Arduino Nano ESP32 - Contrôle de LED via le Web
Dans ce tutoriel, nous allons apprendre à contrôler une LED via une interface web en utilisant un navigateur sur un PC ou un smartphone, en utilisant l'Arduino Nano ESP32. En détail, l'Arduino Nano ESP32 sera programmé pour fonctionner comme un serveur web. Supposons que l'adresse IP de l'Arduino Nano ESP32 soit 192.168.0.3. Voici les détails de son fonctionnement :
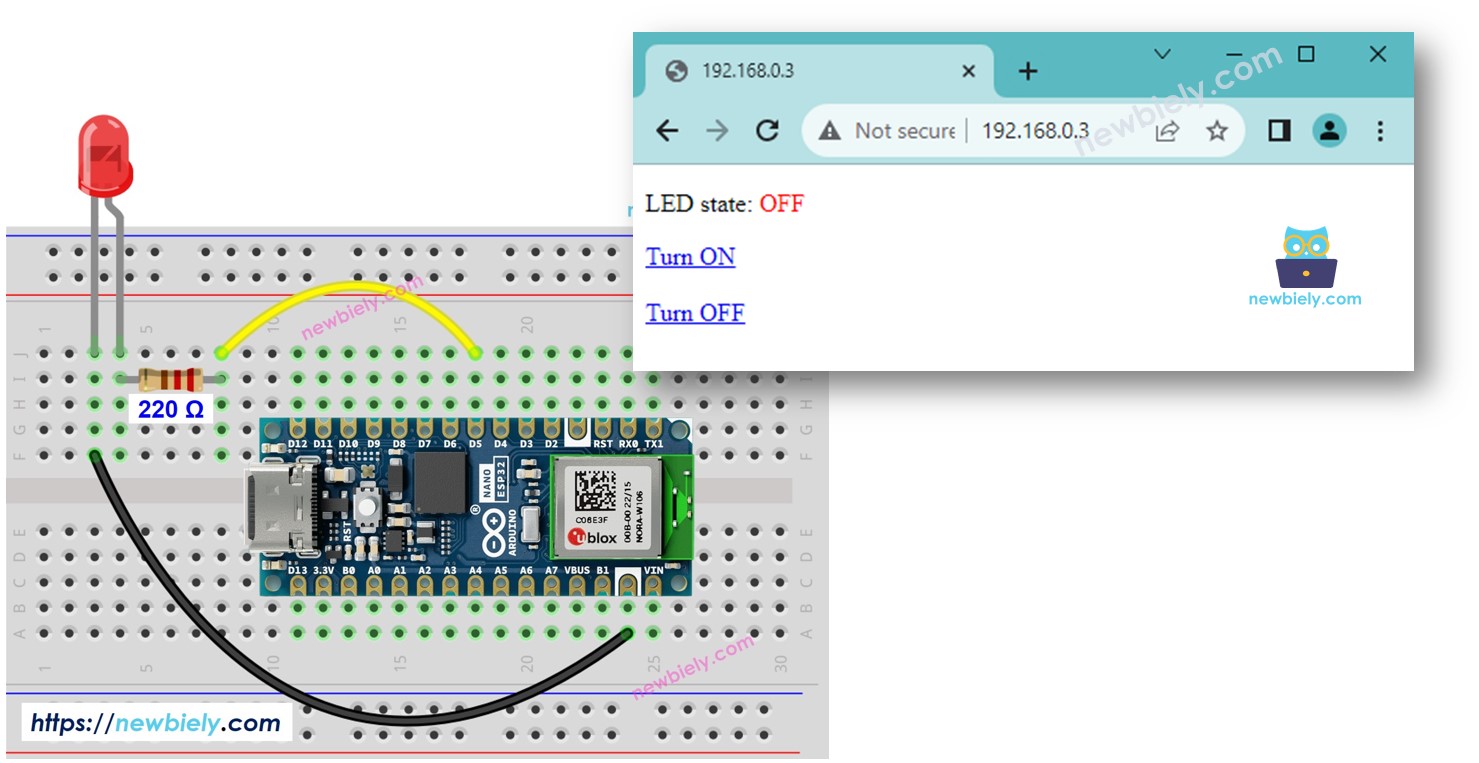
- Lorsque vous entrez 192.168.0.3 dans le navigateur web, le navigateur envoie une requête à l'ESP32, et l'Arduino Nano ESP32 répond avec une page web contenant un bouton marche/arrêt pour contrôler la LED.
