Arduino Nano ESP32 - Traceur Web
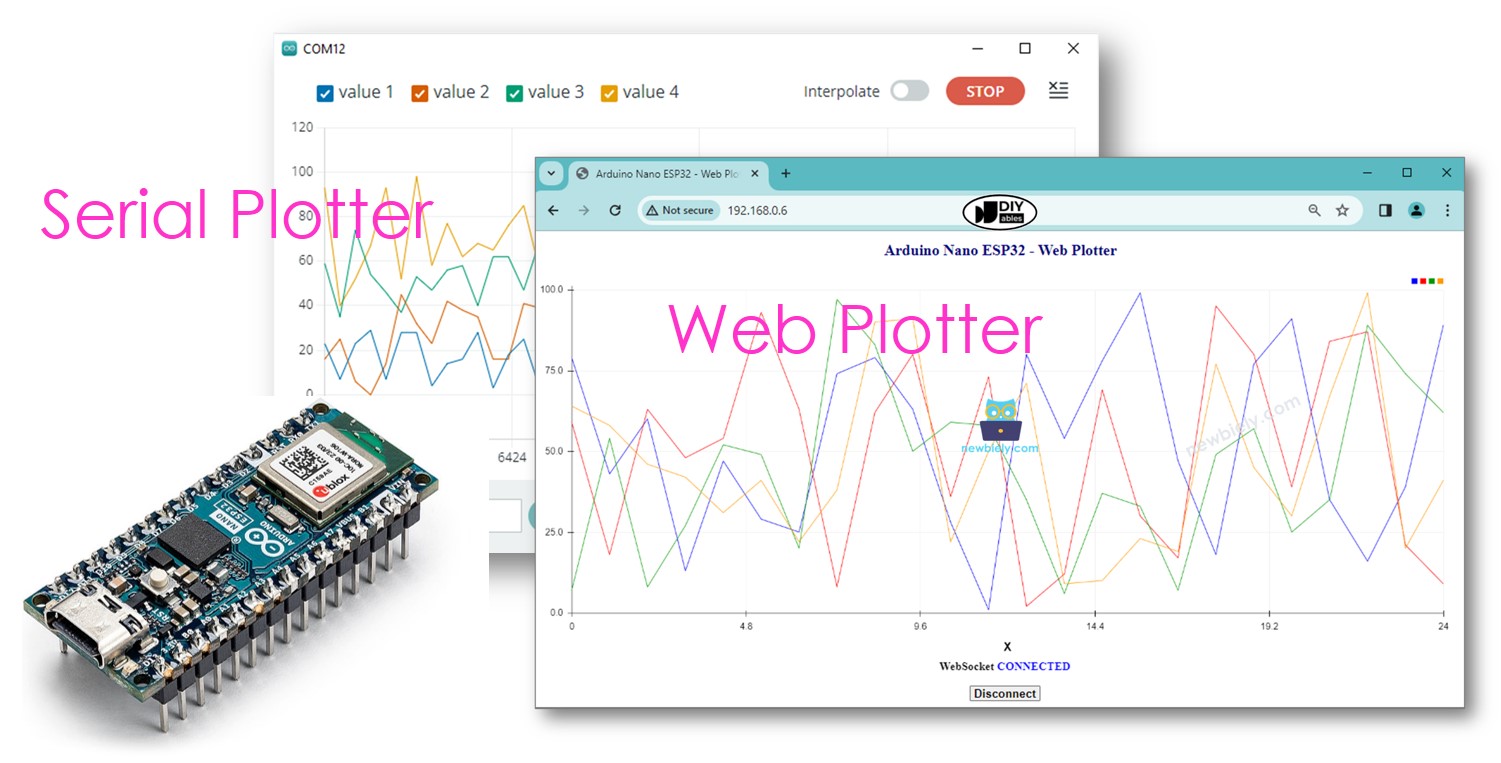
Ce tutoriel vous explique comment construire un traceur web qui ressemble au Arduino Nano ESP32 - Traceur série. trouvé dans l'IDE Arduino. Ce traceur web permet de surveiller les données en temps réel provenant d'un Arduino Nano ESP32 à l'aide d'un navigateur web sur votre smartphone ou PC. Les données tracées seront présentées sous forme de graphique, semblables à ce que vous observez habituellement dans le Traceur Série de l'IDE Arduino.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Comment fonctionne le traceur web
- Le code Arduino Nano ESP32 crée à la fois un serveur web et un serveur WebSocket.
- Lorsqu'un utilisateur accède à la page web hébergée sur la carte Arduino Nano ESP32 via un navigateur web, le serveur web de l'Arduino Nano ESP32 renvoie le contenu web (HTML, CSS, JavaScript) au navigateur.
