ESP32 - Contrôle d'un servomoteur via le Web
Ce tutoriel vous explique comment utiliser l'ESP32 pour contrôler un moteur servo via le web depuis un navigateur sur votre smartphone ou PC. Nous utiliserons quelque chose appelé WebSocket pour contrôler le moteur servo de manière fluide et dynamique à travers une interface utilisateur web graphique.
La vidéo ci-dessous est une démonstration :
Maintenant, pourquoi utiliser WebSocket ? Voici l'idée :
- Sans WebSocket, chaque fois que vous souhaitez changer l'angle du servo, vous devez recharger la page. Pas terrible !
- Mais avec WebSocket, nous établissons une connexion spéciale entre la page web et l'ESP32. Cela signifie que nous pouvons envoyer la valeur de l'angle à l'ESP32 en arrière-plan, sans recharger la page. Cela permet au servo de bouger de manière fluide et en temps réel. Plutôt cool, non ?
Commençons !
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Démarrage DIYables ESP32 (ESP32 inclus) | |
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos du servomoteur et de WebSocket
Nous avons des tutoriels spécifiques sur le moteur servo et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le branchement des broches, le principe de fonctionnement, la connexion de câblage à l'ESP32, le code ESP32... Pour en savoir plus sur ces sujets, consultez les liens suivants :
- ESP32 - Moteur servo. tutorial
- ESP32 - WebSocket. tutorial
Comment ça fonctionne
Le code ESP32 crée à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous entrez l'adresse IP de l'ESP32 dans un navigateur web, celui-ci demande la page web (Interface Utilisateur) à l'ESP32.
- Le serveur web de l'ESP32 répond en envoyant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche alors la page web.
