ESP8266 - Température via le Web
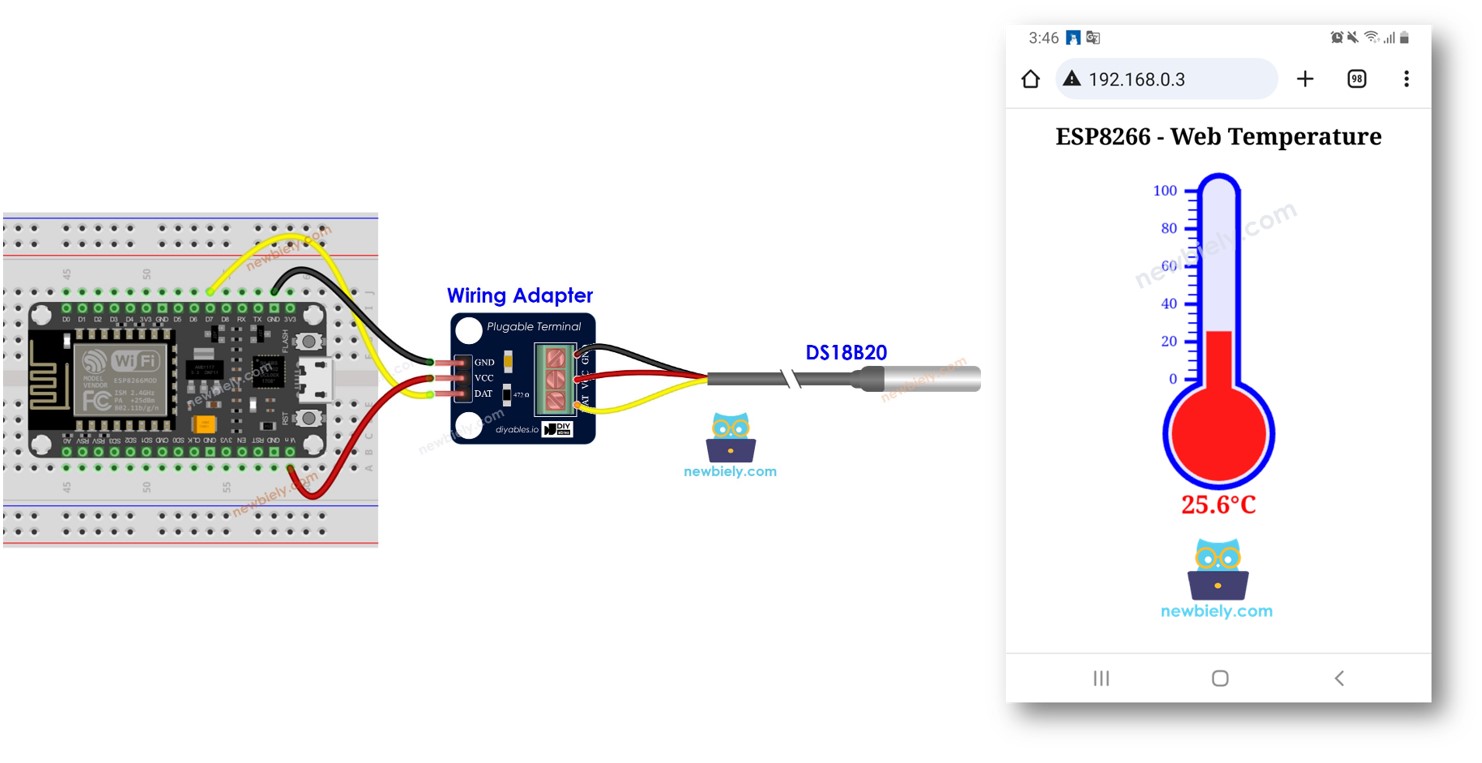
Ce tutoriel vous explique comment programmer l'ESP8266 pour en faire un serveur web, vous permettant d'accéder aux données de température via une interface web. En utilisant un capteur de température DS18B20 connecté, vous pouvez facilement vérifier la température actuelle en utilisant votre smartphone ou PC pour visiter la page web servie par l'ESP8266. Voici un bref aperçu de son fonctionnement :
- ESP8266 est programmé en tant que serveur web.
- Vous entrez l'adresse IP de l'ESP8266 dans un navigateur web sur votre smartphone ou PC.
