Arduino Nano ESP32 - Matrice de LED via le Web
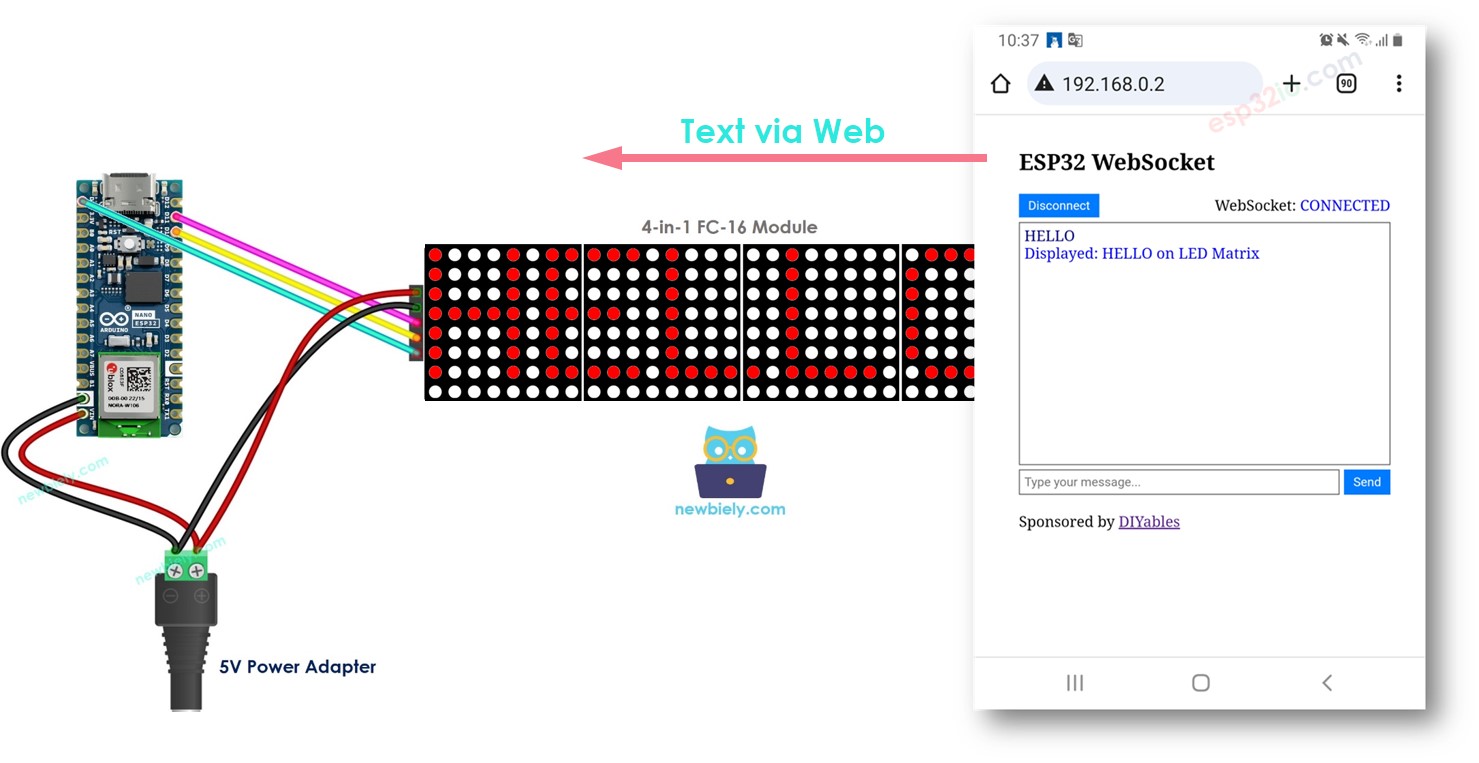
Dans ce tutoriel, nous apprendrons comment contrôler un panneau d'affichage à matrice LED via une interface web en utilisant Arduino Nano ESP32. En détail, nous programmerons Arduino Nano ESP32 pour qu'il devienne un serveur web qui réalise les opérations suivantes :
Renvoie une interface web aux utilisateurs lors de la réception d'une demande provenant d'un navigateur web.
Fournit l'interface web que les utilisateurs peuvent utiliser pour envoyer le message à Arduino Nano ESP32.
Affiche les messages sur la matrice LED dès réception du message.
