Serveur Web Arduino Nano ESP32 - Pages Multiples
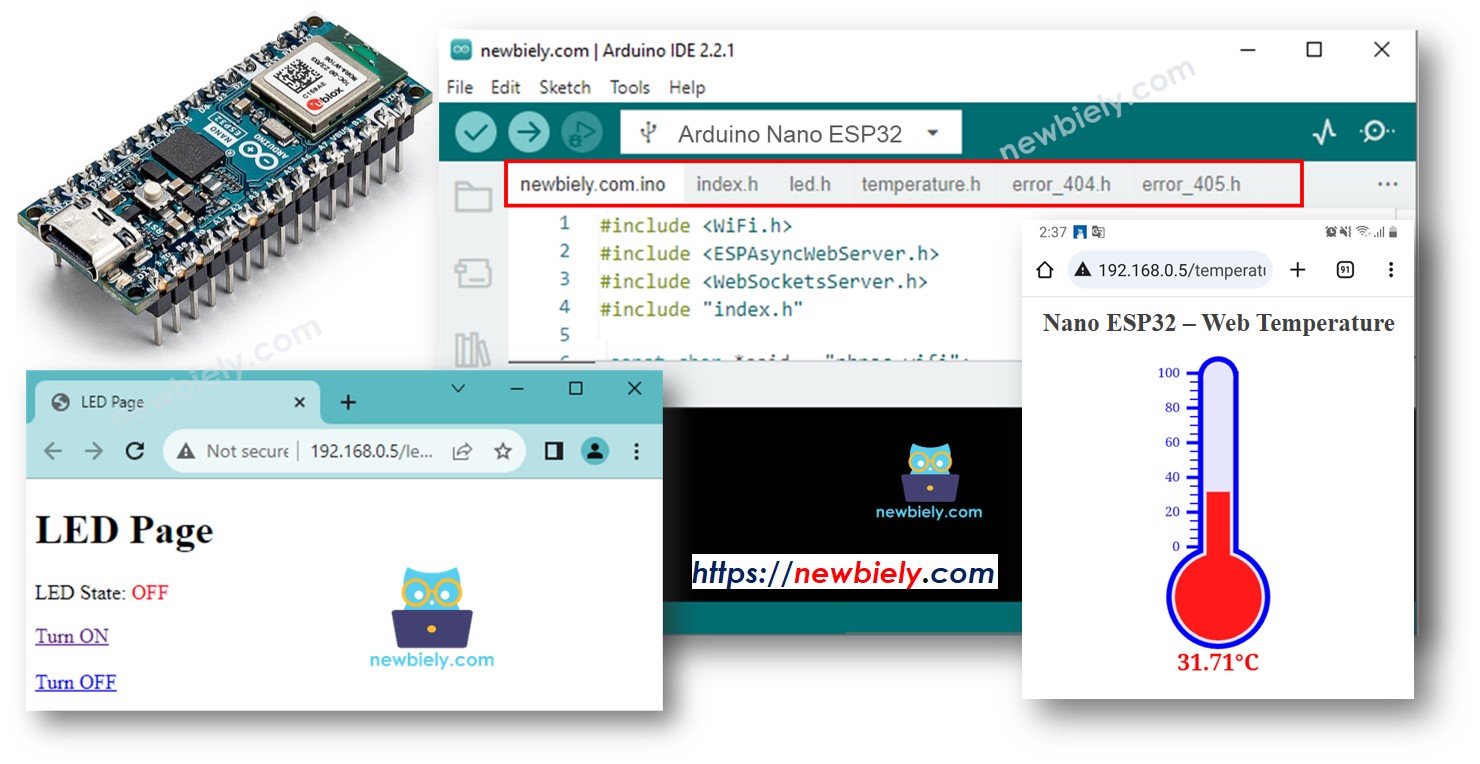
Dans ce tutoriel, nous découvrirons comment transformer un Arduino Nano ESP32 en un serveur web capable de gérer plusieurs pages en même temps, telles que index.html, temperature.html, led.html, error_404.html, et error_405.html...
