Arduino Nano ESP32 - Température via le Web
Dans ce guide, nous explorerons le processus de programmation de l'Arduino Nano ESP32 pour fonctionner en tant que serveur web, vous permettant d'accéder aux données de température via une interface web. En utilisant un capteur de température DS18B20 attaché, vous pouvez facilement vérifier la température actuelle en utilisant votre smartphone ou PC pour visiter la page web servie par l'Arduino Nano ESP32. Voici un bref aperçu de son fonctionnement :
- Arduino Nano ESP32 est programmé comme un serveur web.
- Vous saisissez l'adresse IP de l'Arduino Nano ESP32 dans un navigateur web sur votre smartphone ou PC.
- L'Arduino Nano ESP32 répond à la requête du navigateur web avec une page web qui contient la température lue à partir du capteur DS18B20.

Nous passerons en revue deux exemples de code :
- Code Arduino Nano ESP32 qui fournit une page web très simple affichant la température du capteur DS18B20. Cela vous facilite la compréhension de son fonctionnement. Le contenu HTML est intégré dans le code Arduino Nano ESP32.
- Code Arduino Nano ESP32 qui fournit une page web graphique affichant la température du capteur DS18B20, le contenu HTML est séparé du code Arduino Nano ESP32.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: De nombreux capteurs DS18B20 sur le marché sont de faible qualité. Nous recommandons vivement d'acheter le capteur de la marque DIYables en utilisant le lien ci-dessus. Nous l'avons testé et il a bien fonctionné.
À propos du serveur Web Arduino Nano ESP32 et du capteur de température DS18B20
Si vous ne connaissez pas le serveur Web Arduino Nano ESP32 et le capteur de température DS18B20 (brochage, fonctionnement, programmation...), renseignez-vous à leur sujet dans les tutoriels suivants :
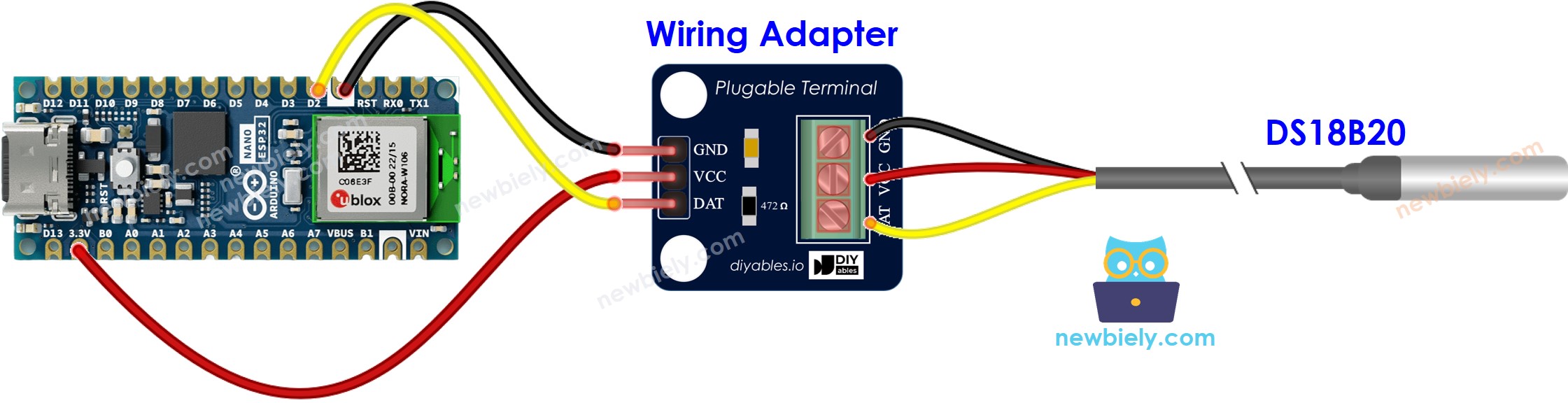
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Code Arduino Nano ESP32 - Page Web Simple
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur via un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
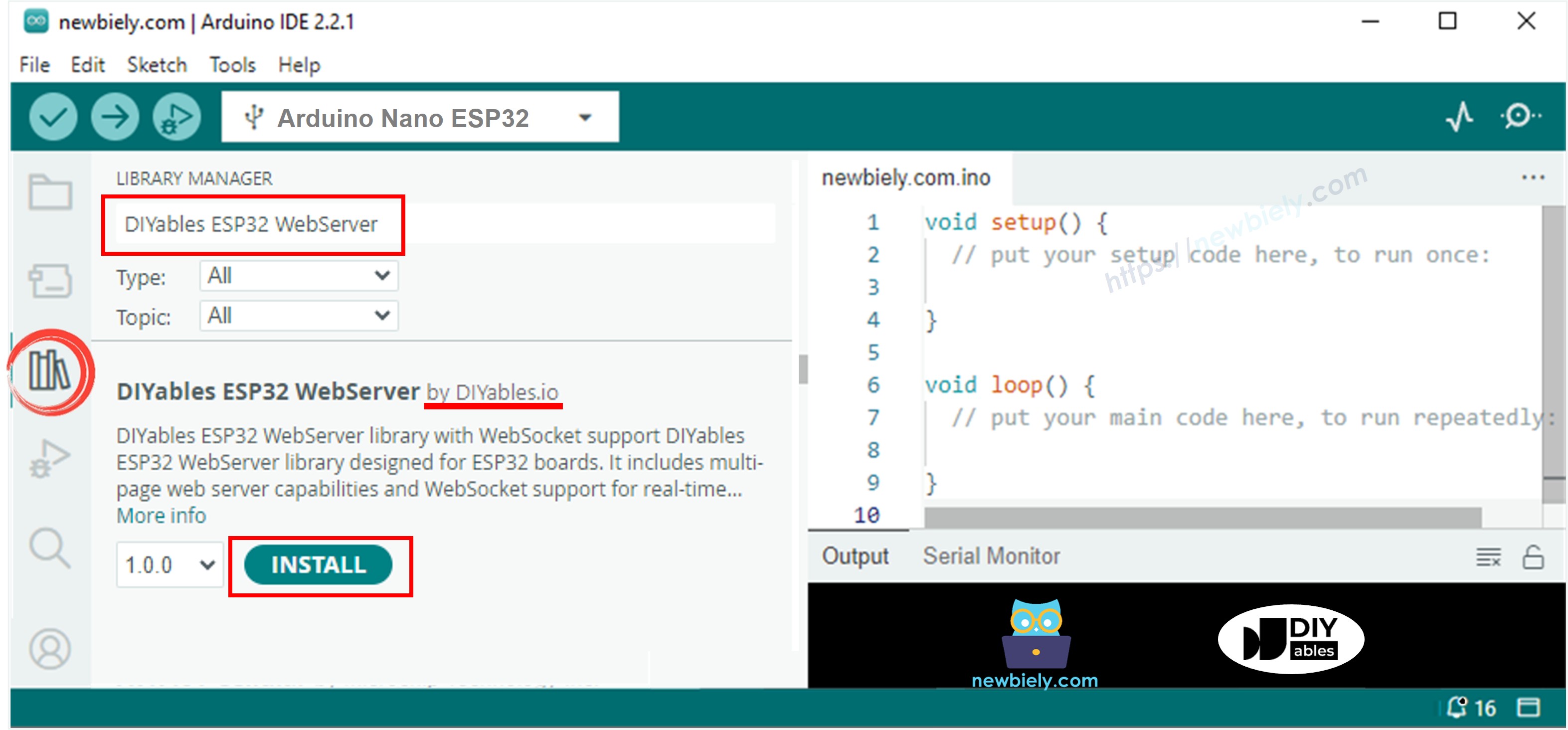
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer par DIYables.