Ou vous pouvez acheter les kits suivants:
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
Nous pouvons utiliser un HTTP pur pour envoyer un texte depuis l'interface web vers l'Arduino Nano ESP32. Cependant, l'utilisation de WebSocket le rend plus réactif et n'ajoute pas beaucoup de difficulté. Ainsi, dans ce tutoriel, nous utiliserons le WebSocket.
Non familiarisé avec la matrice LED, le serveur Web et WebSocket, y compris leur brochage, fonctionnalités et programmation ? Explorez des tutoriels complets sur ces sujets ci-dessous :

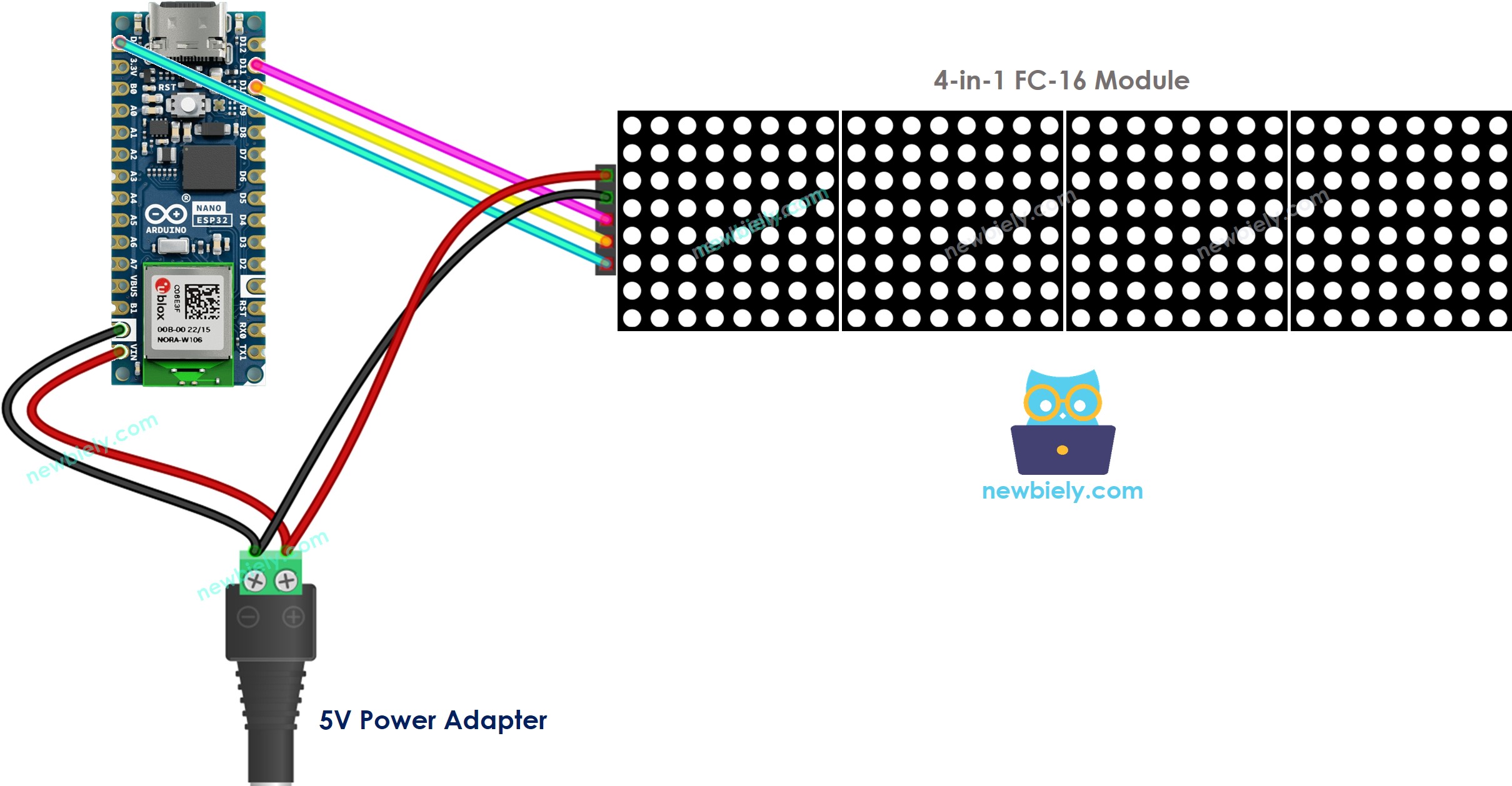
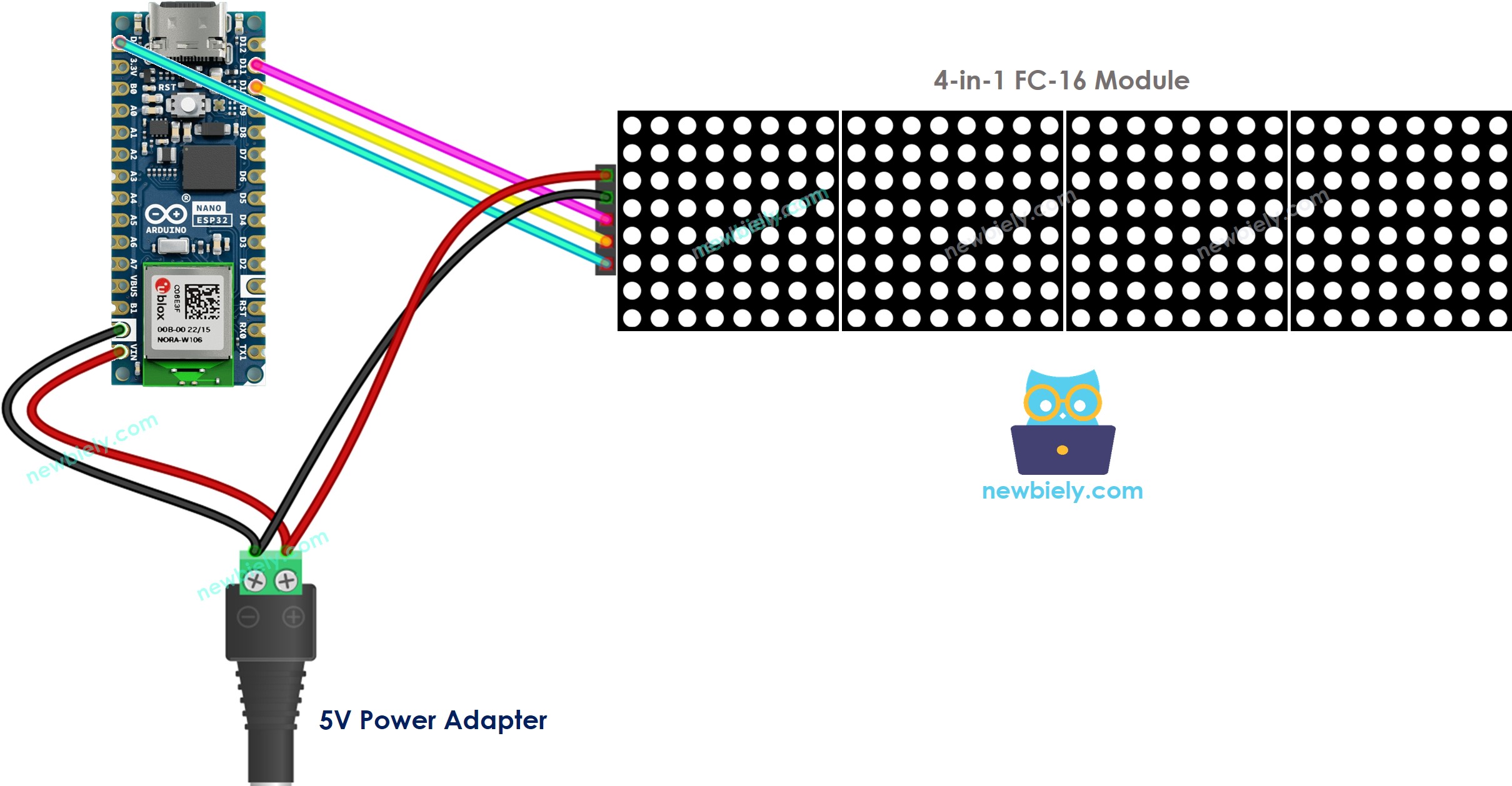
Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Nous aurons donc deux fichiers de code dans l'IDE Arduino :
Un fichier .ino contenant du code Arduino Nano ESP32, qui crée un serveur web et un serveur WebSocket.
Un fichier .h, qui contient le contenu de la page web.
Connectez la carte Arduino Nano ESP32 à votre PC via un câble micro USB.
Ouvrez Arduino IDE sur votre PC.
Sélectionnez la bonne carte Arduino Nano ESP32 (par exemple Arduino Nano ESP32 et le port COM.
