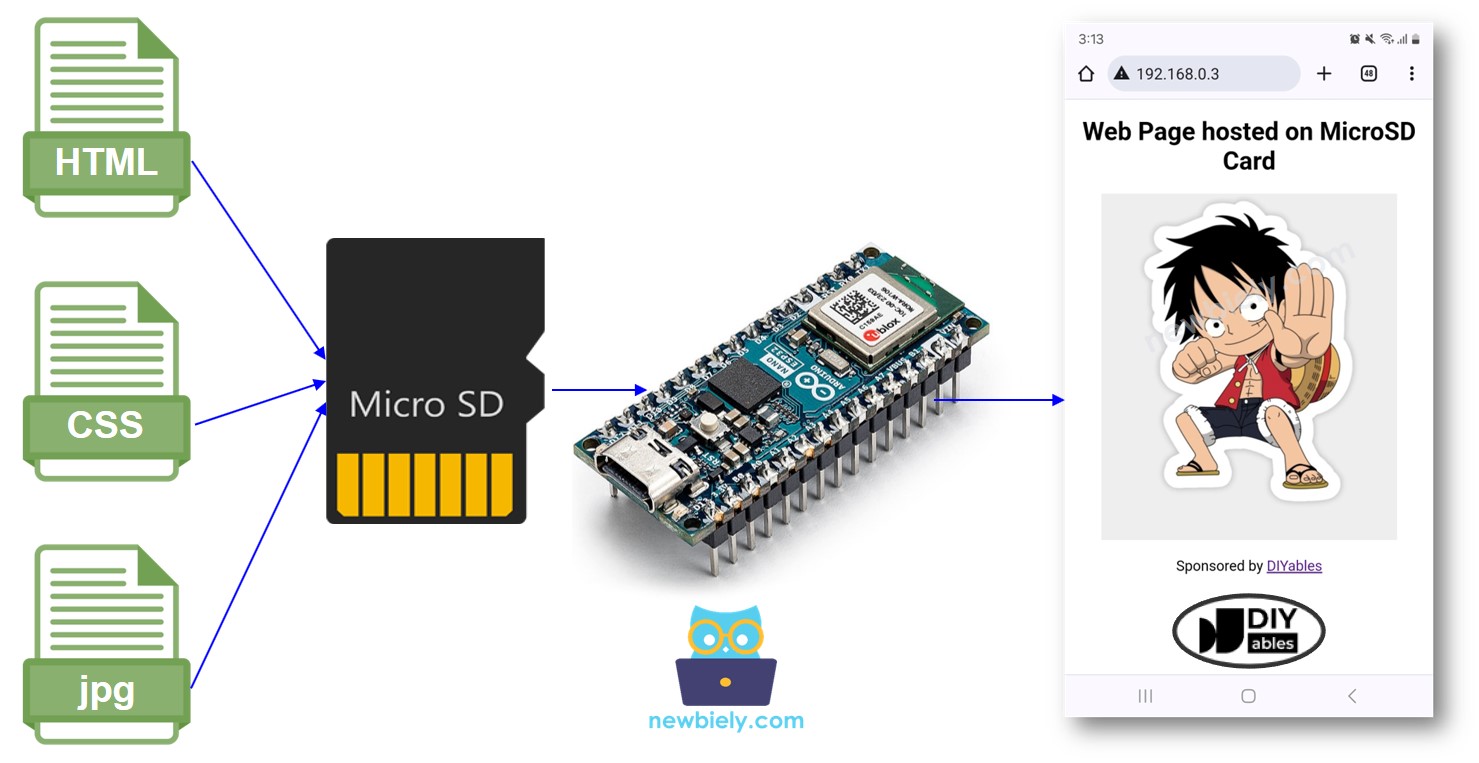
Serveur Web Arduino Nano ESP32 sur carte MicroSD
Dans ce tutoriel, nous explorerons le processus de création d'un serveur web Arduino Nano ESP32 hébergé sur une carte MicroSD. Tous les fichiers HTML, CSS, JavaScript et les images nécessaires seront stockés sur la carte MicroSD.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de Arduino Nano ESP32 et du serveur Web
Nous avons des tutoriels spécifiques sur l'Arduino Nano ESP32 et le serveur web, la carte MicroSD. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage des composants, le principe de fonctionnement, la connexion des câbles à l'Arduino Nano ESP32, le code Arduino Nano ESP32... Pour en savoir plus, consultez les liens suivants :
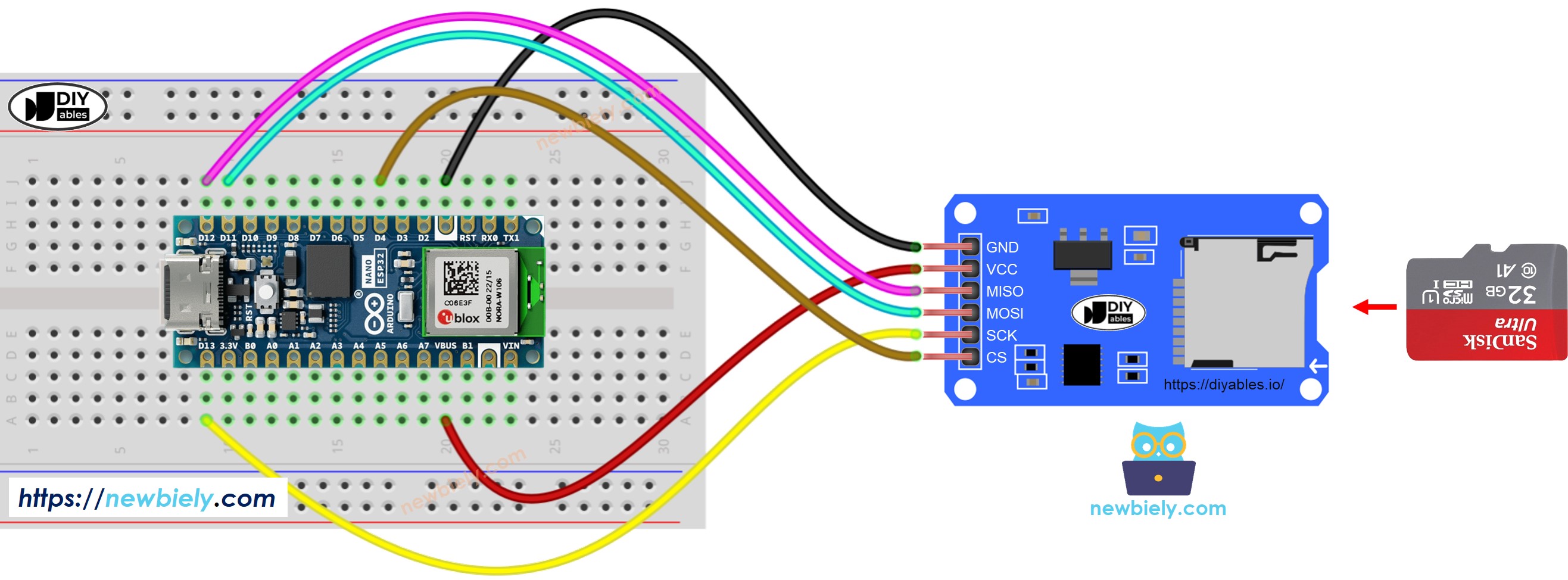