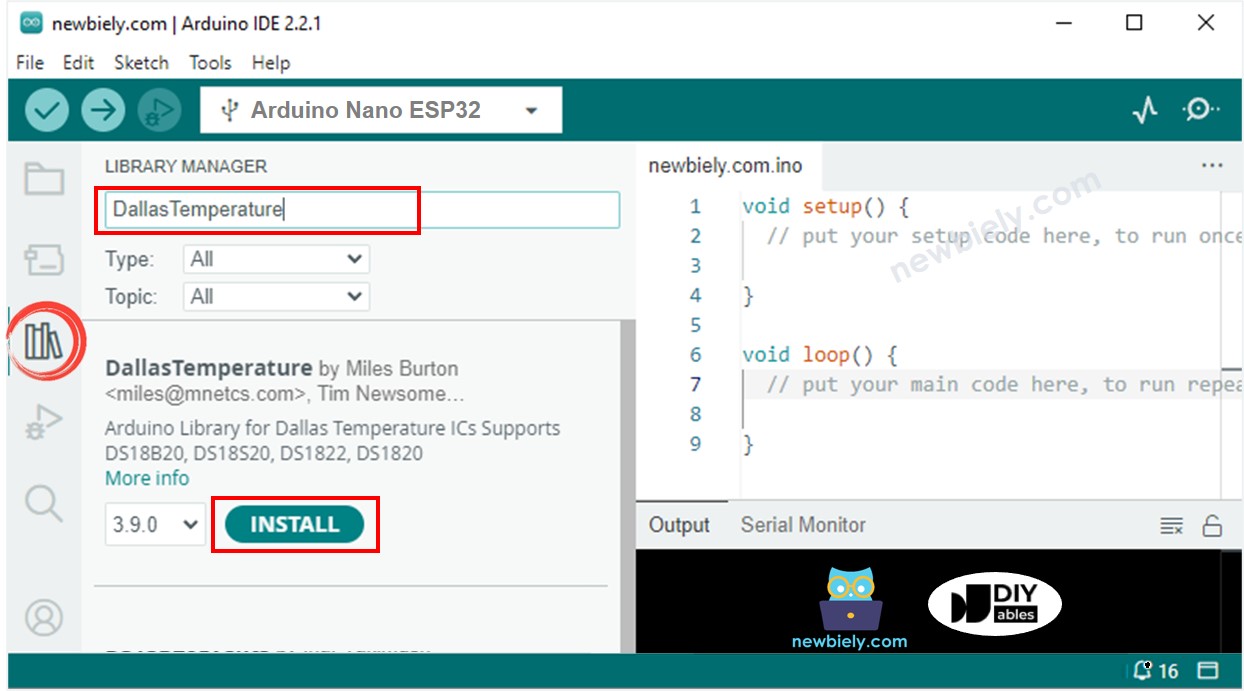
- Recherchez "DallasTemperature" dans la zone de recherche, puis recherchez la bibliothèque DallasTemperature de Miles Burton.
- Cliquez sur le bouton Install pour installer la bibliothèque DallasTemperature.

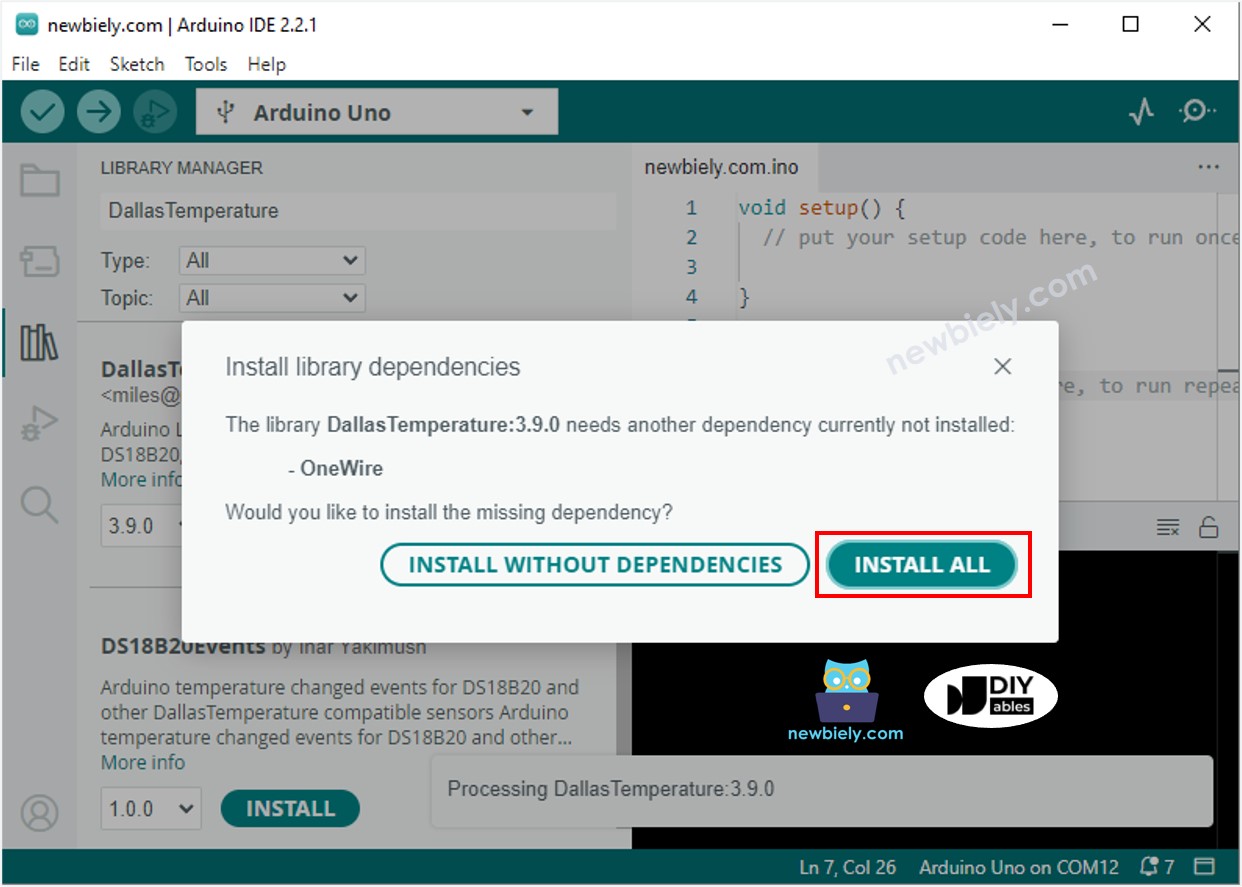
- Vous serez invité à installer la dépendance. Cliquez sur le bouton Install All pour installer la bibliothèque OneWire.