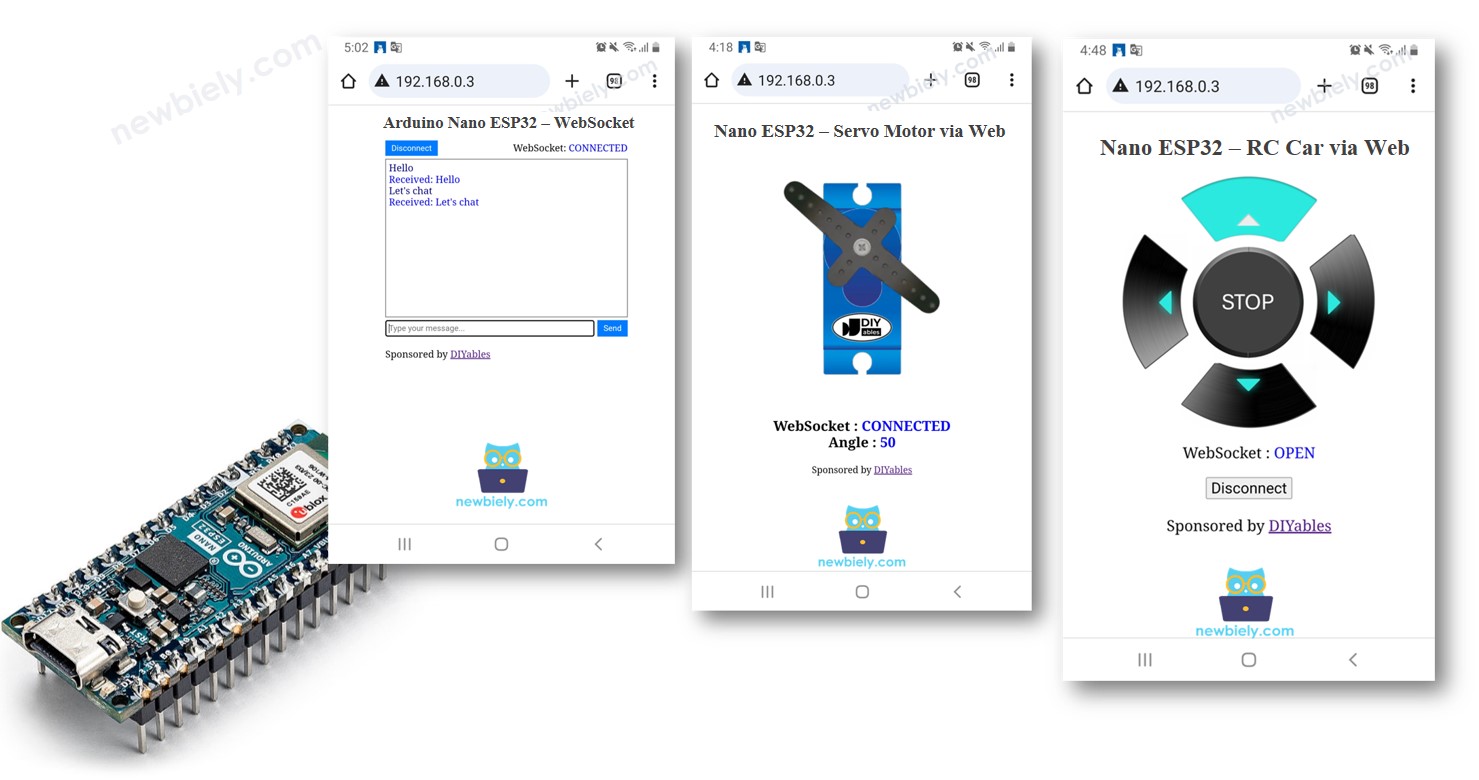
Arduino Nano ESP32 - WebSocket
Dans ce tutoriel, nous apprendrons ce qu'est WebSocket, pourquoi nous devons l'utiliser pour contrôler en douceur l'ESP32, et comment utiliser WebSocket avec Arduino Nano ESP32. Dans un exemple pratique, nous apprendrons à créer une application de chat entre le navigateur web et l'ESP32, vous permettant de :
- Tapez un message dans la fenêtre de chat sur le navigateur web et envoyez-le à Arduino Nano ESP32. Vous pouvez adapter cela pour contrôler l'Arduino Nano ESP32.
- Recevez des messages en temps réel de l'Arduino Nano ESP32. Vous pouvez adapter cela pour surveiller l'Arduino Nano ESP32 en temps réel.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Qu'est-ce que l'Arduino Nano ESP32 Websocket ?
Maintenant, vous pourriez vous demander, "Qu'est-ce que WebSocket ?" C'est assez simple : WebSocket est une technologie qui permet à un navigateur web de communiquer directement avec un serveur web en temps réel.
