Arduino Nano ESP32 - Contrôle de voiture via le Web
Ce guide vous montre comment utiliser l'Arduino Nano ESP32 pour contrôler sans fil une voiture robot depuis un navigateur Web sur votre smartphone ou PC via WiFi. La commande est facilitée par une interface utilisateur web graphique utilisant quelque chose appelé WebSocket, permettant un contrôle fluide et dynamique de la voiture.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de la voiture RC 2WD et WebSocket
Pourquoi opter pour WebSocket ? Voici l'essentiel :
- Sans WebSocket, changer la direction de la voiture nécessiterait de recharger la page à chaque fois. Pas l'idéal !
- Cependant, avec WebSocket, nous établissons une connexion spéciale entre la page web et l'Arduino Nano ESP32. Cela permet d'envoyer des commandes à l'Arduino Nano ESP32 en arrière-plan, sans avoir besoin de recharger la page. Le résultat ? La voiture robot se déplace de manière fluide et en temps réel. Plutôt cool, non ?
En résumé, la connexion WebSocket permet un contrôle fluide et en temps réel du robot.
Nous proposons des tutoriels spécifiques sur les voitures RC 2WD et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion des fils à l'ESP32, le code Arduino Nano ESP32... Pour en savoir plus, consultez les liens suivants :
- Arduino Nano ESP32 - Voiture. tutorial
- Arduino Nano ESP32 - WebSocket. tutorial
Comment ça fonctionne
Le code Arduino Nano ESP32 crée à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous saisissez l'adresse IP de l'ESP32 dans un navigateur web, il demande la page web (Interface utilisateur) à l'Arduino Nano ESP32.
- Le serveur web de l'ESP32 répond en envoyant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche alors la page web.
- Le code JavaScript intégré à la page web établit une connexion WebSocket avec le serveur WebSocket sur l'Arduino Nano ESP32.
- Une fois cette connexion WebSocket établie, si vous appuyez/relâchez les boutons sur la page web, le code JavaScript envoie discrètement les commandes à l'Arduino Nano ESP32 via cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'ESP32, en recevant les commandes, contrôle la voiture robot en conséquence.