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Changez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload de l'IDE Arduino pour téléverser le code sur l'Arduino Nano ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Vous trouverez une adresse IP. Tapez cette adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
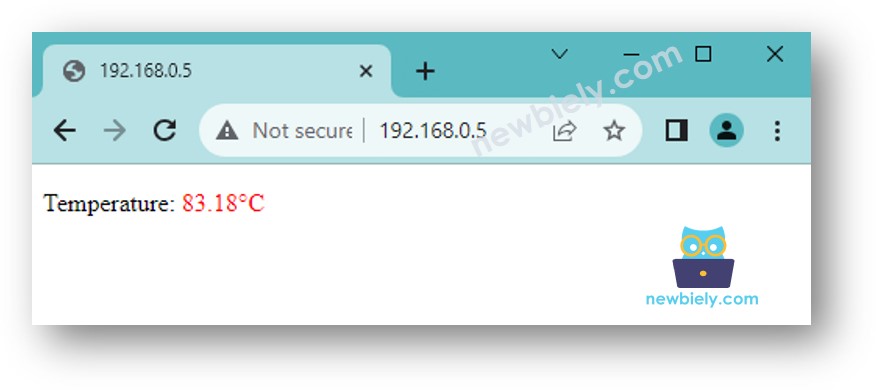
- Vous verrez le résultat suivant sur le moniteur série.
