Arduino Nano ESP32 - Contrôle du relais via le Web
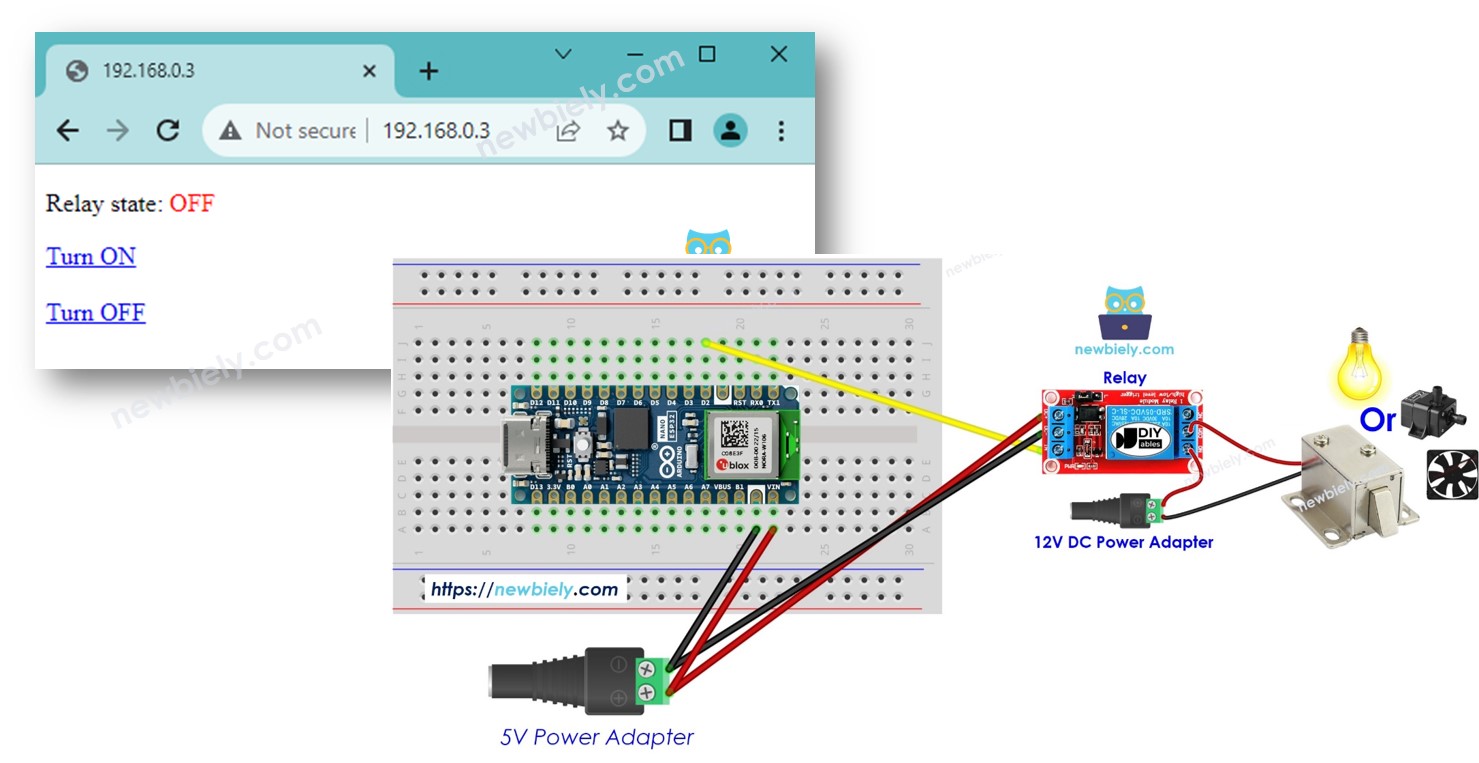
Dans ce tutoriel, nous allons apprendre à contrôler un relais via une interface web en utilisant un navigateur sur un PC ou un smartphone, en utilisant l'Arduino Nano ESP32. En détail, l'Arduino Nano ESP32 sera programmé pour fonctionner comme un serveur web. Supposons que l'adresse IP de l'Arduino Nano ESP32 soit 192.168.0.3. Voici les détails de son fonctionnement :
- Lorsque vous entrez 192.168.0.3 dans le navigateur web, le navigateur envoie une requête à l'ESP32, et l'Arduino Nano ESP32 répond avec une page web qui contient un bouton on/off pour contrôler le relais.
