Arduino Nano ESP32 - Serveur Web avec Mot de Passe
Dans ce guide, nous apprendrons à créer un serveur web Arduino Nano ESP32 avec protection par nom d'utilisateur et mot de passe pour la connexion. Avant d'accéder à une page web sur l'ESP32, les utilisateurs devront saisir leur nom d'utilisateur et leur mot de passe.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
À propos d'Arduino Nano ESP32 et du serveur Web
Si vous n'êtes pas familiarisé avec Arduino Nano ESP32 et le serveur Web (y compris le brochage, son fonctionnement et la programmation), vous pouvez en apprendre davantage à travers les tutoriels suivants :
Code Arduino Nano ESP32 - Nom d'utilisateur/mot de passe du serveur Web
/*
* Ce code Arduino Nano ESP32 a été développé par newbiely.fr
* Ce code Arduino Nano ESP32 est mis à disposition du public sans aucune restriction.
* Pour des instructions complètes et des schémas de câblage, veuillez visiter:
* https://newbiely.fr/tutorials/arduino-nano-esp32/arduino-nano-esp32-web-server-password
*/
#include <DIYables_ESP32_WebServer.h>
// WiFi credentials
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
// Authentication credentials
const char* www_username = "admin";
const char* www_password = "esp32";
// Create web server instance
DIYables_ESP32_WebServer server;
// Main page handler
void handleRoot(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, "<html><body><h1>Login Successful!</h1><p>You are now logged in.</p></body></html>");
}
void setup() {
Serial.begin(9600);
delay(1000);
// Configure the main route
server.addRoute("/", handleRoot);
// Start server with WiFi connection (handles connection automatically)
