Arduino Nano ESP32 - LCD 20x4
Dans ce tutoriel Arduino Nano ESP32 LCD 20x4 I2C, nous apprendrons comment connecter un écran LCD 20x4 (afficheur à cristaux liquides) à la carte Arduino Nano ESP32 via l'interface I2C.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'LCD I2C 20x4
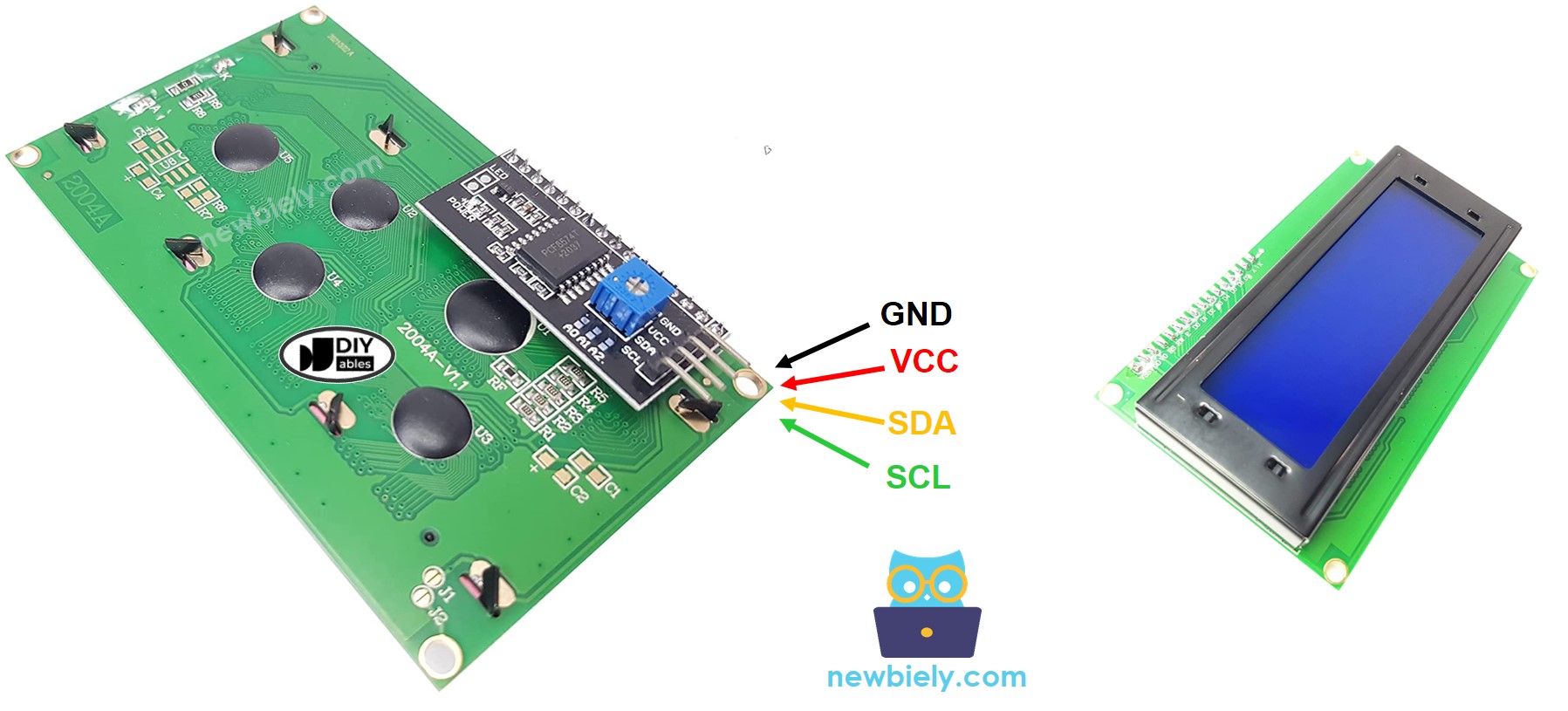
Brochage
L'écran LCD 20x4 I2C utilise une interface I2C, donc il possède 4 broches :
- Broche GND : doit être connectée à GND (0V).
