Arduino Nano ESP32 - Afficheur 7 segments à 4 chiffres TM1637
Ce tutoriel vous apprend à utiliser l'Arduino Nano ESP32 avec le module d'affichage à 4 chiffres et 7 segments TM1637. Il couvre les sujets suivants :
- Connecter l'afficheur 7 segments à 4 chiffres à l'Arduino Nano ESP32
- Programmer l'Arduino Nano ESP32 pour afficher des informations sur l'afficheur 7 segments à 4 chiffres.

Dans ce tutoriel, nous utiliserons un module d'affichage à 7 segments de 4 chiffres avec un séparateur de deux points. Si vous souhaitez afficher des nombres à virgule flottante, veuillez consulter le tutoriel sur le Arduino Nano ESP32 - Afficheur 4 chiffres 7 segments 74HC595..
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'affichage TM1637 à 4 chiffres et 7 segments
Un afficheur à 7 segments à 4 chiffres est couramment utilisé pour les horloges, les minuteries et les compteurs, affichant la température... Cependant, il nécessite généralement 12 connexions. Le module TM1637 simplifie cela en n'ayant besoin que de 4 connexions : 2 pour l'alimentation et 2 pour contrôler les segments.
Un module TM1637 est généralement composé de quatre LED à 7 segments et de l'une des options suivantes :
- Un LED en forme de deux-points au milieu : Il est idéal pour afficher l'heure en heures et minutes, ou minutes et secondes, ou les scores de deux équipes.
- Quatre LED en forme de points pour chaque chiffre : Ils sont idéaux pour afficher la température ou toute valeur décimale.
Brochage de l'affichage à 7 segments 4 chiffres TM1637
Le module d'affichage à 4 chiffres et 7 segments TM1637 possède quatre broches :
- Broche CLK : est une broche d'entrée d'horloge qui doit être connectée à n'importe quelle broche numérique sur Arduino Nano ESP32.
- Broche DIO : est une broche de données E/S qui doit être connectée à n'importe quelle broche numérique sur Arduino Nano ESP32.
- Broche VCC : sert à alimenter le module et doit être connectée à l'alimentation de 3,3V à 5V.
- Broche GND : est une broche de masse qui doit être connectée à la masse de l'Arduino Nano ESP32.

