Arduino Nano ESP32 - LED RVB
Ce tutoriel fournit des instructions sur comment contrôler une LED RGB pour émettre n'importe quelle couleur en utilisant un Arduino Nano ESP32.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos des LED RVB
La LED RGB peut émettre n'importe quelle couleur en mélangeant les 3 couleurs de base : rouge, vert et bleu. Une seule LED RGB est composée de 3 LED : rouge, vert et bleu. Ces trois LED sont regroupées dans un seul boîtier, de sorte qu'elle semble être une seule LED.
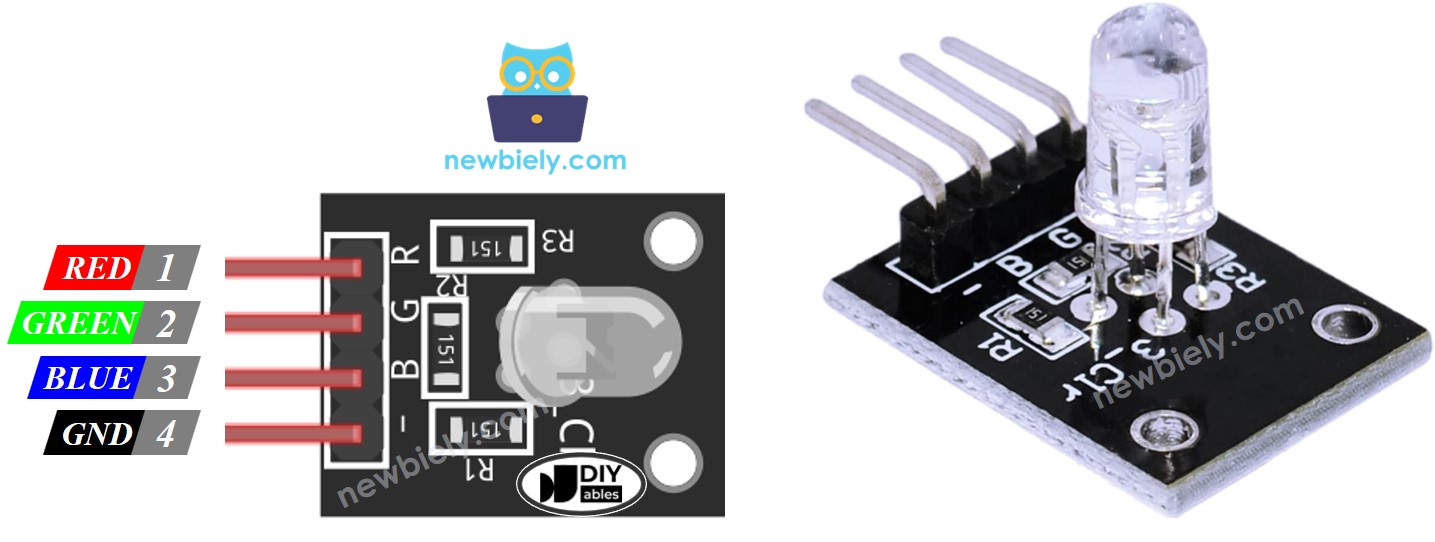
Brochage LED RVB
La LED RGB comprend quatre broches :
- Broche R (rouge) : sert à contrôler l'élément de couleur rouge
- Broche G (verte) : sert à contrôler l'élément de couleur verte
- Broche B (bleue) : sert à contrôler l'élément de couleur bleue
- Broche commune (Cathode-) : connectez cette broche à GND (0V)

Pour connecter une LED RGB à l'ESP32, nous devons ajouter des résistances de limitation de courant. Cela peut compliquer le câblage. Heureusement, nous pouvons utiliser un module LED RGB qui est équipé de résistances de limitation de courant intégrées.
Le module LED RGB inclut également quatre broches :
- Broche commune (cathode-) : doit être connectée à GND (0V)
- R (rouge) : la broche est utilisée pour contrôler le rouge
- G (vert) : la broche est utilisée pour contrôler le vert
- B (bleu) : la broche est utilisée pour contrôler le bleu

※ Note:
Selon la broche commune, il existe deux types de LED : anode commune et cathode commune. Ce tutoriel utilise une LED à cathode commune.
Fonctionnement des LED RGB
En termes de physique, une couleur est une combinaison de trois éléments de couleur : Rouge (R), Vert (V) et Bleu (B). La plage de valeurs de chaque élément de couleur va de 0 à 255. La combinaison des valeurs des trois éléments de couleur crée au total 256 x 256 x 256 couleurs.