server.begin(WIFI_SSID, WIFI_PASSWORD);
// Enable basic authentication
server.enableAuthentication(www_username, www_password, "Esp32");
Serial.print("IP Address: ");
Serial.println(WiFi.localIP());
Serial.println("Arduino Nano ESP32 Server ready with authentication enabled");
Serial.print("Username: ");
Serial.println(www_username);
Serial.print("Password: ");
Serial.println(www_password);
}
void loop() {
// Handle all client requests (including authentication)
server.handleClient();
}
Étapes rapides
- Si c'est la première fois que vous utilisez un ESP32, consultez Installation du logiciel Arduino Nano ESP32..
- Connectez la carte Arduino Nano ESP32 à votre PC via un câble micro USB.
- Ouvrez Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino Nano ESP32 (par exemple, Module de développement Arduino Nano ESP32) et le port COM.
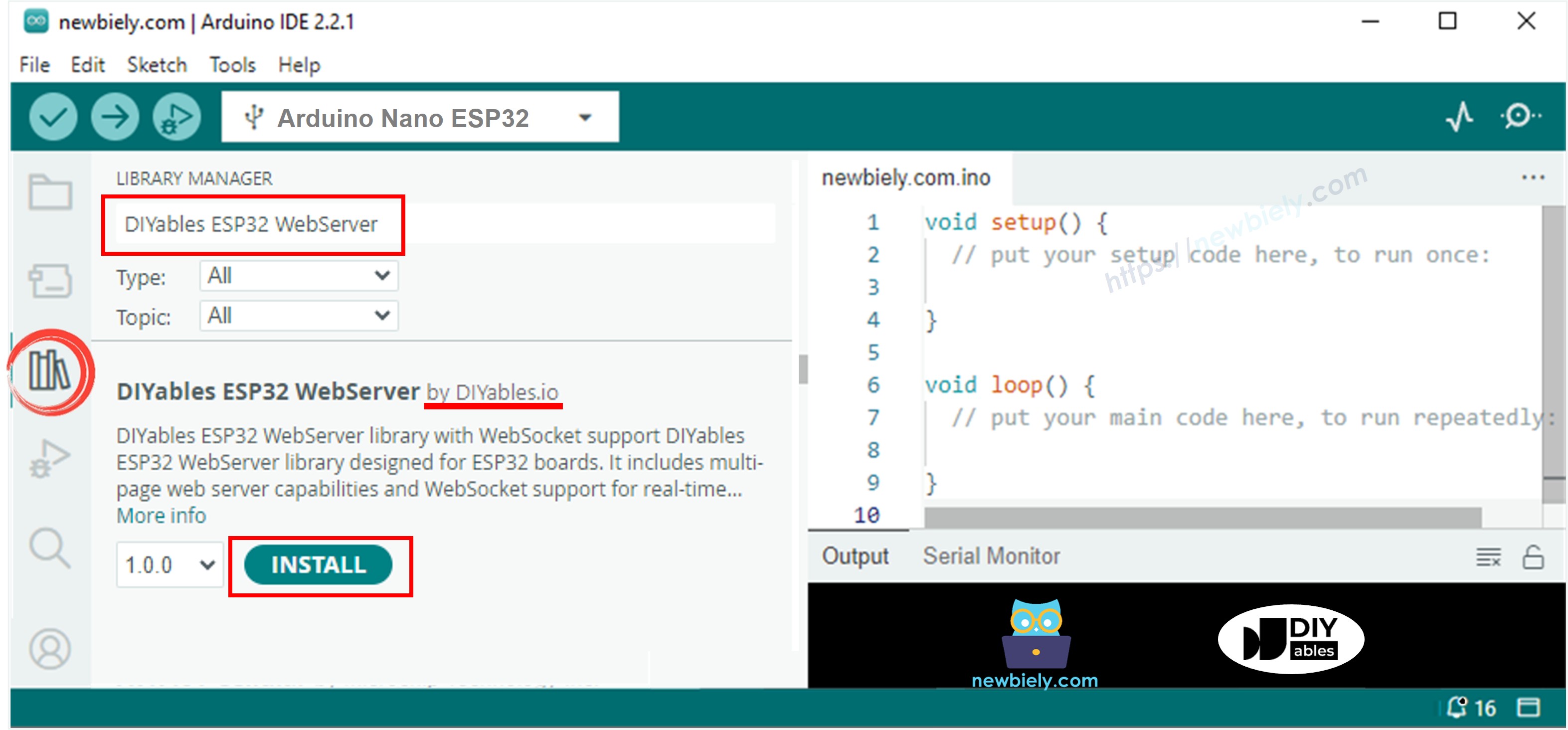
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez l'DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres
- Cliquez sur le bouton Upload de l'IDE Arduino pour charger le code sur l'ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
COM6
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.3
Autoscroll
Clear output
9600 baud
Newline
- Vous verrez une adresse IP sur le moniteur série, par exemple : 192.168.0.3
- Tapez l'adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Veuillez noter que vous devez remplacer le 192.168.0.3 par l'adresse IP que vous avez obtenue sur le moniteur série.
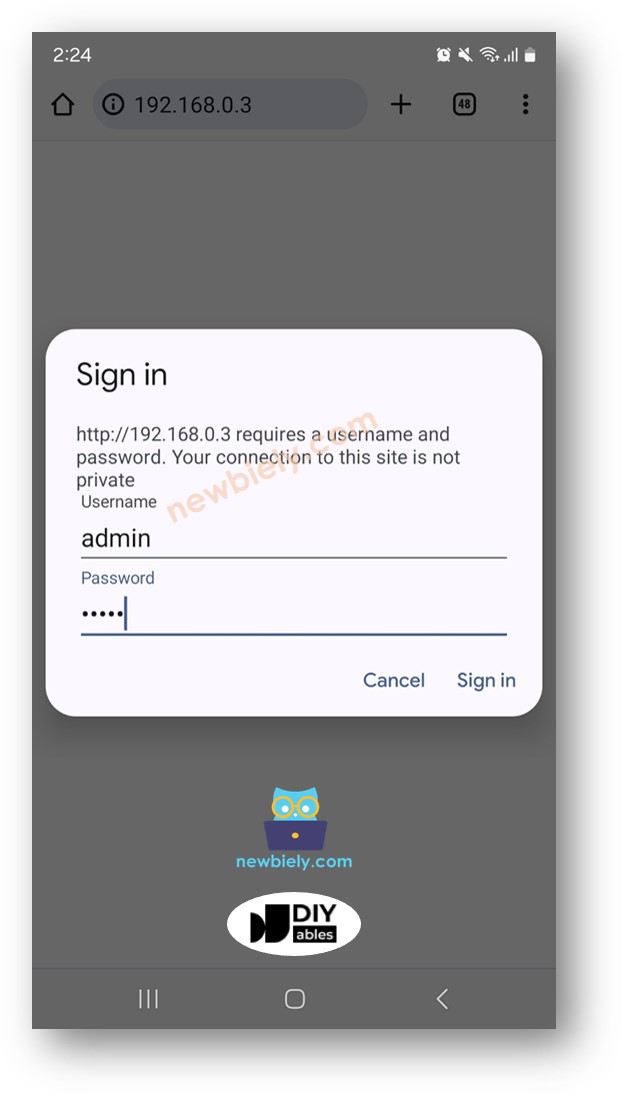
- Vous verrez une page qui vous invite à saisir un nom d'utilisateur/mot de passe.

