Arduino Nano ESP32 - Bande LED Dotstar
Dans ce tutoriel, nous allons apprendre à utiliser l'Arduino Nano ESP32 pour contrôler une bande LED RGB DotStar. En détail, nous apprendrons :
- Comment connecter Arduino Nano ESP32 à la bande LED DotStar
- Comment programmer Arduino Nano ESP32 pour contrôler la couleur et la luminosité de chaque LED individuelle sur la bande de LED
- Comment programmer Arduino Nano ESP32 pour créer l'effet de comète pour la bande LED DotStar
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
À propos de la bande LED RGB DotStar
Brochage
la bande LED RGB DotStar dispose de trois broches :
- Broche GND : doit être connectée à GND (0V)
- Broche CI : broche d'horloge qui reçoit le signal d'horloge. Elle doit être connectée à une broche Arduino Nano ESP32.
- Broche DI : broche de données qui reçoit le signal de contrôle. Elle doit être connectée à une broche Arduino Nano ESP32.
- Broche 5V : doit être connectée à 5V d'une alimentation externe.

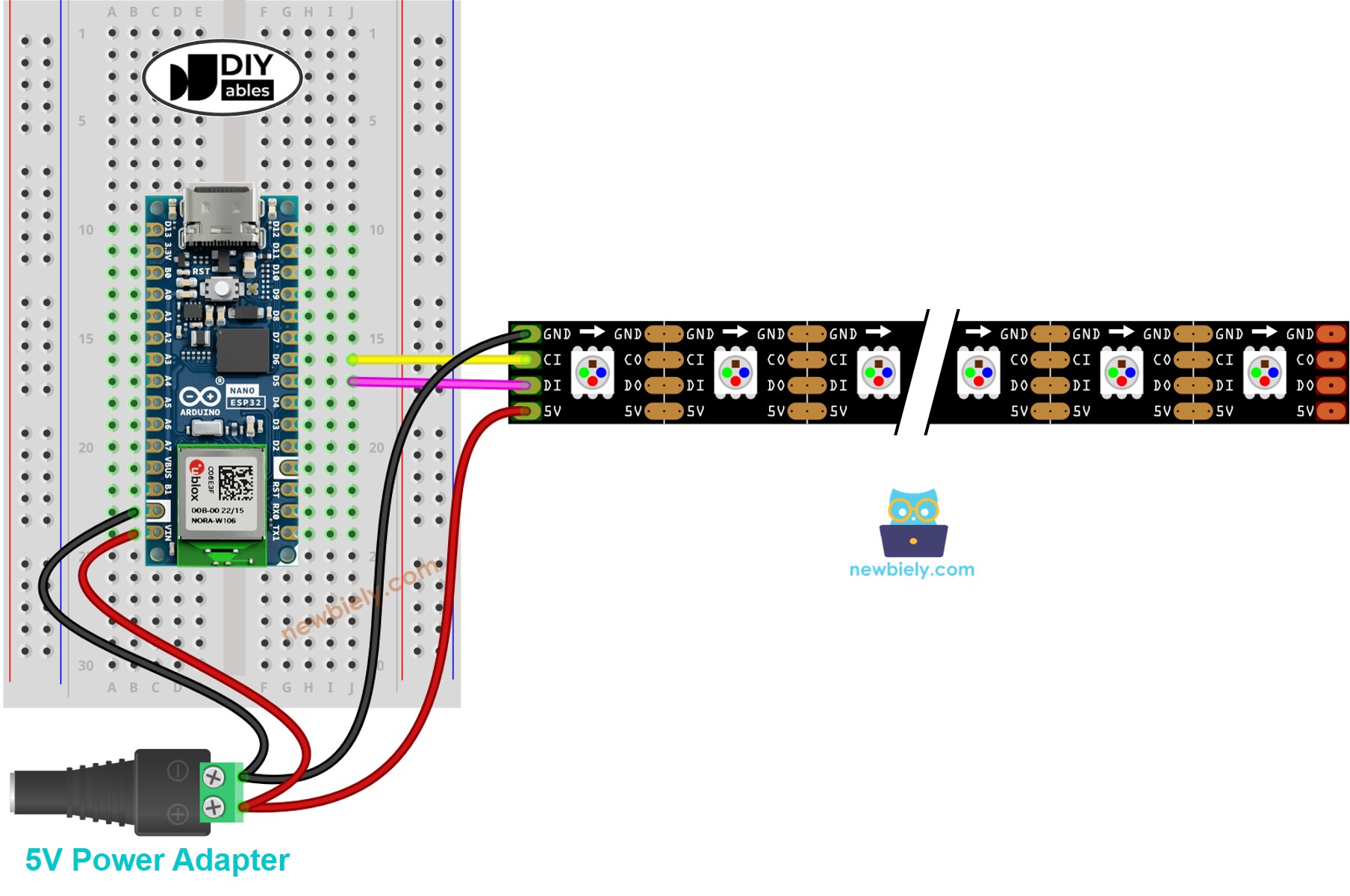
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Comment programmer pour la bande LED RGB DotStar.