Si nous générons des signaux PWM sur les broches R, G, B, la LED RGB affiche une couleur correspondant aux valeurs de rapport cyclique des signaux PWM. En changeant le rapport cyclique des signaux PWM (de 0 à 255), la LED RGB peut afficher n'importe quelle couleur. Les valeurs des couleurs Rouge (R), Vert (G) et Bleu (B) correspondent au rapport cyclique PWM sur les broches R, G et B, respectivement.
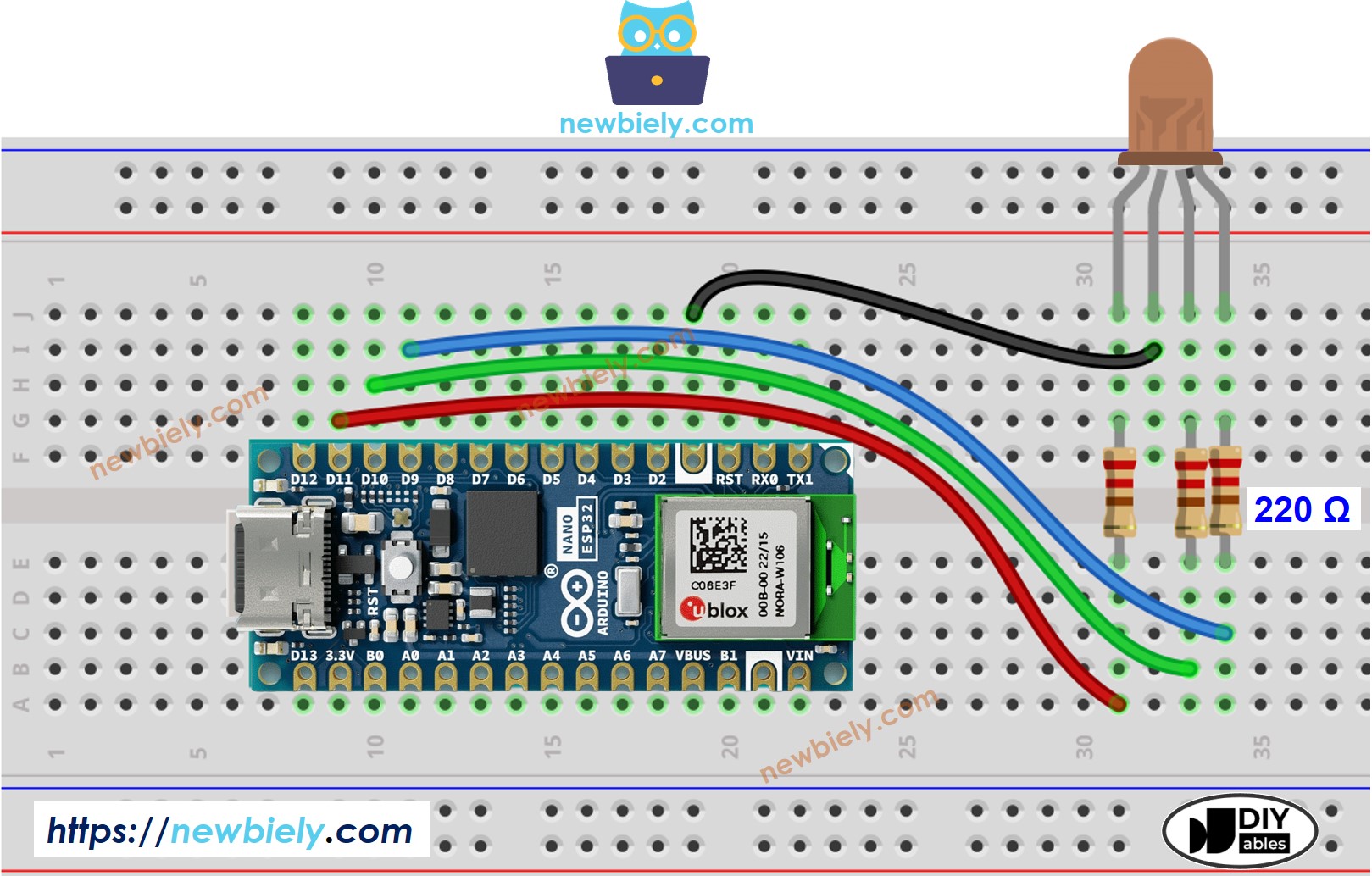
Schéma de câblage entre la LED RVB et Arduino Nano ESP32
- Schéma de câblage entre Arduino Nano ESP32 et LED RGB

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