En suivant ce tutoriel, vous pourrez transformer votre Arduino Nano ESP32 en un serveur web avec quelques fonctionnalités intéressantes :
Plusieurs pages web sont actives simultanément.
Le contenu HTML (incluant HTML, CSS et Javascript) pour chaque page est conservé séparément dans son propre fichier sur l'Arduino IDE.
Le contenu HTML peut être mis à jour dynamiquement avec des valeurs en temps réel provenant des capteurs, rendant les pages web dynamiques et réactives.
Le serveur web permet de contrôler quelque chose connecté à l'Arduino Nano ESP32 via le web.
Le serveur web gère les codes d'erreur HTTP tels que 404 Non Trouvé
Cela peut sembler compliqué, mais ne vous inquiétez pas ! Ce tutoriel fournit des instructions étape par étape, et le code est conçu pour être facile à comprendre pour les débutants, vous assurant ainsi de pouvoir facilement comprendre et créer votre propre serveur web Arduino Nano ESP32.
Ou vous pouvez acheter les kits suivants:
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
Si vous n'êtes pas familier avec l'Arduino Nano ESP32 et le serveur Web (y compris le brochage, son fonctionnement et la programmation), vous pouvez en apprendre davantage à leur sujet à travers les tutoriels suivants :
Voici le code complet de l'Arduino Nano ESP32 qui crée un serveur web avec plusieurs pages. Pour simplifier, le contenu HTML de chaque page est très simple et intégré directement dans le code de l'Arduino Nano ESP32. Dans une autre partie, nous apprendrons comment séparer le contenu HTML de chaque page dans des fichiers distincts, rendant le code plus organisé et plus gérable.
#include <DIYables_ESP32_WebServer.h>
#define LED_PIN D5
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: home page");
server.sendResponse(client, "This is the ESP32 home page");
}
void handleTemperature(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: temperature page");
float temperature = getTemperature();
String reponse = "Temperature: " + String(temperature);
server.sendResponse(client, reponse.c_str());
}
void handleLed(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: LED page");
String state = "";
for (int i = 0; i < params.count; i++) {
if (String(params.params[i].key) == "state") {
state = params.params[i].value;
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
Serial.println();
break;
}
}
String reponse = "LED state: " + String(LED_state);
server.sendResponse(client, reponse.c_str());
}
void handleNotFound(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
String response = "<!DOCTYPE html><html><head><meta charset=\"UTF-8\"><title>404 Not Found</title></head><body>";
response += "<h1>404 - Page Not Found</h1>";
response += "<p>Sorry, we couldn't find that page!</p>";
response += "<a href=\"/\">Return to Home</a></body></html>";
server.sendResponse(client, response.c_str());
}
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(LED_PIN, OUTPUT);
Serial.println("ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/temperature.html", handleTemperature);
server.addRoute("/led.html", handleLed);
server.setNotFoundHandler(handleNotFound);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
Pour commencer avec Arduino Nano ESP32, suivez ces étapes :
Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
Lancez l'Arduino IDE sur votre ordinateur.
Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
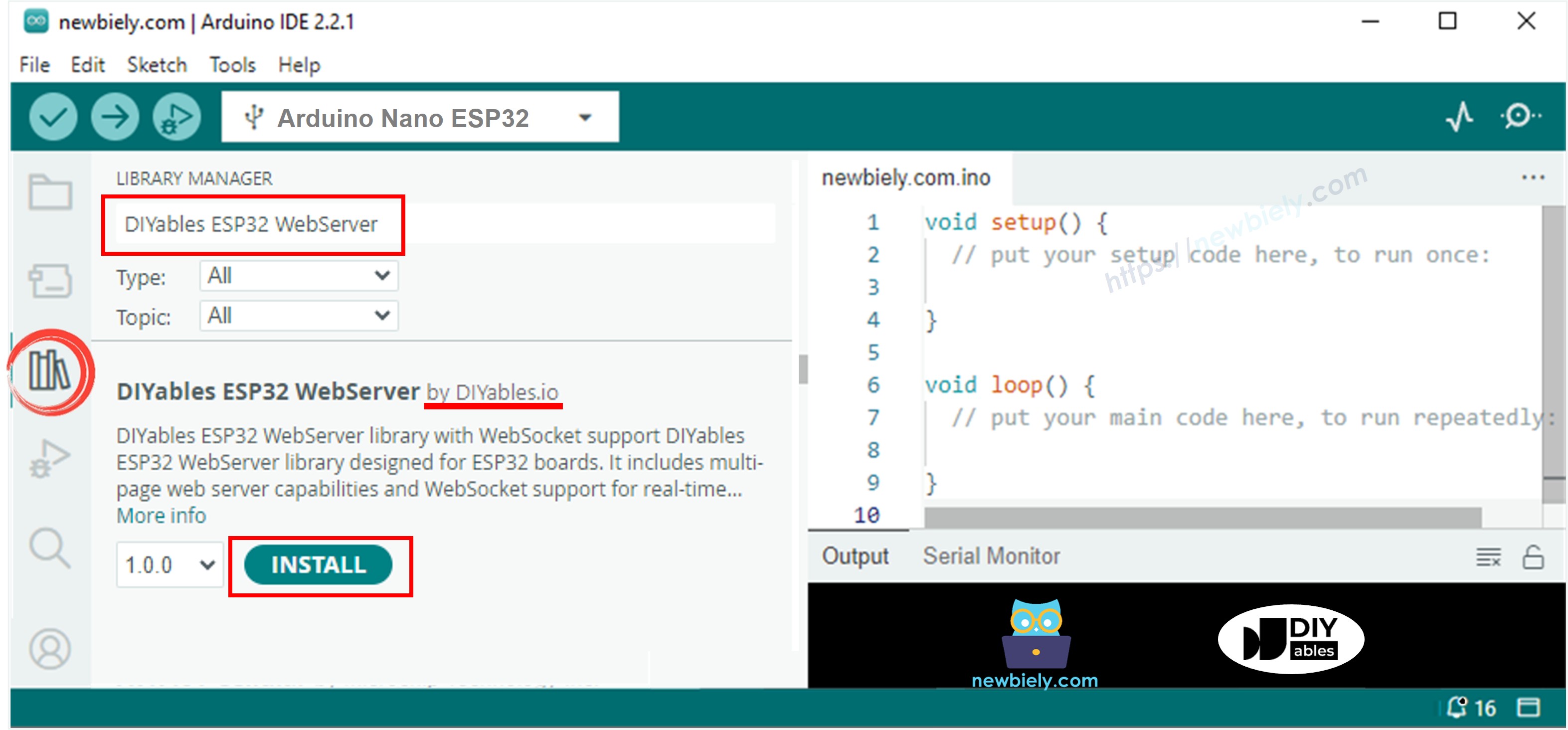
Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation à gauche de l'Arduino IDE.
Recherchez “DIYables ESP32 WebServer”, puis trouvez DIYables ESP32 WebServer.
Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer par DIYables.
Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres
Cliquez sur le bouton Upload dans Arduino IDE pour téléverser le code sur Arduino Nano ESP32
Ouvrez le moniteur série
Consultez le résultat sur le moniteur série.
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.2
Arduino Nano ESP32 Web server started
Vous verrez une adresse IP sur le moniteur série, par exemple : 192.168.0.2
Tapez la liste suivante un par un dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
192.168.0.2
192.168.0.2/index.html
192.168.0.2/led.html
192.168.0.2/led.html?state=on
192.168.0.2/led.html?state=off
192.168.0.2/temperature.html
192.168.0.2/blabla.html
Veuillez noter que vous devez changer le 192.168.0.2 par l'adresse IP que vous avez obtenue sur le moniteur série.