- L'ESP8266 répond à la demande du navigateur web avec une page web qui affiche la température lue par le capteur DS18B20.

Nous passerons en revue deux exemples de code :
- Code ESP8266 qui fournit une page web très simple affichant la température du capteur DS18B20. Cela facilite la compréhension de son fonctionnement. Le contenu HTML est intégré dans le code ESP8266.
- Code ESP8266 qui fournit une page web graphique affichant la température du capteur DS18B20, le contenu HTML est séparé du code ESP8266.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: De nombreux capteurs DS18B20 sur le marché sont de faible qualité. Nous recommandons vivement d'acheter le capteur de la marque DIYables en utilisant le lien ci-dessus. Nous l'avons testé et il a bien fonctionné.
À propos du serveur Web ESP8266 et du capteur de température DS18B20
Si vous ne connaissez pas le serveur Web ESP8266 et le capteur de température DS18B20 (brochage, fonctionnement, programmation...), renseignez-vous dans les tutoriels suivants :
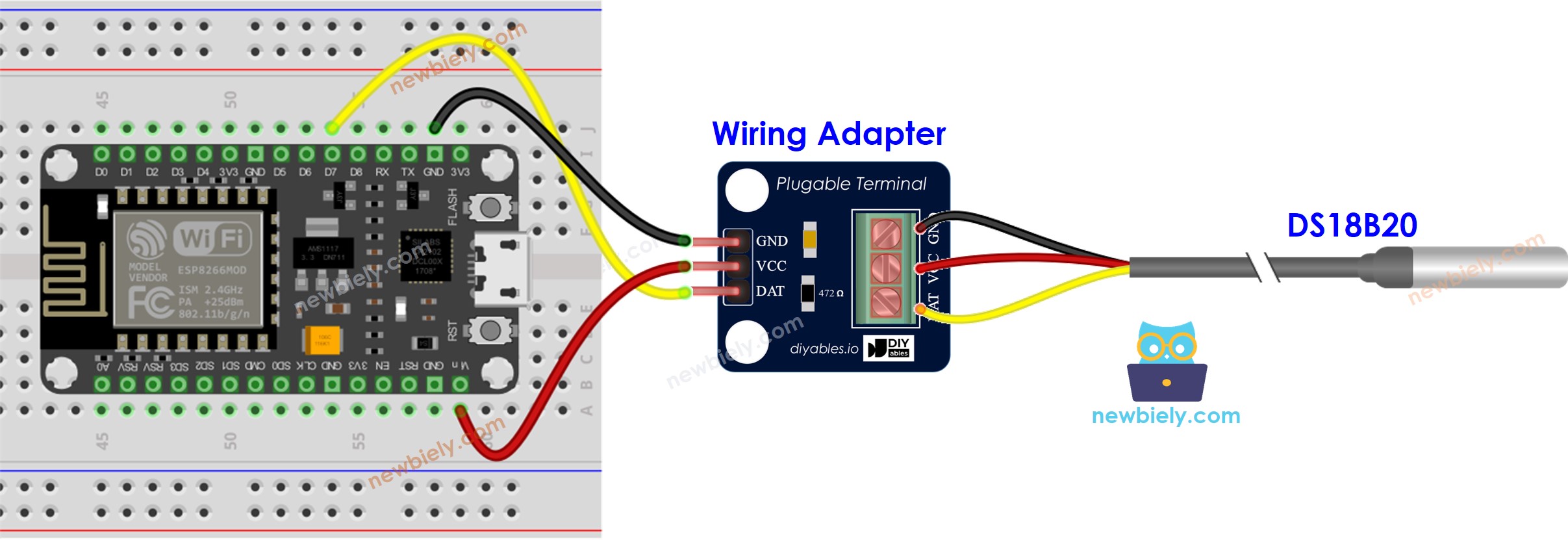
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
Code ESP8266 - Page Web Simple
Étapes rapides
Pour commencer avec l'ESP8266 sur l'Arduino IDE, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est la première fois que vous utilisez ESP8266.
- Câblez les composants comme indiqué dans le schéma.
- Connectez la carte ESP8266 à votre ordinateur à l'aide d'un câble USB.
- Ouvrez Arduino IDE sur votre ordinateur.