- Le code JavaScript à l'intérieur de la page web établit une connexion WebSocket avec le serveur WebSocket sur l'ESP32.
- Une fois cette connexion WebSocket établie, si vous tournez la poignée sur la page web, le code JavaScript envoie discrètement la valeur de l'angle à l'ESP32 via cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'ESP32, après avoir reçu la valeur de l'angle, contrôle le moteur servo en conséquence.
En résumé, la connexion WebSocket permet le contrôle en temps réel et fluide de l'angle du moteur servo.
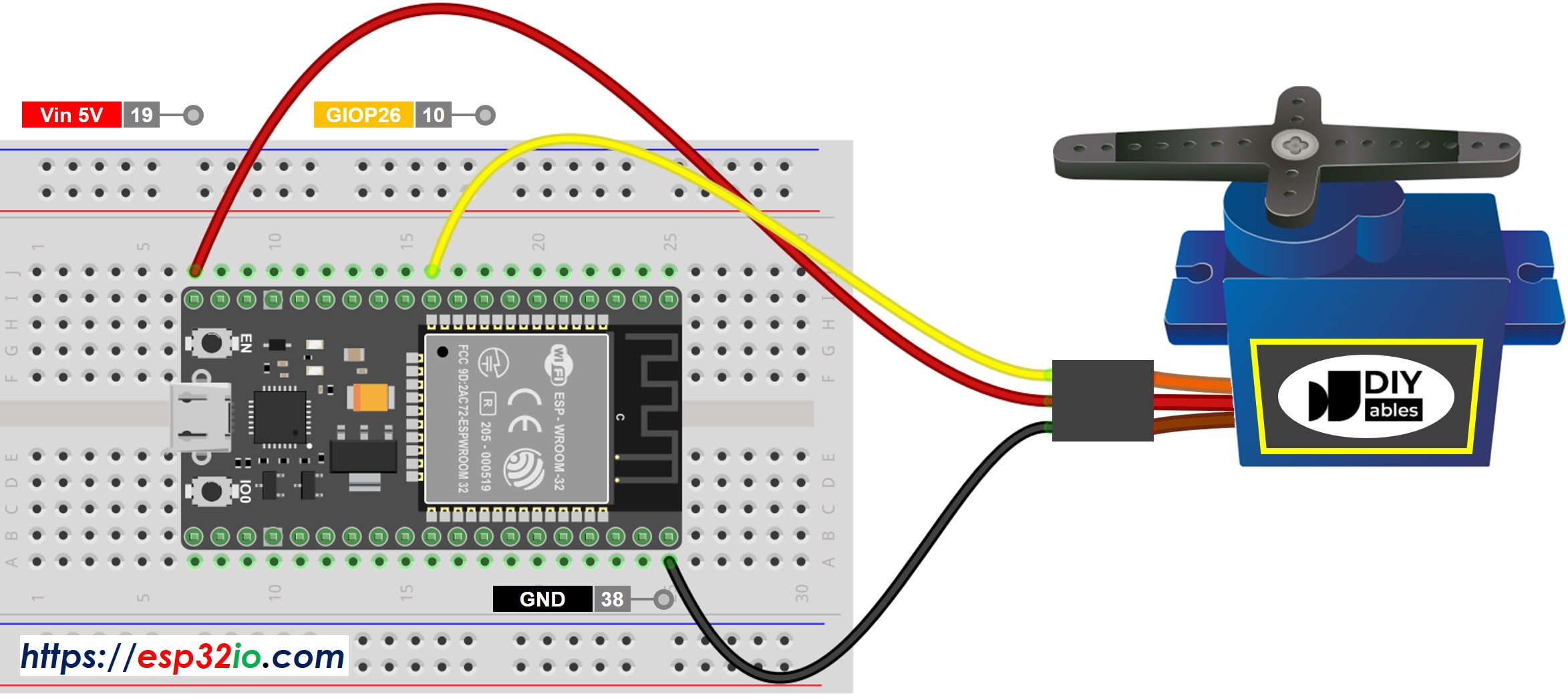
Schéma de câblage entre le moteur servo et l'ESP32

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Si vous ne savez pas comment alimenter l'ESP32 et d'autres composants, consultez les instructions dans le tutoriel suivant : Comment alimenter l'ESP32..
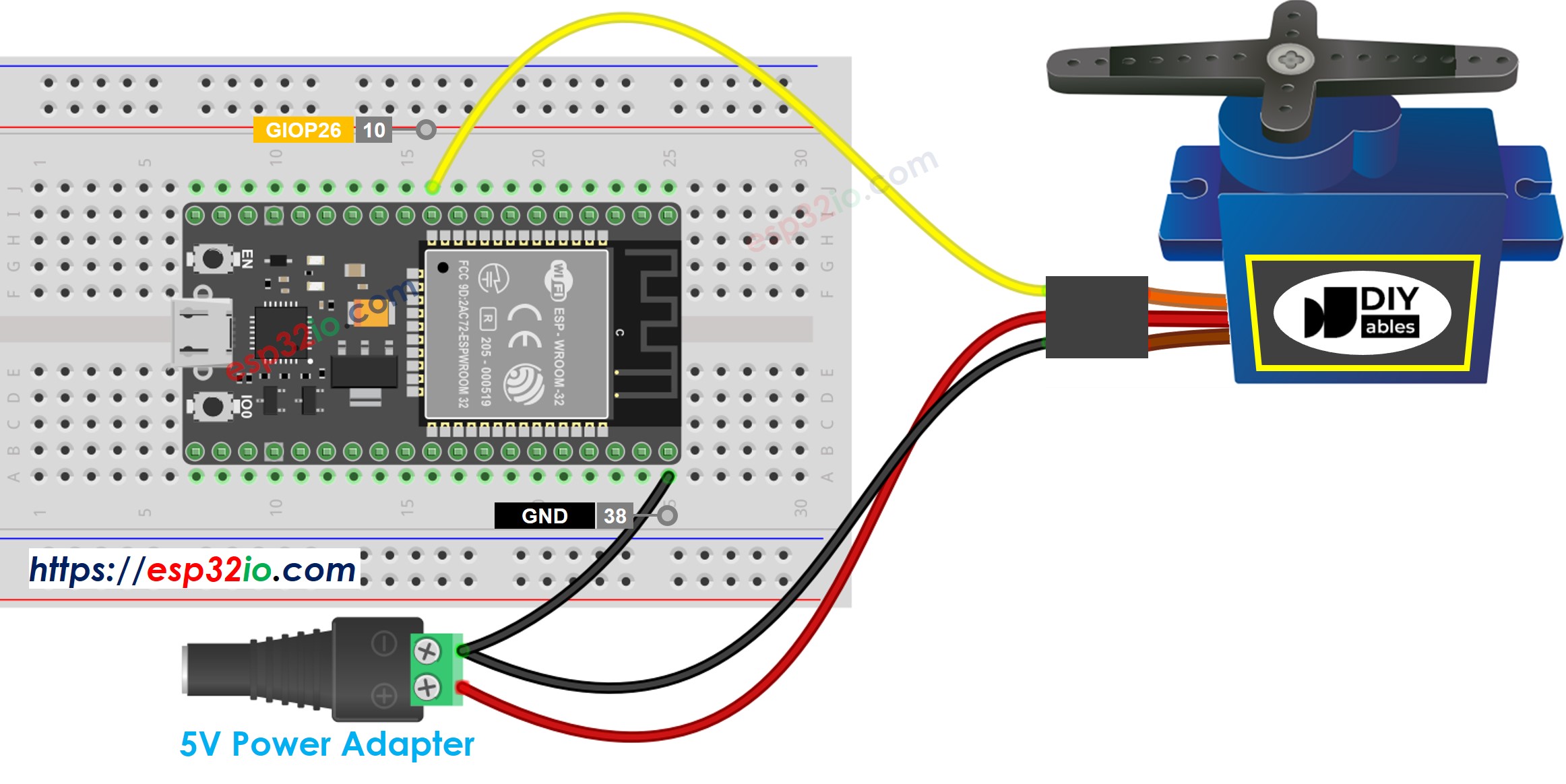