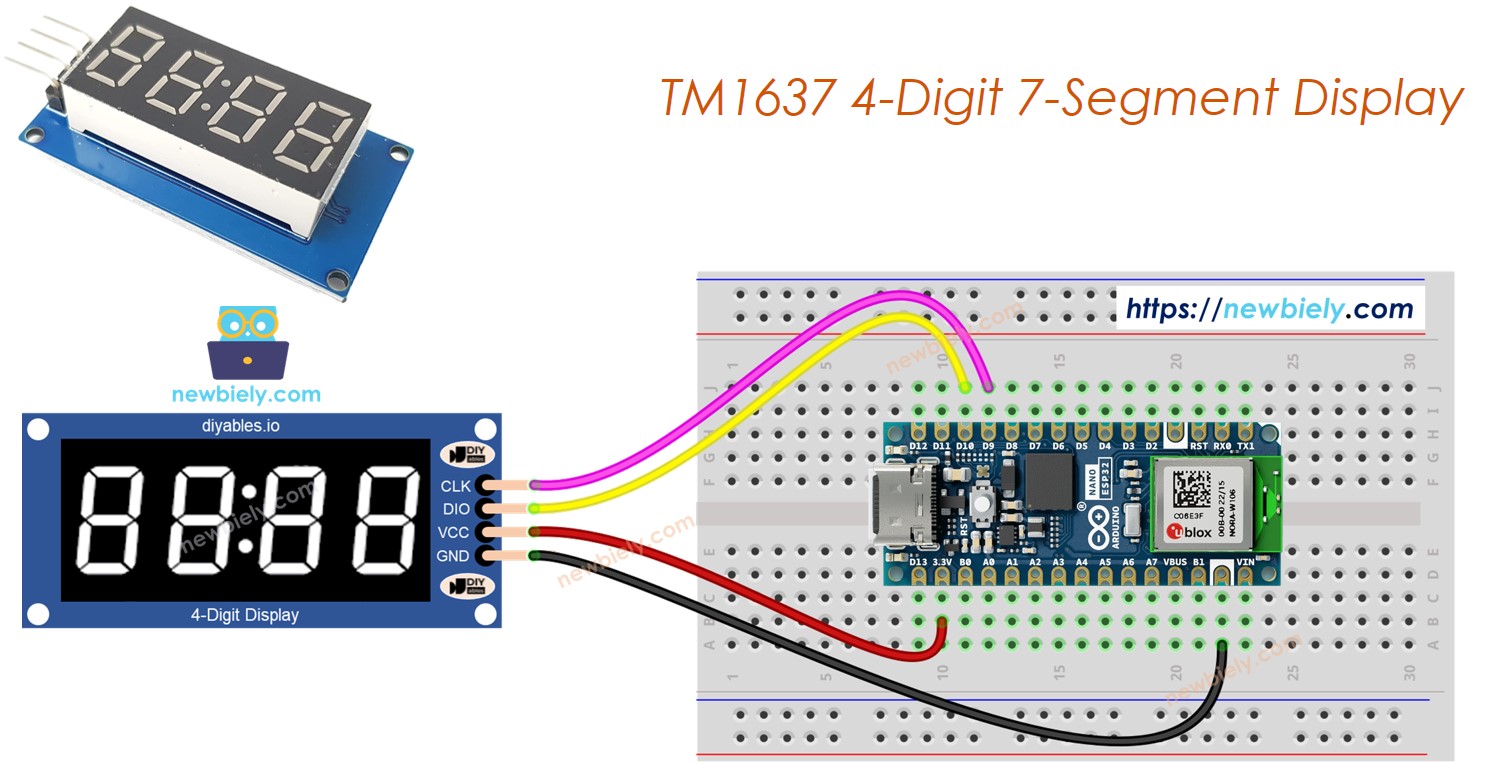
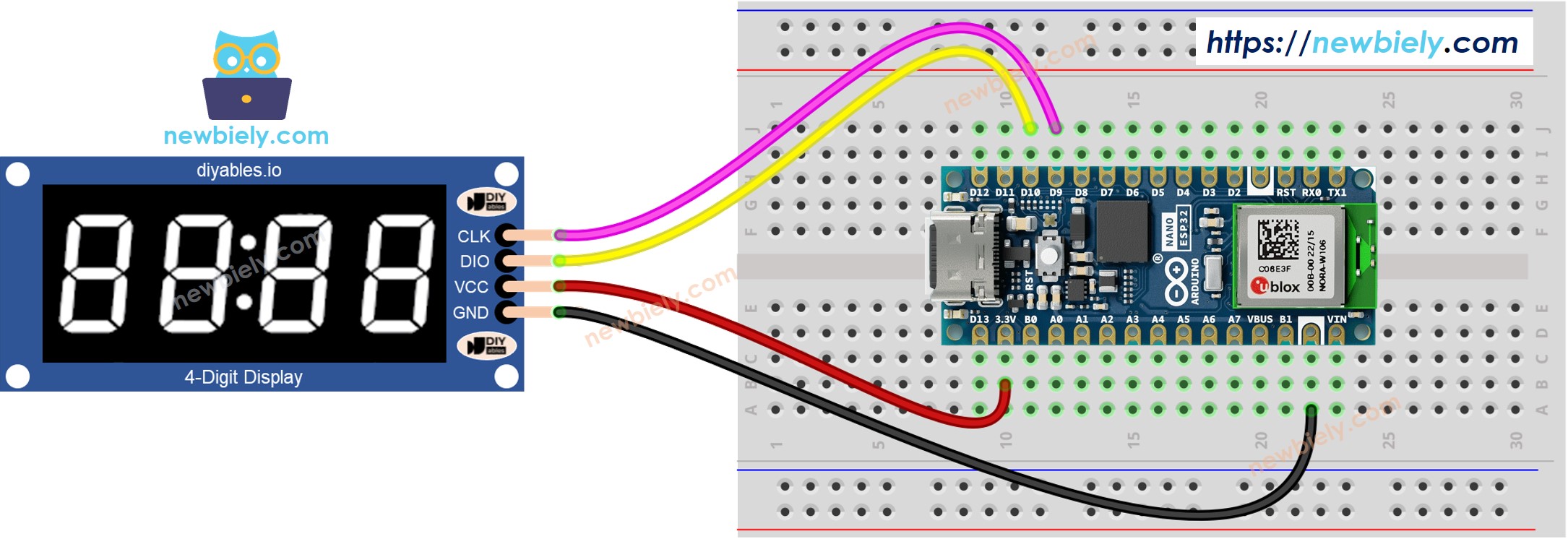
Diagramme de câblage
Afin de connecter un TM1637 à un ESP32, quatre fils sont nécessaires : deux pour l'alimentation et deux pour le contrôle de l'affichage. Le module peut être alimenté par la sortie 5 volts de l'Arduino Nano ESP32. Les broches CLK et DIO doivent être connectées à n'importe quelles broches numériques de l'Arduino ; par exemple, les broches 2 et 3. Si d'autres broches sont utilisées, les numéros des broches dans le code doivent être modifiés.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Installation de la bibliothèque
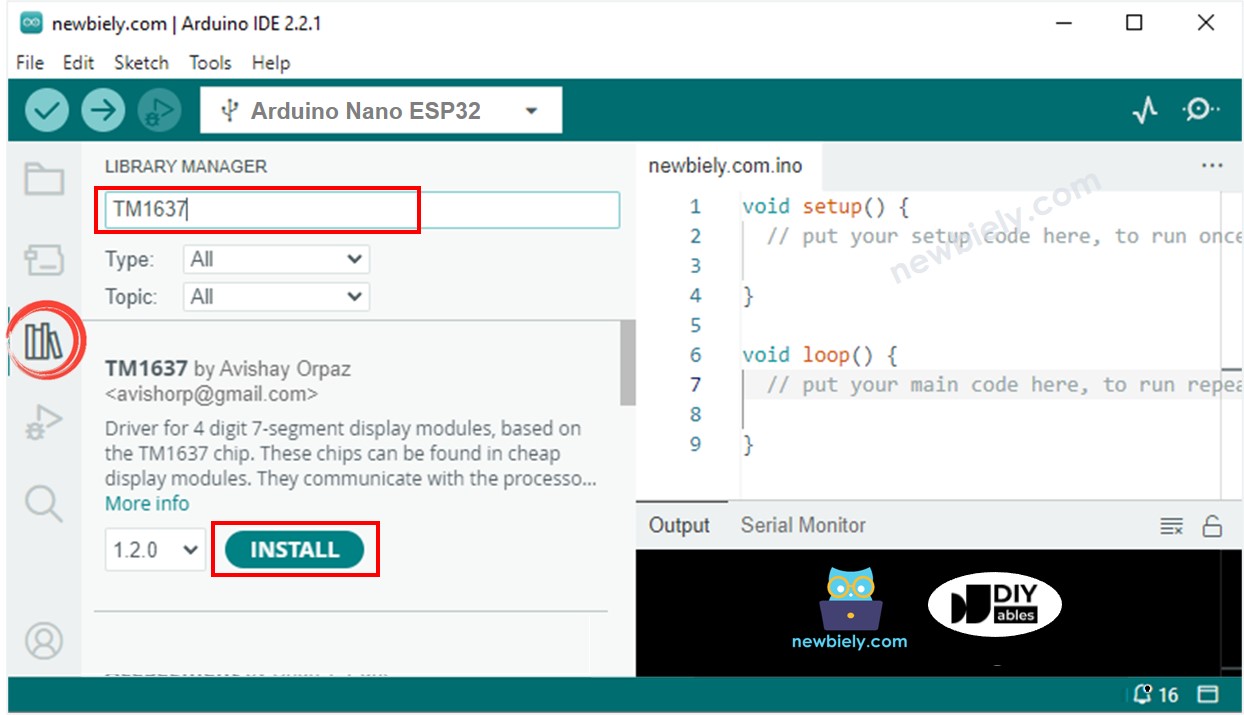
Pour programmer facilement pour l'afficheur à 4 chiffres et 7 segments TM1637, nous devons installer la bibliothèque TM1637Display par Avishay Orpaz. Suivez les étapes ci-dessous pour installer la bibliothèque :
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE
- Recherchez “TM1637”, puis trouvez la bibliothèque TM1637Display de Avishay Orpaz
- Cliquez sur le bouton Install.

