Arduino Nano ESP32 - Afficheur 4 chiffres 7 segments 74HC595
Ce tutoriel vous guide sur l'utilisation d'un Arduino Nano ESP32 pour contrôler un module d'affichage à 4 chiffres 7 segments 74HC595. Il couvre les sujets suivants :
- Connecter Arduino Nano ESP32 au module d'affichage 4 chiffres 7 segments 74HC595
- Programmer Arduino Nano ESP32 pour afficher des nombres entiers sur le module
- Programmer Arduino Nano ESP32 pour afficher des nombres flottants sur le module
- Programmer Arduino Nano ESP32 pour afficher des nombres et des caractères sur le module.

Ce tutoriel utilisera un module d'affichage à 7 segments de 4 chiffres à 4 points capable d'afficher des valeurs flottantes. Si vous avez besoin d'afficher un séparateur de deux points, veuillez consulter le Arduino Nano ESP32 - Afficheur 7 segments à 4 chiffres TM1637.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
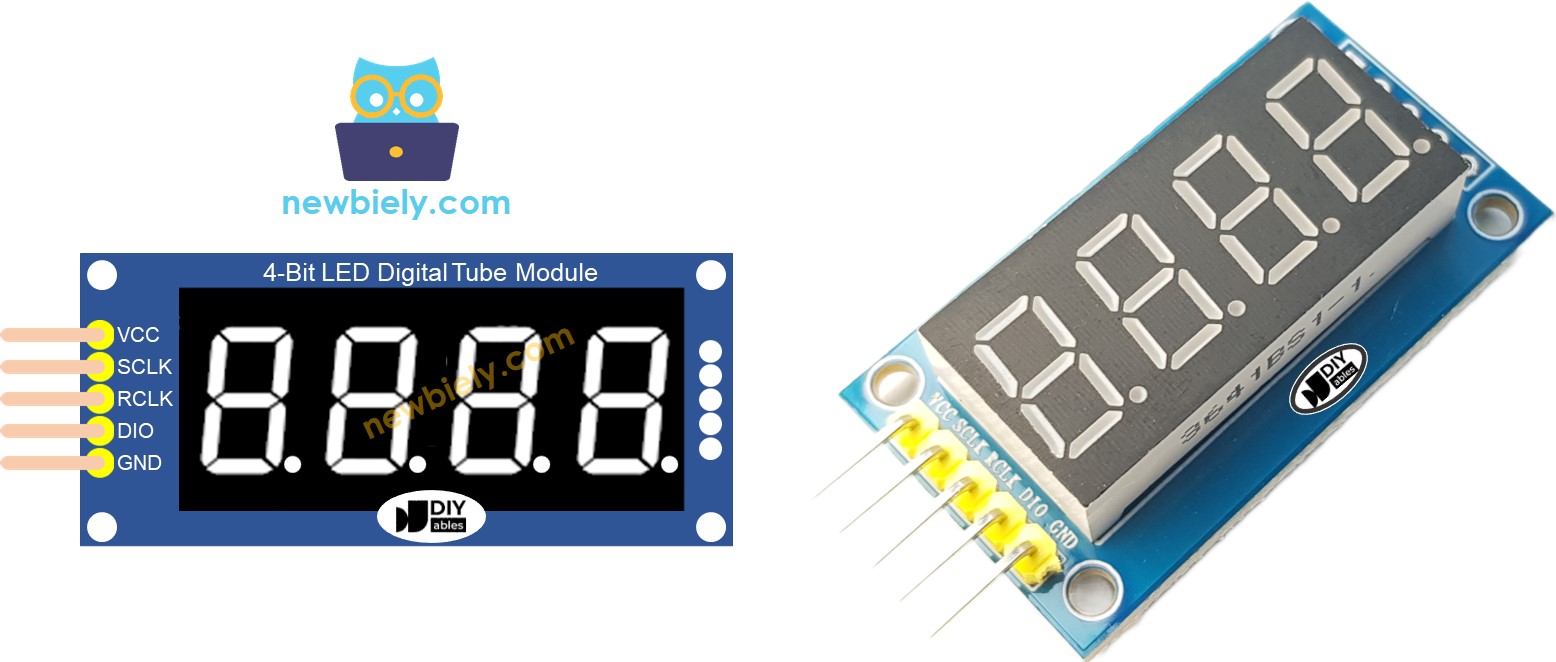
À propos de l'affichage 4 chiffres à 7 segments 74HC595.