- De même, lorsque vous cliquez sur le bouton "Allumer" sur la page web ou tapez 192.168.0.3/led1/on dans le navigateur web, l'Arduino Nano ESP32 allume la LED et répond avec la page web de contrôle.
- De la même façon, lorsque vous cliquez sur le bouton "Éteindre" sur la page web ou tapez 192.168.0.3/led1/off dans le navigateur web, l'Arduino Nano ESP32 éteint la LED et répond avec la page web de contrôle.

Nous apprendrons à travers deux exemples de code :
- Le contenu HTML est intégré dans le code Arduino Nano ESP32
- Le contenu HTML est séparé du code Arduino Nano ESP32 et placé dans un fichier .h
Le tutoriel offre les bases que vous pouvez facilement et de manière innovante personnaliser pour atteindre les objectifs suivants :
- Contrôler plusieurs LED via le web
- Refonte de l'interface utilisateur (UI) web
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: Pour simplifier le processus de câblage, nous recommandons d'utiliser le LED Module, qui est livré avec une résistance intégrée.
#À propos des LED et de l'Arduino Nano ESP32
Si vous ne connaissez pas les LED et Arduino Nano ESP32 (brochage, fonctionnement, programmation...), renseignez-vous sur ces sujets dans les tutoriels suivants :
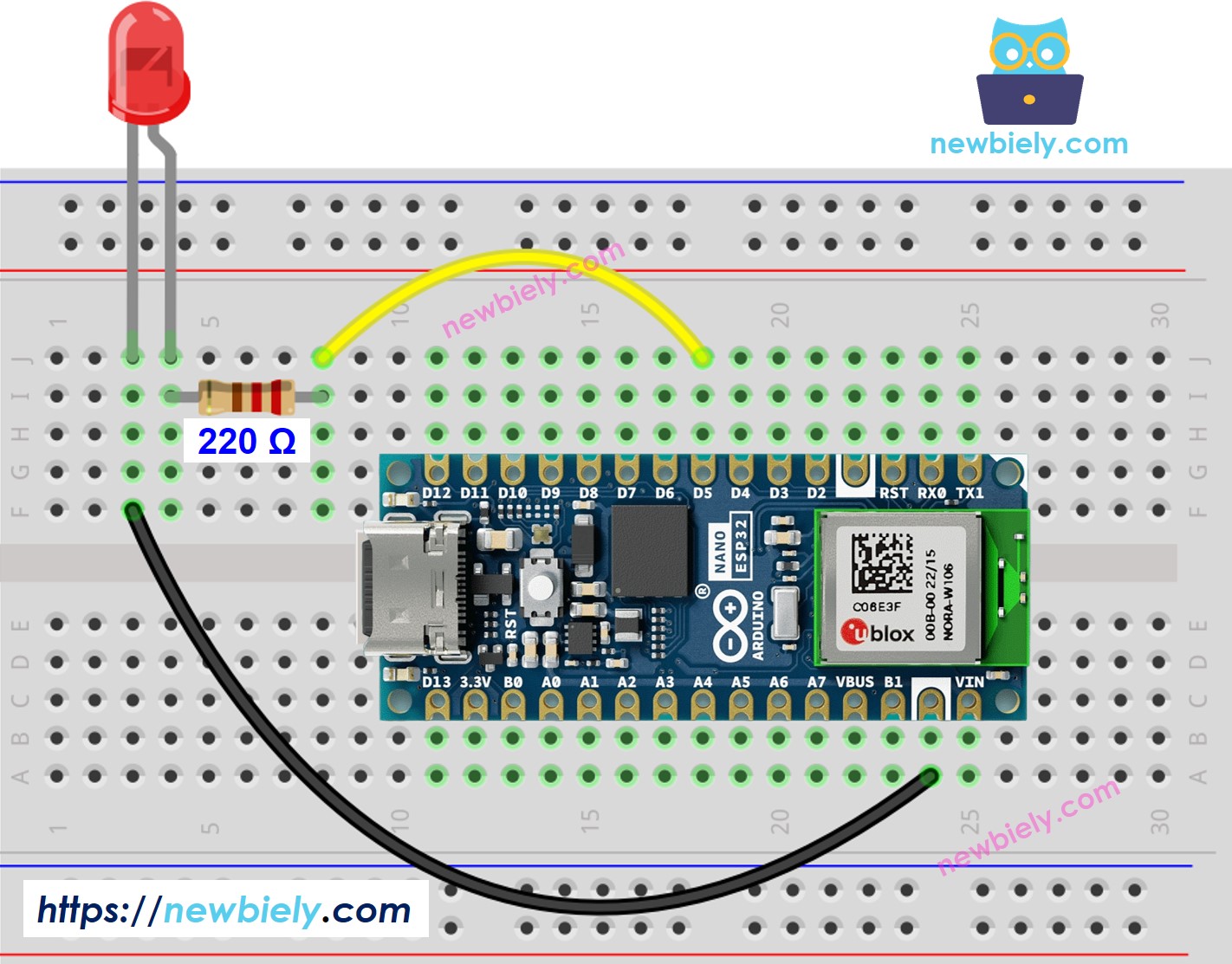
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Code Arduino Nano ESP32 - Le contenu HTML est intégré dans le code Arduino Nano ESP32
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes novice en matière d'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur via un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
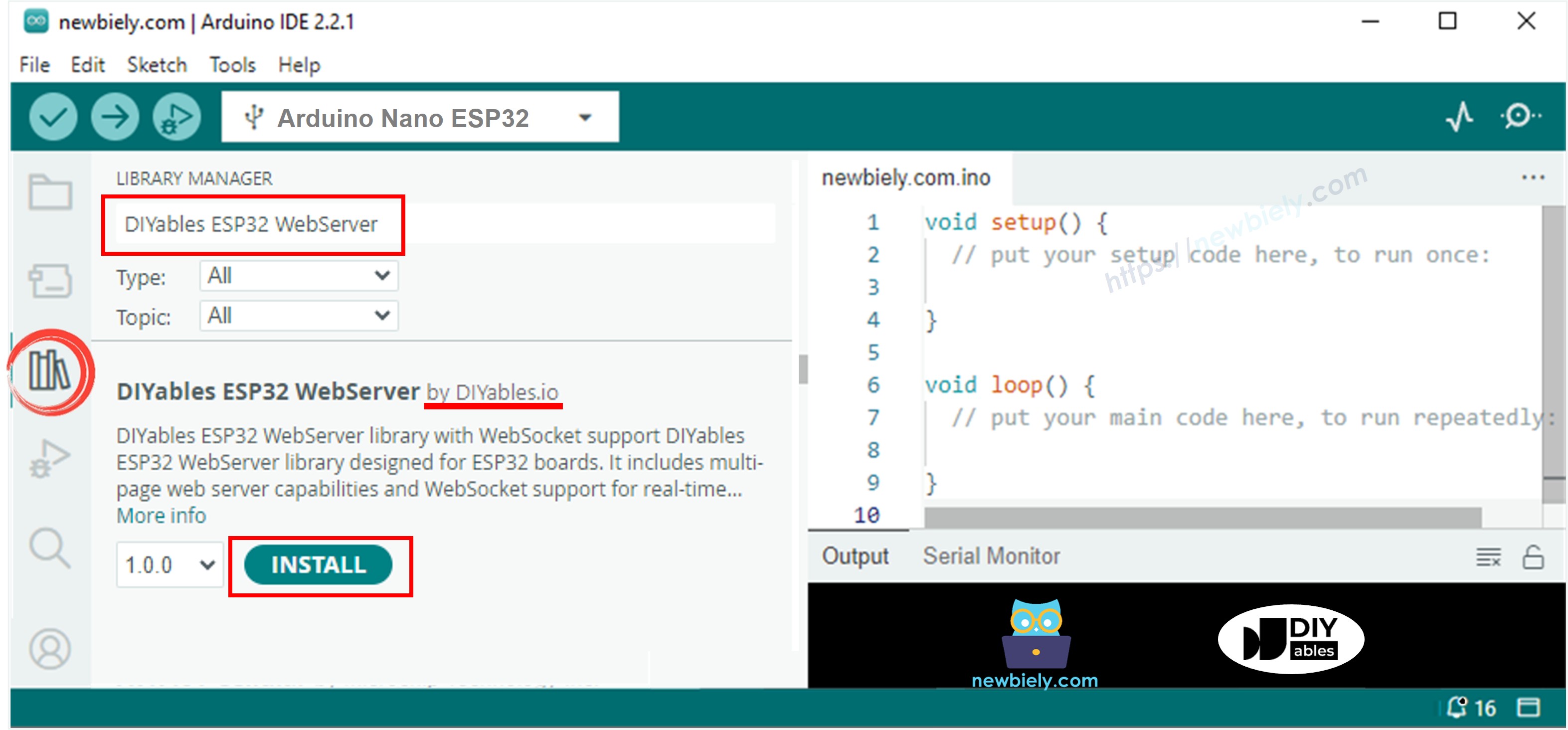
