Arduino Nano ESP32 - Contrôle d'un moteur servo via le Web
Ce tutoriel vous explique comment utiliser l'Arduino Nano ESP32 pour contrôler un moteur servo via le web depuis un navigateur sur votre smartphone ou votre PC. Nous utiliserons quelque chose appelé WebSocket pour contrôler le moteur servo de manière fluide et dynamique via une interface utilisateur web graphique.

Maintenant, pourquoi utiliser WebSocket ? Voici l'idée :
- Sans WebSocket, chaque fois que vous souhaitez changer l'angle du servo, vous devez recharger la page. Pas terrible !
- Mais avec WebSocket, nous établissons une connexion spéciale entre la page web et l'Arduino Nano ESP32. Cela signifie que nous pouvons envoyer la valeur de l'angle à l'Arduino Nano ESP32 en arrière-plan, sans recharger la page. Cela permet au servo de se déplacer de manière fluide et en temps réel. Plutôt cool, non ?
Commençons !
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos du servomoteur et du WebSocket
Nous avons des tutoriels spécifiques sur le moteur servo et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions pas à pas sur le brochage du matériel, le principe de fonctionnement, la connexion de câblage à l'ESP32, le code Arduino Nano ESP32... Apprenez-en plus à leur sujet aux liens suivants :
- Arduino Nano ESP32 - Moteur Servo. tutorial
- Arduino Nano ESP32 - WebSocket. tutorial
Comment ça fonctionne
Le code Arduino Nano ESP32 crée à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous saisissez l'adresse IP de l'ESP32 dans un navigateur web, il demande la page web (Interface Utilisateur) à l'Arduino Nano ESP32.
- Le serveur web de l'ESP32 répond en envoyant le contenu de la page web (HTML, CSS, JavaScript).
- Votre navigateur web affiche ensuite la page web.
- Le code JavaScript à l'intérieur de la page web établit une connexion WebSocket avec le serveur WebSocket sur l'Arduino Nano ESP32.