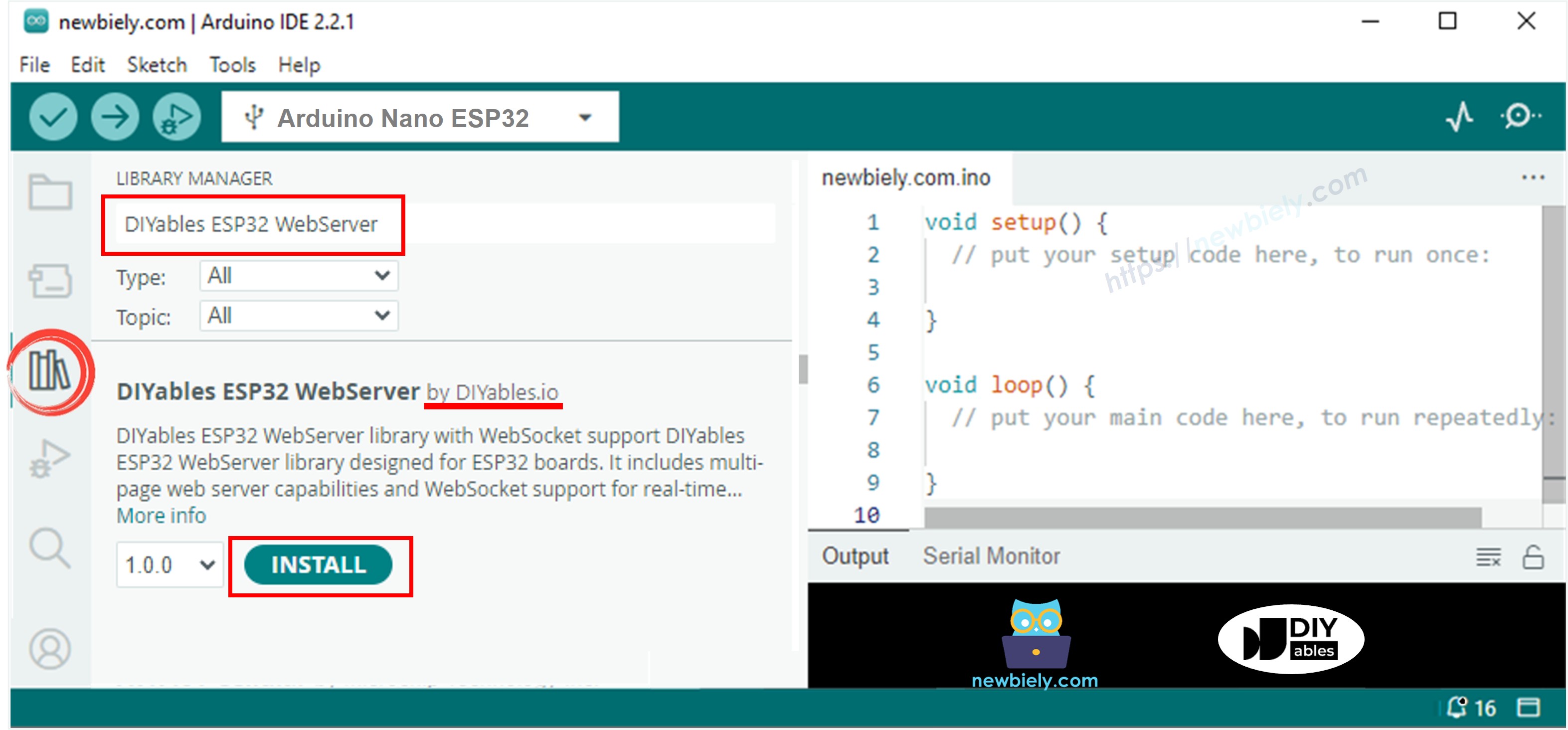
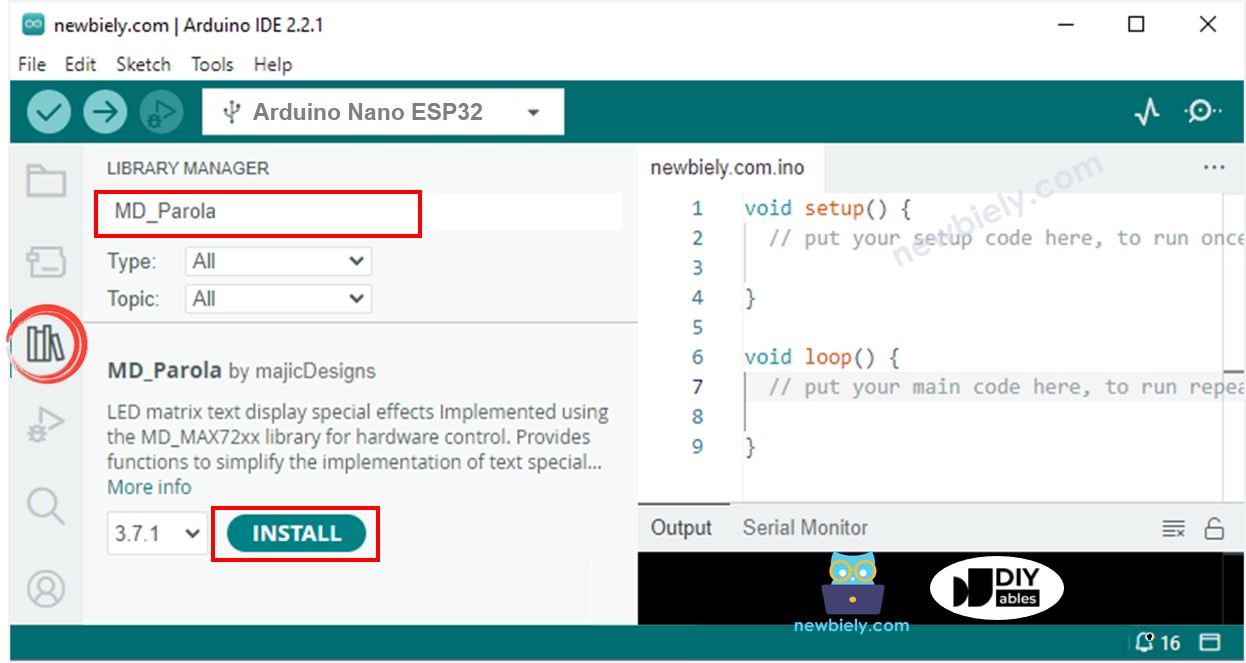
Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
Recherchez "DIYables ESP32 WebServer", puis trouvez DIYables ESP32 WebServer créé par DIYables.
Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.
Sur Arduino IDE, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
Copiez le code ci-dessous et ouvrez-le avec Arduino IDE
#include <DIYables_ESP32_WebServer.h>
#include "index.h"
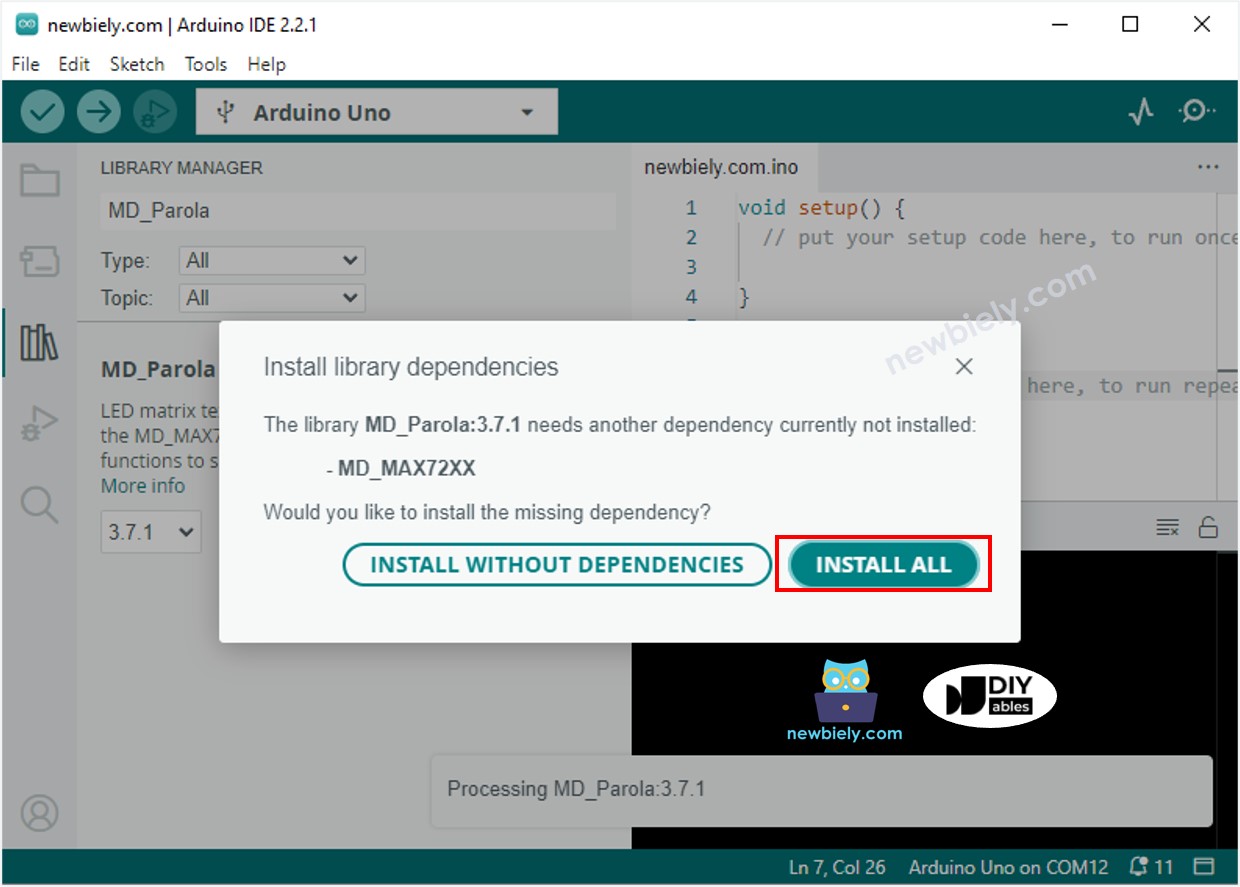
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN D10
const char WIFI_SSID[] = "YOUR_WIFI_SSID";
const char WIFI_PASSWORD[] = "YOUR_WIFI_PASSWORD";
DIYables_ESP32_WebServer server;
DIYables_ESP32_WebSocket* webSocket;
