Serveur Web Arduino Nano ESP32
Dans ce tutoriel étape par étape, nous vous montrerons comment programmer pour transformer une carte Arduino Nano ESP32 en un serveur web. Vous pourrez accéder aux pages web hébergées sur l'Arduino Nano ESP32 en utilisant un navigateur web sur votre ordinateur ou smartphone, ce qui vous permettra de visualiser les données provenant de l'Arduino Nano ESP32 et de le contrôler. Pour faciliter cela, nous progresserons de simples à des étapes plus difficiles comme suit :
- Serveur Web Arduino Nano ESP32 - Affichage de texte simple sur une page web.
- Serveur Web Arduino Nano ESP32 - Surveillance des valeurs des capteurs depuis l'Arduino Nano ESP32 via le web.
- Serveur Web Arduino Nano ESP32 - Contrôle de l'Arduino Nano ESP32 via le web.
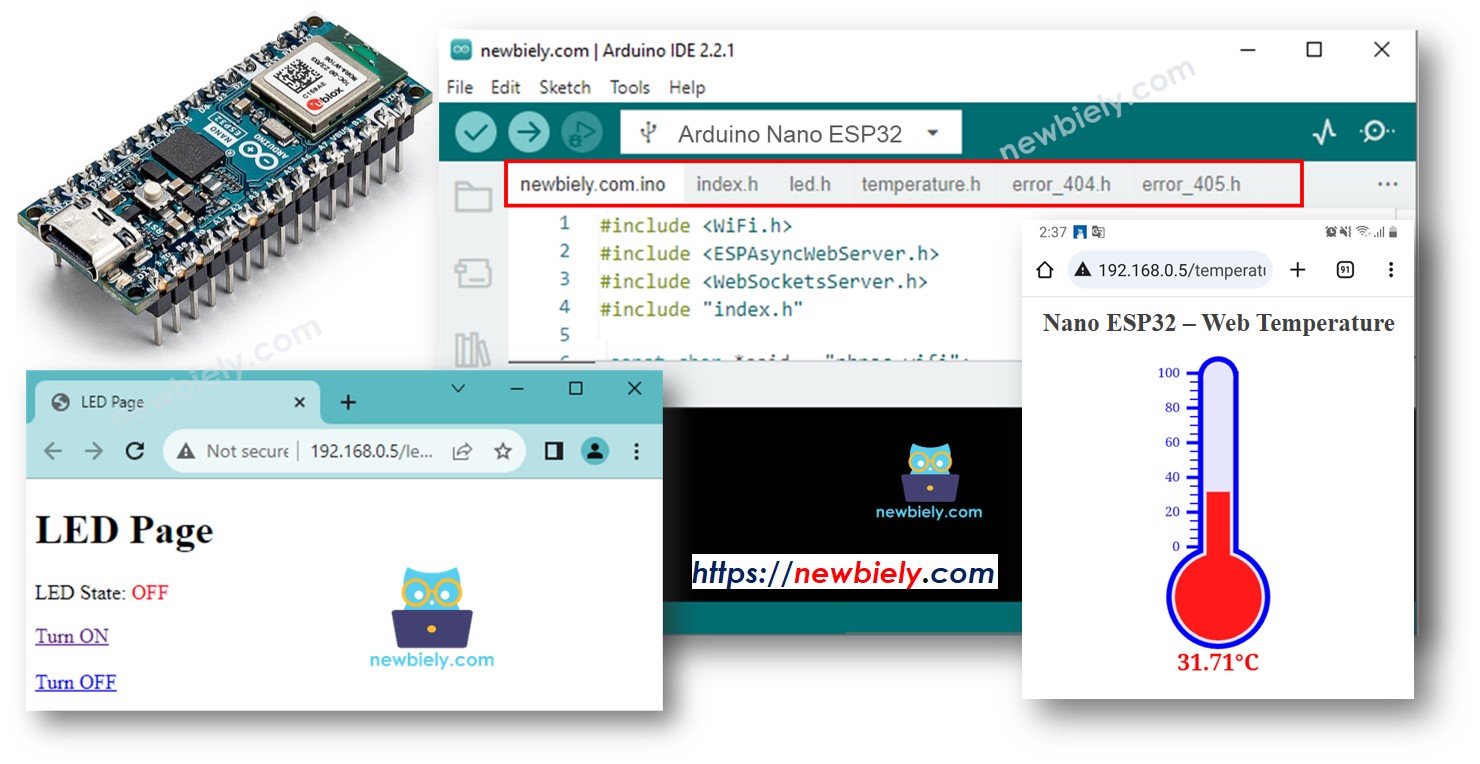
- Serveur Web Arduino Nano ESP32 - Séparation du contenu HTML (HTML, CSS et Javascript) du code Arduino Nano ESP32 et transfert dans d'autres fichiers sur l'IDE Arduino.