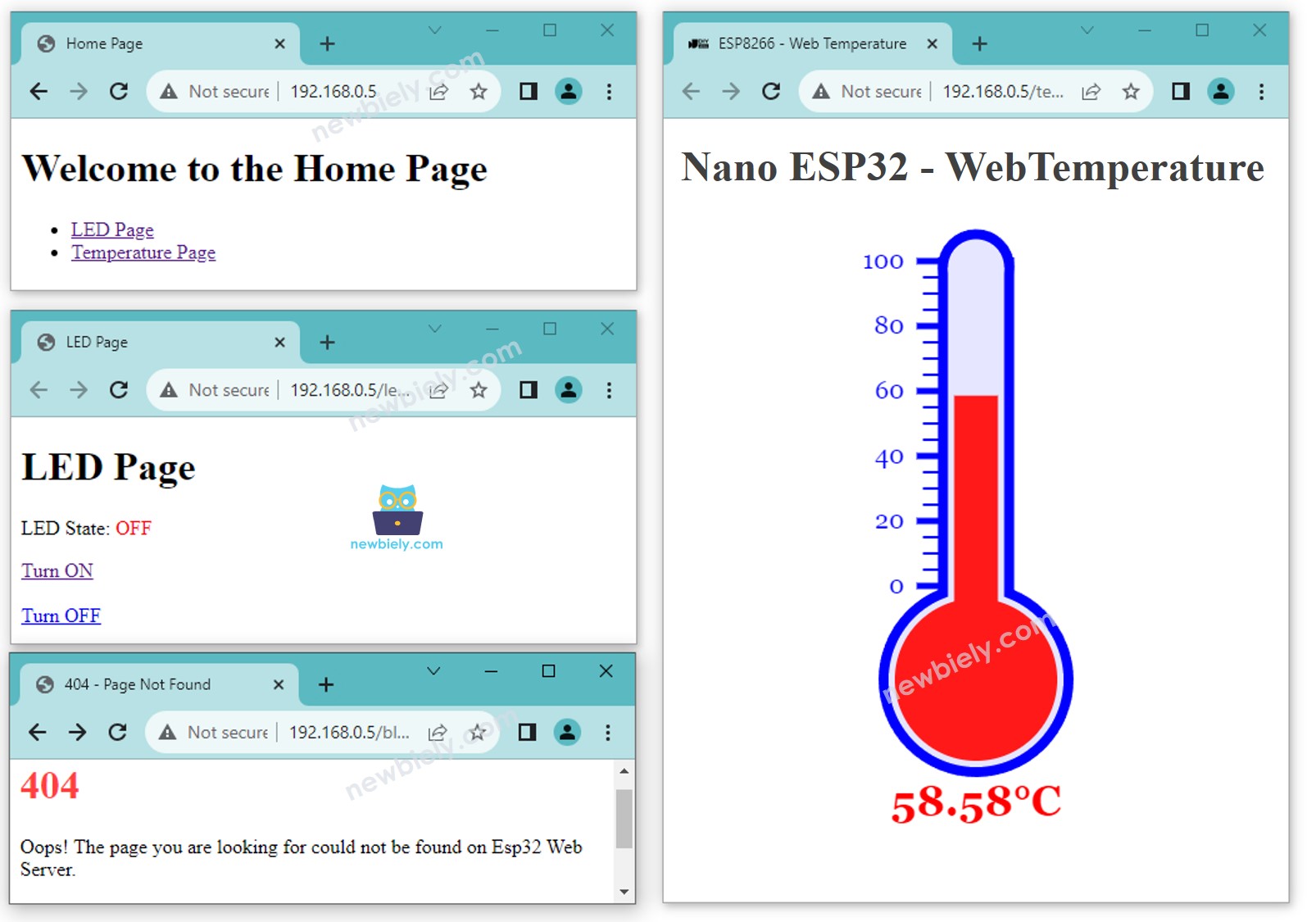
Vous verrez les pages suivantes : page d'accueil, page de LED, page de température, et page Non Trouvée.