- Sélectionnez la bonne carte ESP8266, telle que (par exemple, NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
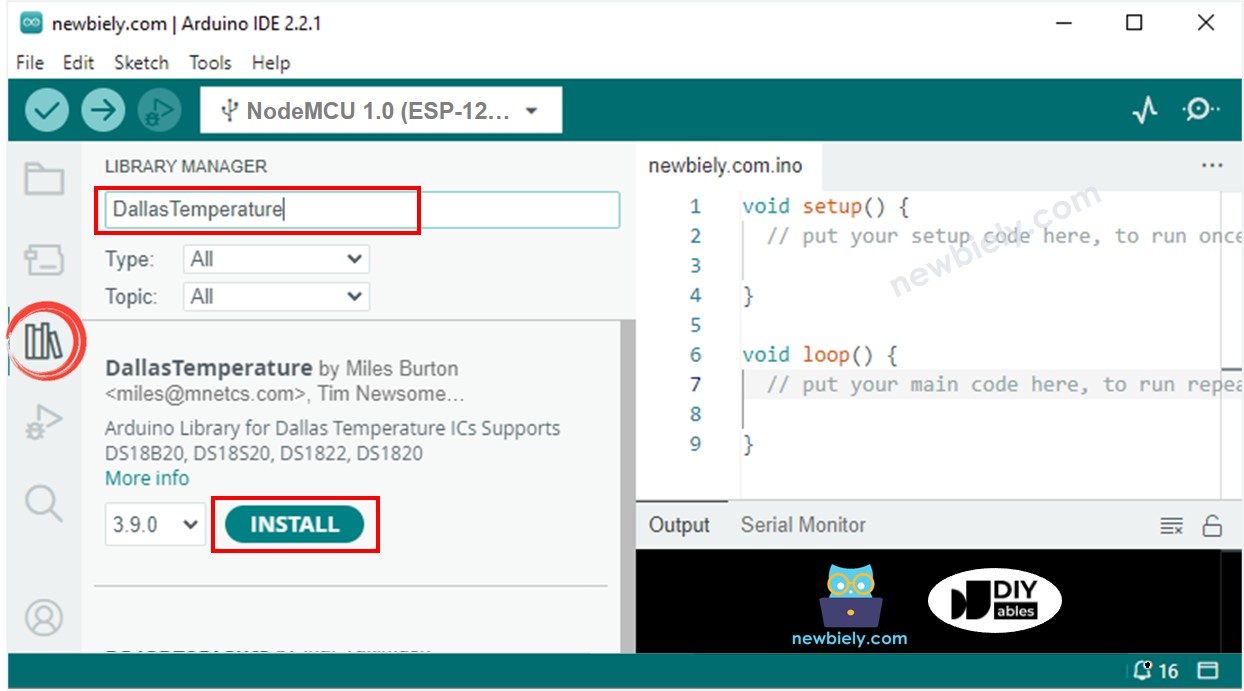
- Cliquez sur l'icône Libraries dans la barre gauche de l'Arduino IDE.
- Tapez "Dallas" dans la boîte de recherche, puis recherchez la bibliothèque DallasTemperature de Miles Burton.
- Cliquez sur le bouton Install pour installer la bibliothèque DallasTemperature.