- Une fois cette connexion WebSocket établie, si vous tournez la poignée sur la page web, le code JavaScript envoie discrètement la valeur de l'angle à l'Arduino Nano ESP32 via cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'ESP32, après avoir reçu la valeur de l'angle, contrôle le servo moteur en conséquence.
En quelques mots, la connexion WebSocket permet un contrôle fluide et en temps réel de l'angle du moteur servo.
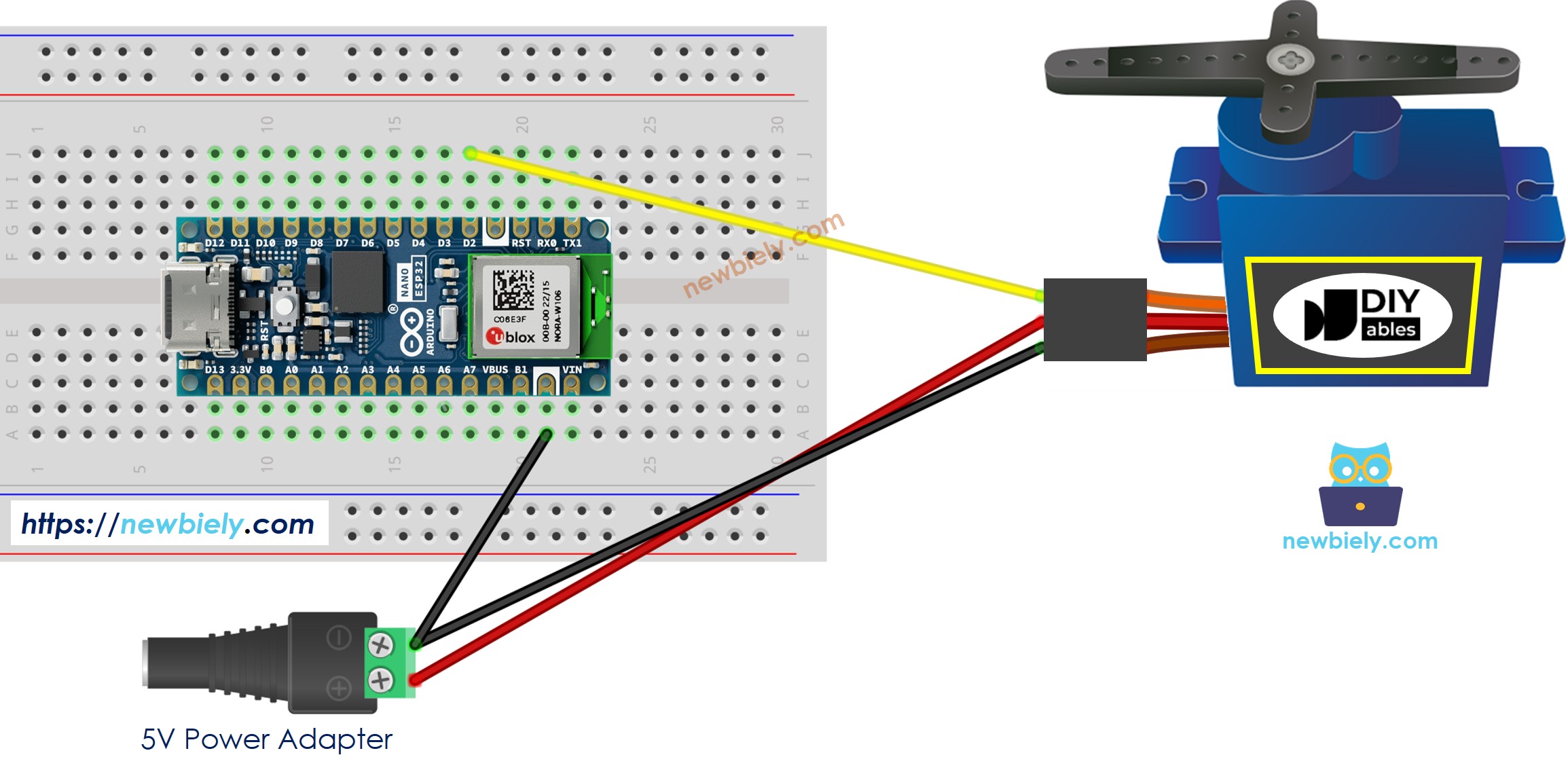
Schéma de câblage entre le servo-moteur et l'Arduino Nano ESP32
- Lors de l'alimentation de la carte Arduino Nano ESP32 via le port USB.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
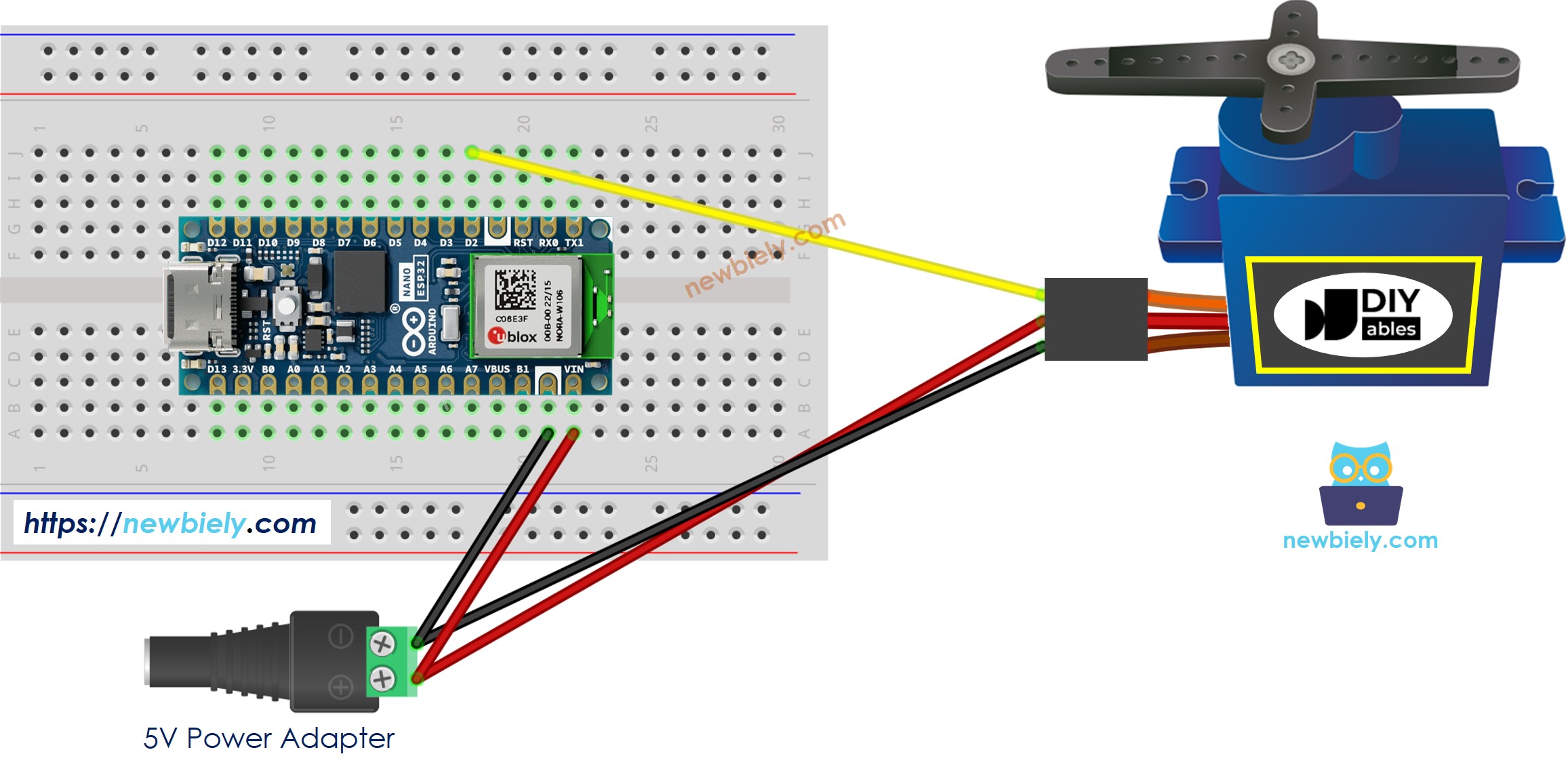
- Lors de l'alimentation de la carte Arduino Nano ESP32 via la broche Vin.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
※ Note:
Lors de l'alimentation de la carte Arduino Nano ESP32 via le port USB, elle ne doit PAS alimenter le moteur servo via la broche Vin VBUS. Si vous alimentez le moteur servo via cette broche, votre carte pourrait brûler.