Pour des raisons de simplicité, le schéma de câblage ci-dessus est utilisé à des fins de test ou d'apprentissage, et pour un moteur servo de faible couple. En pratique, nous recommandons fortement d'utiliser une alimentation externe pour le moteur servo. Le schéma de câblage ci-dessous montre comment connecter le moteur servo à une source d'alimentation externe.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
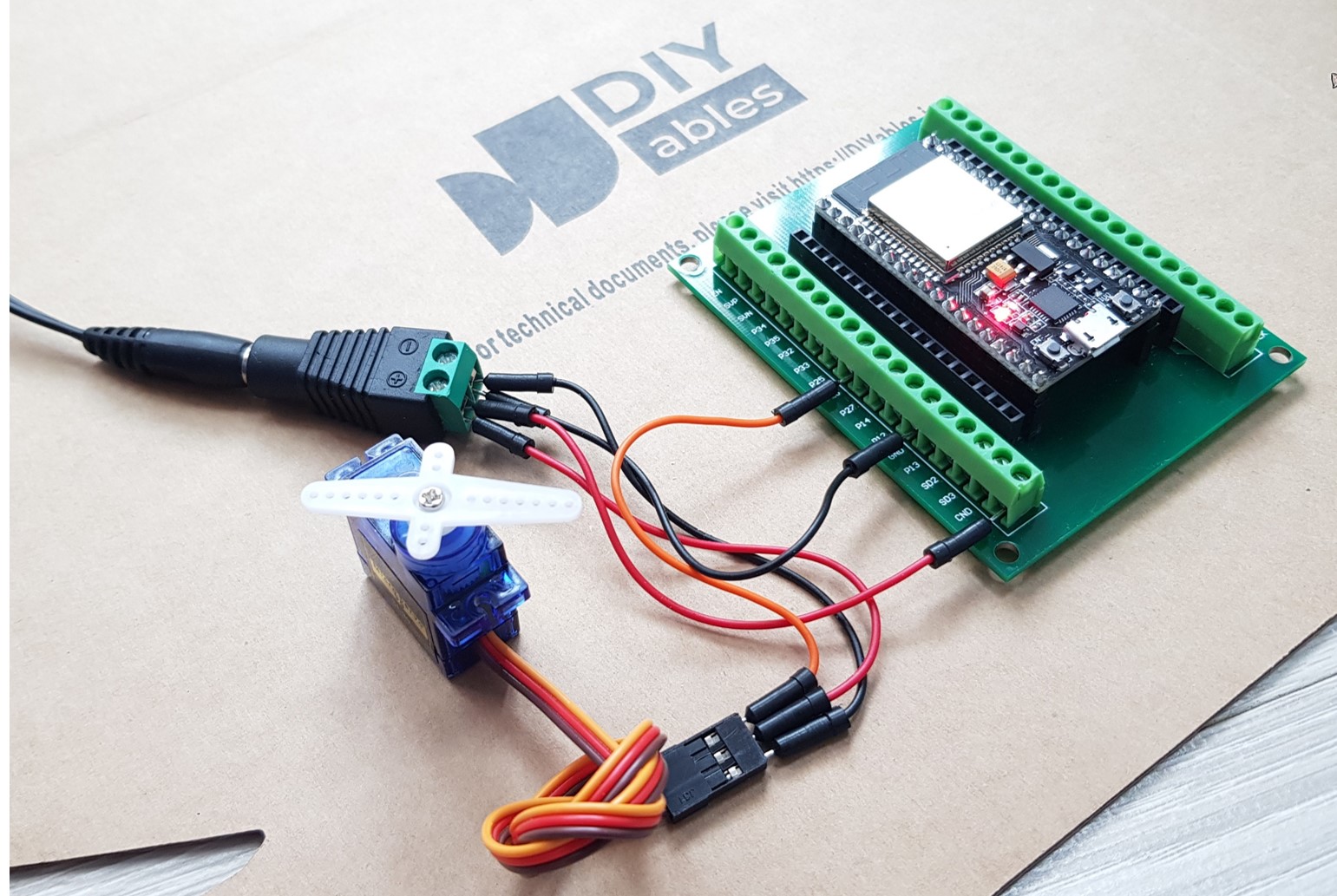
Le schéma ci-dessous montre un câblage réel entre un moteur servo et un ESP32.

Code ESP32
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code sur Arduino IDE :
- Un fichier .ino qui est un code ESP32, qui crée un serveur web et un serveur WebSocket, et contrôle un moteur servo
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel ESP32..
- Réalisez le câblage comme sur l'image ci-dessus.
- Connectez la carte ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte ESP32 (par exemple ESP32 Dev Module) et le port COM.