Un module idéal pour afficher la température ou toute valeur flottante est l’afficheur à 4 chiffres 7 segments 74HC595. Ce module comprend généralement quatre LED 7 segments, quatre LED en forme de point et deux pilotes 74HC595 pour chaque chiffre.
Brochage
Le module d'affichage à 4 chiffres 7 segments 74HC595 comprend 5 broches :
- Broche SCLK : broche d'entrée d'horloge. Connectez-la à n'importe quelle broche numérique sur Arduino Nano ESP32.
- Broche RCLK : broche d'entrée d'horloge. Connectez-la à n'importe quelle broche numérique sur Arduino Nano ESP32.
- Broche DIO : broche de données entrée/sortie. Connectez-la à n'importe quelle broche numérique sur Arduino Nano ESP32.
- Broche VCC : fournit de l'énergie au module. Connectez-la à l'alimentation de 3,3V à 5V.
- Broche GND : broche de masse.

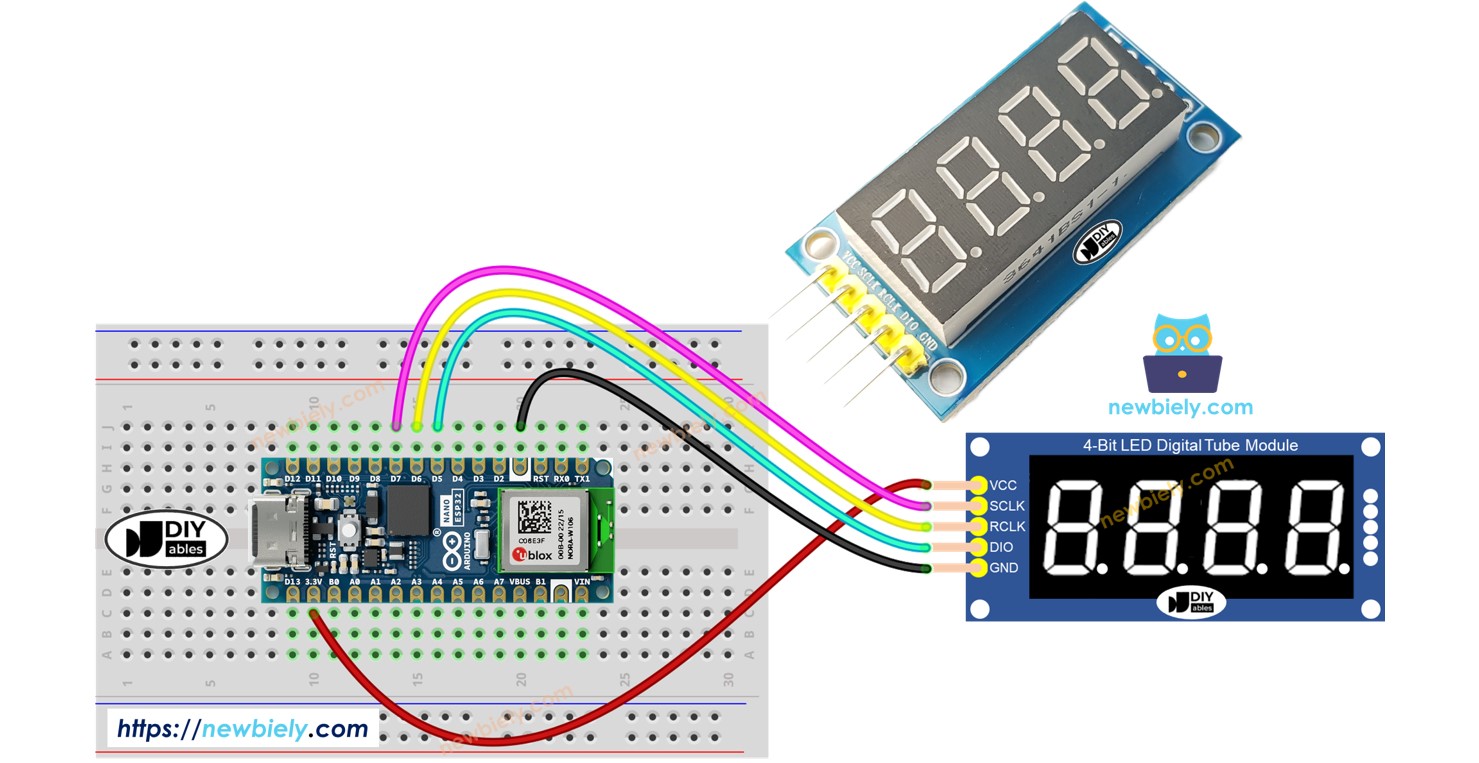
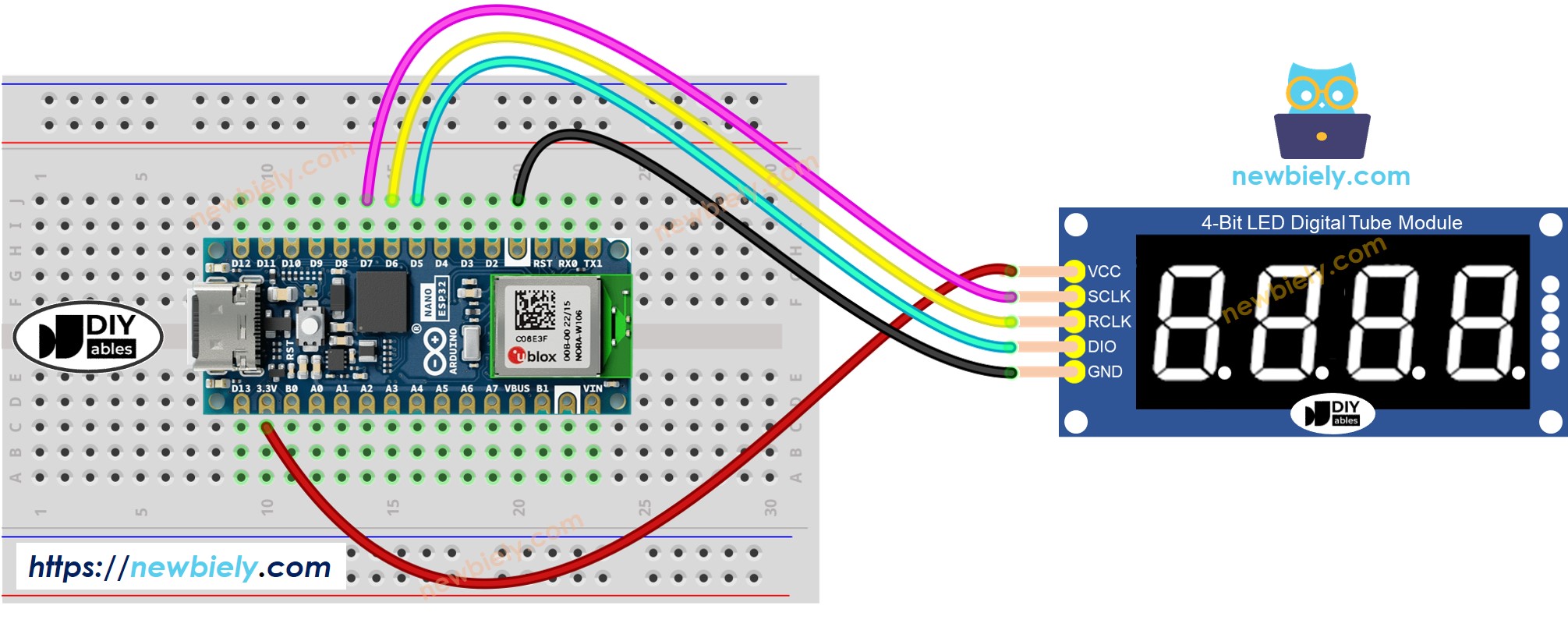
Diagramme de câblage
Le tableau ci-dessous montre le câblage entre les broches Arduino Nano ESP32 et les broches d'un afficheur 4 chiffres 7 segments 74HC595 :
| Arduino Nano ESP32 | 74HC595 7-segment display |
|---|---|
| 3.3V | VCC |
| D7 | SCLK |
| D6 | RCLK |
| D5 | DIO |