Vous pouvez également vérifier la sortie sur le moniteur série.
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address: 192.168.0.2
Arduino Nano ESP32 Web server started
Web Server: home page
Web Server: LED page
Web Server: LED page => turning LED to on
Web Server: LED page => turning LED to off
Web Server: temperature page
Web Server: Not Found
Le code précédent contient un contenu HTML très simple pour chaque page. Mais si nous voulons créer une interface sophistiquée avec beaucoup de HTML, le code peut devenir volumineux et désordonné. Pour simplifier, nous allons apprendre à séparer le HTML du code Arduino Nano ESP32. Cela nous permet de conserver le HTML dans des fichiers séparés, ce qui rend sa gestion et son utilisation plus faciles.
Ouvrez l'IDE Arduino.
Créez une nouvelle esquisse et donnez-lui un nom, par exemple, ESP32WebServer.ino.
Copiez le code fourni et collez-le dans ce fichier.
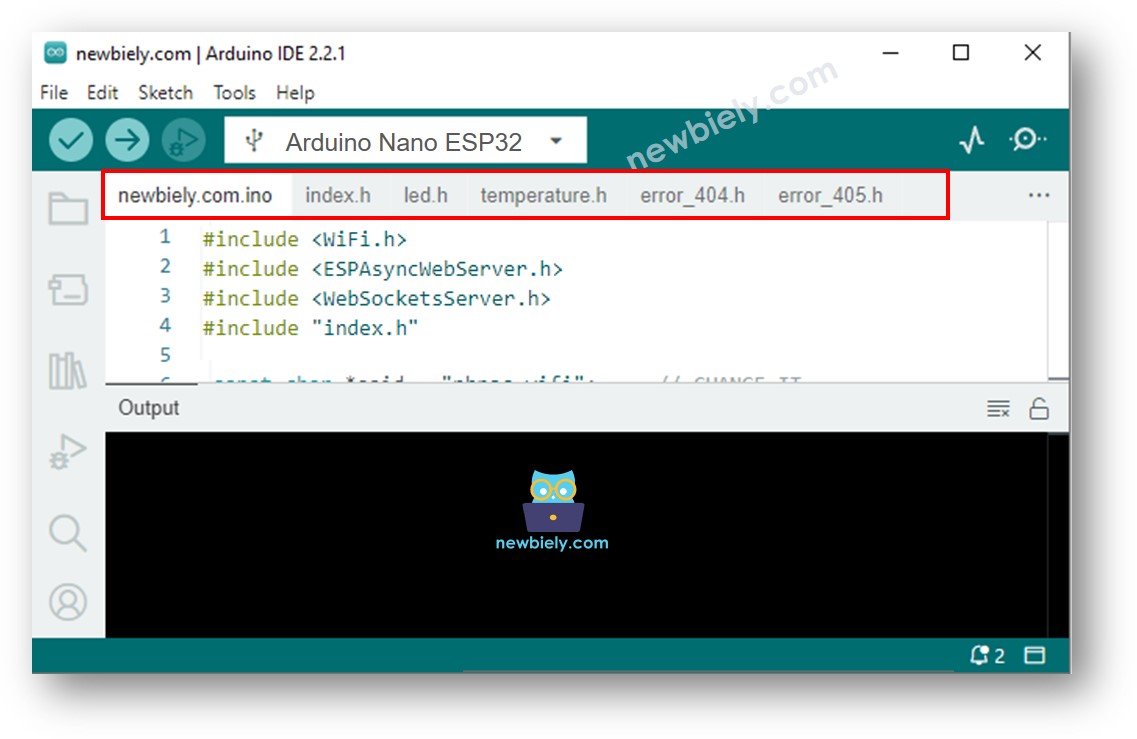
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
#include "temperature.h"
#include "led.h"
#include "error_404.h"
#define LED_PIN D5
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: home page");
server.sendResponse(client, HTML_CONTENT_HOME);
}
void handleTemperature(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: temperature page");
float temperature = getTemperature();
String html = HTML_CONTENT_TEMPERATURE;
html.replace("%TEMPERATURE_VALUE%", String(temperature));
server.sendResponse(client, html.c_str());
}
void handleLed(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: LED page");
String state = "";
for (int i = 0; i < params.count; i++) {
if (String(params.params[i].key) == "state") {
state = params.params[i].value;
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
Serial.println();
break;
}
}
String html = HTML_CONTENT_LED;
html.replace("%LED_STATE%", LED_state ? "ON" : "OFF");
server.sendResponse(client, html.c_str());
}
void handleNotFound(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
Serial.println("Arduino Nano ESP32 Web Server: Not Found");
server.sendResponse(client, HTML_CONTENT_404);
}
void setup() {
Serial.begin(9600);
delay(1000);
pinMode(LED_PIN, OUTPUT);