- Serveur Web Arduino Nano ESP32 - Création de plusieurs pages telles que index.html, temperature.html, led.html, error_404.html, et error_405.html..., et plus.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Lecture de la valeur du capteur à partir de l'Arduino Nano ESP32 via le Web
Ceci est relativement simple. Le code Arduino Nano ESP32 effectue les tâches suivantes :
- Création d'un serveur web qui écoute les requêtes HTTP provenant d'un navigateur web.
- Lors de la réception d'une requête d'un navigateur web, l'Arduino Nano ESP32 répond avec les informations suivantes :
- En-tête HTTP
- Corps HTTP : Cela inclut le contenu HTML et la valeur lue depuis le capteur.
- Si vous êtes novice avec l'Arduino Nano ESP32, consultez le tutoriel sur Installation du logiciel Arduino Nano ESP32..
- Connectez la carte Arduino Nano ESP32 à votre ordinateur à l'aide d'un câble USB.
- Lancez l'Arduino IDE sur votre ordinateur.
- Sélectionnez la carte Arduino Nano ESP32 et son port COM correspondant.
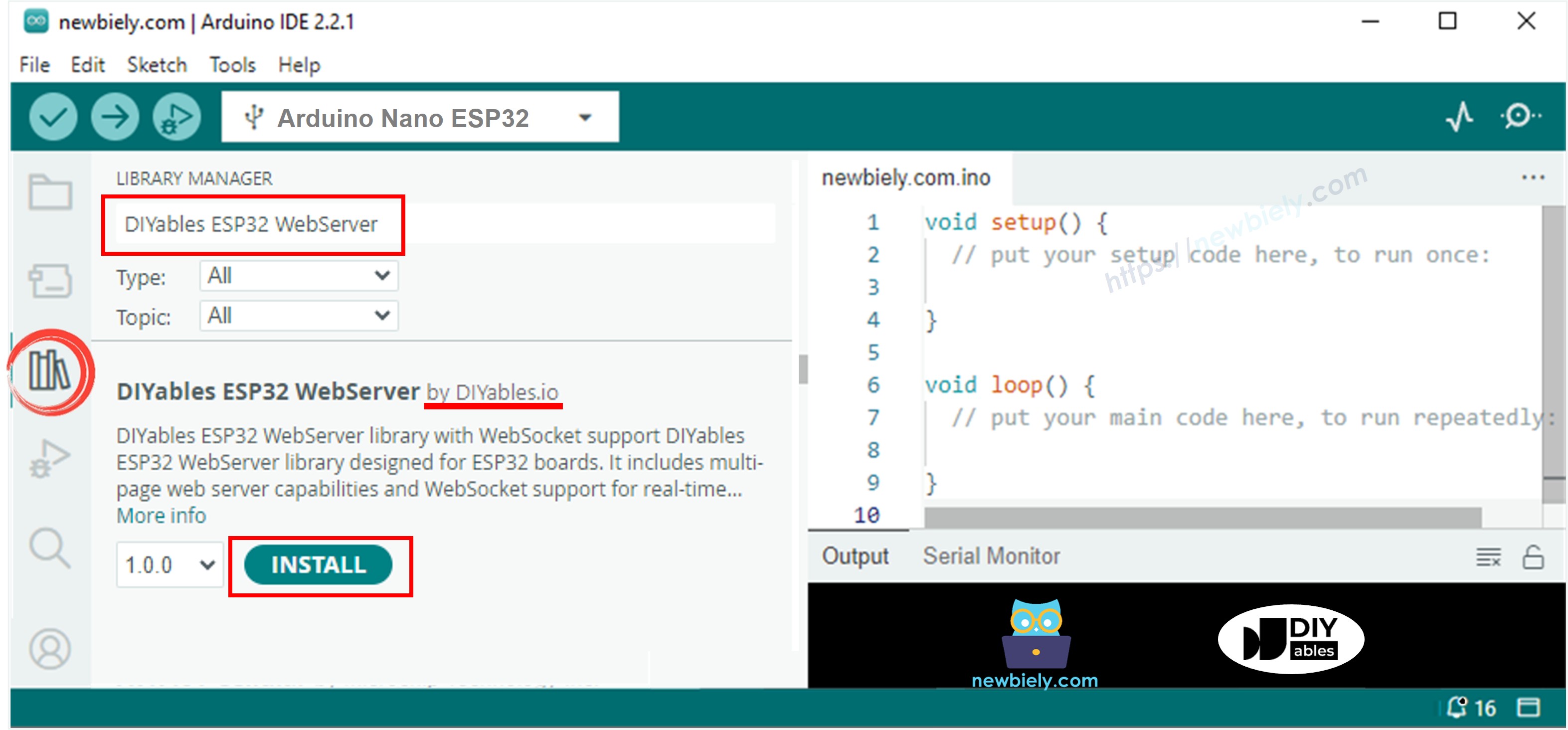
- Ouvrez le gestionnaire de bibliothèques en cliquant sur l'icône Library Manager dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “DIYables ESP32 WebServer”, puis trouvez l'DIYables ESP32 WebServer.