- Broche VCC : l'alimentation pour l'écran LCD, doit être connectée à VCC (5V).
- Broche SDA : signal de données I2C
- Broche SCL : signal d'horloge I2C

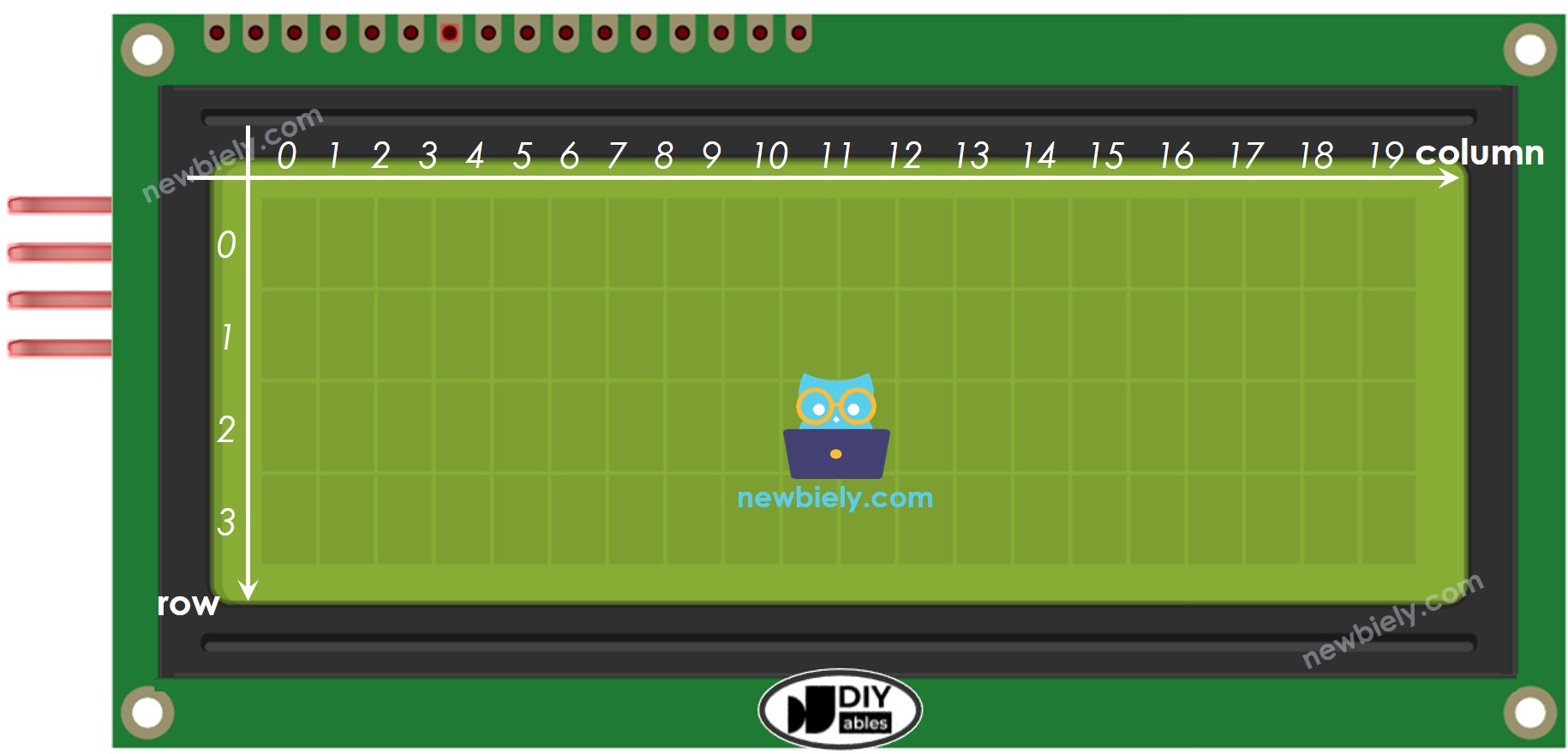
Coordonnées LCD
L'écran LCD I2C 20x4 comprend 20 colonnes et 4 rangées. Les colonnes et les rangées sont indexées à partir de 0.