- Inclure une bibliothèque DotStar
#include <Adafruit_DotStar.h>
#include <SPI.h> // METTEZ CETTE LIGNE EN COMMENTAIRE POUR GEMMA OU TRINKET
- Déclarez un objet DotStar.
#define NUMPIXELS 144 // Nombre de LEDs dans la bande
// Voici comment contrôler les LEDs depuis n'importe quelles deux broches :
#define DATAPIN D5 // La broche Arduino Nano
#define CLOCKPIN D6 // La broche Arduino Nano
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
- Initialise le DotStar
strip.begin(); // Initialiser les pins pour la sortie
strip.setBrightness(255);
strip.show(); // Éteindre toutes les LED dès que possible
- Définir la couleur (r, g, b) de chaque LED individuelle (appelée pixel).
strip.setPixelColor(pixel, g, r, b);
- Réglez la luminosité de toute la bande.
strip.setBrightness(100); // une valeur de 0 à 255
※ Note:
- DotStar.setBrightness() est utilisé pour tous les pixels de la bande LED. Pour régler la luminosité de chaque pixel individuellement, nous pouvons ajuster la valeur de la couleur.
- Les valeurs définies par DotStar.setBrightness() et DotStar.setPixelColor() ne prennent effet que lorsque DotStar.show() est appelé.
Code Arduino Nano ESP32
Le code ci-dessous change les pixels en rouge un par un avec un délai entre chaque pixel.
/*
* Ce code Arduino Nano ESP32 a été développé par newbiely.fr
* Ce code Arduino Nano ESP32 est mis à disposition du public sans aucune restriction.
* Pour des instructions complètes et des schémas de câblage, veuillez visiter:
* https://newbiely.fr/tutorials/arduino-nano-esp32/arduino-nano-esp32-dotstar-led-strip
*/
#include <Adafruit_DotStar.h>
#include <SPI.h> // COMMENT OUT THIS LINE FOR GEMMA OR TRINKET
#define NUMPIXELS 144 // Number of LEDs in strip
// Here's how to control the LEDs from any two pins:
#define DATAPIN D5 // The Arduino Nano ESP32 pin
#define CLOCKPIN D6 // The Arduino Nano ESP32 pin
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
void setup() {
Serial.begin(9600);
strip.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
strip.show(); // Turn OFF all pixels ASAP
strip.setBrightness(255);
}
void loop() {
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
// red color
int r = 255; // CHANGE COLOR AS YOUR DESIRE
int g = 0; // CHANGE COLOR AS YOUR DESIRE
int b = 0; // CHANGE COLOR AS YOUR DESIRE
strip.clear(); // turn off all pixel
strip.setPixelColor(pixel, g, r, b); // turn on a single pixel
strip.show();
delay(1000); // keep each pixel on 1 seconds
}
}
Étapes rapides
Pour commencer avec Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et le port COM correspondant.
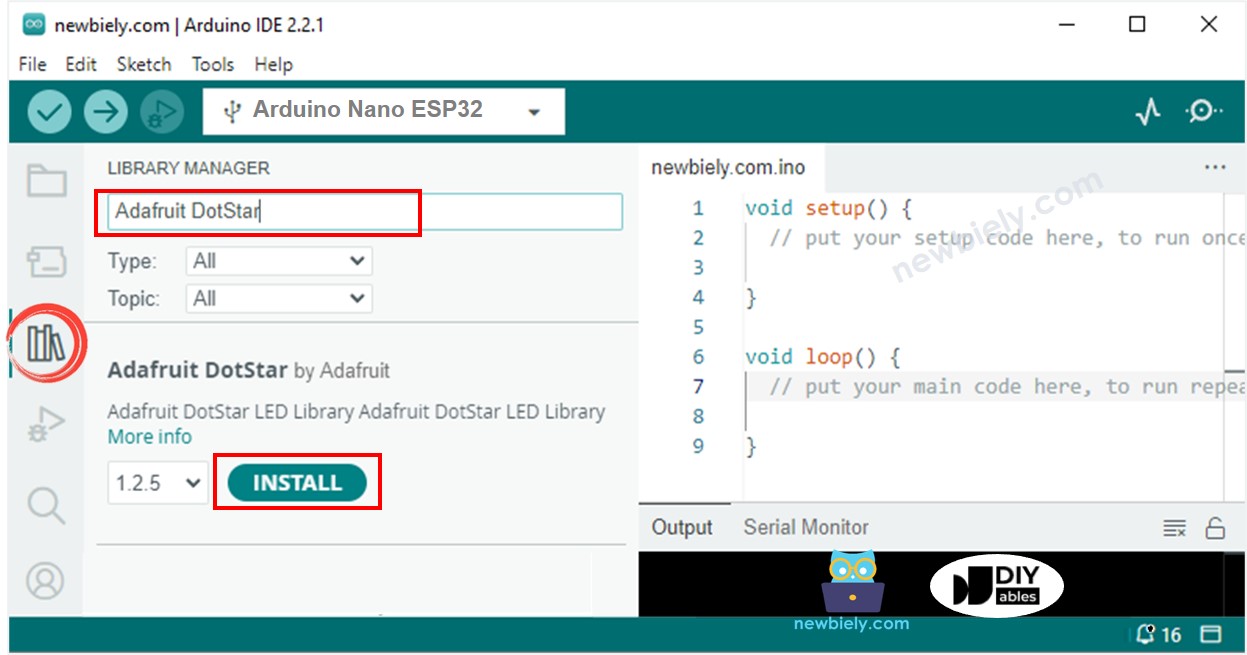
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE
- Recherchez "Adafruit DotStar", puis trouvez la bibliothèque DotStar par Adafruit
- Cliquez sur le bouton Install pour installer la bibliothèque DotStar.