- Cliquez sur le bouton Install pour installer la bibliothèque DIYables ESP32 WebServer de DIYables.
- Copiez le code ci-dessus et ouvrez-le avec l'IDE Arduino
- Changez les informations wifi (SSID et mot de passe) dans le code par les vôtres
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Prenez note de l'adresse IP affichée et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- En conséquence, vous verrez l'affichage suivant sur le moniteur série.
- Une fois que vous accédez au navigateur Web en utilisant l'adresse IP, vous verrez apparaître une page Web très basique affichant "Hello, ESP32!". La page ressemblera à ce qui suit :
Voici le code Arduino Nano ESP32 qui effectue les tâches mentionnées ci-dessus :
Étapes rapides
Pour commencer avec Arduino Nano ESP32, suivez ces étapes :


Lecture de la valeur du capteur depuis Arduino Nano ESP32 via le Web
Voici le code Arduino Nano ESP32 qui affiche la valeur de la température sur une page web :
Étapes rapides
- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
- Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres
- Téléchargez le code sur Arduino Nano ESP32
- Une fois que vous accédez au navigateur web en utilisant l'adresse IP, vous serez présenté avec une page web très basique affichant des informations sur la carte Arduino Nano ESP32. La page ressemblera à ce qui suit :

Pour rendre la page web fantastique avec une interface utilisateur graphique (UI), consultez la dernière section de ce tutoriel.
※ Note:
Avec le code fourni ci-dessus, pour obtenir la mise à jour de la température, vous devez recharger la page dans le navigateur web. Dans une prochaine partie, nous apprendrons comment faire pour que la page web mette à jour la valeur de la température en arrière-plan sans recharger la page.
Contrôler l'Arduino Nano ESP32 via le Web
Contrôler quelque chose connecté à l'Arduino Nano ESP32 est un peu plus compliqué que de simplement lire une valeur. C'est parce que l'Arduino Nano ESP32 doit comprendre la requête reçue du navigateur web pour savoir quelle action entreprendre.
Pour un exemple plus complet et détaillé, je recommande de consulter les tutoriels listés ci-dessous :
Séparation du contenu HTML dans un autre fichier sur Arduino IDE
Si vous souhaitez créer une page web simple avec un contenu minimal, vous pouvez intégrer directement le HTML dans le code de l'Arduino Nano ESP32, comme expliqué précédemment.
Cependant, si vous souhaitez créer une page web plus sophistiquée et impressionnante avec un contenu plus important, il devient peu pratique d'inclure tout le HTML, le CSS et le Javascript directement dans le code de l'Arduino Nano ESP32. Dans cette situation, vous pouvez utiliser une approche différente pour gérer le code :
- Le code Arduino Nano ESP32 sera placé dans un fichier .ino, comme auparavant.
- Le code HTML (HTML, CSS, Javascript) sera placé dans un fichier .h séparé. Cela vous permet de garder le contenu de la page web séparé du code Arduino Nano ESP32, rendant ainsi la gestion et la modification plus faciles.
Pour ce faire, nous devons franchir deux étapes majeures :
- Préparation de contenu HTML
- Programmation de l'Arduino Nano ESP32
Préparation du contenu HTML
- Créez un fichier HTML sur votre PC local qui contient le contenu HTML (HTML, CSS et Javascript) pour votre design d'interface utilisateur.
- Dans le fichier HTML, où les données provenant de l'Arduino Nano ESP32 doivent être affichées, utilisez une valeur arbitraire.
- Testez et modifiez-le jusqu'à ce que vous soyez satisfait.
- Nous mettrons le contenu HTML dans le fichier .h sur l'IDE Arduino. Voir l'étape suivante.
Programmation de l'Arduino Nano ESP32
- Ouvrez l'IDE Arduino et créez un nouveau sketch. Nommez-le, par exemple, newbiely.fr.ino.
- Copiez le code fourni ci-dessous et collez-le dans le fichier créé.
