ESP8266 - Serveur Web Multisites
Ce tutoriel vous explique comment transformer un ESP8266 en un serveur web capable de gérer plusieurs pages simultanément, telles que index.html, temperature.html, led.html, error_404.html et error_405.html...
En suivant ce tutoriel, vous pourrez transformer votre ESP8266 en un serveur web avec quelques fonctionnalités intéressantes :
Plusieurs pages Web sont actives simultanément.
Le contenu HTML (y compris HTML, CSS et Javascript) de chaque page est conservé séparément dans son propre fichier sur l'IDE Arduino.
Le contenu HTML peut être mis à jour dynamiquement avec des valeurs en temps réel provenant de capteurs, rendant les pages Web dynamiques et réactives.
Le serveur Web permet de contrôler quelque chose connecté à l'ESP8266 via le web.
Le serveur Web gère les codes d'erreur HTTP tels que 404 Non Trouvé et 405 Méthode Non Autorisée
Cela peut sembler compliqué, mais ne vous inquiétez pas ! Ce tutoriel fournit des instructions étape par étape, et le code est conçu pour être accessible aux débutants, vous assurant ainsi de pouvoir facilement comprendre et créer votre propre serveur web ESP8266.
Ou vous pouvez acheter les kits suivants:
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
Si vous n'êtes pas familier avec l'ESP8266 et le serveur Web (y compris le brochage, son fonctionnement et la programmation), vous pouvez en apprendre davantage à leur sujet grâce aux tutoriels suivants :
Voici le code ESP8266 complet qui crée un serveur web avec plusieurs pages. Pour simplifier, le contenu HTML de chaque page est très simple et intégré directement dans le code ESP8266. Dans une autre partie, nous apprendrons à séparer le contenu HTML de chaque page dans des fichiers distincts, rendant le code plus organisé et gérable.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#define LED_PIN D5
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: home page");
server.send(200, "text/html", "This is the ESP8266 home page");
});
server.on("/temperature.html", HTTP_GET, []() {
Serial.println("Web Server: temperature page");
float temperature = getTemperature();
server.send(200, "text/html", "Temperature: " + String(temperature));
});
server.on("/led.html", HTTP_GET, []() {
Serial.print("Web Server: LED page");
if (server.arg("state")) {
String state = server.arg("state");
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
}
Serial.println();
server.send(200, "text/html", "LED state: " + String(LED_state));
});
server.onNotFound([]() {
if (server.method() == HTTP_GET) {
Serial.println("Web Server: Not Found");
server.send(404, "text/html", "Not Found");
} else {
Serial.println("Web Server: Method Not Allowed");
server.send(405, "text/html", "Method Not Allowed");
}
});
server.begin();
Serial.println("ESP8266 Web server started");
}
void loop() {
server.handleClient();
}
Pour commencer avec l'ESP8266 sur Arduino IDE, suivez ces étapes :
Câblez les composants comme indiqué dans le schéma.
Connectez la carte ESP8266 à votre ordinateur à l'aide d'un câble USB.
Ouvrez Arduino IDE sur votre ordinateur.
Choisissez la bonne carte ESP8266, comme (par exemple NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
Copiez le code ci-dessus et ouvrez-le avec Arduino IDE.
Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres.
Cliquez sur le bouton Upload sur Arduino IDE pour téléverser le code à ESP8266.
Ouvrez le Moniteur série.
Vérifiez le résultat sur le Moniteur série.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
ESP8266 Web server started
Vous verrez une adresse IP sur le moniteur série, par exemple : 192.168.0.5
Tapez la liste suivante un par un dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
192.168.0.5
192.168.0.5/index.html
192.168.0.5/led.html
192.168.0.5/temperature.html
192.168.0.5/blabla.html
Veuillez noter que vous devez changer le 192.168.0.5 par l'adresse IP que vous avez obtenue sur le moniteur série.