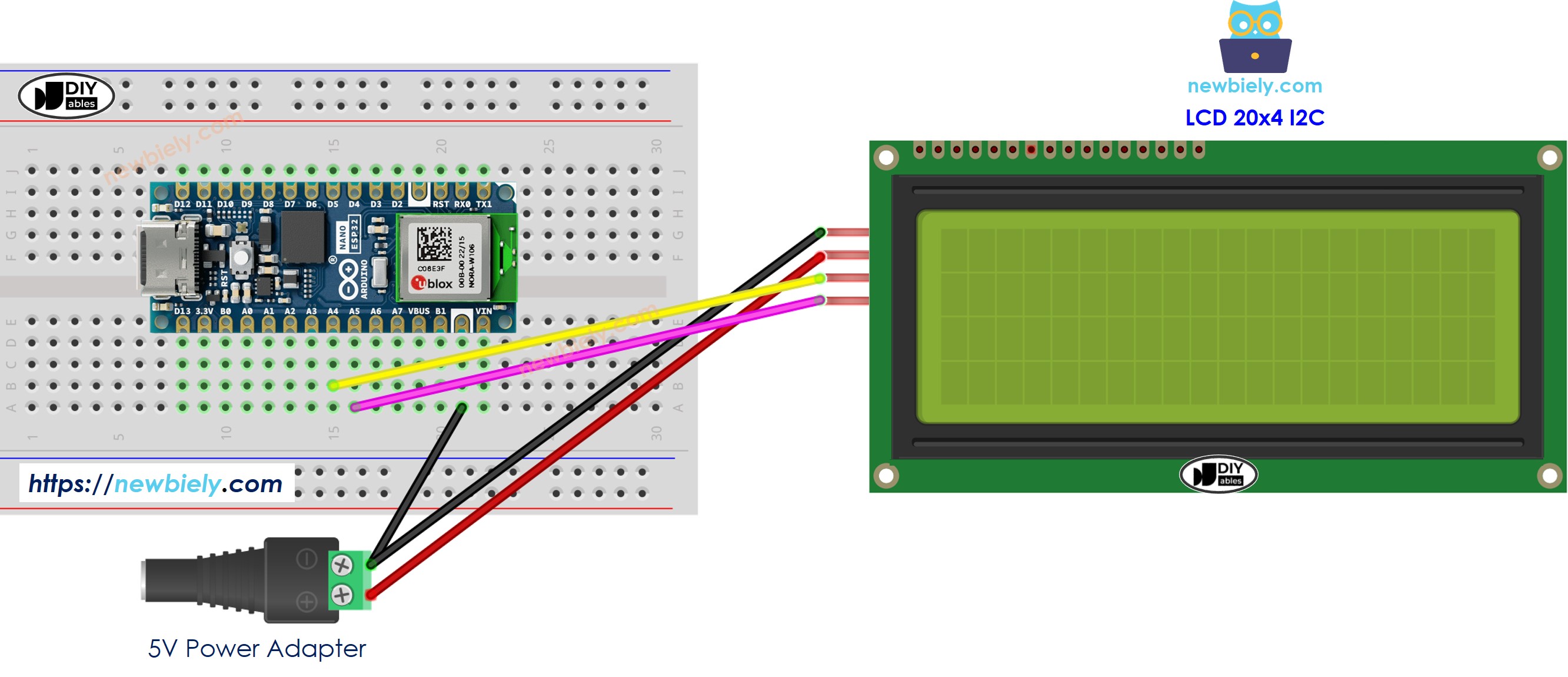
Diagramme de câblage
- Lors de l'alimentation de la carte Arduino Nano ESP32 via le port USB.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
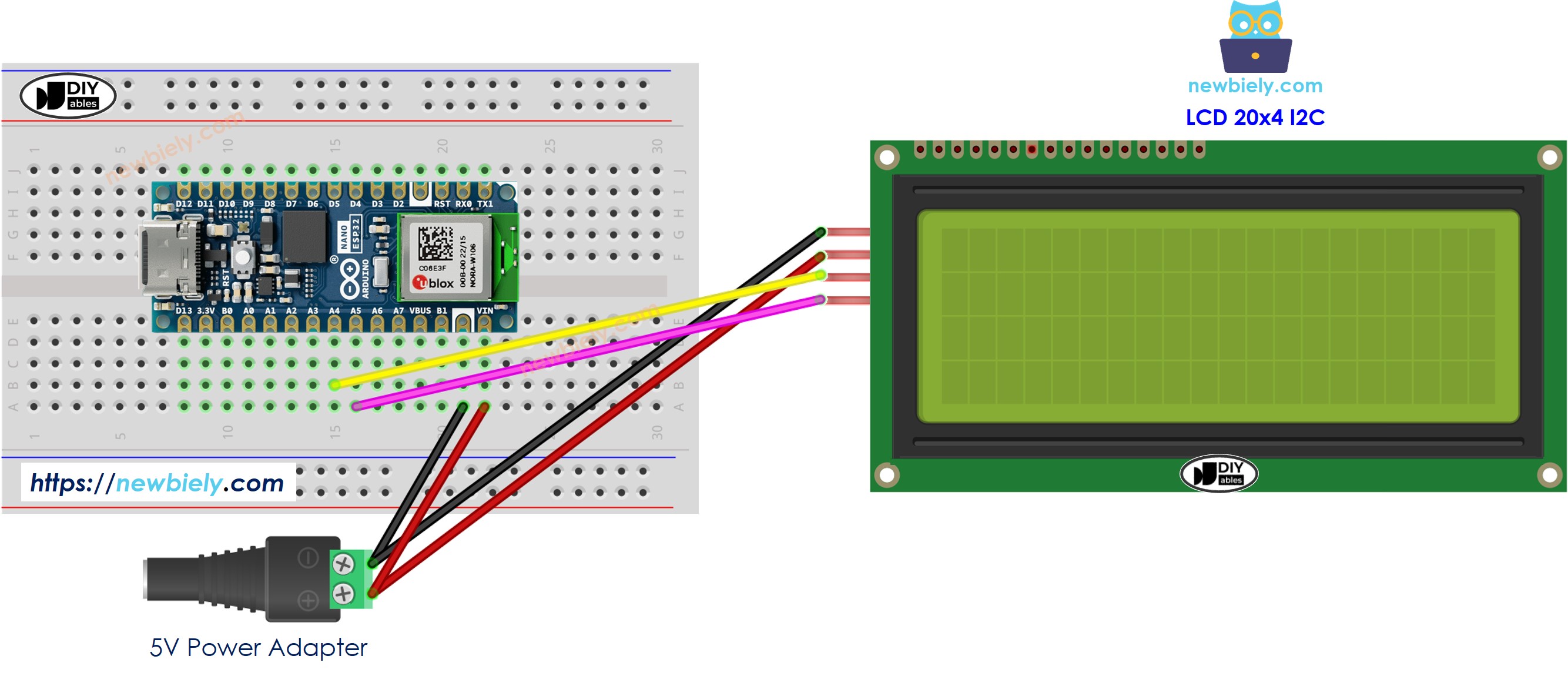
- Lors de l'alimentation de la carte Arduino Nano ESP32 via la broche Vin.

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
※ Note:
Lors de l'alimentation de l'Arduino Nano ESP32 via le port USB, il est possible d'alimenter l'écran LCD en utilisant la broche VBUS de l'Arduino Nano ESP32, ce qui élimine le besoin d'une source d'alimentation externe. Cependant, il est important de noter que cette approche peut ne pas fonctionner car la puissance fournie par la broche VBUS pourrait être insuffisante pour le bon fonctionnement de l'écran LCD.
| LCD I2C | Arduino Nano ESP32 |
|---|---|
| VCC | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
Comment programmer pour LCD I2C
Grâce à la bibliothèque LiquidCrystal_I2C, utiliser un LCD est un jeu d'enfant.
