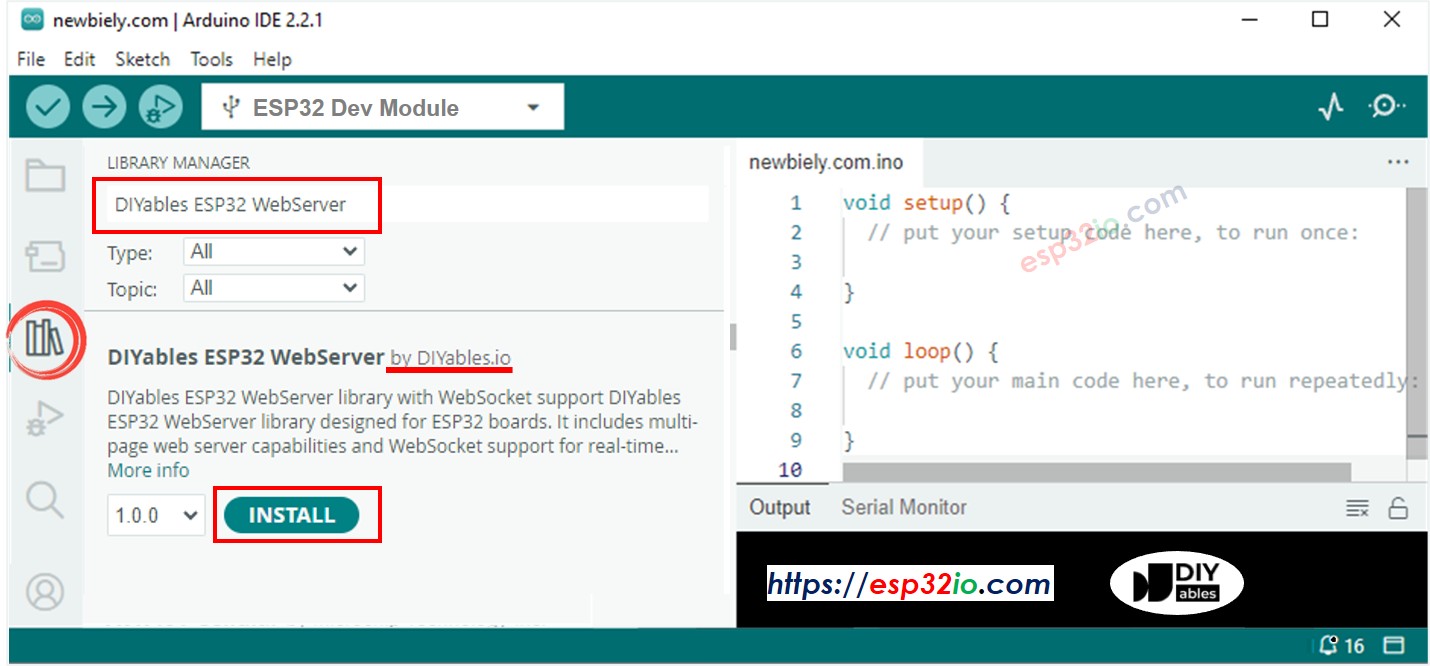
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino.
- Changez les informations wifi (SSID et mot de passe) dans le code par les vôtres.
- Cliquez sur le bouton Upload de l'IDE Arduino pour charger le code sur l'ESP32.
- Ouvrez le moniteur série.
- Vérifiez le résultat sur le moniteur série.
- Vous verrez une adresse IP sur le moniteur série, par exemple : 192.168.0.3
- Tapez l'adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Veuillez noter que vous devez changer le 192.168.0.3 par l'adresse IP que vous avez obtenue sur le moniteur série.
- Vous verrez une page charger HTML, CSS, images depuis la carte SD.

- Comme vous pouvez le voir, le HTML, CSS, les images stockées sur la carte SD ont été chargées par le navigateur web.
Vous pouvez maintenant modifier le code HTML, CSS, ajouter plus d'images, du JavaScript pour créer votre propre page web.