- Tapez le nom d'utilisateur/le mot de passe qui se trouvent dans le code de l'Arduino Nano ESP32, dans ce cas : admin comme nom d'utilisateur, esp32 comme mot de passe
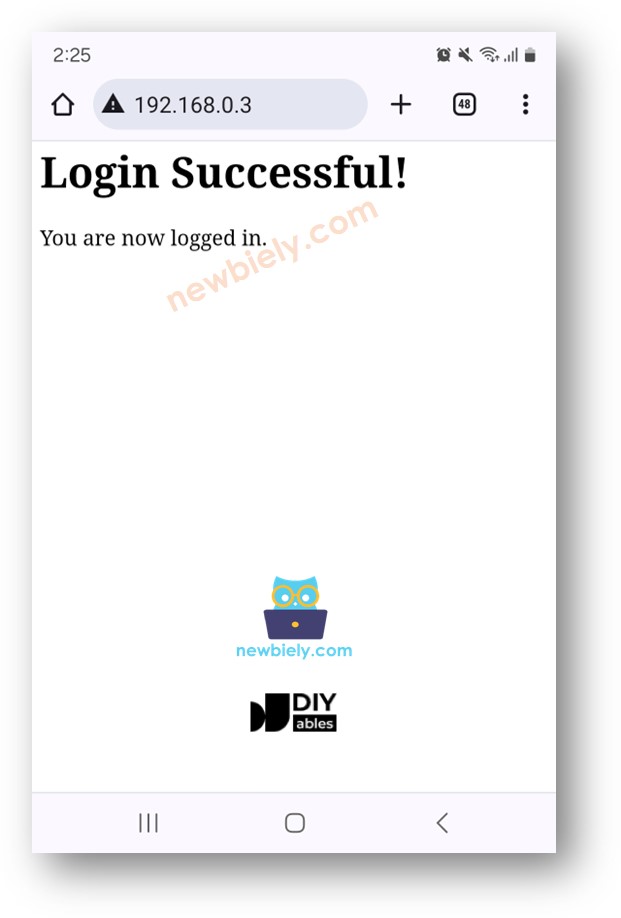
- Si vous saisissez correctement le nom d'utilisateur/le mot de passe, le contenu web de l'Arduino Nano ESP32 s'affichera :

※ Note:
- Vous pouvez ajuster le nom d'utilisateur et le mot de passe du site web directement dans le code en modifiant les valeurs attribuées à deux variables : www_username et www_password.
- Vous avez la possibilité de personnaliser ce code en intégrant votre propre code HTML, CSS et JavaScript pour votre page web.
- Il est bon de noter qu'il n'y a pas de code HTML dans le code lui-même pour le formulaire de connexion (nom d'utilisateur/mot de passe). Ne soyez pas surpris ! Au lieu de cela, le formulaire de connexion est généré dynamiquement par le navigateur Web.
Connaissances Avancées
Cette section fournit des informations avancées sur le fonctionnement du système de nom d'utilisateur/mot de passe sans HTML pour le formulaire de connexion :
- Initialement, lorsque vous saisissez l'adresse IP de l'Arduino Nano ESP32 dans un navigateur web, le navigateur envoie une requête HTTP à l'Arduino Nano ESP32 sans aucune information d'identifiant/mot de passe.
- À la réception de cette requête, le code de l'Arduino Nano ESP32 vérifie si des informations d'identifiant/mot de passe ont été fournies. Si ce n'est pas le cas, l'Arduino Nano ESP32 ne répond pas avec le contenu de la page demandée. Au lieu de cela, il répond avec un message HTTP contenant des en-têtes instruisant le navigateur de demander à l'utilisateur son identifiant et son mot de passe. Importamment, cette réponse ne comprend pas de code HTML pour le formulaire de connexion.
- À la réception de cette réponse, le navigateur web interprète les en-têtes HTTP, comprenant la demande de l'ESP32 pour l'identifiant/mot de passe. Par conséquent, le navigateur génère dynamiquement un formulaire de connexion, permettant à l'utilisateur de saisir ses informations d'identification.
- L'utilisateur saisit ensuite son identifiant/mot de passe dans le formulaire.
- Le navigateur web inclut l'identifiant/mot de passe entré dans une requête HTTP et l'envoie à l'ESP32.
- L'Arduino Nano ESP32 vérifie l'identifiant/mot de passe inclus dans la requête HTTP. Si correct, il retourne le contenu de la page demandée. Si incorrect, il répète le processus, demandant à l'utilisateur de saisir à nouveau les informations d'identification correctes.
- Une fois que l'utilisateur saisit l'identifiant/mot de passe correct pour la première fois, les demandes ultérieures ne nécessitent pas qu'il ressaisisse ses informations d'identification. Cela est dû au fait que le navigateur web sauvegarde automatiquement les informations d'identification, les incluant dans les demandes subséquentes.