- Le code JavaScript exécuté dans le navigateur web crée un graphique semblable au Traceur Série.
- En cliquant sur le bouton de connexion sur la page web, le code JavaScript initie une connexion WebSocket au serveur WebSocket fonctionnant sur la carte Arduino Nano ESP32.
- L'Arduino Nano ESP32 envoie des données via la connexion WebSocket au navigateur web dans un format similaire à celui utilisé par le Traceur Série (détails fournis dans la partie suivante).
- Le code JavaScript dans le navigateur web reçoit les données et les trace sur le graphique.
Le format de données que l'Arduino Nano ESP32 envoie au traceur web
Pour tracer plusieurs variables, nous devons séparer les variables les unes des autres par le caractère « \t » ou « ». La dernière valeur DOIT être terminée par les caractères « \r\n ».
En détail :
- La première variable
- Les variables du milieu
- La dernière variable
Pour plus de détails, veuillez consulter le tutoriel Arduino Nano ESP32 - Traceur série..
Code Arduino Nano ESP32 - Traceur Web
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Par conséquent, dans l'IDE Arduino, nous aurons deux fichiers de code :
- Un fichier .ino contenant le code Arduino Nano ESP32, qui crée à la fois un serveur web et un serveur WebSocket.
- Un fichier .h qui contient le contenu de la page web.
Étapes rapides
Pour commencer avec Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau sur Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Connectez la carte Arduino Nano ESP32 à votre PC via un câble USB.
- Ouvrez l'Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino Nano ESP32 (par exemple, Arduino Nano ESP32 et le port COM.
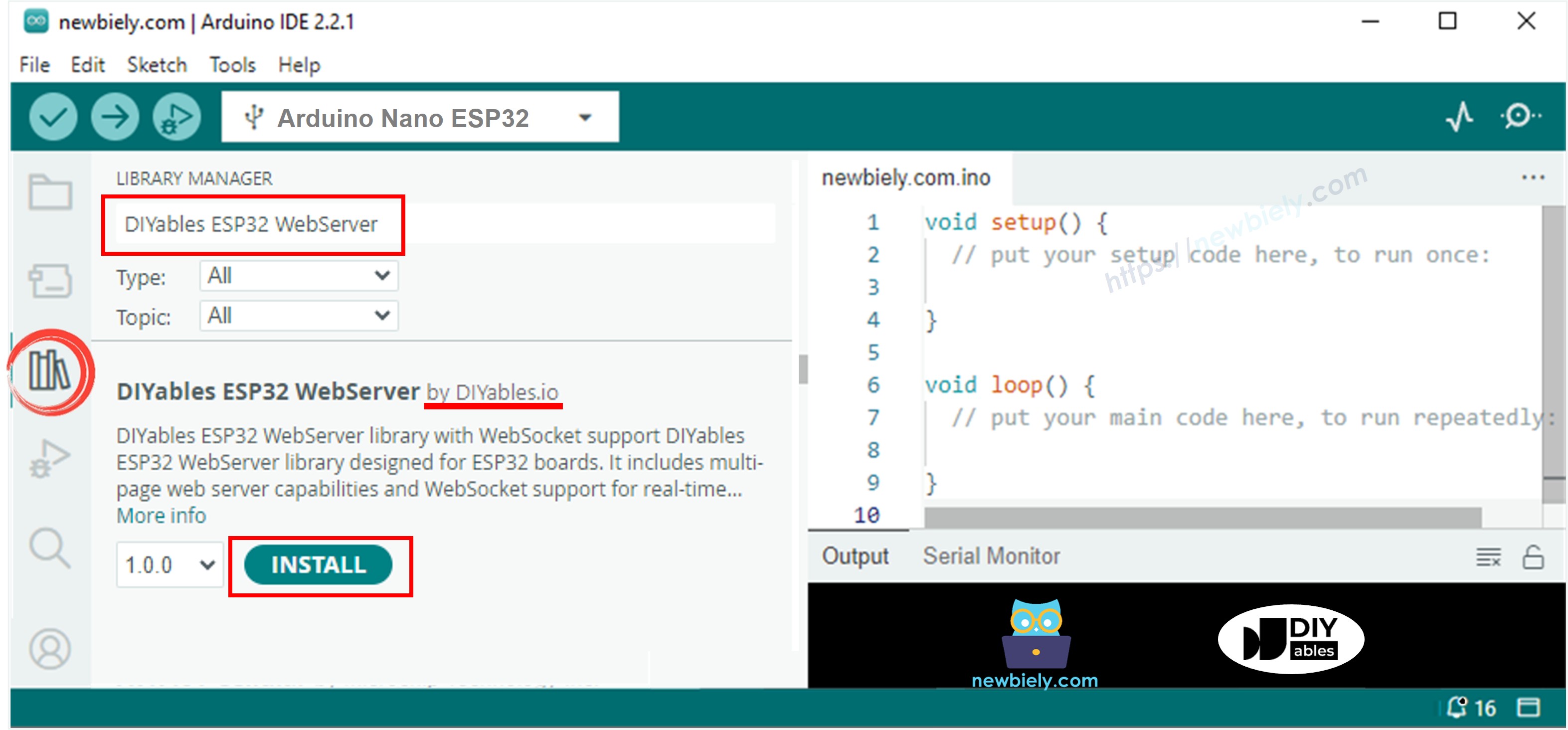
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Dans l'IDE Arduino, créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour qu'elles correspondent à vos propres identifiants réseau.