- De même, lorsque vous cliquez sur le bouton "Turn ON" sur la page web ou tapez 192.168.0.3/relay1/on dans le navigateur web, l'Arduino Nano ESP32 active le relais et répond avec la page web de contrôle.
- De la même manière, lorsque vous cliquez sur le bouton "Turn OFF" sur la page web ou tapez 192.168.0.3/relay1/off dans le navigateur web, l'Arduino Nano ESP32 désactive le relais et répond avec la page web de contrôle.

Nous apprendrons à travers deux exemples de code :
- Le contenu HTML est intégré dans le code Arduino Nano ESP32
- Le contenu HTML est séparé du code Arduino Nano ESP32 et placé dans un fichier .h
Le tutoriel propose les bases que vous pouvez facilement et de manière innovante personnaliser pour atteindre les objectifs suivants :
- Contrôler plusieurs relais via le web
- Refonte de l'interface utilisateur (UI) web
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos du relais et de l'Arduino Nano ESP32
Si vous ne connaissez pas le relais et l'Arduino Nano ESP32 (brochage, fonctionnement, programmation...), renseignez-vous à leur sujet dans les tutoriels suivants :
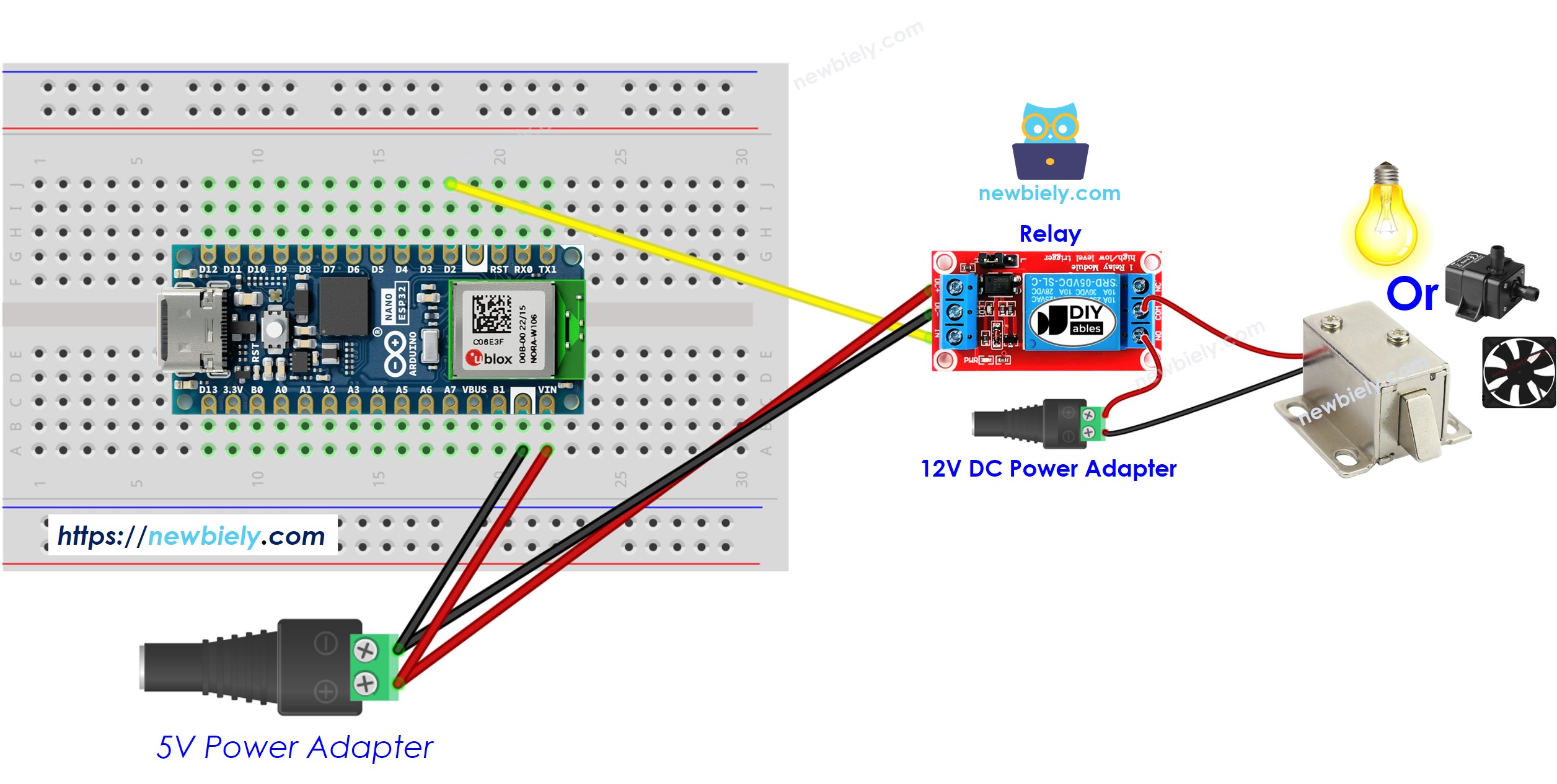
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Code Arduino Nano ESP32 - Le contenu HTML est intégré dans le code Arduino Nano ESP32
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Connectez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
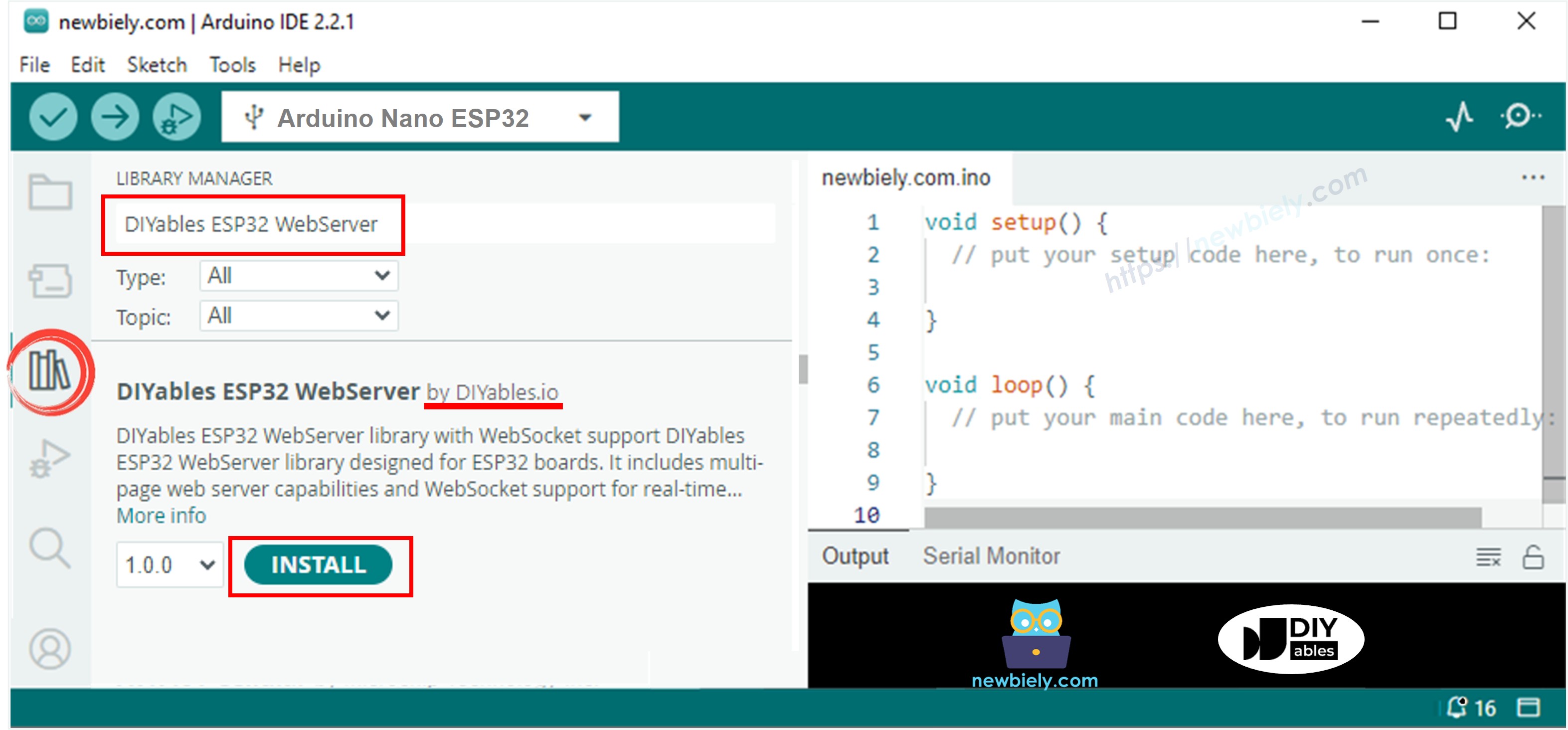
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "DIYables ESP32 WebServer", puis trouvez DIYables ESP32 WebServer.