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void handleHome(WiFiClient& client, const String& method, const String& request, const QueryParams& params, const String& jsonData) {
server.sendResponse(client, HTML_CONTENT);
}
void onWebSocketOpen(net::WebSocket& ws) {
Serial.println("New WebSocket connection");
const char welcome[] = "Connected to ESP32 WebSocket Server!";
}
void onWebSocketMessage(net::WebSocket& ws, const net::WebSocket::DataType dataType, const char* message, uint16_t length) {
Serial.print("WebSocket Received (");
Serial.print(length);
Serial.print(" bytes): ");
Serial.println(message);
ledMatrix.displayClear();
ledMatrix.displayScroll(message, PA_CENTER, PA_SCROLL_LEFT, 100);
if (webSocket != nullptr) {
String response = "Displayed: " + String(message) + "on LED Matrix";
webSocket->broadcastTXT(response);
Serial.print("WebSocket sent (");
Serial.print(response.length());
Serial.print(" bytes): ");
Serial.println(response);
}
}
void onWebSocketClose(net::WebSocket& ws, const net::WebSocket::CloseCode code, const char* reason, uint16_t length) {
Serial.println("WebSocket client disconnected");
}
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Arduino Nano ESP32 Web Server and WebSocket Server");
ledMatrix.begin();
ledMatrix.setIntensity(15);
ledMatrix.displayClear();
ledMatrix.displayScroll("newbiely.com", PA_CENTER, PA_SCROLL_LEFT, 100);
server.addRoute("/", handleHome);
server.begin(WIFI_SSID, WIFI_PASSWORD);
webSocket = server.enableWebSocket(81);
if (webSocket != nullptr) {
webSocket->onOpen(onWebSocketOpen);