Code Arduino Nano ESP32
Le contenu de la page Web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Donc, nous aurons deux fichiers de code sur l'IDE Arduino :
- Un fichier .ino qui est un code Arduino Nano ESP32, créant un serveur web et un serveur WebSocket, et contrôlant un moteur servo.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous débutez avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
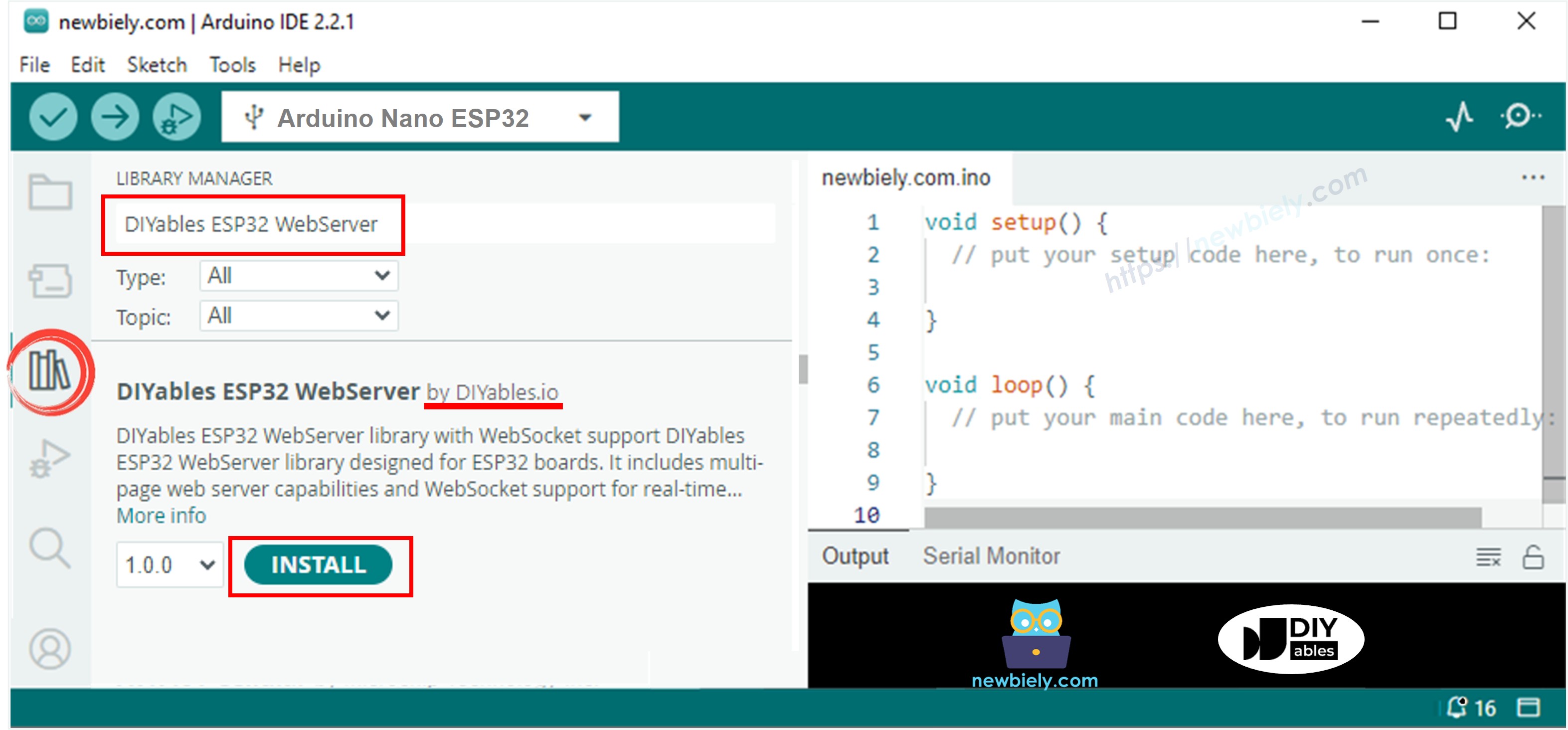
