ESP8266 - Bande LED DotStar
Dans ce tutoriel, nous allons apprendre à utiliser l'ESP8266 pour contrôler une bande LED RGB DotStar. En détail, nous apprendrons :
- Comment connecter un ESP8266 à la bande LED DotStar
- Comment programmer l'ESP8266 pour contrôler la couleur et la luminosité de chaque LED individuelle sur la bande de LEDs
- Comment programmer l'ESP8266 pour créer l'effet de comète pour la bande LED DotStar
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de la bande LED RGB DotStar
Brochage
la bande LED RGB DotStar possède trois broches :
- Broche GND : doit être connectée à GND (0V)
- Broche CI : broche d'horloge qui reçoit le signal d'horloge. Elle doit être connectée à une broche de l'ESP8266.
- Broche DI : broche de données qui reçoit le signal de contrôle. Elle doit être connectée à une broche de l'ESP8266.
- Broche 5V : doit être connectée à 5V d'une alimentation externe.

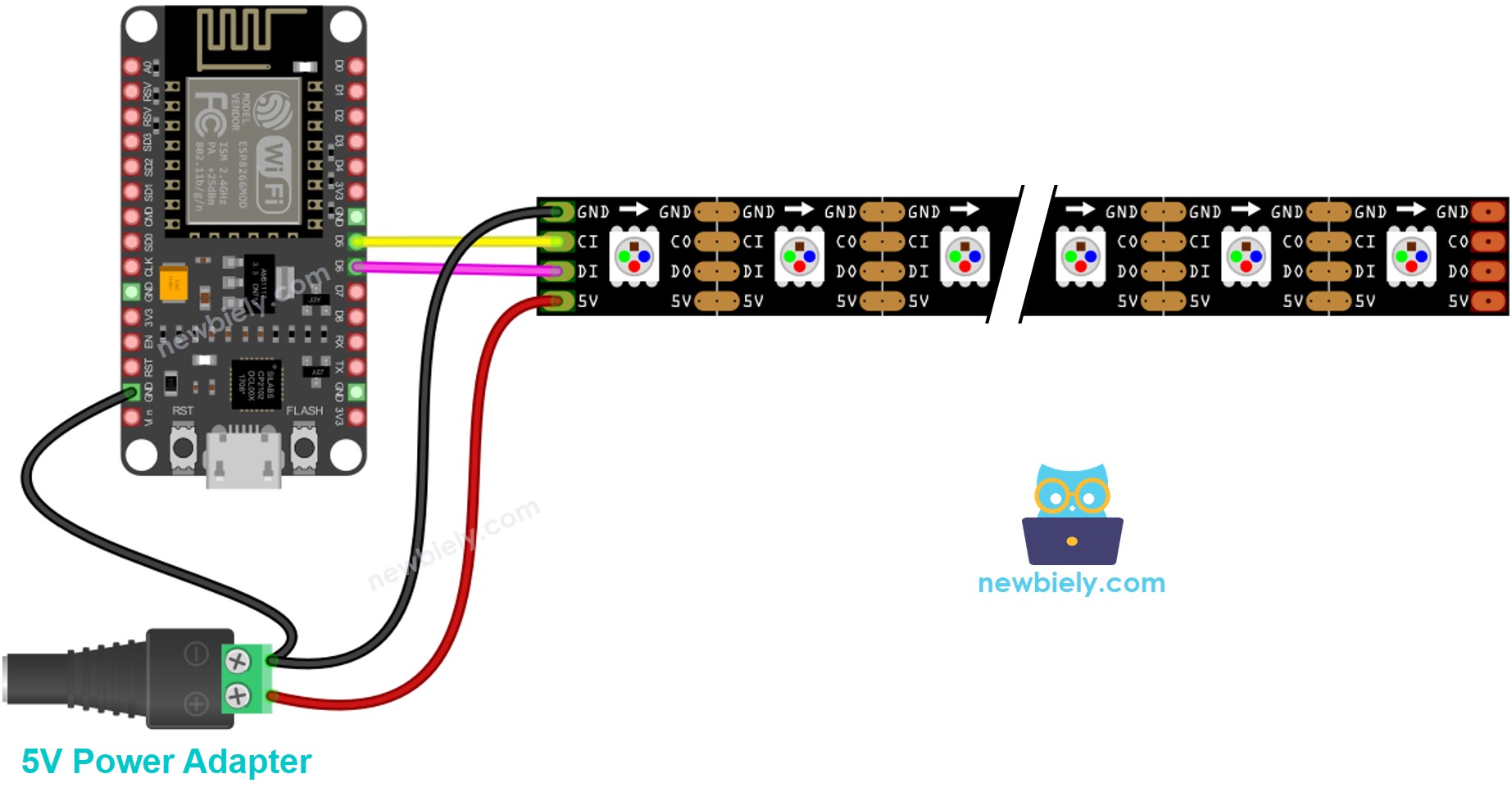
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
Comment programmer pour une bande LED RGB DotStar
- Inclure une bibliothèque DotStar
- Déclarez un objet DotStar.