Serial.println("Arduino Nano ESP32 Web Server");
server.addRoute("/", handleHome);
server.addRoute("/temperature.html", handleTemperature);
server.addRoute("/led.html", handleLed);
server.setNotFoundHandler(handleNotFound);
server.begin(WIFI_SSID, WIFI_PASSWORD);
}
void loop() {
server.handleClient();
}
Modifiez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
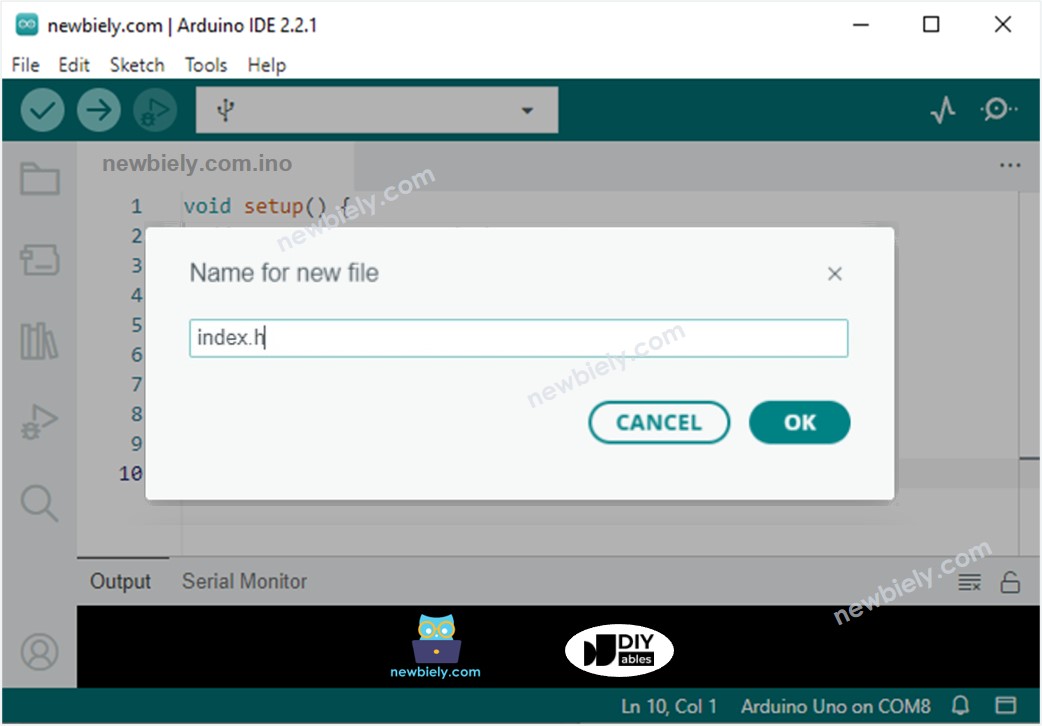
Créez le fichier index.h sur l'IDE Arduino en :
const char *HTML_CONTENT_HOME = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>Home Page</title>
</head>
<body>
<h1>Welcome to the Home Page</h1>
<ul>
<li><a href="/led.html">LED Page</a></li>
<li><a href="/temperature.html">Temperature Page</a></li>
</ul>
</body>
</html>
)=====";
const char *HTML_CONTENT_LED = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>LED Page</title>
</head>
<body>
<h1>LED Page</h1>
<p>LED State: <span style="color: red;">%LED_STATE%</span></p>
<a href='/led.html?state=on'>Turn ON</a>
<br><br>
<a href='/led.html?state=off'>Turn OFF</a>
</body>
</html>
)=====";
const char *HTML_CONTENT_TEMPERATURE = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>Arduino Nano ESP32 - Web Temperature</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7, maximum-scale=0.7">
<meta charset="utf-8">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body { font-family: "Georgia"; text-align: center; font-size: width/2pt;}
h1 { font-weight: bold; font-size: width/2pt;}
h2 { font-weight: bold; font-size: width/2pt;}
button { font-weight: bold; font-size: width/2pt;}
</style>
<script>
var cvs_width = 200, cvs_height = 450;
function init() {
var canvas = document.getElementById("cvs");
canvas.width = cvs_width;
canvas.height = cvs_height + 50;
var ctx = canvas.getContext("2d");
ctx.translate(cvs_width/2, cvs_height - 80);
update_view(%TEMPERATURE_VALUE%);
}
function update_view(temp) {
var canvas = document.getElementById("cvs");
var ctx = canvas.getContext("2d");
var radius = 70;
var offset = 5;
var width = 45;
var height = 330;
ctx.clearRect(-cvs_width/2, -350, cvs_width, cvs_height);
ctx.strokeStyle="blue";
ctx.fillStyle="blue";
var x = -width/2;