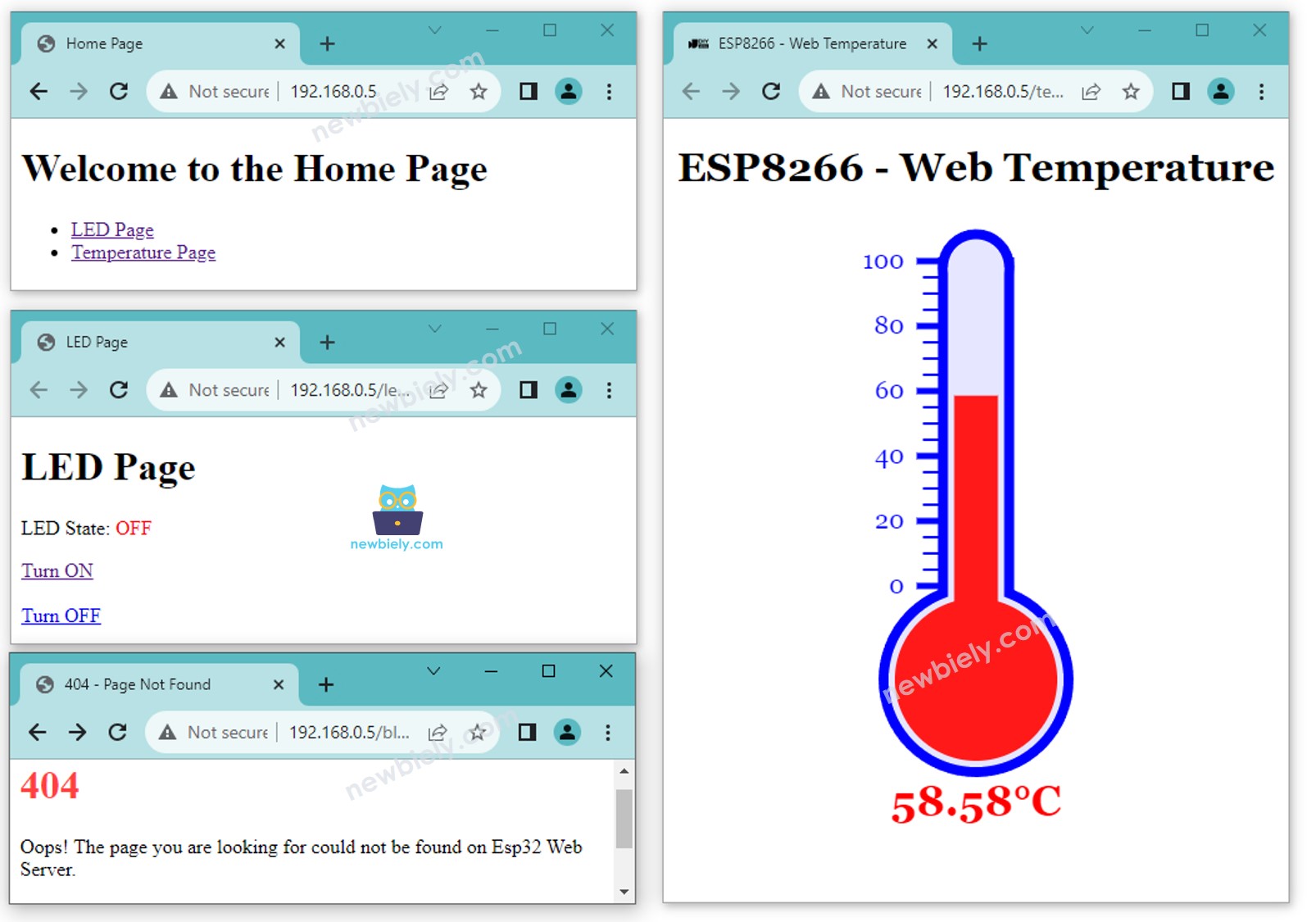
Vous verrez les pages suivantes : page d'accueil, page de LED, page de température, et page Non Trouvée.
Vous pouvez également vérifier la sortie sur le moniteur série.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address: 192.168.0.5
ESP8266 Web server started
Web Server: home page
Web Server: LED page
Web Server: LED page => turning LED to on
Web Server: LED page => turning LED to off
Web Server: temperature page
Web Server: Not Found
Le code précédent possède un contenu HTML très simple pour chaque page. Cependant, si nous souhaitons créer une interface sophistiquée avec beaucoup de HTML, le code peut devenir volumineux et désordonné. Pour simplifier, nous allons apprendre à séparer le HTML du code ESP8266. Cela nous permet de conserver le HTML dans des fichiers séparés, rendant ainsi la gestion et le travail plus faciles.