- Modifiez les informations WiFi (SSID et mot de passe) dans le code par les vôtres
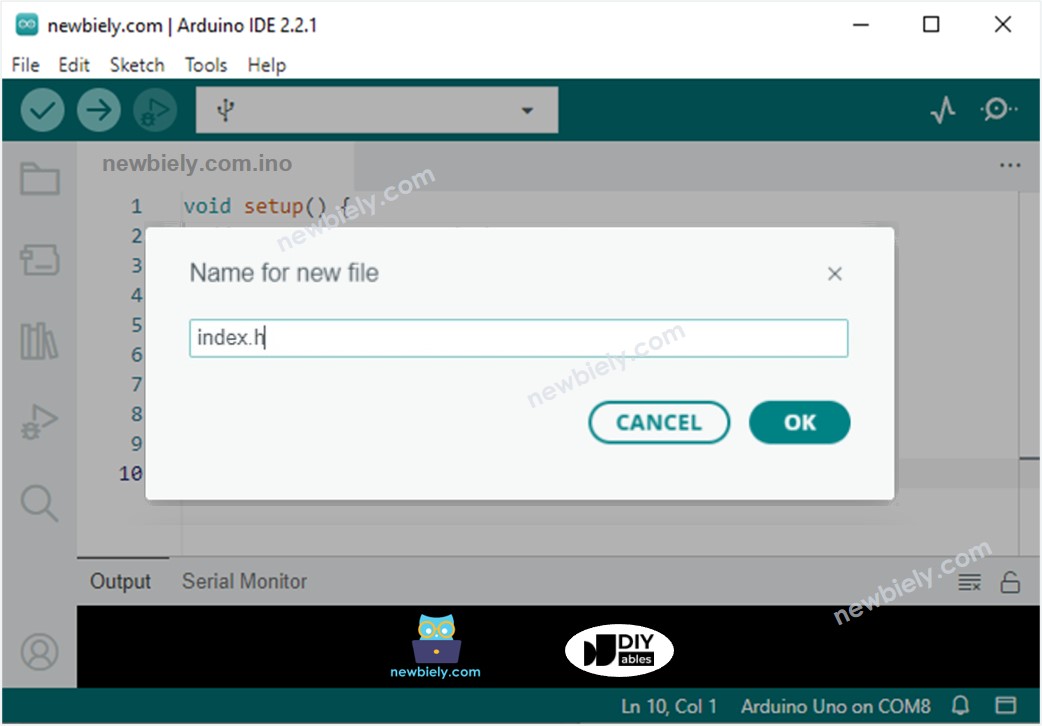
- Créez le fichier index.h sur Arduino IDE en :

- Cliquez sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, ou utilisez les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK

- Copiez le code ci-dessous et collez-le dans le fichier index.h.
- Remplacez la ligne REPLACE_YOUR_HTML_CONTENT_HERE par votre contenu HTML que vous avez préparé auparavant. Il n'y a pas de problème avec le caractère de nouvelle ligne. Ci-dessous un exemple de fichier index.h :
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur Arduino Nano ESP32
- Accédez à la page web de la carte Arduino Nano ESP32 via un navigateur web comme auparavant. Vous la verrez comme ci-dessous :

※ Note:
Dans les codes ci-dessus :
- Le code HTML est conçu pour mettre à jour la température en arrière-plan à intervalles réguliers, actuellement réglés sur toutes les 4 secondes dans le code. Cela signifie que la valeur de la température est automatiquement actualisée sans nécessiter de recharger manuellement la page web. Vous pouvez ajuster l'intervalle de mise à jour dans le code selon vos préférences.
- Le code Arduino Nano ESP32 traite deux requêtes du navigateur web.
- Une requête pour retourner le contenu HTML de la page web
- L'autre pour retourner la valeur de la température demandée par la page web en arrière-plan.
Pour une illustration plus complète et détaillée, veuillez consulter le tutoriel Arduino Nano ESP32 - Température via le Web..
※ Note:
- Si vous apportez des modifications au contenu HTML dans le fichier index.h mais que vous ne modifiez rien dans le fichier newbiely.fr.ino, l'IDE Arduino ne rafraîchira ni ne mettra à jour le contenu HTML lorsque vous compilerez et téléchargerez le code sur l'Arduino Nano ESP32.
- Pour forcer l'IDE Arduino à mettre à jour le contenu HTML dans cette situation, vous devez effectuer une modification dans le fichier newbiely.fr.ino. Par exemple, vous pouvez ajouter une ligne vide ou insérer un commentaire. Cette action déclenche la reconnaissance par l'IDE qu'il y a eu des changements dans le projet, garantissant que votre contenu HTML mis à jour soit inclus dans le téléchargement.
Serveur Web Arduino Nano ESP32 - Pages Multiples
Découvrez ce tutoriel Serveur Web Arduino Nano ESP32 - Pages Multiples..