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Copiez le contenu HTML sur la carte MicroSD
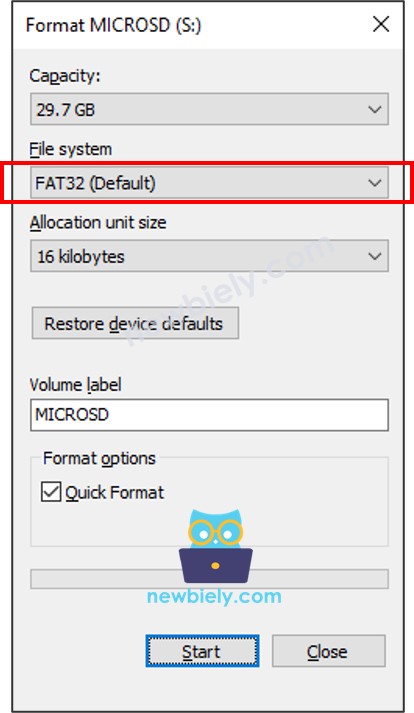
- Veuillez vous assurer que votre carte Micro SD est formatée en format FAT32 comme ci-dessous (sous Windows OS, clic droit → formater) :

- Créez un fichier HTML index.html et ajoutez le code suivant :
- Créez un fichier CSS styles.css et ajoutez le code suivant :
- Préparez une image. Ce tutoriel utilise luffy.jpg, qui est utilisé dans le code HTML. Vous pouvez télécharger cette image ici :

- (Optionnel) Préparez l'image favicon. Ce tutoriel utilise ce favicon.ico
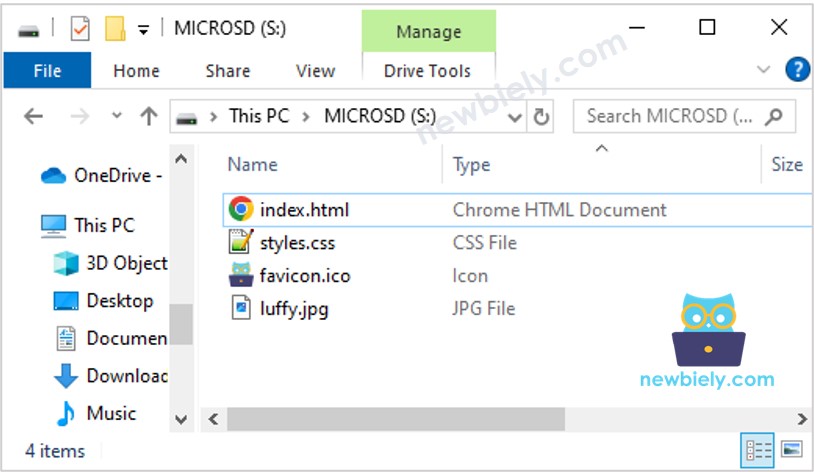
- Placez tous les fichiers dans le répertoire racine de la carte MicroSD, comme le montrent les images ci-dessous :