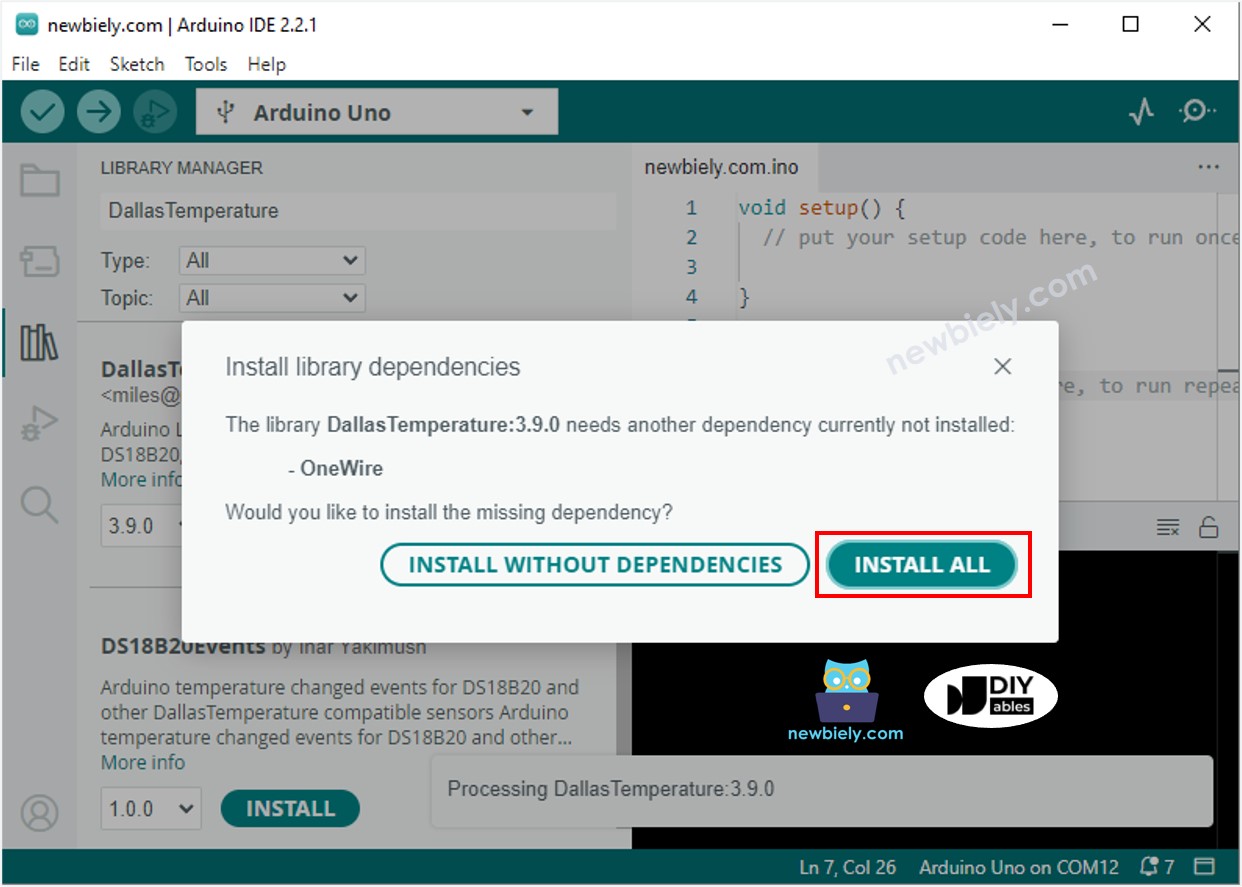
- Vous serez invité à installer la dépendance. Cliquez sur le bouton Install All pour installer la bibliothèque OneWire.

- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE.
- Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres.
- Cliquez sur le bouton Upload sur Arduino IDE pour charger le code sur ESP8266.
- Ouvrez le Moniteur Série.
- Vérifiez le résultat sur le Moniteur Série.
- Vous trouverez une adresse IP. Saisissez cette adresse IP dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Vous verrez l'affichage suivant sur le moniteur série.
- Vous verrez une page web très simple de la carte ESP8266 sur le navigateur web comme ci-dessous :

※ Note:
Avec le code fourni ci-dessus, pour obtenir la mise à jour de la température, vous devez recharger la page dans le navigateur web. Dans une prochaine partie, nous apprendrons à faire en sorte que la page web mette à jour la valeur de la température en arrière-plan sans recharger la page.
Code ESP8266 - Page Web Graphique
Étant donné qu'une page web graphique contient une grande quantité de contenu HTML, l'intégration dans le code ESP8266 comme auparavant devient peu pratique. Pour résoudre cela, nous devons séparer le code ESP8266 et le code HTML dans différents fichiers :
- Le code ESP8266 sera placé dans un fichier .ino.
- Le code HTML (y compris HTML, CSS et Javascript) sera placé dans un fichier .h.
Pour savoir comment séparer le code HTML du code ESP8266, veuillez consulter le tutoriel ESP8266 - Serveur Web..
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, ou utilisez les touches Ctrl+Shift+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'ESP8266
- Accédez à la page web de la carte ESP8266 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous la verrez comme ci-dessous :



※ Note:
Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP8266, l'Arduino IDE ne mettra pas à jour le contenu HTML.
Pour que l'Arduino IDE mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire....)