- Initialise le DotStar.
- Définir la couleur (r, g, b) de chaque LED individuelle (appelée pixel).
- Définir la luminosité de toute la bande.
※ Note:
- DotStar.setBrightness() est utilisé pour tous les pixels sur la bande LED. Pour régler la luminosité de chaque pixel individuellement, nous pouvons ajuster la valeur de la couleur.
- Les valeurs définies par DotStar.setBrightness() et DotStar.setPixelColor() ne prennent effet que lorsque DotStar.show() est appelé.
Code ESP8266
Le code ci-dessous transforme les pixels en rouge un par un avec un délai entre chaque pixel.
Étapes rapides
Pour commencer avec ESP8266 sur Arduino IDE, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est votre première utilisation de l'ESP8266.
- Connectez les composants comme indiqué dans le schéma.
- Connectez la carte ESP8266 à votre ordinateur via un câble USB.
- Ouvrez Arduino IDE sur votre ordinateur.
- Choisissez la bonne carte ESP8266, comme (par exemple NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
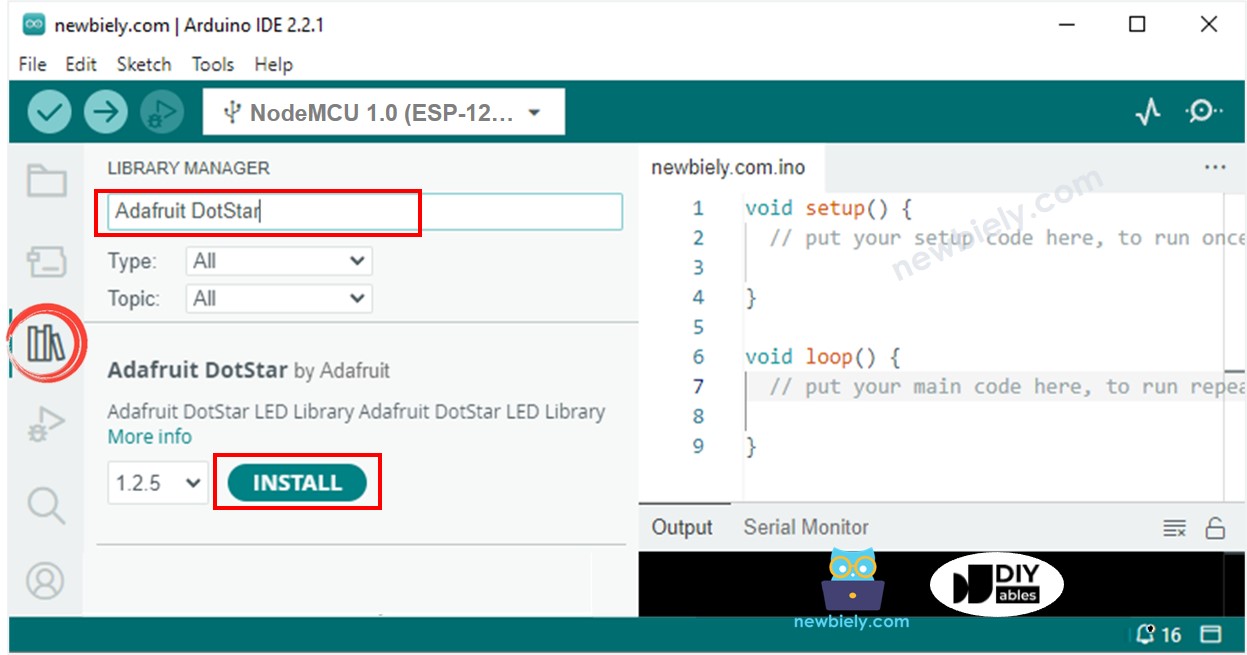
- Cliquez sur l'icône Libraries dans la barre gauche de l'Arduino IDE.