- Sans WebSocket, vous devez actualiser la page Web pour obtenir des mises à jour. Ce n'est pas très pratique.
- Avec WebSocket, la page Web et le serveur restent connectés en permanence. Cela signifie qu'ils peuvent partager des informations instantanément sans avoir à recharger la page.
Vous rencontrez probablement WebSocket dans les applications web quotidiennes telles que les jeux en ligne, la messagerie instantanée et les mises à jour du marché boursier.
Pourquoi avons-nous besoin de WebSocket pour contrôler l'ESP32 de manière fluide ?
Imaginez que vous souhaitiez contrôler votre voiture télécommandée via une interface web sur votre téléphone ou votre ordinateur. Sans WebSocket, chaque fois que vous voudriez changer la direction ou la vitesse de la voiture, vous devriez rafraîchir la page web. C'est comme si vous deviez appuyer sur un bouton "recharger" chaque fois que vous voulez que votre commande atteigne la voiture.
Désormais, avec WebSocket, c'est comme avoir une connexion continue et directe entre votre téléphone ou votre ordinateur et la voiture. Vous n'avez plus besoin de rafraîchir la page chaque fois que vous voulez diriger la voiture ou ajuster sa vitesse. C'est comme si la voiture écoutait toujours vos commandes en temps réel, sans aucun délai causé par le rechargement constant de la page.
En général, WebSocket vous permet de :
- Envoyer des données du navigateur web vers l'Arduino Nano ESP32 sans recharger la page web.
- Envoyer des données de l'Arduino Nano ESP32 vers le navigateur web sans recharger la page web.
Cela permet une communication bidirectionnelle en temps réel.