- Inclure la bibliothèque :
- Déclarez un objet LiquidCrystal_I2C avec l'adresse I2C, le nombre de colonnes, le nombre de lignes :
- Initialisez l'afficheur LCD.
- Déplacez le curseur à la position souhaitée (index_colonne, index_ligne)
- Afficher un message sur l'écran LCD.
※ Note:
L'adresse I2C de l'écran LCD peut varier selon les fabricants. Dans le code, nous avons utilisé 0x27 qui est spécifié par le fabricant DIYables.
Code Arduino Nano ESP32
Étapes rapides
Pour commencer avec l'Arduino Nano ESP32, suivez ces étapes :
- Si vous êtes novice avec l'Arduino Nano ESP32, référez-vous au tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Câblez les composants selon le schéma fourni.
- Connectez la carte Arduino Nano ESP32 à votre ordinateur via un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et le port COM correspondant.
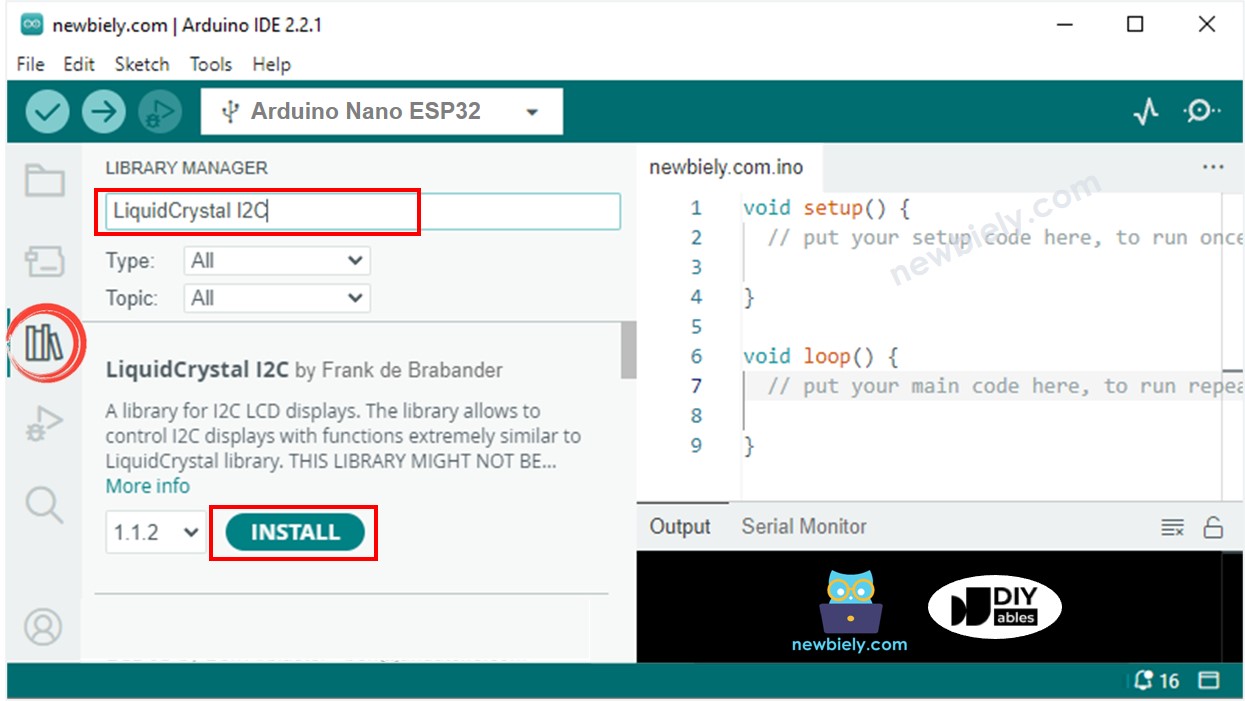
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez "LiquidCrystal I2C", puis trouvez la bibliothèque LiquidCrystal_I2C de Frank de Brabander.
- Cliquez sur le bouton Install pour installer la bibliothèque LiquidCrystal_I2C.

- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino Nano ESP32
- Vérifiez le résultat sur l'écran LCD
- Essayez de modifier le texte et la position