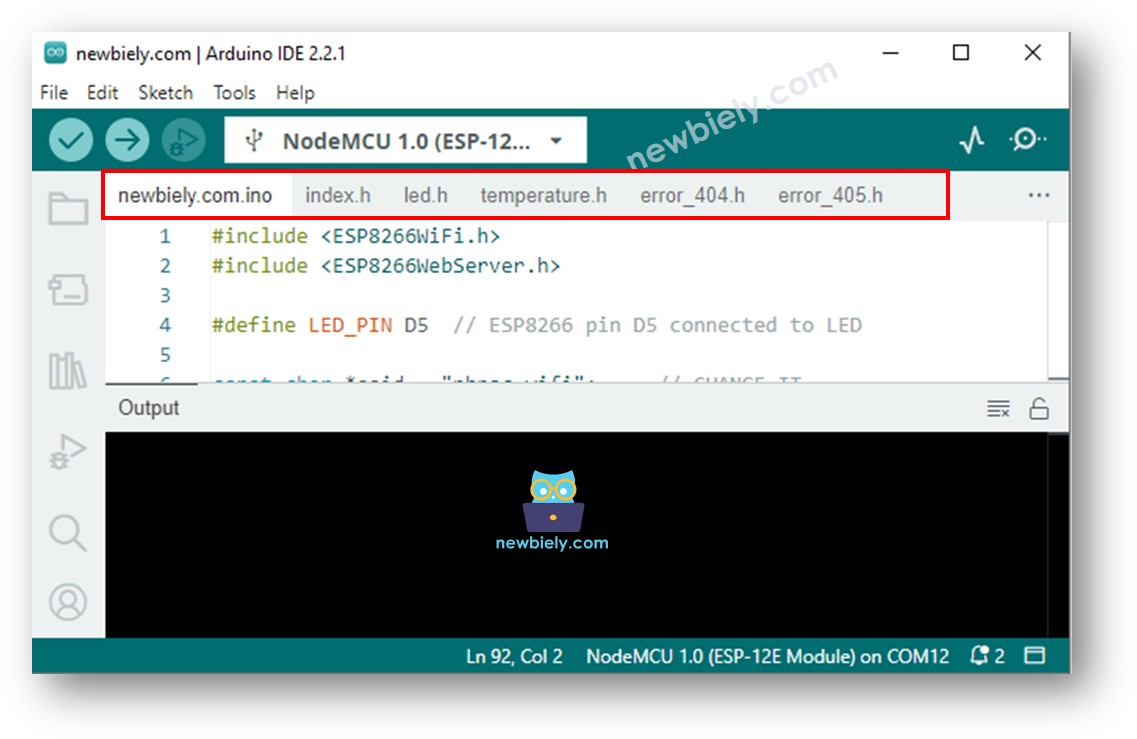
Ouvrez l'IDE Arduino.
Créez un nouveau sketch et nommez-le, par exemple, ESP8266WebServer.ino.
Copiez le code fourni et collez-le dans ce fichier.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
#include "temperature.h"
#include "led.h"
#include "error_404.h"
#include "error_405.h"
#define LED_PIN D6
const char *ssid = "YOUR_WIFI_SSID";
const char *password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
int LED_state = LOW;
float getTemperature() {
float temp_x100 = random(0, 10000);
return temp_x100 / 100;
}
void setup() {
Serial.begin(9600);
pinMode(LED_PIN, OUTPUT);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: home page");
String html = HTML_CONTENT_HOME;
server.send(200, "text/html", html);
});
server.on("/temperature.html", HTTP_GET, []() {
Serial.println("Web Server: temperature page");
String html = HTML_CONTENT_TEMPERATURE;
float temperature = getTemperature();
html.replace("%TEMPERATURE_VALUE%", String(temperature));
server.send(200, "text/html", html);
});
server.on("/led.html", HTTP_GET, []() {
Serial.print("Web Server: LED page");
if (server.arg("state")) {
String state = server.arg("state");
if (state == "on") {
LED_state = HIGH;
} else if (state == "off") {
LED_state = LOW;
}
digitalWrite(LED_PIN, LED_state);
Serial.print(" => turning LED to ");
Serial.print(state);
}
Serial.println();
String html = HTML_CONTENT_LED;
html.replace("%LED_STATE%", LED_state ? "ON" : "OFF");
server.send(200, "text/html", html);
});
server.onNotFound([]() {
if (server.method() == HTTP_GET) {
Serial.println("Web Server: Not Found");
String html = HTML_CONTENT_404;
server.send(404, "text/html", html);
} else {
Serial.println("Web Server: Method Not Allowed");
String html = HTML_CONTENT_405;
server.send(405, "text/html", html);
}
});
server.begin();
Serial.println("ESP8266 Web server started");
}
void loop() {
server.handleClient();
}
Modifiez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres.