Le tableau ci-dessous présente la liste des commandes que la page web envoie à l'Arduino Nano ESP32 en fonction des actions de l'utilisateur :
| User's Action | Button | Command | Car Action |
|---|---|---|---|
| PRESS | UP | 1 | MOVE FORWARD |
| PRESS | DOWN | 2 | MOVE BACKWARD |
| PRESS | LEFT | 4 | TURN LEFT |
| PRESS | RIGHT | 8 | TURN RIGHT |
| PRESS | STOP | 0 | STOP |
| RELEASE | UP | 0 | STOP |
| RELEASE | DOWN | 0 | STOP |
| RELEASE | LEFT | 0 | STOP |
| RELEASE | RIGHT | 0 | STOP |
| RELEASE | STOP | 0 | STOP |
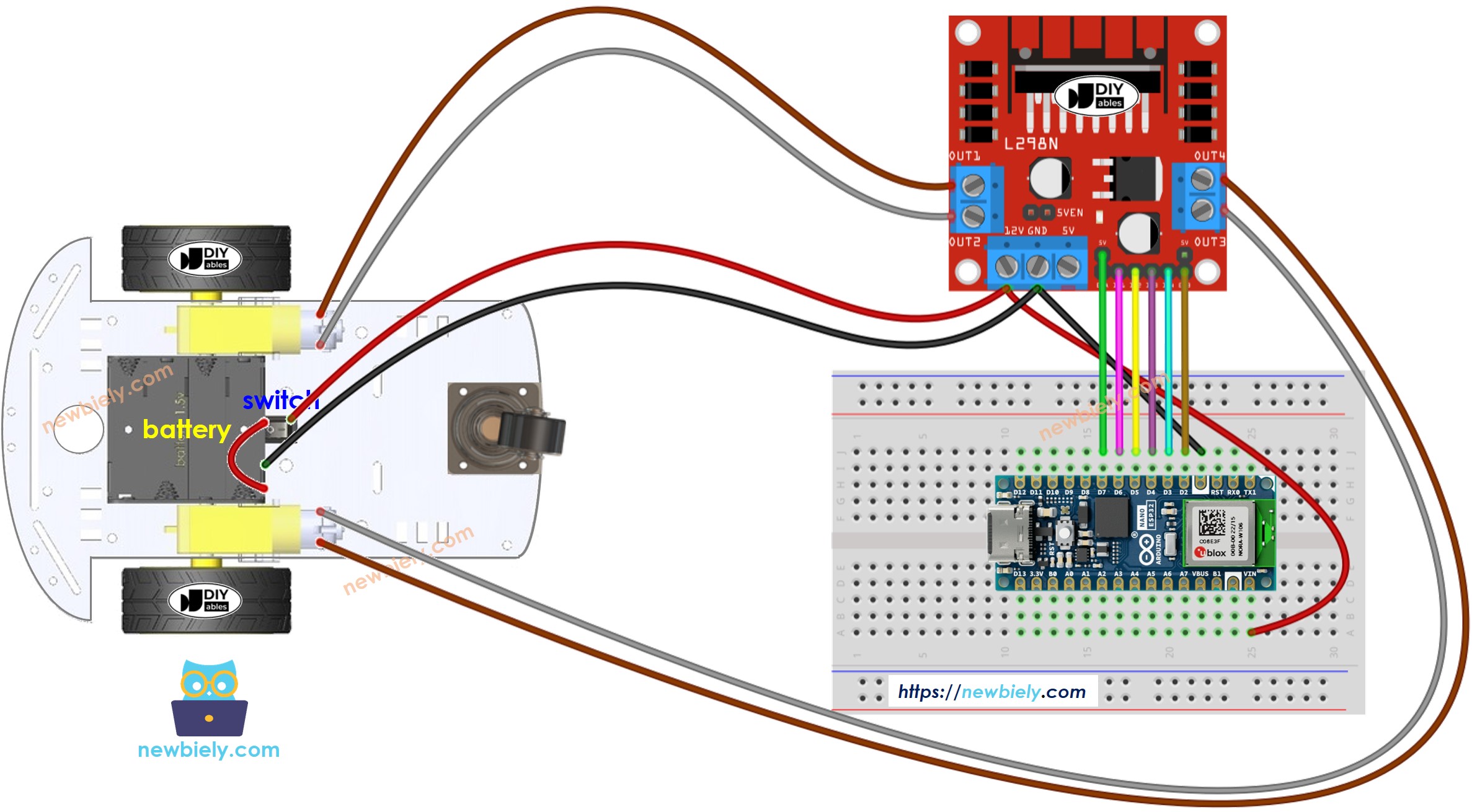
Schéma de câblage entre une voiture RC 2WD et un Arduino Nano ESP32

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Habituellement, vous avez besoin de deux sources d'alimentation :
- Un pour le moteur via le module L298N.
- Un autre pour la carte Arduino Nano ESP32, module L298N (contrôleur de moteur).
Mais, vous pouvez simplifier cela en utilisant une seule source d'alimentation pour tout - quatre piles de 1,5V (totalisant 6V). Voici comment :
- Connectez les batteries au module L298N comme indiqué.
- Retirez les trois cavaliers des broches ENA et ENB des 5 volts sur le module L298N.
- Faites le câblage comme le schéma ci-dessus.
Étant donné que la voiture RC 2WD possède un interrupteur marche/arrêt, vous pouvez éventuellement connecter la batterie via l'interrupteur pour permettre d'activer ou de désactiver l'alimentation de la voiture. Si vous souhaitez simplifier, ignorez simplement l'interrupteur.
Code Arduino Nano ESP32
Le contenu de la page Web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code dans l'IDE Arduino :
- Un fichier .ino pour Arduino Nano ESP32, qui crée un serveur web et un serveur WebSocket, et contrôle une voiture.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
Pour commencer avec Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau avec Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'IDE Arduino sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et le port COM correspondant.