webSocket->onMessage(onWebSocketMessage);
webSocket->onClose(onWebSocketClose);
} else {
Serial.println("Failed to start WebSocket server");
}
}
void loop() {
server.handleClient();
server.handleWebSocket();
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
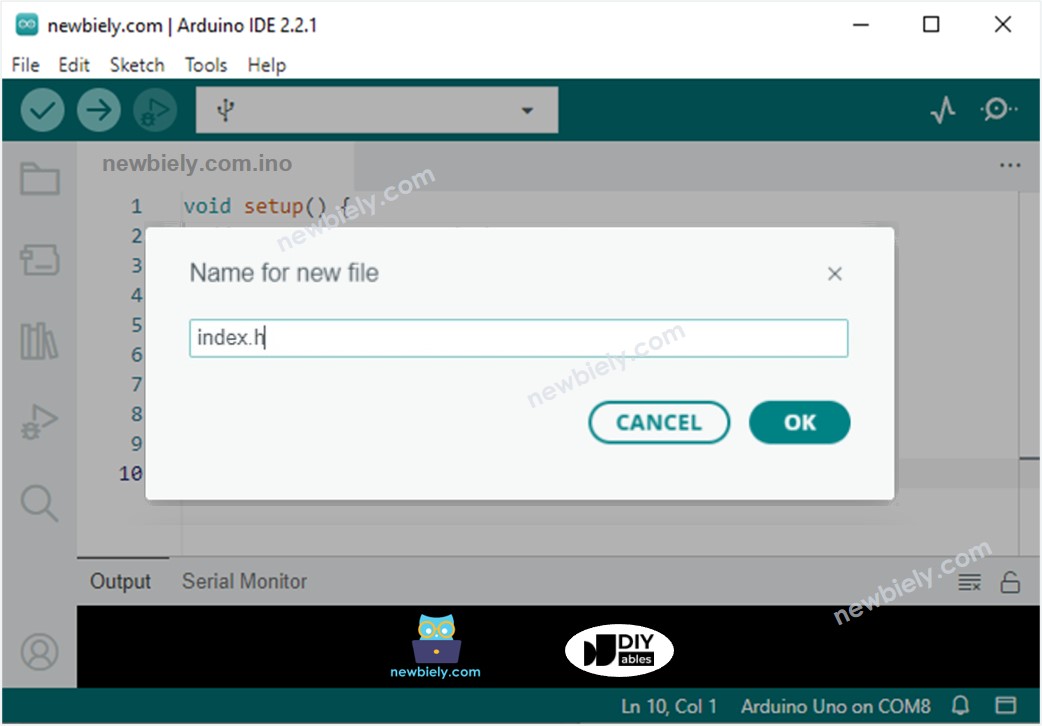
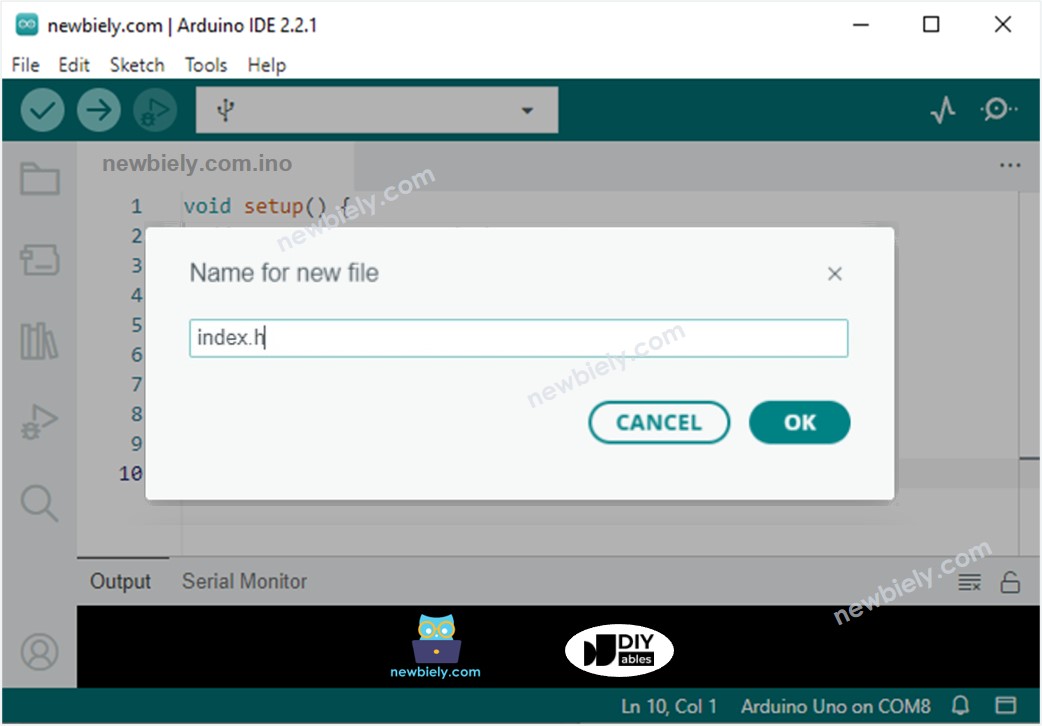
Créez le fichier index.h dans l'IDE Arduino en :


const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>Arduino Nano ESP32 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>Arduino Nano ESP32 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
Cliquez sur le bouton Upload sur l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32.
Ouvrez le moniteur série
Vérifiez le résultat sur le moniteur série.
Connecting to WiFi...