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "DIYables ESP32 WebServer", puis trouvez l'DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

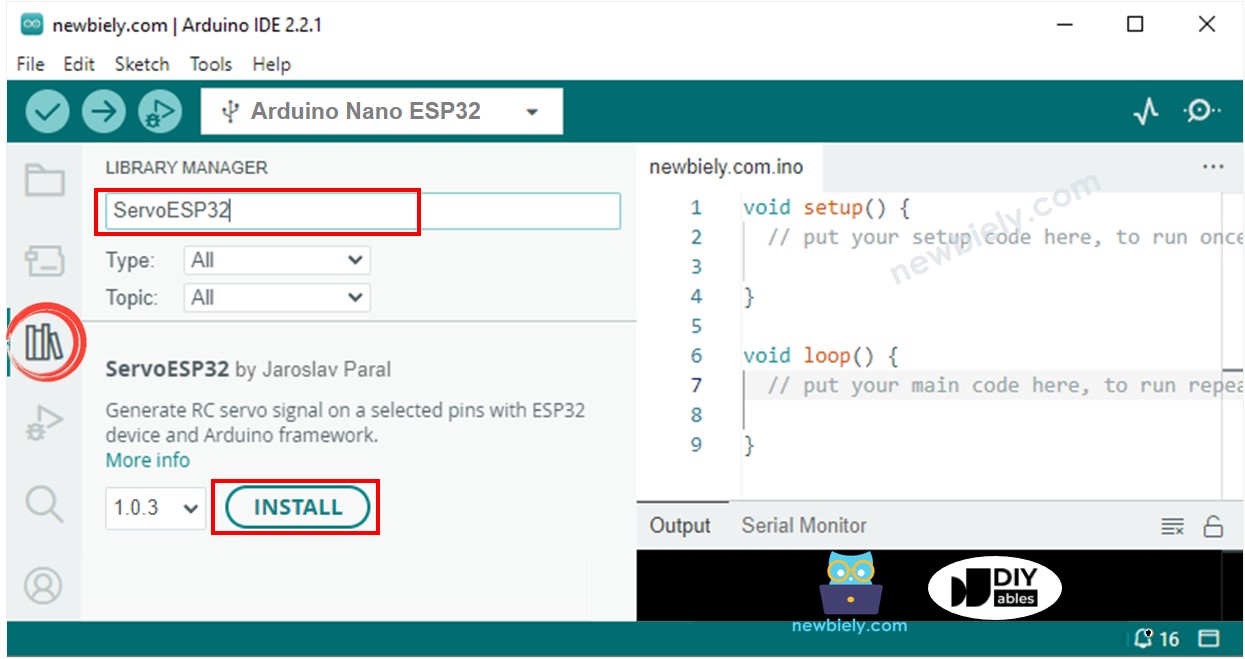
- Tapez ESP32Servo dans la boîte de recherche, puis cherchez la bibliothèque servo de Kevin Harrington,John K. Bennett.
- Cliquez sur le bouton Install pour installer la bibliothèque de moteur servo pour Arduino Nano ESP32.

- Sur l'IDE Arduino, créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino.
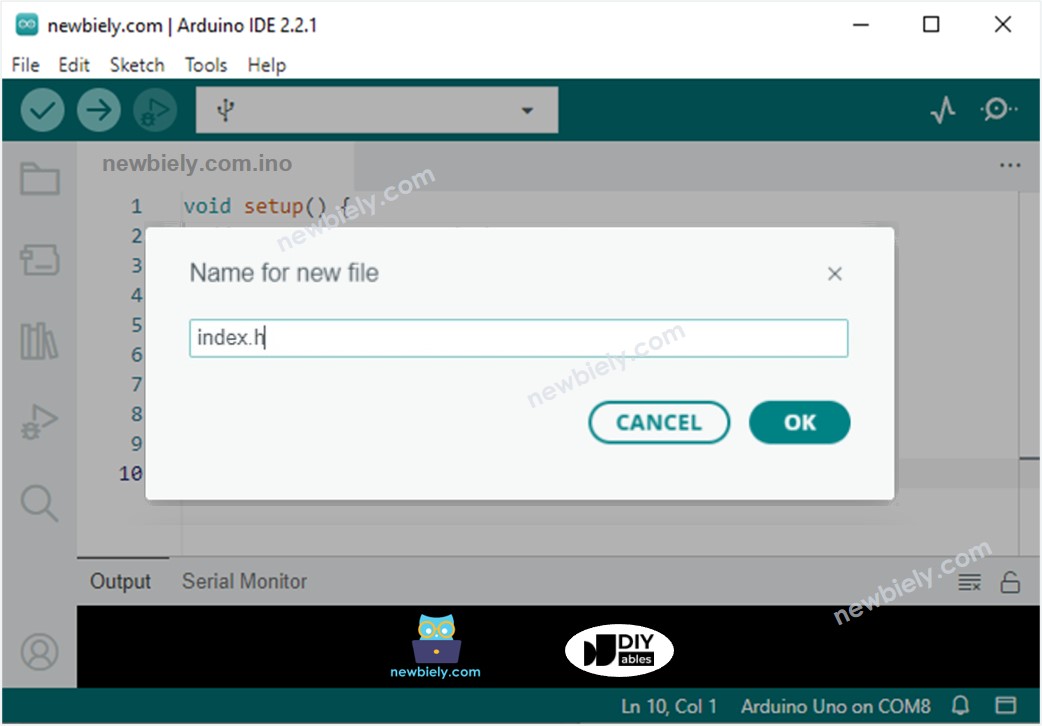