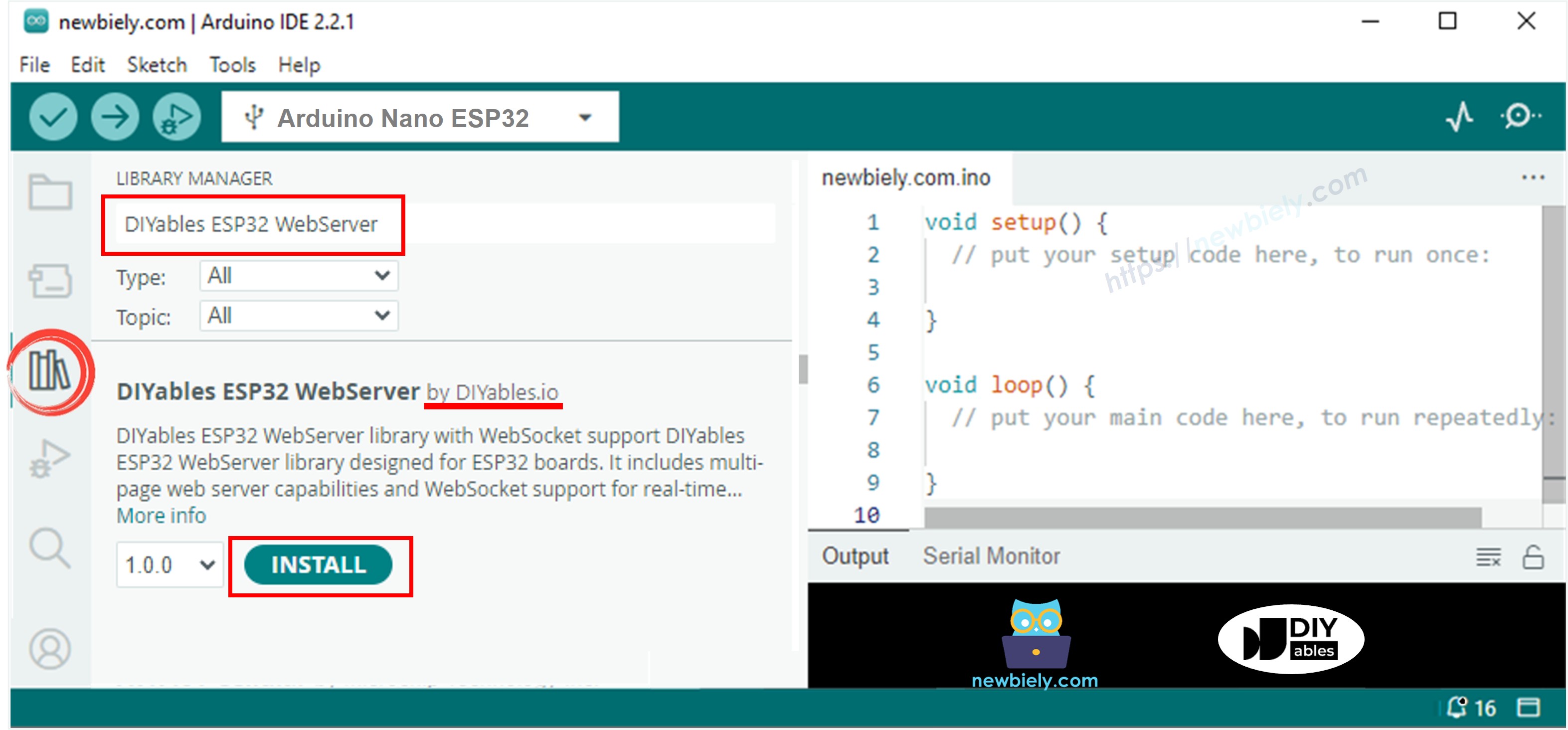
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'IDE Arduino.
- Recherchez "DIYables ESP32 WebServer", puis trouvez DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Sur Arduino IDE, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec Arduino IDE.