- Créez le fichier index.h dans l'IDE Arduino en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Maj+N.
- Nommez le fichier index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino Nano ESP32.
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
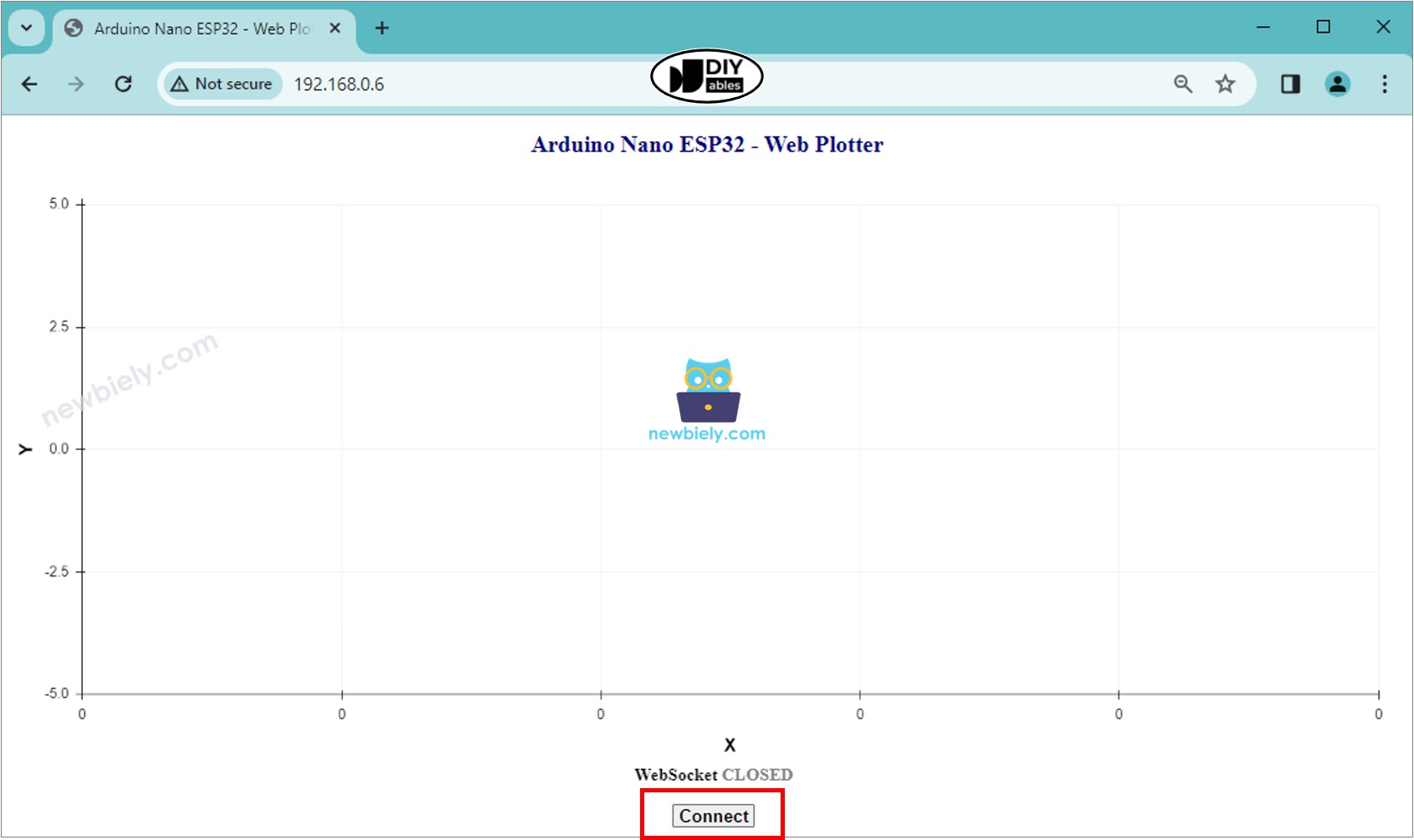
- Vous verrez la page web comme ci-dessous :
- Cliquez sur le bouton CONNECT pour connecter la page web à l'Arduino Nano ESP32 via WebSocket.