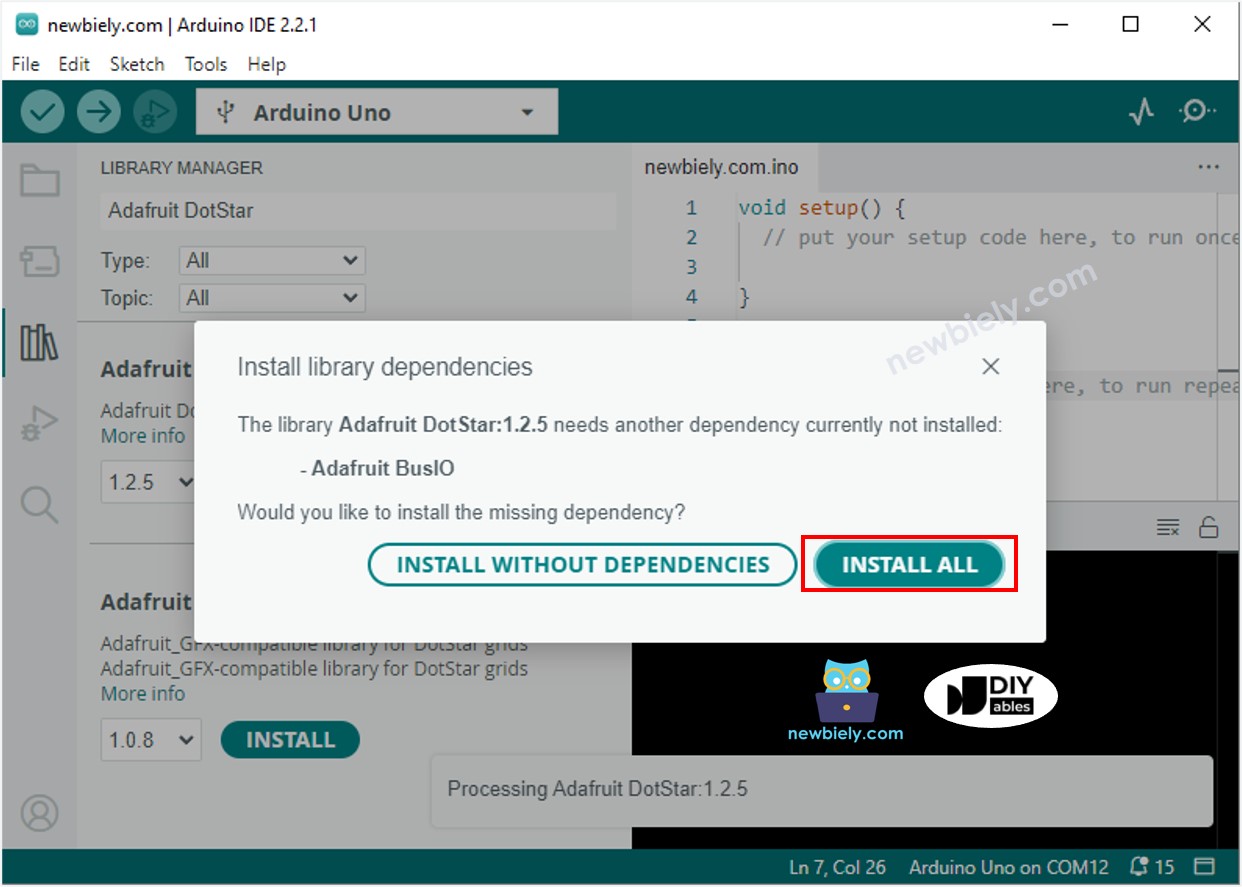
- Vous serez invité à installer la dépendance. Cliquez sur le bouton Install All.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code vers l'Arduino Nano ESP32
- Observez l'effet LED
Code Arduino Nano ESP32 - Effet de comète sur bande LED
Le code ci-dessous permet d'obtenir l'effet de comète pour la bande LED DotStar.