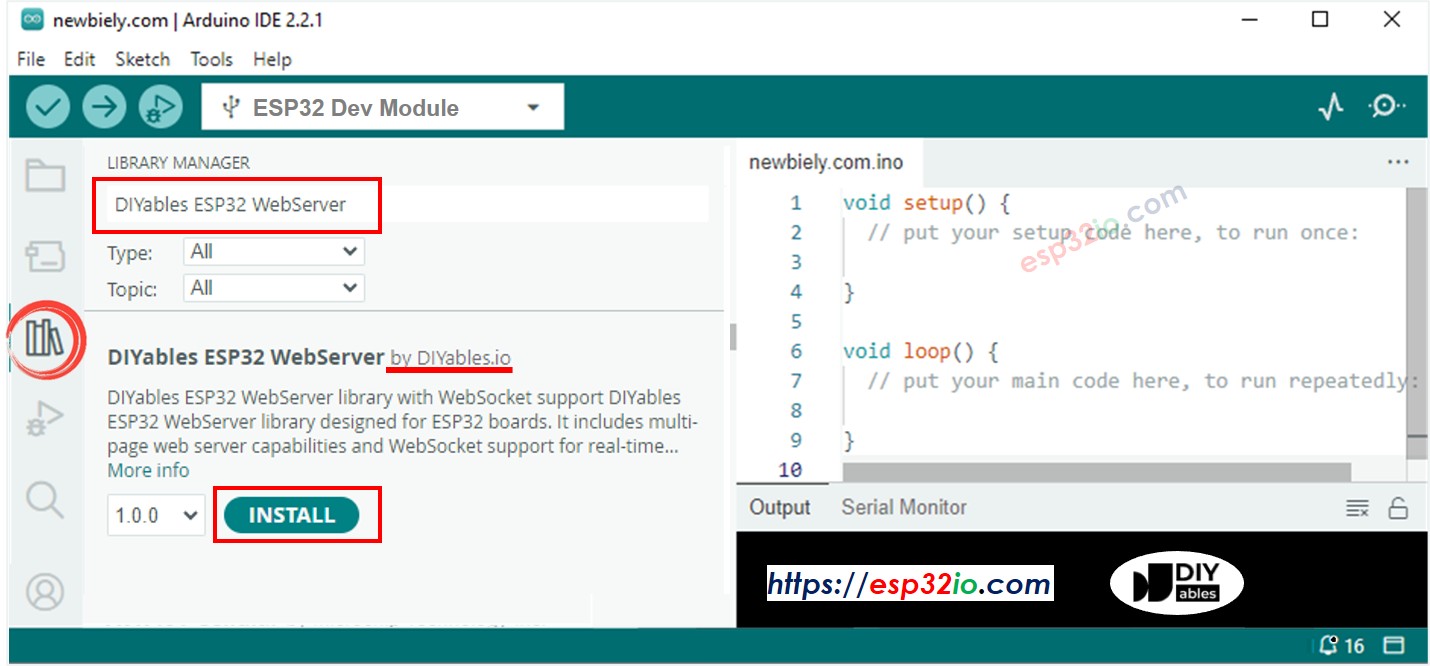
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

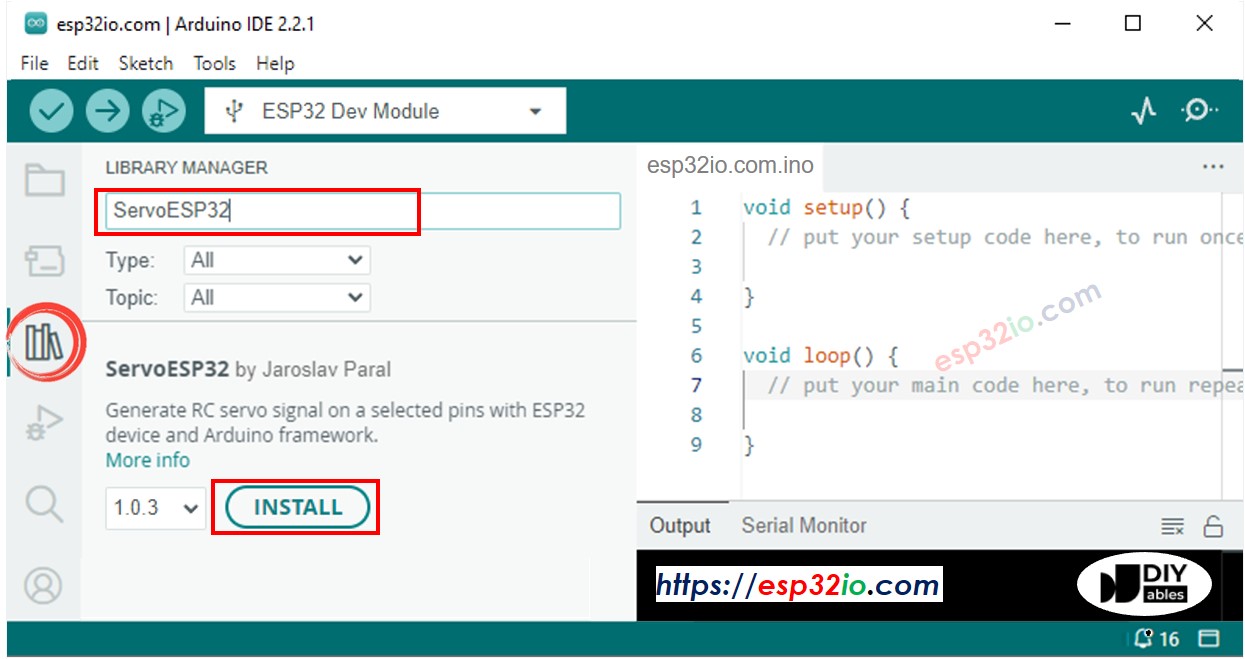
- Tapez ESP32Servo dans la boîte de recherche, puis cherchez la bibliothèque servo de Kevin Harrington,John K. Bennett.