Avantages de WebSocket avec ESP32 :
- Contrôle en temps réel : WebSocket permet une communication instantanée avec l'ESP32, garantissant des réponses rapides aux commandes pour une expérience utilisateur fluide.
- Connexion persistante : Maintenez un lien continu sans avoir à rafraîchir la page de contrôle, créant ainsi une ligne de communication toujours prête pour les instructions immédiates.
- Efficacité : Bénéficiez de réponses rapides sans nécessiter de rechargement constant de la page, améliorant ainsi le plaisir et l'efficacité globale de l'utilisateur.
Discussion par web avec Arduino Nano ESP32 via WebSocket
Le contenu de la page Web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Nous aurons donc deux fichiers de code sur Arduino IDE :
- Un fichier .ino qui est un code Arduino Nano ESP32, permettant de créer un serveur web et un serveur WebSocket
- Un fichier .h contenant le contenu de la page web.
Étapes rapides
- Si c'est la première fois que vous utilisez Arduino Nano ESP32, consultez Installation du logiciel Arduino Nano ESP32..
- Connectez la carte Arduino Nano ESP32 à votre PC via un câble USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino Nano ESP32 (par exemple, Arduino Nano ESP32 et le port COM.
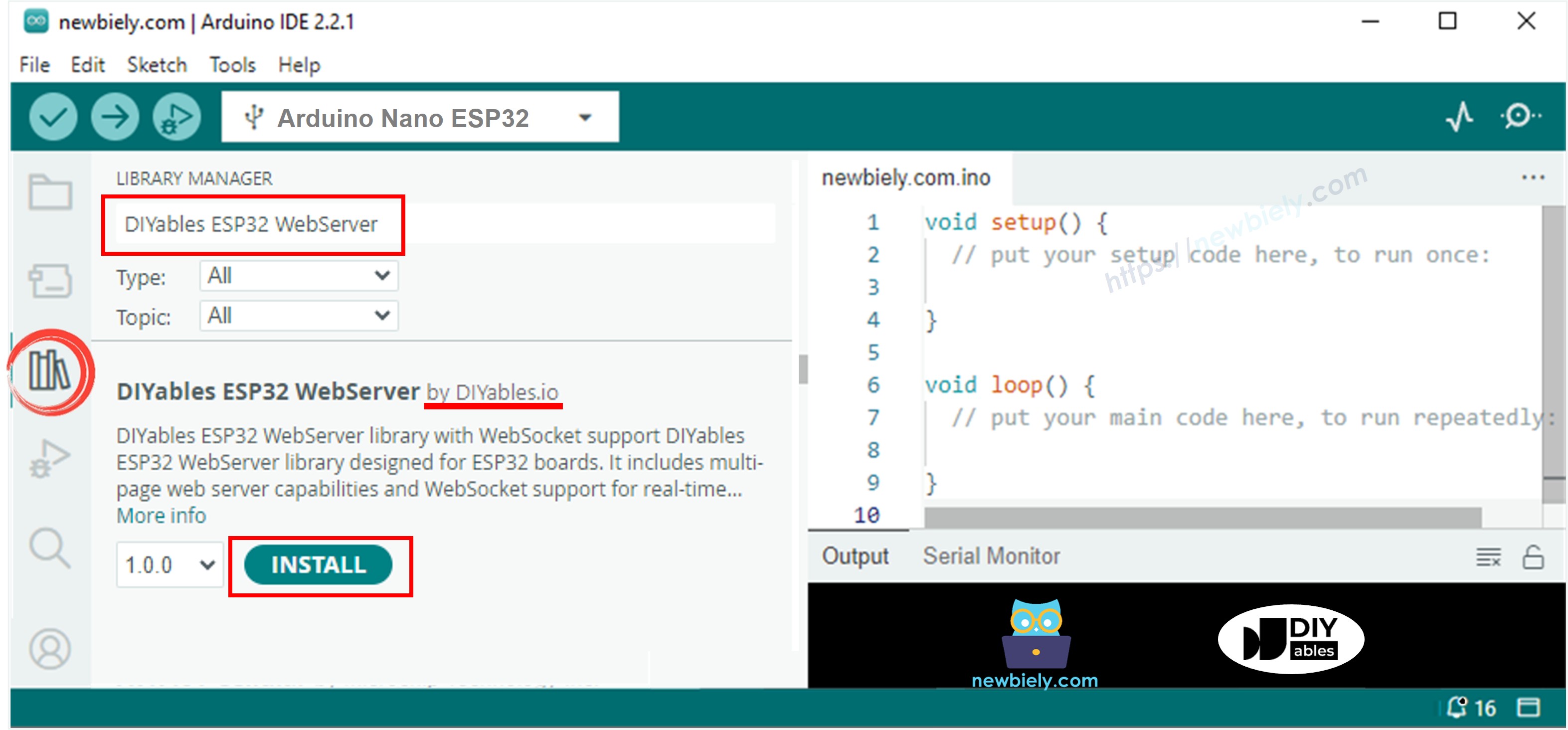
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Sur l'IDE Arduino, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
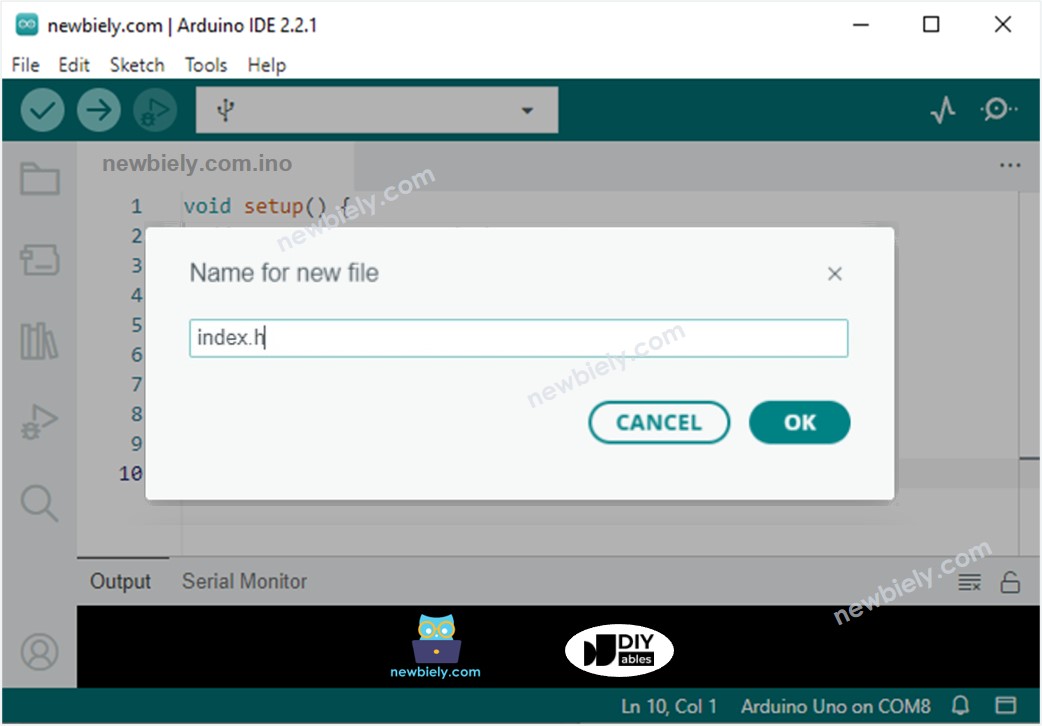
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et en choisissant Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino Nano ESP32.