Veuillez noter que vous pouvez ajouter d'autres fichiers tels que JavaScript, txt, csv...
Code Arduino Nano ESP32 - Serveur Web sur carte MicroSD
Étapes rapides
- Si c'est la première fois que vous utilisez l'ESP32, consultez Installation du logiciel Arduino Nano ESP32..
- Connectez la carte Arduino Nano ESP32 à votre PC via un câble micro USB.
- Ouvrez l'Arduino IDE sur votre PC.
- Sélectionnez la bonne carte Arduino Nano ESP32 (par exemple Arduino Nano ESP32 et le port COM.
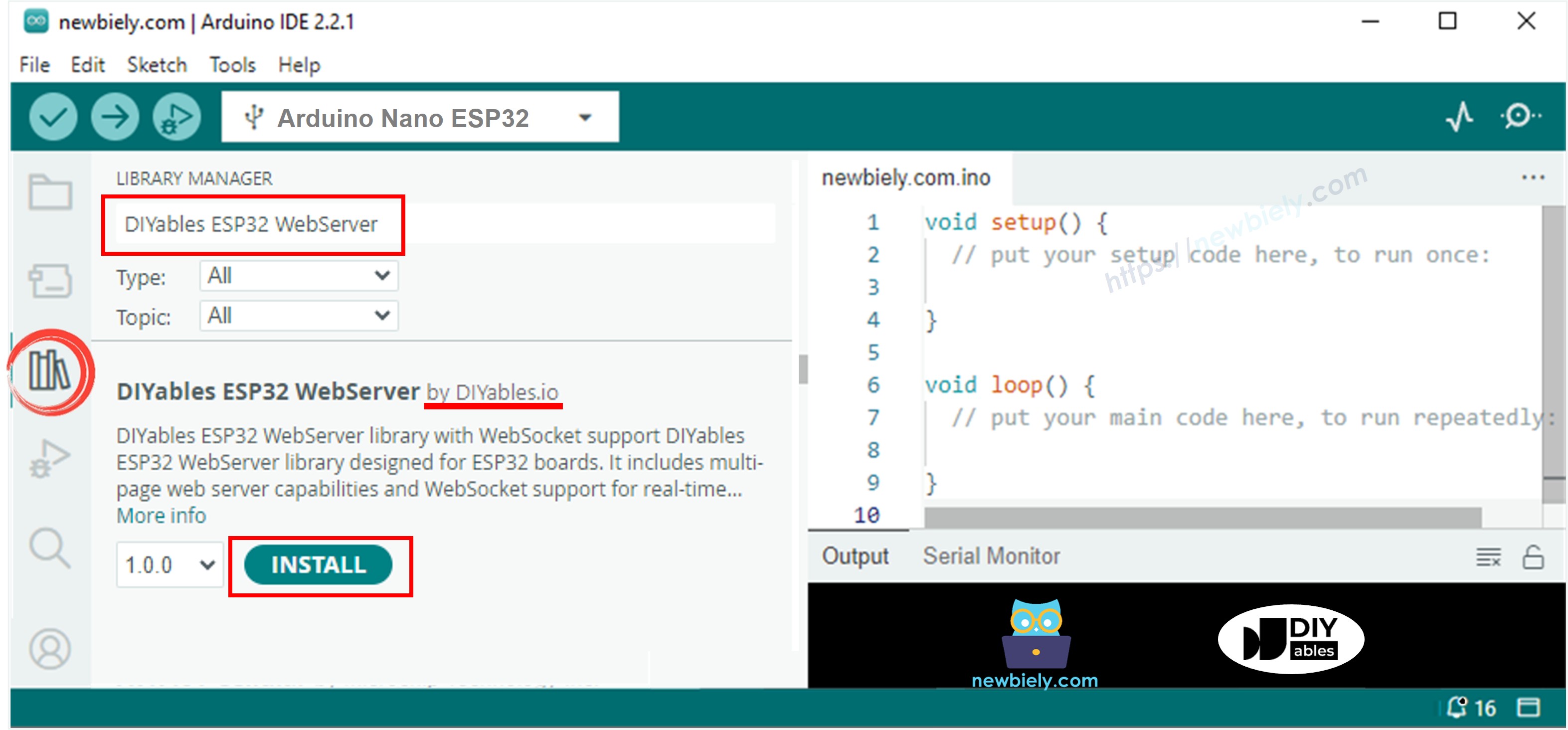
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez l'DIYables ESP32 WebServer créé par DIYables.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Modifiez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload de l'IDE Arduino pour téléverser le code sur l'ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