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer par DIYables.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Vous verrez une adresse IP, par exemple : 192.168.0.3. C'est l'adresse IP du serveur Web Arduino Nano ESP32.
- Ouvrez un navigateur web et saisissez l'un des trois formats suivants dans la barre d'adresse :
- Veuillez noter que l'adresse IP peut varier. Veuillez vérifier la valeur actuelle sur le moniteur série.
- Vous verrez également la sortie ci-dessous sur le moniteur série.
- Vérifiez l'état de la LED
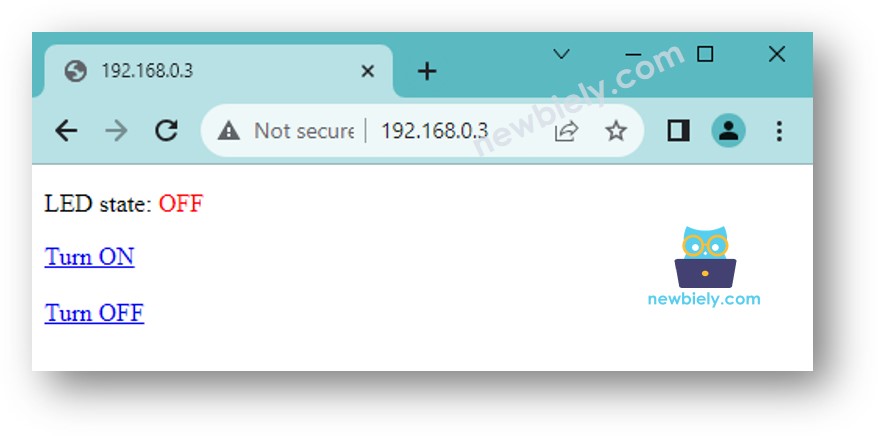
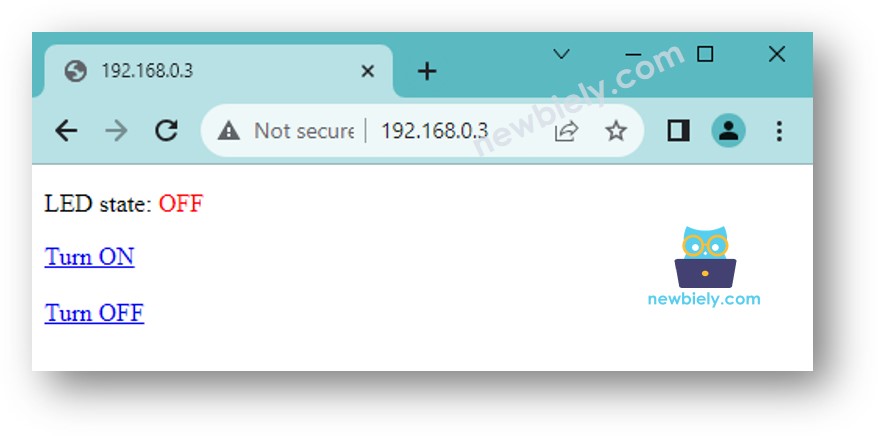
- Vous verrez la page web de la carte Arduino Nano ESP32 dans le navigateur web comme ci-dessous

- Vous pouvez désormais contrôler l'allumage et l'extinction de la LED via l'interface web.