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer par DIYables.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Vous verrez une adresse IP, par exemple : 192.168.0.3. C'est l'adresse IP du serveur Web Arduino Nano ESP32.
- Ouvrez un navigateur web et entrez l'un des trois formats suivants dans la barre d'adresse :
- Veuillez noter que l'adresse IP peut varier. Veuillez vérifier la valeur actuelle sur le moniteur série.
- Vous verrez également la sortie ci-dessous sur le moniteur série.
- Vérifiez l'état du relais
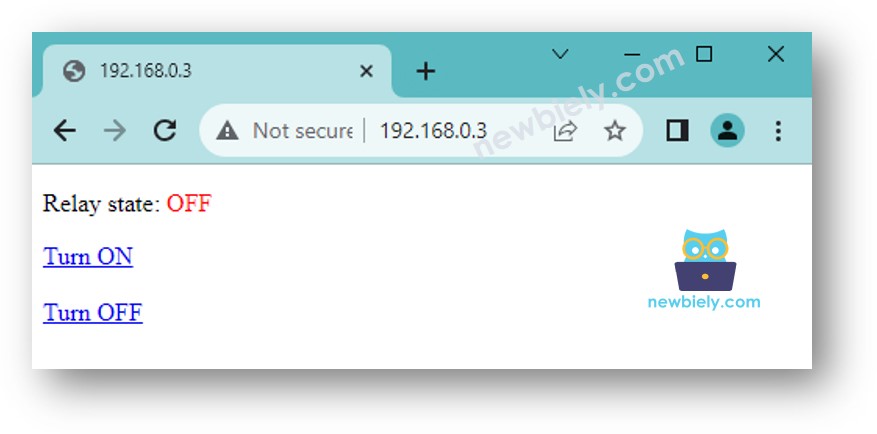
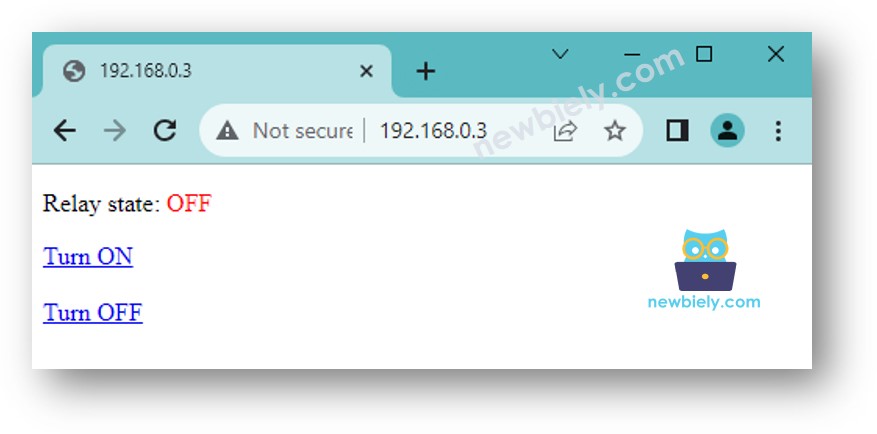
- Vous verrez la page web de la carte Arduino Nano ESP32 dans le navigateur web comme ci-dessous

- Vous pouvez maintenant contrôler le relais marche/arrêt via l'interface web.