Connected to WiFi
Arduino Nano ESP32 Web Server's IP address IP address: 192.168.0.2
Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
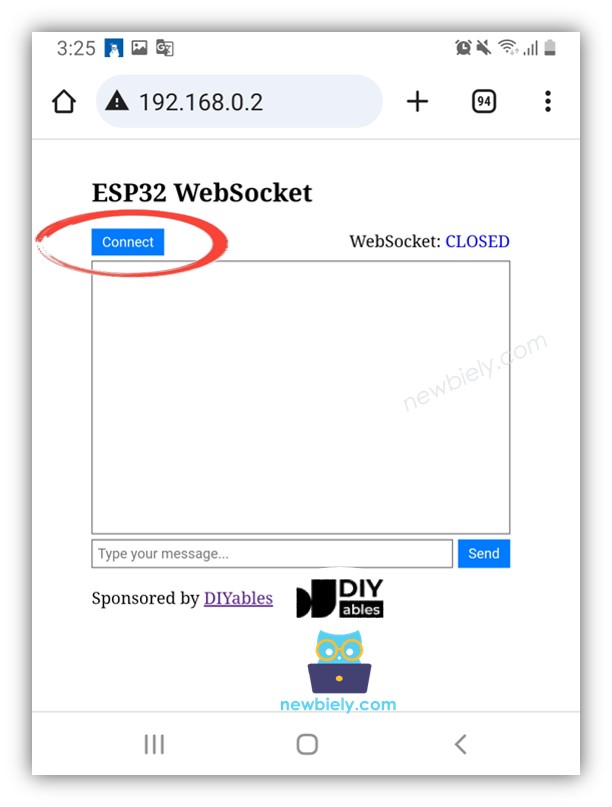
Vous verrez la page web comme ci-dessous :
Cliquez sur le bouton CONNECTER pour connecter la page web à Arduino Nano ESP32 via WebSocket.
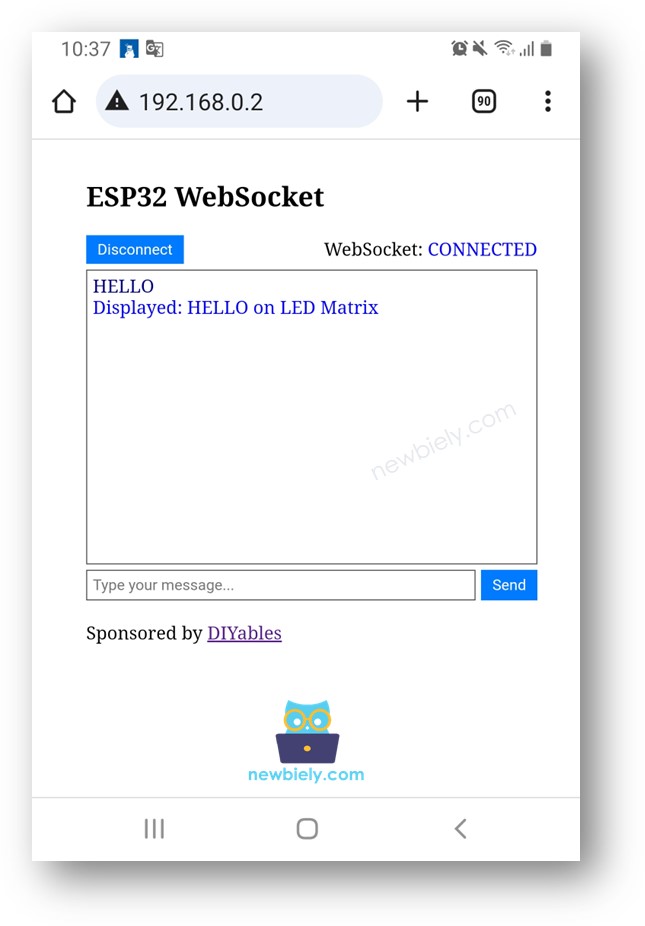
Tapez quelques mots et envoyez-les à Arduino Nano ESP32.
Vous verrez la réponse de l'Arduino Nano ESP32.
※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilerez et téléverserez le code sur l'ESP32, l'Arduino IDE ne mettra pas à jour le contenu HTML.
Pour que l'Arduino IDE mette à jour le contenu HTML dans ce cas, effectuez un changement dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Le code Arduino Nano ESP32 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
※ NOS MESSAGES
N'hésitez pas à partager le lien de ce tutoriel. Cependant, veuillez ne pas utiliser notre contenu sur d'autres sites web. Nous avons investi beaucoup d'efforts et de temps pour créer ce contenu, veuillez respecter notre travail !