- Recherchez "Adafruit DotStar", puis trouvez la bibliothèque DotStar par Adafruit
- Cliquez sur le bouton Install pour installer la bibliothèque DotStar.

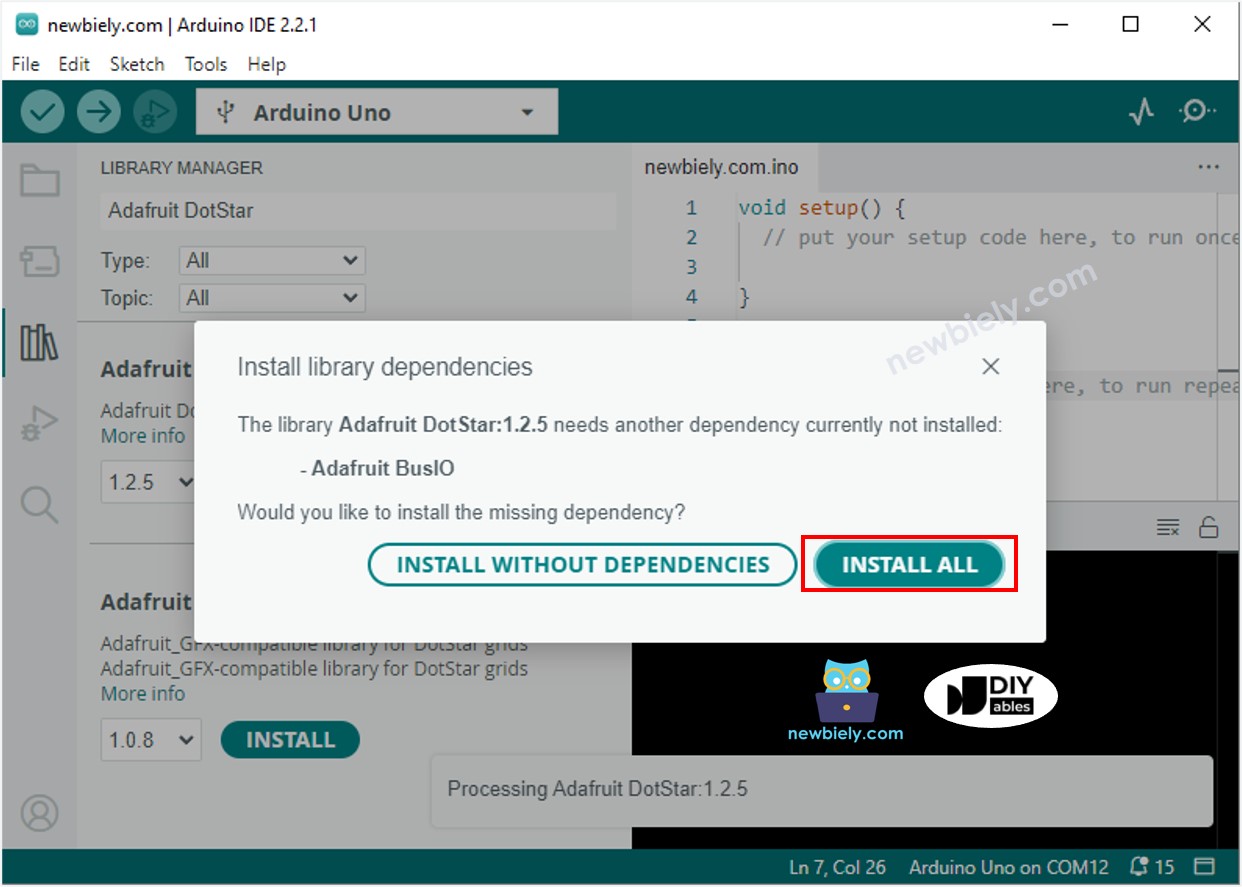
- Vous devrez installer la dépendance. Cliquez sur le bouton Install All.

- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
- Cliquez sur le bouton Upload dans Arduino IDE pour charger le code sur ESP8266
- Observez l'effet de la LED
Code ESP8266 - Effet de comète sur bande LED
Le code ci-dessous produit l'effet de comète pour la bande LED DotStar.
※ Note:
Pour tout autre effet LED, nous proposons le service de programmation payant