Code Arduino Nano ESP32 - Le contenu HTML est séparé du code Arduino Nano ESP32
Comme une page web graphique contient une grande quantité de contenu HTML, l'intégrer dans le code d'Arduino Nano ESP32 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code Arduino Nano ESP32 et le code HTML dans différents fichiers :
- Le code Arduino Nano ESP32 sera placé dans un fichier .ino.
- Le code HTML (incluant HTML, CSS et Javascript) sera placé dans un fichier .h.
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code par les vôtres.
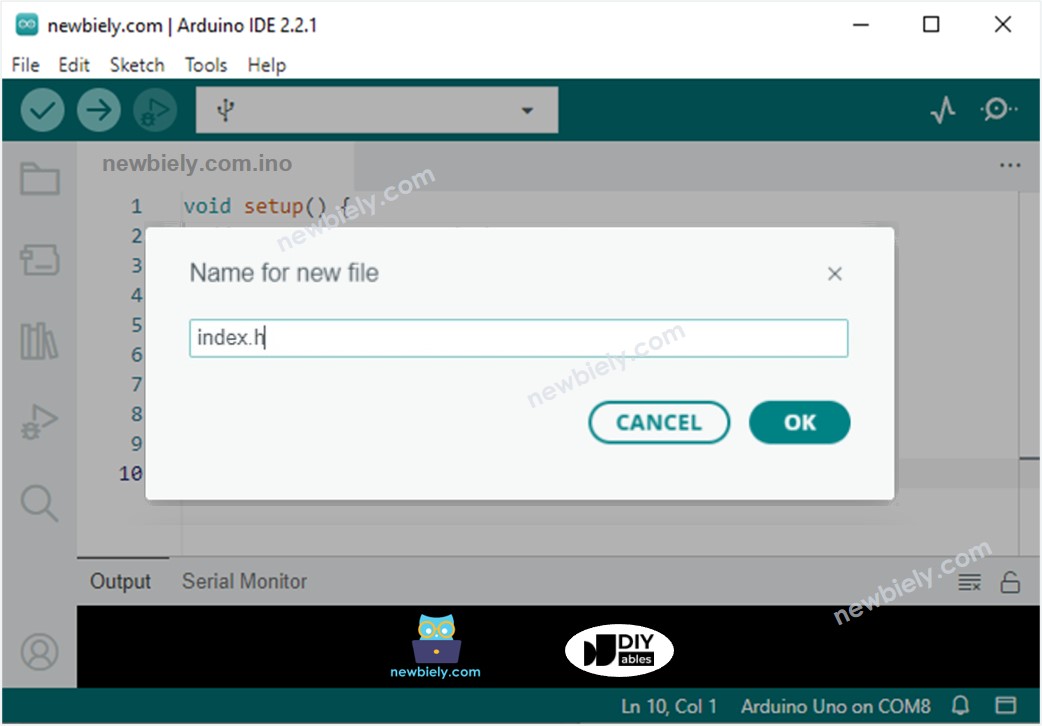
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, ou utilisez les touches Ctrl+Maj+N.
- Attribuez au fichier le nom index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code vers Arduino Nano ESP32
- Accédez à la page web de la carte Arduino Nano ESP32 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous verrez une page similaire au code précédent comme ci-dessous :
- Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'Arduino IDE ne mettra pas à jour le contenu HTML.
- Pour que l'Arduino IDE mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
- Contrôler plusieurs relais via le web
- Refonte de l'interface utilisateur (UI) web



※ Note:
Vous pouvez facilement et de manière innovante personnaliser le code ci-dessus pour obtenir ce qui suit :