Créez le fichier index.h sur Arduino IDE en :
const char *HTML_CONTENT_HOME = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>Home Page</title>
</head>
<body>
<h1>Welcome to the Home Page</h1>
<ul>
<li><a href="/led.html">LED Page</a></li>
<li><a href="/temperature.html">Temperature Page</a></li>
</ul>
</body>
</html>
)=====";
const char *HTML_CONTENT_LED = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>LED Page</title>
</head>
<body>
<h1>LED Page</h1>
<p>LED State: <span style="color: red;">%LED_STATE%</span></p>
<a href='/led.html?state=on'>Turn ON</a>
<br><br>
<a href='/led.html?state=off'>Turn OFF</a>
</body>
</html>
)=====";
const char *HTML_CONTENT_TEMPERATURE = R"=====(
<!DOCTYPE html>
<html>
<head>
<title>ESP8266 - Web Temperature</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7, maximum-scale=0.7">
<meta charset="utf-8">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body { font-family: "Georgia"; text-align: center; font-size: width/2pt;}
h1 { font-weight: bold; font-size: width/2pt;}
h2 { font-weight: bold; font-size: width/2pt;}
button { font-weight: bold; font-size: width/2pt;}
</style>
<script>
var cvs_width = 200, cvs_height = 450;
function init() {
var canvas = document.getElementById("cvs");
canvas.width = cvs_width;
canvas.height = cvs_height + 50;
var ctx = canvas.getContext("2d");
ctx.translate(cvs_width/2, cvs_height - 80);
update_view(%TEMPERATURE_VALUE%);
}
function update_view(temp) {
var canvas = document.getElementById("cvs");
var ctx = canvas.getContext("2d");
var radius = 70;
var offset = 5;
var width = 45;
var height = 330;
ctx.clearRect(-cvs_width/2, -350, cvs_width, cvs_height);
ctx.strokeStyle="blue";
ctx.fillStyle="blue";
var x = -width/2;
ctx.lineWidth=2;
for (var i = 0; i <= 100; i+=5) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 20, y);
ctx.stroke();
}
ctx.lineWidth=5;
for (var i = 0; i <= 100; i+=20) {
var y = -(height - radius)*i/100 - radius - 5;
ctx.beginPath();
ctx.lineTo(x, y);
ctx.lineTo(x - 25, y);
ctx.stroke();
ctx.font="20px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="right";
ctx.fillText(i.toString(), x - 35, y);
}
ctx.lineWidth=16;
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.stroke();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.stroke();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.stroke();
ctx.fillStyle="#e6e6ff";
ctx.beginPath();
ctx.arc(0, 0, radius, 0, 2 * Math.PI);
ctx.fill();
ctx.beginPath();
ctx.rect(-width/2, -height, width, height);
ctx.fill();
ctx.beginPath();
ctx.arc(0, -height, width/2, 0, 2 * Math.PI);
ctx.fill();
ctx.fillStyle="#ff1a1a";
ctx.beginPath();
ctx.arc(0, 0, radius - offset, 0, 2 * Math.PI);
ctx.fill();
temp = Math.round(temp * 100) / 100;
var y = (height - radius)*temp/100.0 + radius + 5;
ctx.beginPath();
ctx.rect(-width/2 + offset, -y, width - 2*offset, y);
ctx.fill();
ctx.fillStyle="red";
ctx.font="bold 34px Georgia";
ctx.textBaseline="middle";
ctx.textAlign="center";
ctx.fillText(temp.toString() + "°C", 0, 100);
}
window.onload = init;
</script>
</head>
<body>
<h1>ESP8266 - Web Temperature</h1>
<canvas id="cvs"></canvas>
</body>
</html>
)=====";
const char *HTML_CONTENT_404 = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>404 - Page Not Found</title>
<style>
h1 {color: #ff4040;}
</style>
</head>
<body>
<h1>404</h1>
<p>Oops! The page you are looking for could not be found on Esp32 Web Server.</p>
<p>Please check the URL or go back to the <a href="/">homepage</a>.</p>
<p>Or check <a href="https://esp32io.com/tutorials/esp32-web-server-multiple-pages"> Esp32 Web Server</a> tutorial.</p>
</body>
</html>
)=====";
const char *HTML_CONTENT_405 = R"=====(
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="icon" href="data:,">
<title>405 - Method Not Allowed</title>
<style>
h1 {color: #ff4040;}
</style>
</head>
<body>
<h1>405 - Method Not Allowed</h1>
<p>Oops! The requested method is not allowed for this resource.</p>
<p>Please check your request or go back to the <a href="/">homepage</a>.</p>
<p>Or check <a href="https://esp32io.com/tutorials/esp32-web-server-multiple-pages"> Esp32 Web Server</a> tutorial.</p>
</body>
</html>
)=====";
Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'ESP8266
Accédez aux pages web de la carte ESP8266 via un navigateur web une par une comme auparavant. Vous verrez toutes les pages web comme ci-dessous :
※ NOS MESSAGES
N'hésitez pas à partager le lien de ce tutoriel. Cependant, veuillez ne pas utiliser notre contenu sur d'autres sites web. Nous avons investi beaucoup d'efforts et de temps pour créer ce contenu, veuillez respecter notre travail !