Si vous utilisez des broches différentes, assurez-vous de modifier les numéros de broche dans le code en conséquence.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Installation de la bibliothèque
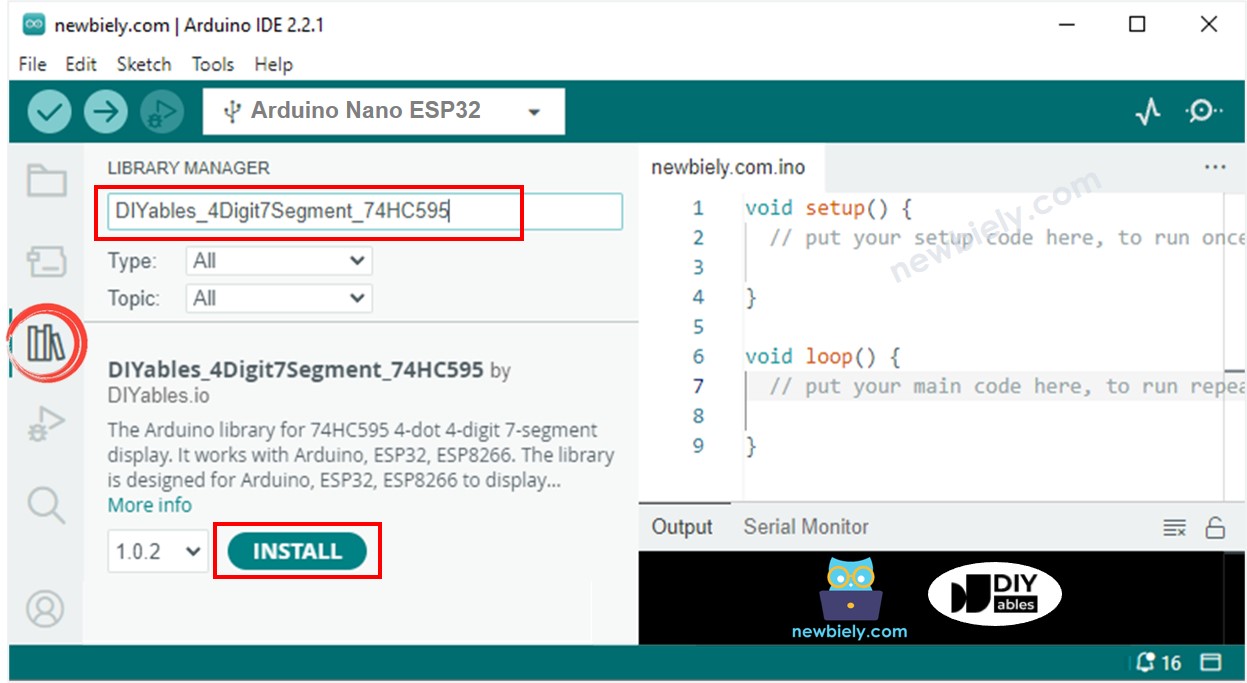
Pour programmer facilement un affichage à 4 chiffres et 7 segments 74HC595, nous devons installer la bibliothèque DIYables_4Digit7Segment_74HC595 par DIYables.io. Suivez les étapes ci-dessous pour installer la bibliothèque :
- Ouvrez le Gestionnaire de Bibliothèques en cliquant sur l'icône Gestionnaire de Bibliothèques située dans la barre de navigation de gauche de l'IDE Arduino.
- Recherchez "DIYables_4Digit7Segment_74HC595", puis trouvez la bibliothèque DIYables_4Digit7Segment_74HC595 par DIYables.io.
- Cliquez sur le bouton Install.

Vous pouvez également voir cette bibliothèque sur Github
Comment programmer un afficheur 4 chiffres 7 segments 74HC595 avec Arduino Nano ESP32
- Inclure la bibliothèque
- Définissez les broches de l'ESP32 qui se connectent à SCLK, RCLK et DIO du module d'affichage. Par exemple, broche D7, D6 et D5.
- Créez un objet d'affichage de type DIYables_4Digit7Segment_74HC595.
- Ensuite, vous pouvez afficher les nombres entiers avec l'option de remplissage par des zéros, en prenant en charge le nombre négatif :
- Vous pouvez afficher les nombres flottants avec des options de placement décimal et de remplissage par des zéros, prenant en charge le nombre négatif :
- Vous pouvez également afficher les nombres, les points décimaux, les caractères chiffre par chiffre en utilisant des fonctions de bas niveau :
- Parce que le module 74HC595 à 4 chiffres et 7 segments utilise la technique de multiplexage pour contrôler les segments et les LED individuels, le code de l'Arduino Nano ESP32 DOIT :
- Appeler la fonction display.show() dans la boucle principale
- Ne pas utiliser la fonction delay() dans la boucle principale
Vous pouvez voir plus de détails dans la référence de la bibliothèque
Code Arduino Nano ESP32 - Afficher un Entier
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes nouveau avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur via un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino Nano ESP32
- Cliquez sur le bouton Upload sur l'IDE Arduino Nano ESP32 pour charger le code sur Arduino Nano ESP32
- Observez les états de l'affichage à 7 segments