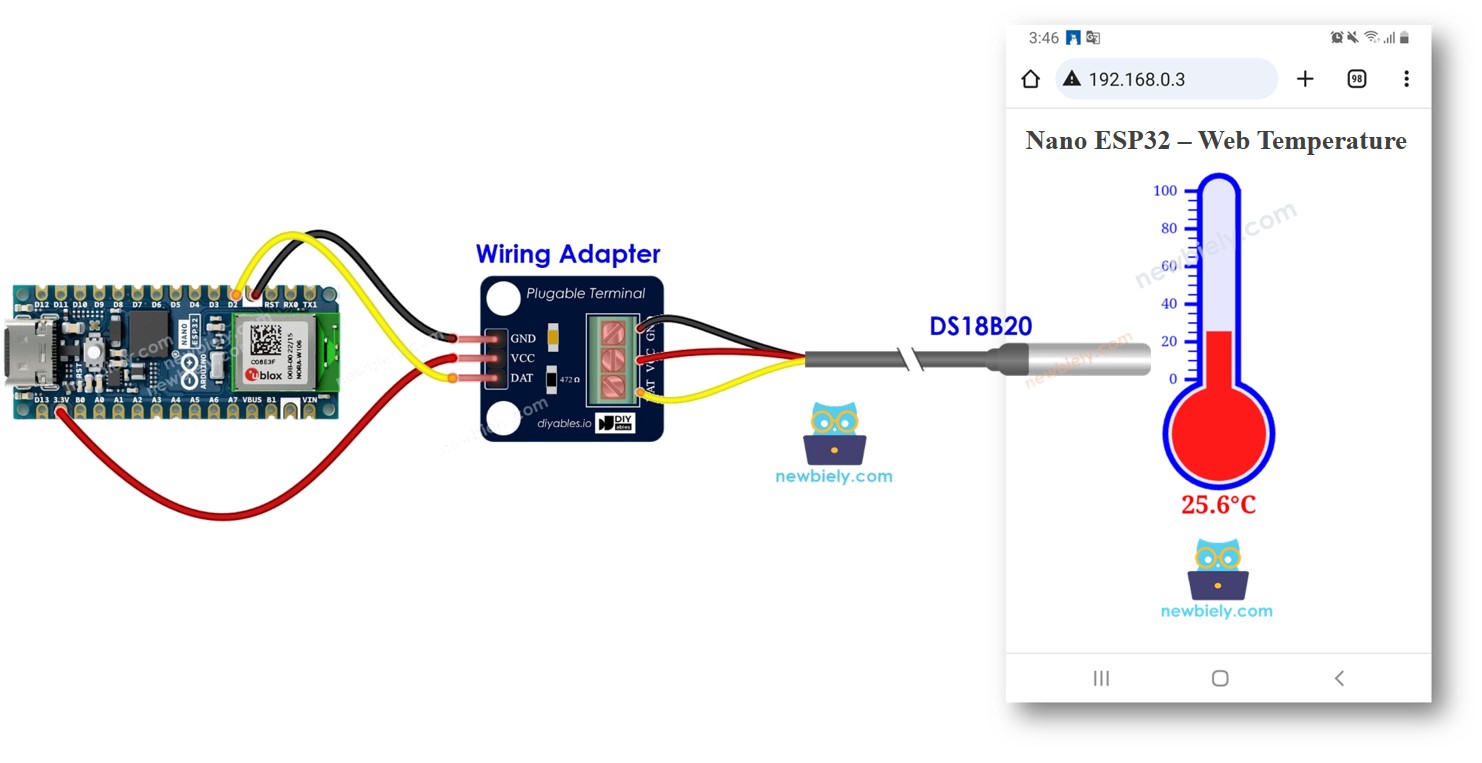
- Vous verrez une page web très simple de la carte Arduino Nano ESP32 sur le navigateur web comme ci-dessous :

※ Note:
Avec le code fourni ci-dessus, pour obtenir la mise à jour de la température, vous devez recharger la page dans le navigateur web. Dans une prochaine partie, nous apprendrons comment faire pour que la page web mette à jour la valeur de la température en arrière-plan sans recharger la page.
Code Arduino Nano ESP32 - Page Web Graphique
Étant donné qu'une page web graphique contient une grande quantité de contenu HTML, l'intégration dans le code Arduino Nano ESP32 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code Arduino Nano ESP32 et le code HTML dans différents fichiers :
- Le code Arduino Nano ESP32 sera placé dans un fichier .ino.
- Le code HTML (incluant HTML, CSS et Javascript) sera placé dans un fichier .h.
Pour plus de détails sur la façon de séparer le code HTML du code Arduino Nano ESP32, veuillez consulter le tutoriel Serveur Web Arduino Nano ESP32..