- Cliquez sur le bouton Install pour installer la bibliothèque du moteur servo pour ESP32.

- Sur l'IDE Arduino, créez un nouveau sketch, donnez-lui un nom, par exemple newbiely.fr.ino.
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino.
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour correspondre à vos propres identifiants de réseau.
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit utilisez les touches Ctrl+Shift+N.
- Donnez au fichier le nom index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'ESP32
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
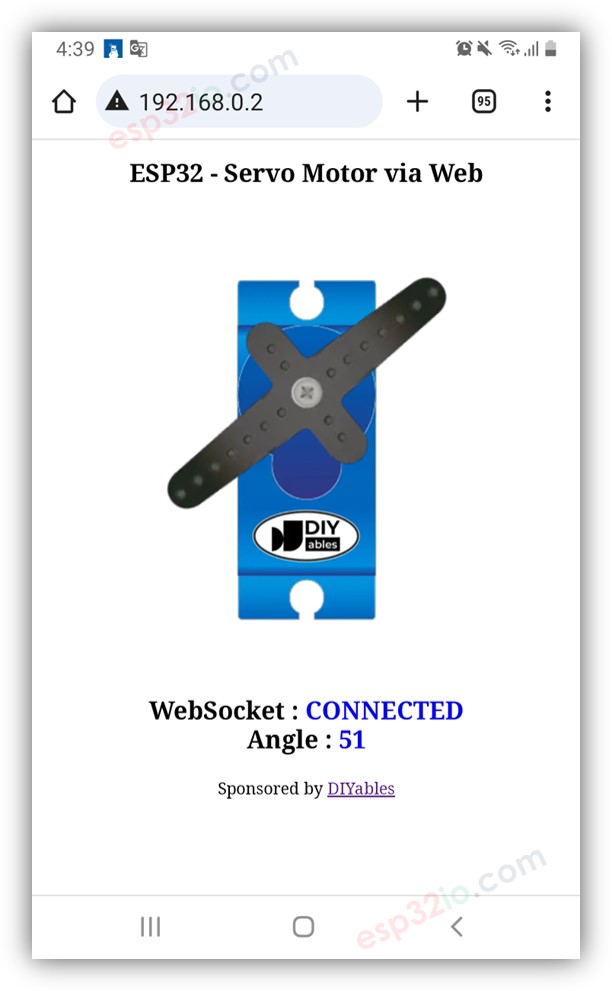
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket avec l'ESP32.
- Vous pouvez maintenant contrôler l'angle du moteur servo via l'interface web.
- Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, effectuez un changement dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...)



Pour économiser la mémoire de l'ESP32, les images du moteur servo ne sont PAS stockées sur l'ESP32. Au lieu de cela, elles sont stockées sur Internet, donc, votre téléphone ou PC doit être connecté à Internet pour charger les images pour la page de contrôle web.
※ Note:
Explication du code ligne par ligne
Le code ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