ctx.lineWidth=2;
for (var i = 0; i <= 100; i+=5) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 20, y);
ctx.stroke();
}
ctx.lineWidth=5;
for (var i = 0; i <= 100; i+=20) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 25, y);
ctx.stroke();
ctx.font="20px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="right";
ctx.fillText(i.toString(), x - 35, y);
}
ctx.lineWidth=16;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.stroke();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.stroke();
ctx.fillStyle="#e6e6ff";
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.fill();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.fill();
ctx.fillStyle="#ff1a1a";
ctx.beginPath();
ctx.arc(0, 0, radius - offset, 0, 2 * Math.PI);
ctx.fill();
temp = Math.round(temp * 100) / 100;
var y = (height - radius)*temp/100.0 + radius + 5;
ctx.beginPath();
ctx.rect(-width/2 + offset, -y, width - 2*offset, y);
ctx.fill();
ctx.fillStyle="red";
ctx.font="bold 34px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.fillText(temp.toString() + "°C", 0, 100);
}
window.onload = init;
</script>
</head>
<body>
<h1>Arduino Nano ESP32 - Web Temperature</h1>
<canvas id="cvs"></canvas>
</body>
</html>
)=====";
const char *HTML_CONTENT_404 = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>404 - Page Not Found</title>
<style>
h1 {color: #ff4040;}
</style>
</head>
<body>
<h1>404</h1>
<p>Oops! The page you are looking for could not be found on Esp32 Web Server.</p>
<p>Please check the URL or go back to the <a href="/">homepage</a>.</p>
<p>Or check <a href="https://esp32io.com/tutorials/esp32-web-server-multiple-pages"> Esp32 Web Server</a> tutorial.</p>
</body>
</html>
)=====";
Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code vers Arduino Nano ESP32
Accédez aux pages web de la carte Arduino Nano ESP32 via un navigateur web une par une comme auparavant. Vous verrez toutes les pages web comme ci-dessous :
※ NOS MESSAGES
N'hésitez pas à partager le lien de ce tutoriel. Cependant, veuillez ne pas utiliser notre contenu sur d'autres sites web. Nous avons investi beaucoup d'efforts et de temps pour créer ce contenu, veuillez respecter notre travail !