Comment programmer pour TM1637 4 chiffres 7 segments en utilisant Arduino Nano ESP32
- Inclure la bibliothèque
- Spécifiez les broches de l'Arduino Nano ESP32 qui sont connectées aux CLK et DIO du module d'affichage. Par exemple, D9 et D10.
- Créez un objet TM1637Display.
- Ensuite, vous pouvez afficher des nombres, des nombres avec des décimales, des nombres avec des signes négatifs ou des lettres. Dans le cas des lettres, vous devez préciser la forme de la lettre. Examinons chaque cas séparément.
- Affichage des nombres : voir les exemples ci-dessous, '_' dans la description suivante représente un chiffre qui n'est pas affiché en pratique :
- Affichez le nombre avec un deux-points ou un point :
Vous pouvez trouver des informations supplémentaires concernant les fonctions à la fin de ce tutoriel.
Code Arduino Nano ESP32
Étapes rapides
Pour commencer avec Arduino Nano ESP32 sur Arduino IDE, suivez ces étapes :
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous débutez avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et le port COM correspondant.
- Copiez le code ci-dessus et collez-le dans l'Arduino IDE.
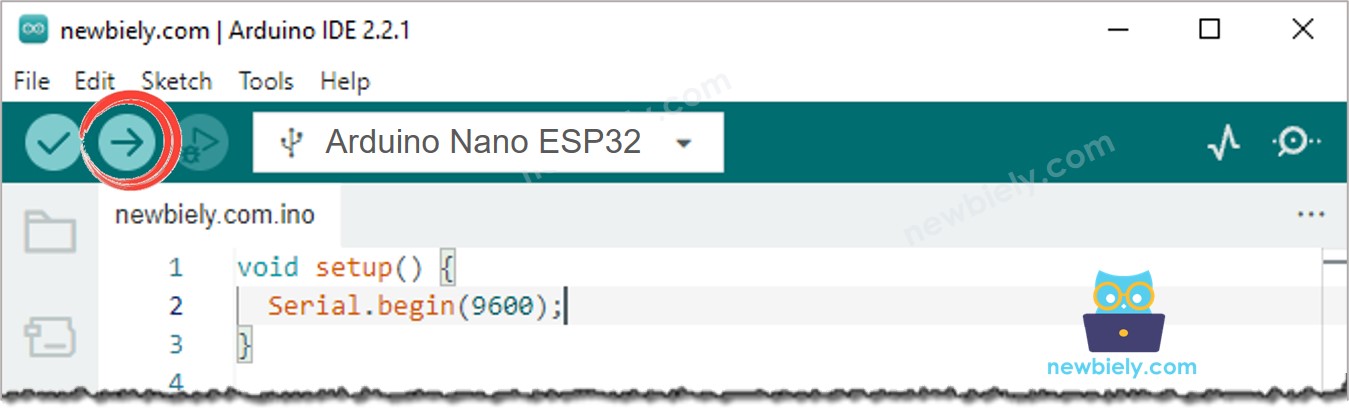
- Compilez et téléversez le code sur la carte Arduino Nano ESP32 en cliquant sur le bouton Upload de l'Arduino IDE.

- Vérifiez les états de l'affichage à 7 segments.
Vidéo
Références de fonction
Voici les références pour :
- display.clear()
- display.afficherNombreDec()
- display.afficherNombreDecEx()
- display.definirSegments()
- display.reglerLuminosite()
display.clear()
Déscription
Cette fonction efface l'affichage. Elle éteint toutes les LED.
display.showNumberDec()
Description
L'afficheur à 7 segments est utilisé pour afficher un nombre décimal. Cette fonction est utilisée à cette fin.