Le code Arduino Nano ESP32 - Le contenu HTML est séparé du code Arduino Nano ESP32.
Comme une page web graphique contient une grande quantité de contenu HTML, l'incorporation dans le code Arduino Nano ESP32 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code Arduino Nano ESP32 et le code HTML dans différents fichiers :
- Le code Arduino Nano ESP32 sera placé dans un fichier .ino.
- Le code HTML (incluant HTML, CSS et Javascript) sera placé dans un fichier .h.
Étapes rapides
- Ouvrez Arduino IDE et créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec Arduino IDE
- Changez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
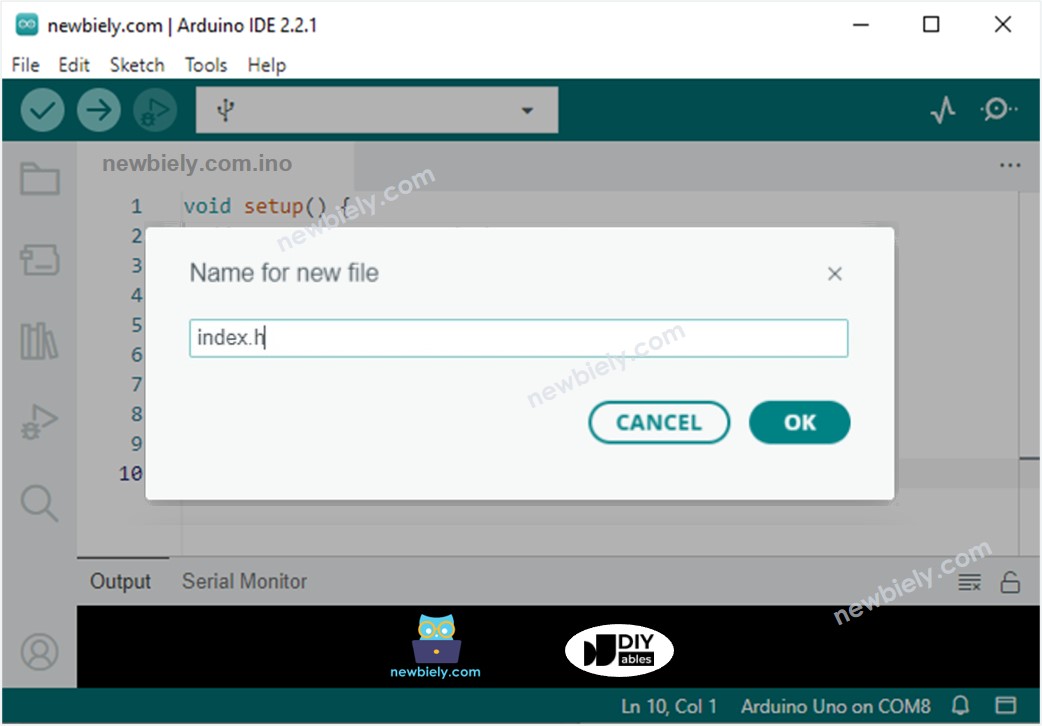
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisir Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Donnez le nom de fichier index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Accédez à la page web de la carte Arduino Nano ESP32 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous verrez que cela ressemble au code précédent comme ci-dessous :
- Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...)
- Contrôler plusieurs LED via le web
- Refonte de l'interface utilisateur (UI) web



※ Note:
Vous pouvez facilement et de manière innovante personnaliser le code ci-dessus pour obtenir ce qui suit :