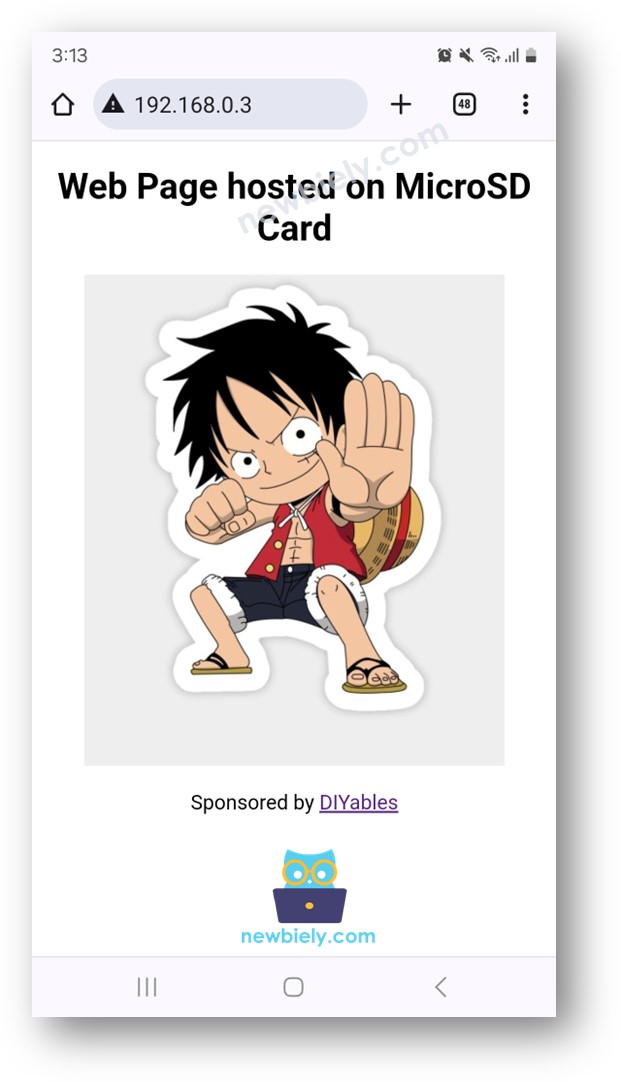
- Lorsque vous accédez au moniteur série, vous rencontrerez une adresse IP, telle que : 192.168.0.3.
- Saisissez l'adresse IP fournie dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- N'oubliez pas de remplacer '192.168.0.3' par l'adresse IP affichée sur le moniteur série.
- Lorsque vous entrez l'adresse IP, une page chargera le HTML, le CSS et les images depuis la carte SD.

- Lors de l'inspection, vous remarquerez que le navigateur web charge avec succès les fichiers HTML, CSS et les images stockées sur la carte SD.
N'hésitez pas à personnaliser le HTML, le CSS, à inclure des images supplémentaires et du JavaScript pour créer votre propre page web unique.