Syntaxe
Paramètre
- num : est la valeur à afficher sur l'affichage à 7 segments, allant de -9999 à 9999.
- leading_zero : un paramètre optionnel avec une valeur par défaut de false, détermine si les zéros non significatifs doivent être affichés.
- length, un autre paramètre optionnel avec une valeur par défaut de 4, définit le nombre de chiffres à afficher.
- pos : également un paramètre optionnel avec une valeur par défaut de 0, définit la position du chiffre le plus significatif.
Veuillez noter que la fonction n'affichera rien si le nombre est hors de la plage ou si la valeur de longueur dépasse 4.
showNumberDecEx()
Description
Cette fonction est une amélioration de showNumberDec(), offrant plus de contrôle sur l'affichage d'un nombre décimal sur l'afficheur à 7 segments. Elle a la capacité de contrôler individuellement le point ou les deux-points de chaque chiffre.
Syntaxe
Paramètre
- num1 : C'est le nombre à afficher sur l'affichage à 7 segments. Il doit être compris entre -9999 et 9999.
- dots : Ce paramètre est utilisé pour spécifier quels segments de l'affichage doivent être activés comme points. Chaque bit de la valeur correspond à un chiffre sur l'affichage. Les valeurs possibles sont :
- 0b10000000 pour afficher le premier point (0.000)
- 0b01000000 pour afficher le deuxième point (00.00), ou les deux-points (00:00), cela dépend du type de module.
- 0b00100000 pour afficher le troisième point (000.0)
- leading_zero : C'est un paramètre facultatif avec une valeur par défaut de false. S'il est défini sur true, les zéros non significatifs seront affichés.
- length : C'est un paramètre facultatif avec une valeur par défaut de 4. Il détermine le nombre de chiffres à afficher sur l'affichage à 7 segments.
- pos : C'est un paramètre facultatif avec une valeur par défaut de 0. Il définit la position du chiffre le plus significatif du nombre.
Par exemple, si vous utilisez display.showNumberDecEx(1530, 0b01000000), cela affichera :
- L'heure 15:30 sur l'afficheur à 7 segments si le module possède une LED en forme de deux-points.
- Le nombre 15.30 sur l'afficheur à 7 segments si le module possède des LEDs en forme de points.
Veuillez noter que la fonction n'affichera rien si le nombre est hors de la plage ou si la valeur de la longueur dépasse 4.
setSegments()
Description
La fonction permet de définir directement les segments de l'affichage à 7 segments. Elle peut être utilisée pour afficher des lettres, des caractères spéciaux, ou pour éteindre tous les segments LED.
Syntaxe
Paramètre
- segments : Ce paramètre définit les segments de l'afficheur 7 segments, qui est un tableau d'octets. Chaque octet représente les segments de chaque chiffre et chaque segment est représenté par un bit dans l'octet.
- length : C'est un paramètre optionnel avec une valeur par défaut de 4. Il détermine le nombre de chiffres à afficher sur l'afficheur 7 segments.
- pos : C'est un paramètre optionnel avec une valeur par défaut de 0. Il spécifie la position du chiffre le plus significatif du nombre.
Cette fonction est bénéfique lorsque vous avez besoin d'afficher des caractères ou des symboles qui ne sont pas disponibles sur l'affichage standard à 7 segments. Vous pouvez créer n'importe quel motif que vous désirez en réglant directement les segments.
Veuillez être conscient que la fonction n'affichera rien si le nombre est hors plage ou si la valeur de la longueur dépasse 4.
setBrightness()
Description
La luminosité de l'afficheur à 7 segments peut être ajustée à l'aide de cette fonction.
Syntaxe
Paramètre
- luminosité : Ce paramètre ajuste la luminosité de l'affichage à 7 segments. La valeur doit être comprise entre 0 et 7, un nombre plus élevé produisant un affichage plus lumineux.
- activé : C'est un paramètre optionnel, dont la valeur par défaut est vraie. Il est utilisé pour activer ou désactiver l'affichage. S'il est réglé sur faux, l'affichage sera désactivé.