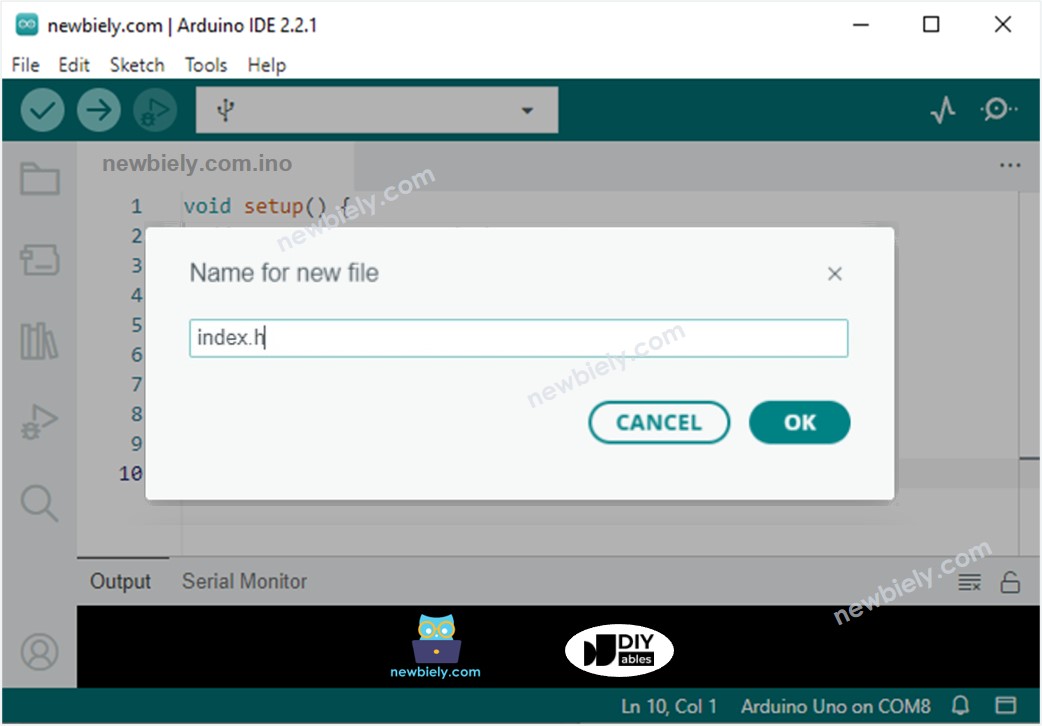
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste sous l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
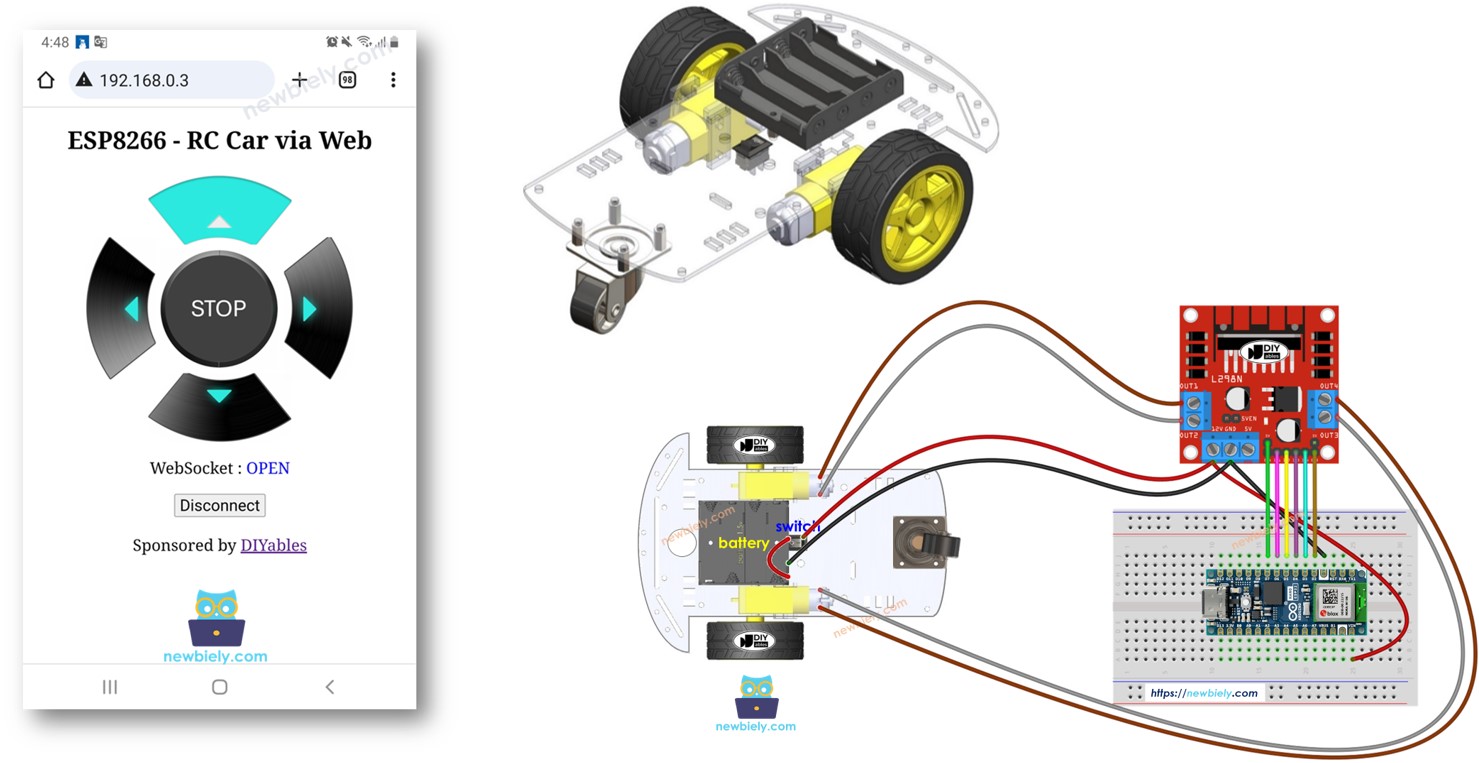
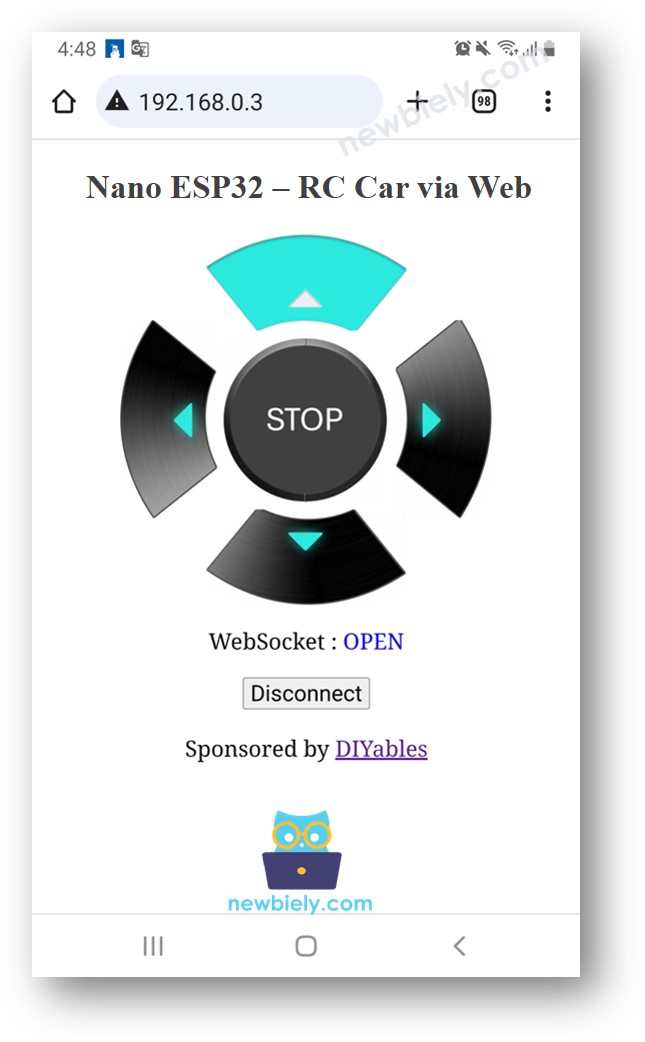
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket avec l'Arduino Nano ESP32.
- Vous pouvez maintenant contrôler la voiture pour tourner à gauche/droite, avancer/reculer via l'interface web.



Pour économiser la mémoire de l'ESP32, les images des boutons de contrôle ne sont PAS stockées sur l'Arduino Nano ESP32. Au lieu de cela, elles sont stockées sur internet, donc, votre téléphone ou PC doit être connecté à internet pour charger les images pour la page de contrôle web.
※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'IDE Arduino ne mettra pas à jour le contenu HTML. Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Explication du code ligne par ligne
Le code Arduino Nano ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