/*
* Ce code Arduino Nano ESP32 a été développé par newbiely.fr
* Ce code Arduino Nano ESP32 est mis à disposition du public sans aucune restriction.
* Pour des instructions complètes et des schémas de câblage, veuillez visiter:
* https://newbiely.fr/tutorials/arduino-nano-esp32/arduino-nano-esp32-dotstar-led-strip
*/
#include <Adafruit_DotStar.h>
#include <SPI.h> // COMMENT OUT THIS LINE FOR GEMMA OR TRINKET
#define COMET_LENGTH_ALL 30 // in pixel COMET_LENGTH_ALL = COMET_LENGTH_BODY + COMET_LENGTH_HEAD
#define COMET_LENGTH_BODY 25 // in pixel
#define COMET_LENGTH_HEAD 5 // in pixel
#define TWO_COMET_DISTANCE 10 // in pixel
#define COMET_SPEED 2000 // in millisecond, the time need to move through 144 pixels
#define COMET_COLOR_R 204 // color
#define COMET_COLOR_G 255 // color
#define COMET_COLOR_B 255 // color
#define COMET_BRIGHTNESS_MIN 1
#define COMET_BRIGHTNESS_MAX 200
#define COMET_BRIGHTNESS_HEAD 80
#define FLICKER_MAX 255
#define FLICKER_MIN 100
#define FLICKER_SPEED 800 // in millisecond
#define NUMPIXELS 144 // Number of LEDs in strip
// Here's how to control the LEDs from any two pins:
#define DATAPIN D5 // The Arduino Nano ESP32 pin
#define CLOCKPIN D6 // The Arduino Nano ESP32 pin
Adafruit_DotStar strip(NUMPIXELS, DATAPIN, CLOCKPIN, DOTSTAR_BRG);
int pos_head = 0;
unsigned long cometTimeStart;
unsigned long flickerTimeStart;
unsigned long progress;
unsigned long cometBrightness;
unsigned long flickerBrightness;
unsigned long TIME_PER_PIXEL;
void setup() {
Serial.begin(9600);
strip.begin(); // INITIALIZE NeoPixel strip object (REQUIRED)
strip.show(); // Turn OFF all pixels ASAP
strip.setBrightness(255);
TIME_PER_PIXEL = map(1, 0, NUMPIXELS, 0, COMET_SPEED);
cometTimeStart = millis();
flickerTimeStart = millis();
}
void loop() {
progress = millis() - flickerTimeStart;
if (progress >= 2 * FLICKER_SPEED) {
progress = 2 * FLICKER_SPEED;
flickerTimeStart = millis();
}
if (progress > FLICKER_SPEED)
progress = 2 * FLICKER_SPEED - progress;
flickerBrightness = map(progress, 0, FLICKER_SPEED, FLICKER_MIN, FLICKER_MAX);
strip.setBrightness(flickerBrightness);
progress = millis() - cometTimeStart;
if (progress >= TIME_PER_PIXEL) {
pos_head++;
pos_head %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
int offset = COMET_LENGTH_ALL - pos_head;
for (int pixel = 0; pixel < NUMPIXELS; pixel++) {
int pos_offset = pixel + offset;
pos_offset %= (COMET_LENGTH_ALL + TWO_COMET_DISTANCE);
if (pos_offset < COMET_LENGTH_BODY)
cometBrightness = map(pos_offset, 0, COMET_LENGTH_BODY - 1, COMET_BRIGHTNESS_MIN, COMET_BRIGHTNESS_MAX);
else if (pos_offset >= COMET_LENGTH_BODY && pos_offset < COMET_LENGTH_ALL)
cometBrightness = map(pos_offset - COMET_LENGTH_BODY + 1, 0, COMET_LENGTH_ALL - COMET_LENGTH_BODY, COMET_BRIGHTNESS_MAX, COMET_BRIGHTNESS_HEAD);
else
cometBrightness = 0;
int r = (COMET_COLOR_R * cometBrightness) >> 8;
int g = (COMET_COLOR_G * cometBrightness) >> 8;
int b = (COMET_COLOR_B * cometBrightness) >> 8;
strip.setPixelColor(pixel, g, r, b);
}
strip.show();
cometTimeStart = millis(); // new circle
}
}
※ Note:
Pour tout autre effet LED, nous proposons le service de programmation payant