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload de l’IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
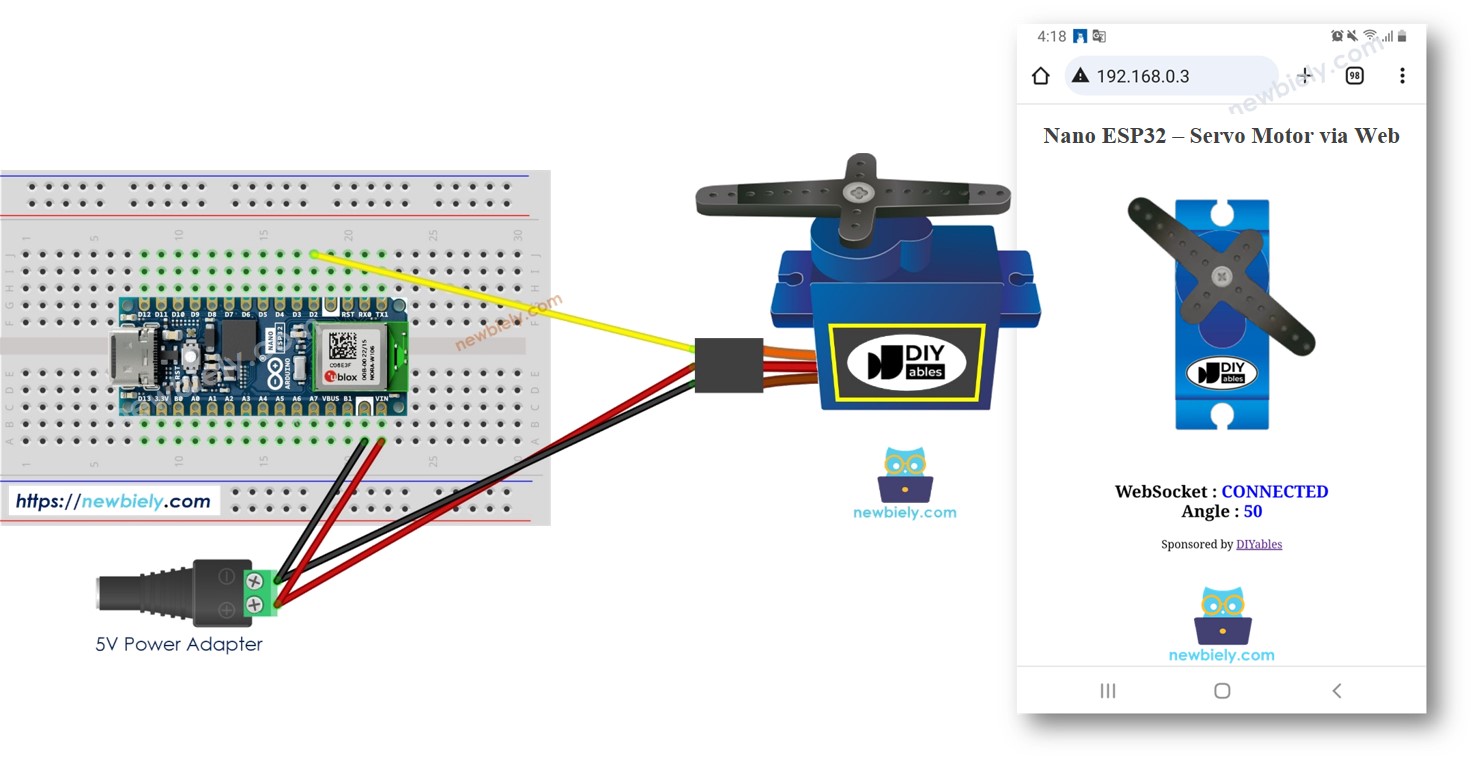
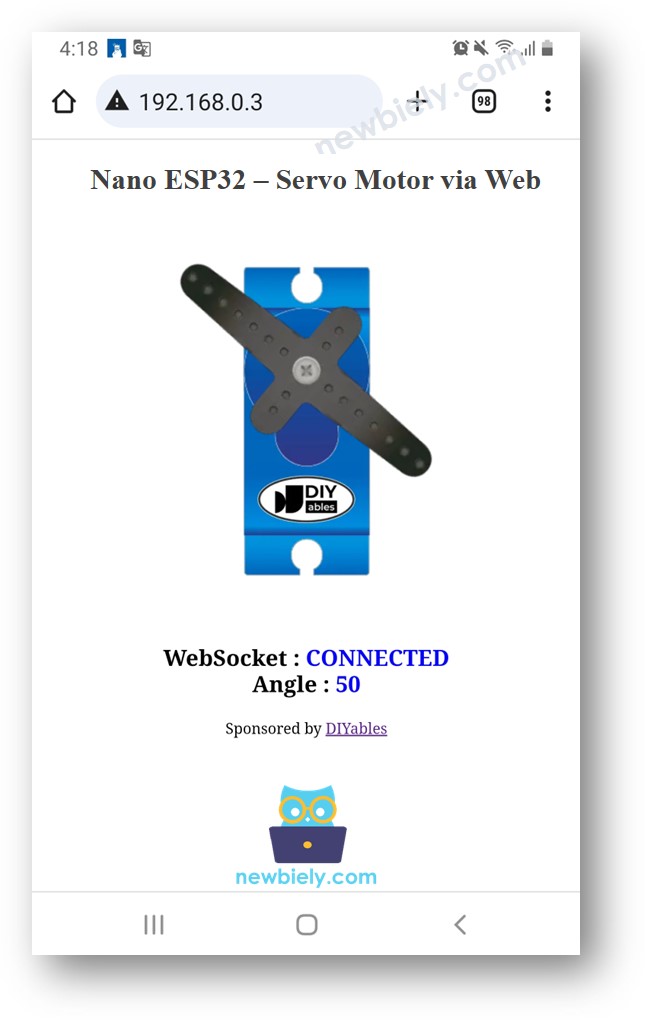
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket avec l'Arduino Nano ESP32.
- Vous pouvez maintenant contrôler l'angle du moteur servo via l'interface web.
- Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur l'ESP32, l'Arduino IDE ne mettra pas à jour le contenu HTML.
- Pour que l'Arduino IDE mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire....)



Pour économiser la mémoire de l'ESP32, les images du moteur servo ne sont PAS stockées sur l'Arduino Nano ESP32. Au lieu de cela, elles sont stockées sur Internet, donc, votre téléphone ou PC doit être connecté à Internet pour charger les images pour la page de contrôle web.
※ Note:
Explication du code ligne par ligne
Le code Arduino Nano ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