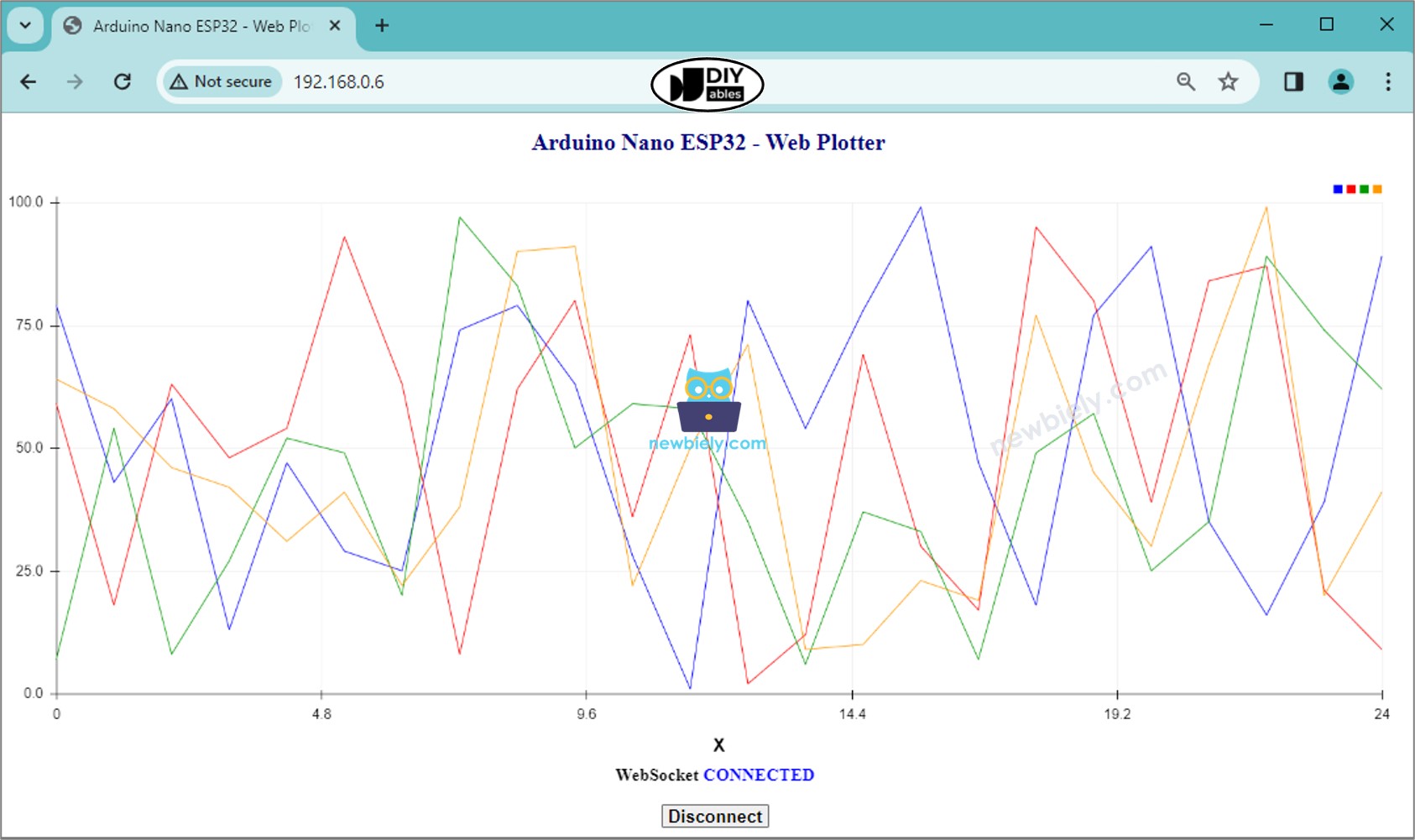
- Vous verrez le traceur tracer des données comme sur l'image ci-dessous.
- Vous pouvez ouvrir le traceur série dans l'IDE Arduino pour le comparer avec le traceur Web dans le navigateur Web.
- Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne faites aucune modification dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'Arduino Nano ESP32 en utilisant l'Arduino IDE, l'IDE ne mettra pas à jour le contenu HTML.
- Pour forcer l'Arduino IDE à mettre à jour le contenu HTML dans ce scénario, vous devez effectuer un changement dans le fichier newbiely.fr.ino. Par exemple, vous pouvez ajouter une ligne vide ou inclure un commentaire.




※ Note:
Explication du code ligne par ligne
Le code Arduino Nano ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