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
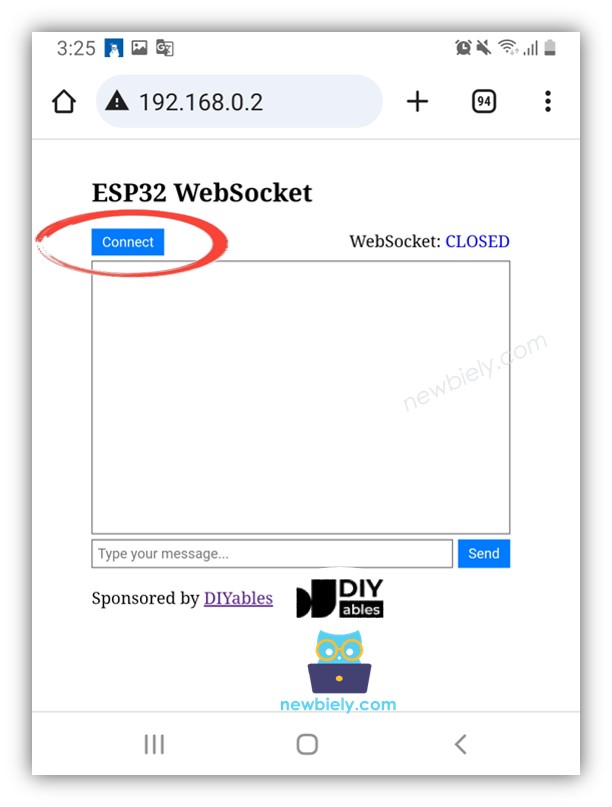
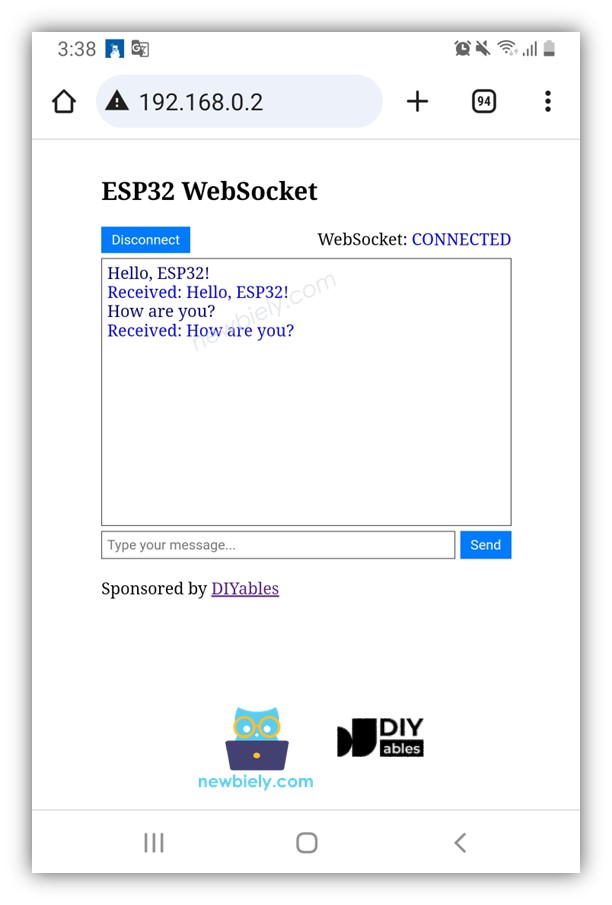
- Vous verrez la page web comme ci-dessous :
- Cliquez sur le bouton CONNECTER pour connecter la page Web à Arduino Nano ESP32 via WebSocket.
- Tapez quelques mots et envoyez-les à Arduino Nano ESP32.
- Vous verrez la réponse de l'Arduino Nano ESP32.
- Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...)




※ Note:
Explication du code ligne par ligne
Le code Arduino Nano ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
Comment fonctionne le système
Le code Arduino Nano ESP32 fonctionne en créant à la fois un serveur Web et un serveur WebSocket. Le processus se déroule comme suit :
- Lorsque vous saisissez l'adresse IP de l'ESP32 dans un navigateur web, une demande est faite pour la page web (Interface Utilisateur) depuis l'Arduino Nano ESP32.
- Le serveur web de l'ESP32 répond en transmettant le contenu de la page web (HTML, CSS, JavaScript).
- Ensuite, votre navigateur web affiche la page web.
- Lorsque vous cliquez sur le bouton CONNECTER, le code JavaScript intégré dans la page web établit une connexion WebSocket avec le serveur WebSocket sur l'Arduino Nano ESP32.
- Avec la connexion WebSocket établie, lorsque vous tapez quelque chose et cliquez sur le bouton ENVOYER, le code JavaScript envoie ce texte à l'Arduino Nano ESP32 via la connexion WebSocket en arrière-plan.
- Lors de la réception de la valeur d'angle, le serveur WebSocket renvoie une réponse à la page web.
Vous pouvez découvrir d'autres exemples de WebSocket Arduino Nano ESP32 ci-dessous :