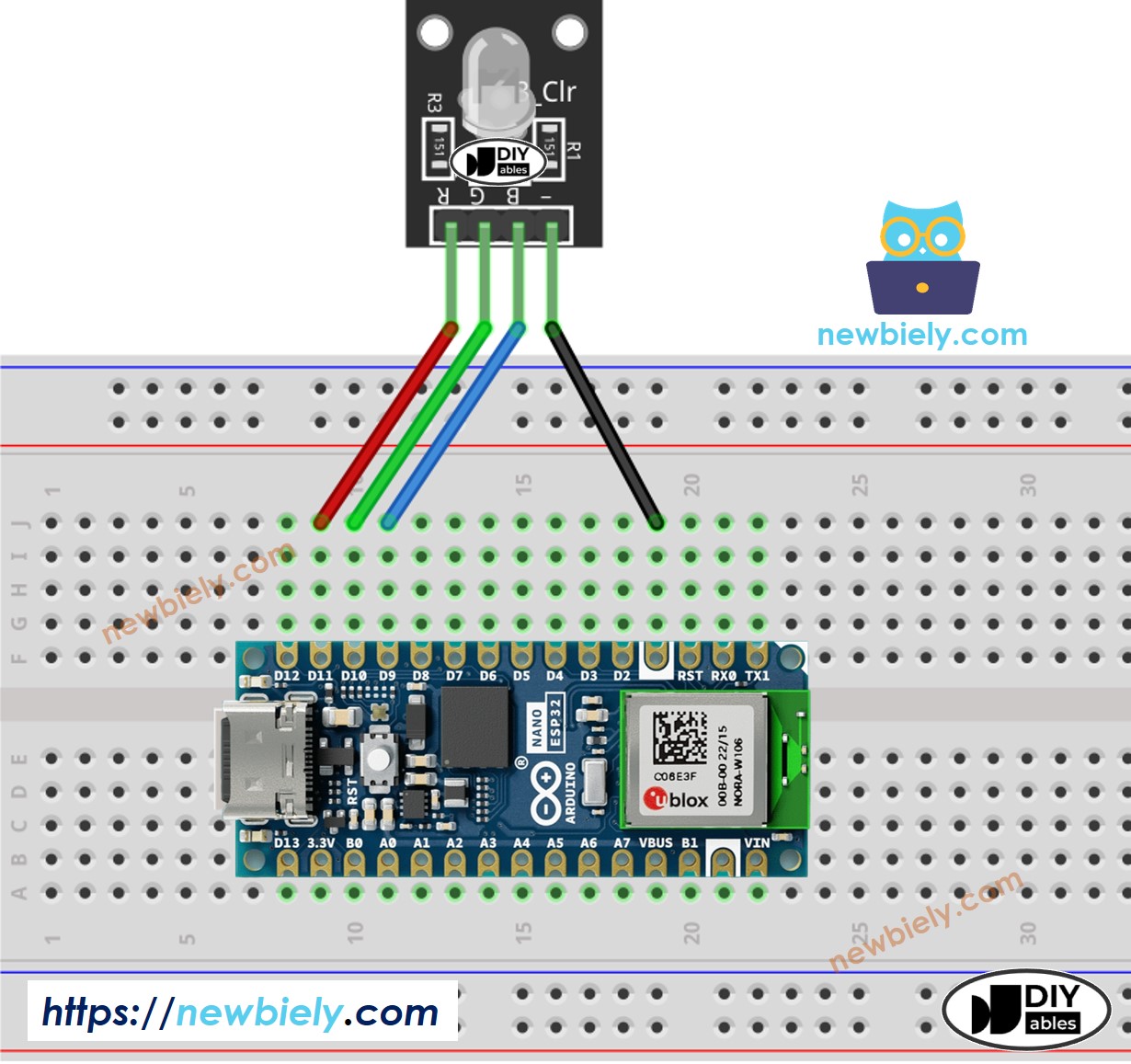
- Schéma de câblage entre Arduino Nano ESP32 et module LED RVB

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Comment contrôler une LED RGB
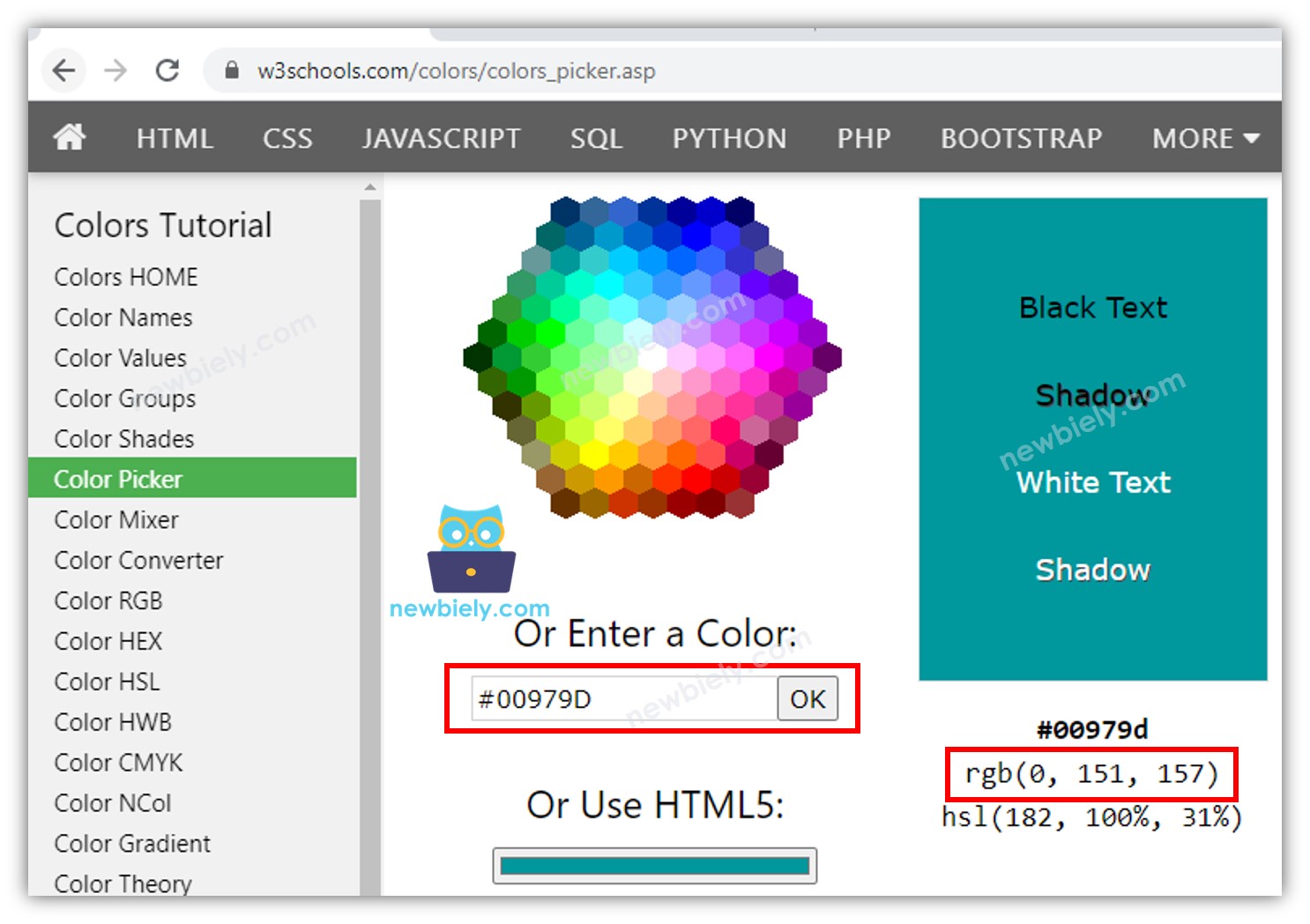
Supposons que nous voulions afficher la couleur #00979D sur une LED RVB, nous pouvons suivre l'étape suivante :
- Trouvez le code couleur. Conseils :
- Vous pouvez sélectionner le code couleur que vous souhaitez à l'aide du sélecteur de couleur
- Si vous souhaitez utiliser une couleur d'une image, utilisez l'outil en ligne Couleurs à partir d'image
- Convertissez le code couleur en valeurs R, G, B en utilisant l'outil de w3school. Prenez note de ces valeurs. dans ce cas : R = 0, G = 151, B = 157

- Définissez les broches Arduino Nano ESP32 qui se connectent aux broches R, G et B. Par exemple :
- Configurez ces broches Arduino Nano ESP32 en mode sortie
- Contrôlez la LED pour émettre cette couleur (#00979D → R = 0, G = 151, B = 157)
Arduino Nano ESP32 - Exemple de code pour LED RGB
Le code ci-dessous change la couleur de la LED parmi les couleurs suivantes dans cet ordre :
- #00C9CC (R = 0, G = 201, B = 204)
- #F7788A (R = 247, G = 120, B = 138)
- #34A853 (R = 52, G = 168, B = 83)