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
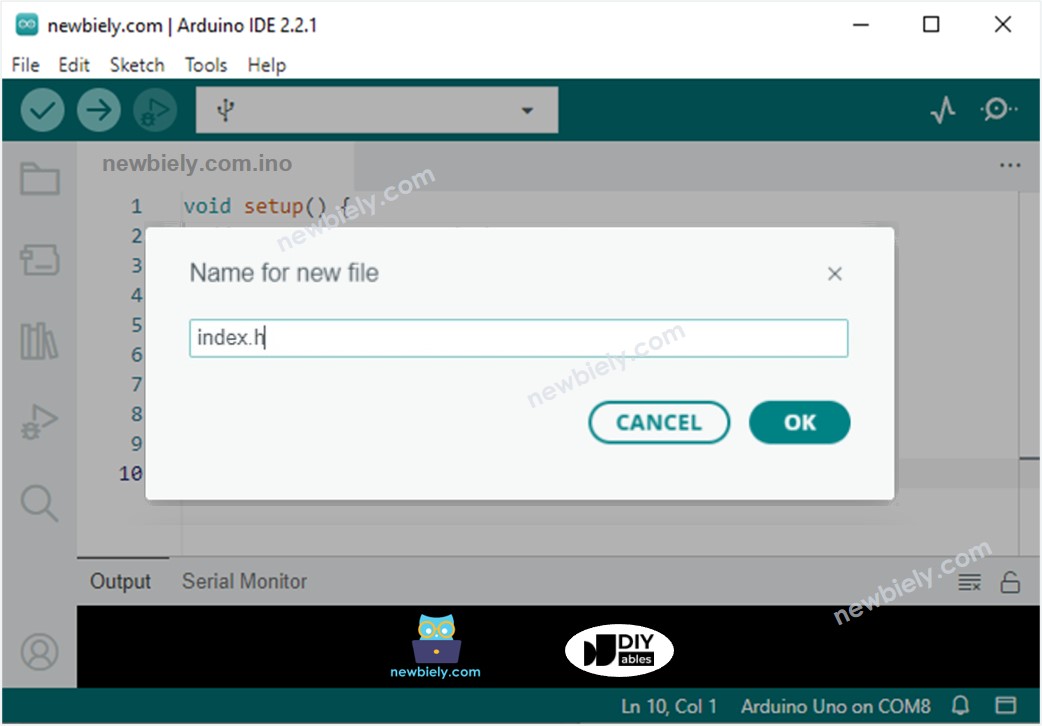
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
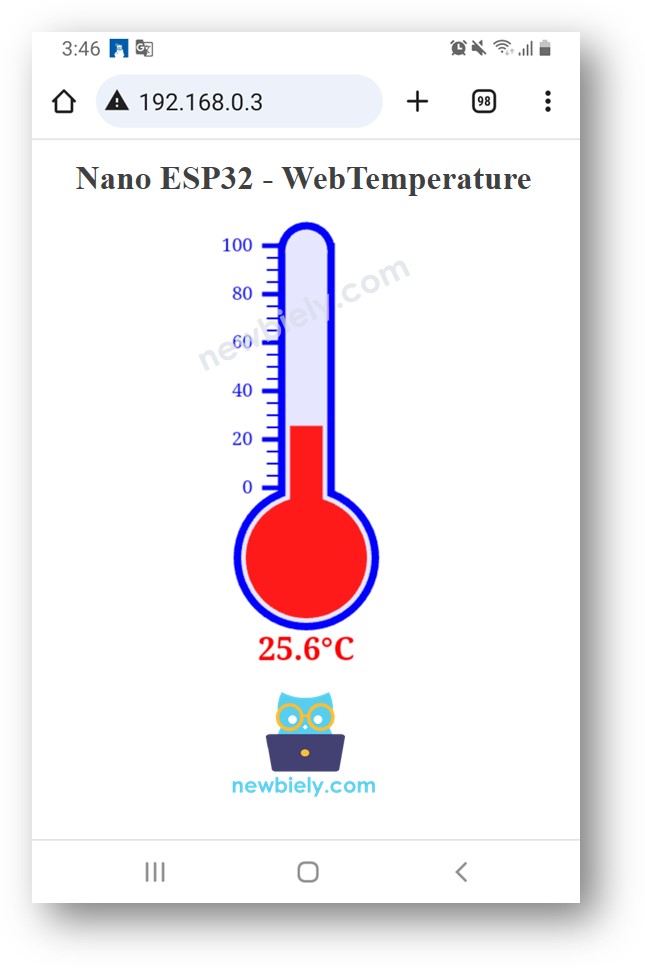
- Accédez à la page web de la carte Arduino Nano ESP32 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous le verrez comme ci-dessous :
- Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilerez et téléverserez le code sur ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire....)



※ Note:
