ESP8266 - LCD
Ce tutoriel vous explique comment utiliser un écran LCD avec l'ESP8266, comment programmer l'ESP8266 pour afficher du texte, des caractères spéciaux sur un LCD.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de LCD I2C 16x2
Le LCD I2C est une meilleure alternative au LCD standard. Avec seulement 4 broches, il facilite la connexion à l'ESP8266. Un potentiomètre intégré permet de régler facilement le contraste du LCD.
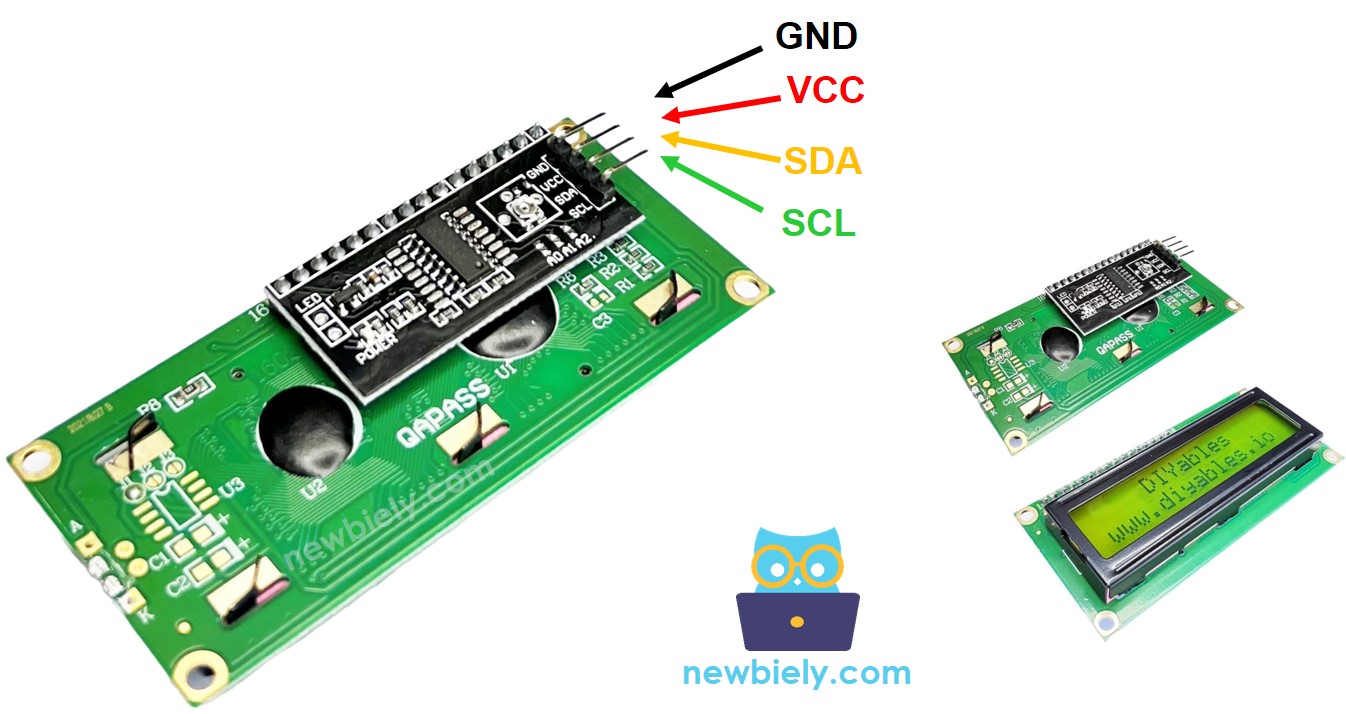
Le brochage LCD I2C
L'écran LCD I2C utilise une interface I2C pour se connecter à l'ESP8266. Il possède 4 broches :
- Broche GND : Celle-ci doit être connectée à GND (0V).
- Broche VCC : C'est l'alimentation pour l'écran LCD et doit être connectée à VCC (5V).
- Broche SDA : C'est le signal de données I2C.
- Broche SCL : C'est le signal d'horloge I2C.

Coordonnée LCD
L'écran LCD I2C 16x2 possède un total de 16 colonnes et 2 rangées. Les colonnes et les rangées sont numérotées à partir de 0.

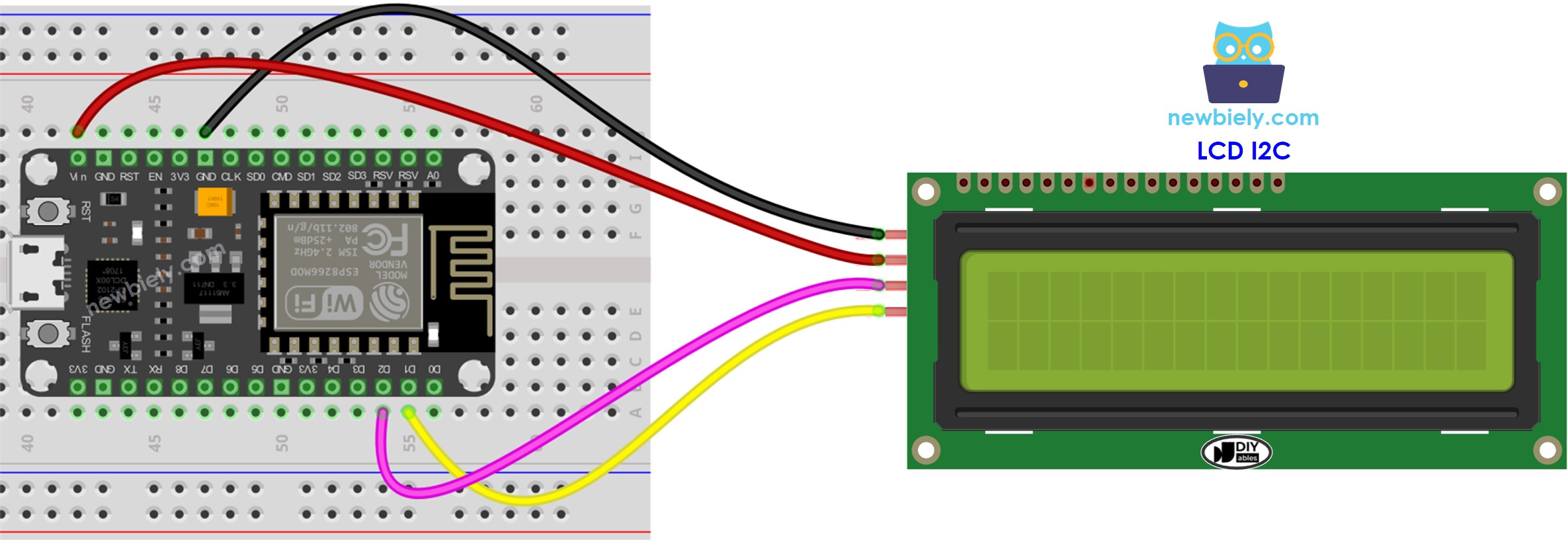
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
| LCD I2C | ESP8266 |
|---|---|
| Vin | Vin |
| GND | GND |
| SDA | D2 (GPIO4) |
| SCL | D1 (GPIO5) |
Comment programmer pour un LCD I2C
La bibliothèque LiquidCrystal_I2C doit être incluse pour utiliser l'écran LCD.
- Configurer l'écran LCD :
L'écran LCD doit être configuré avant de pouvoir être utilisé.
- Écrivez sur l'écran LCD :
Écrire sur l'écran LCD est simplifié grâce à la bibliothèque LiquidCrystal_I2C.
- Déclarez un objet de la classe LiquidCrystal_I2C, en spécifiant son adresse I2C, le nombre de colonnes et le nombre de lignes.
- Démarrez l'écran LCD.
- Placez le curseur à l'emplacement souhaité (indice_colonne, indice_ligne)
- Afficher un message sur l'écran LCD.
Explorez les possibilités de ce qui peut être accompli avec un LCD en consultant la section "Faites plus avec LCD".
※ Note:
L'adresse du LCD peut varier selon le fabricant. Dans notre code, nous avons utilisé 0x27, qui est spécifié par le fabricant DIYables.
Code ESP8266
Étapes rapides
Pour commencer avec ESP8266 sur Arduino IDE, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est votre première utilisation de l'ESP8266.
- Connectez les composants comme indiqué dans le schéma.
- Branchez la carte ESP8266 à votre ordinateur via un câble USB.
- Ouvrez Arduino IDE sur votre ordinateur.
- Choisissez la bonne carte ESP8266, comme (par exemple NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
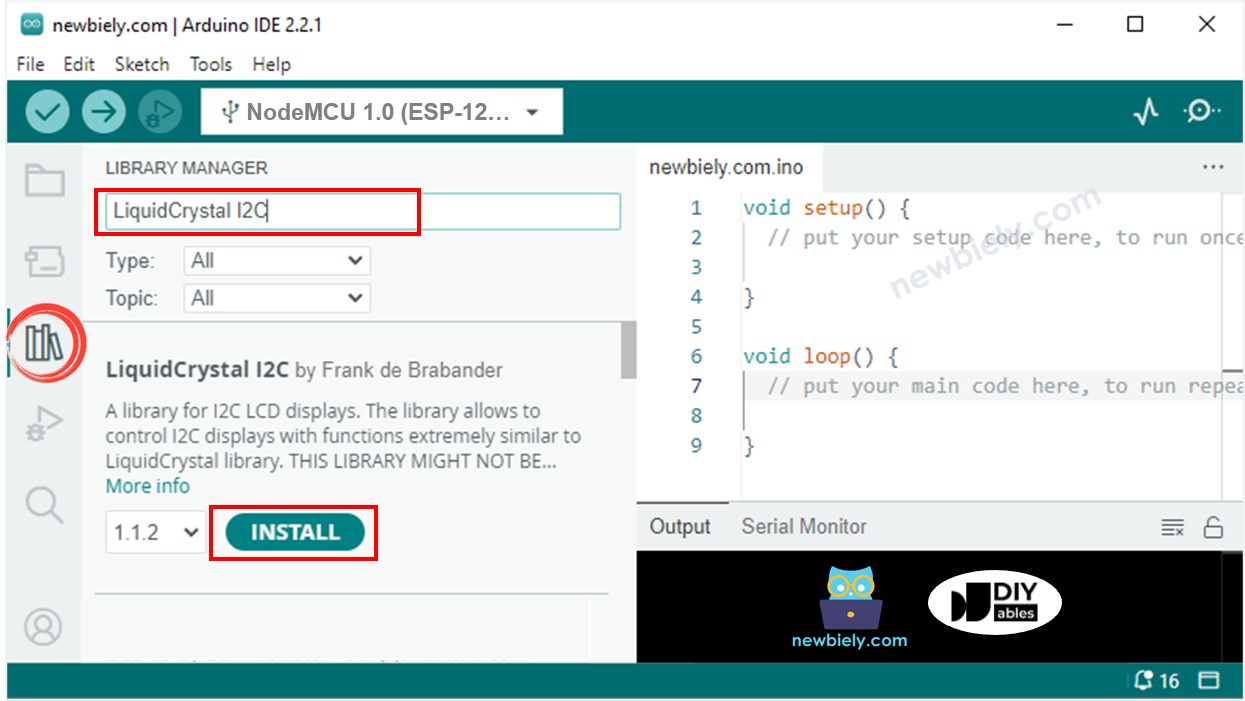
- Cliquez sur l'icône Libraries dans la barre gauche de l'Arduino IDE.
- Recherchez "LiquidCrystal I2C" et localisez la bibliothèque LiquidCrystal_I2C créée par Frank de Brabander.
- Ensuite, cliquez sur le bouton Install pour ajouter la bibliothèque.

- Copiez le code et ouvrez-le dans l'IDE Arduino.
- Cliquez sur le bouton Upload dans l'IDE Arduino pour compiler et téléverser le code vers l'ESP8266.
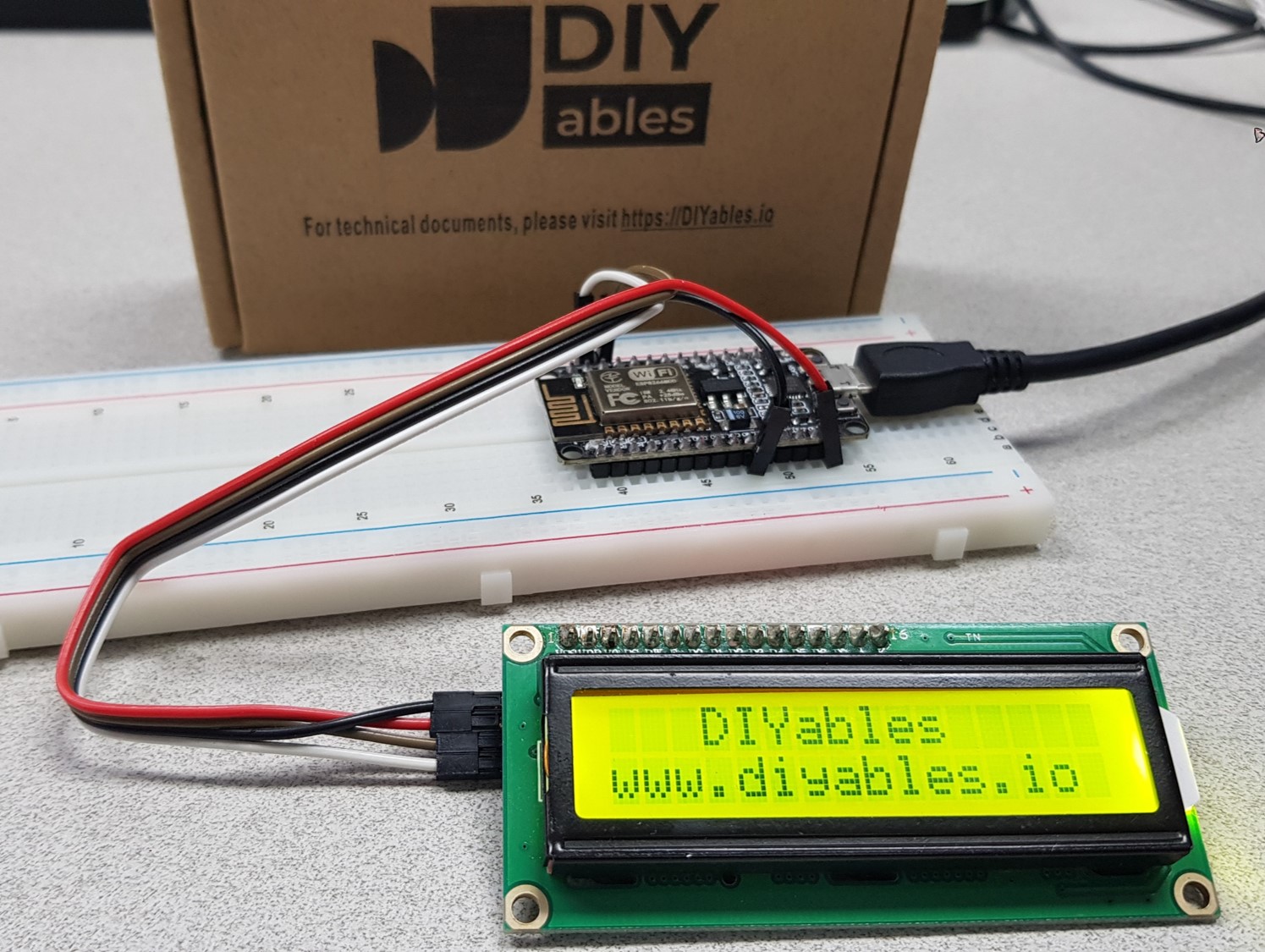
- Vérifiez le résultat sur l'écran LCD.

- D'images
- Expérimentez en modifiant les mots et l'emplacement des images.
Vidéo
Faites plus avec les écrans LCD
Personnage personnalisé
lcd.print() n'accepte que les caractères ASCII. Pour afficher un caractère spécial ou un symbole (par exemple, un cœur, un oiseau en colère), utilisez le générateur de caractères.
Un LCD 16x2 a la capacité d'afficher 32 caractères. Chaque caractère est constitué de 40 pixels, avec 8 lignes et 5 colonnes.
Le générateur de caractères produit un caractère de 40 pixels de taille. Pour l'utiliser, suivez simplement ces étapes :
Le résultat affiché sur l'écran LCD est : . Le résultat montré sur l'écran LCD est :

Plusieurs personnages personnalisés
Nous pouvons créer un maximum de 8 caractères personnalisés, numérotés de 0 à 7. L'exemple suivant crée et affiche trois d'entre eux.
Le résultat affiché sur l'écran LCD est : Le résultat indiqué sur l'écran LCD est :

Résumé : comment utiliser un caractère personnalisé sur un écran LCD
- Utilisez le générateur de caractères pour générer le code binaire pour votre caractère personnalisé.
- Copiez le code binaire généré à l'étape précédente et déclarez-le.
- Définissez un caractère de votre propre conception dans la routine setup() et attribuez-lui une valeur numérique entre 0 et 7.
- Affichez le caractère personnalisé sur l'écran LCD à tout moment, soit dans la fonction setup(), soit dans la fonction loop().
Autres fonctions
- Imprimez "Hello World"
Insérez les fonctions suivantes dans la fonction loop() successivement :
- Effacer l'écran LCD
- Attendre 5000 millisecondes
- Afficher "Hello World"
- Positionnez le curseur dans le coin supérieur gauche de l'écran LCD.
- Placez le curseur à une colonne et une ligne spécifiques.
- Affichez le curseur sur l'écran LCD.
- Rend le curseur LCD invisible.
- Afficher le curseur LCD clignotant.
- Désactiver le clignotement du curseur LCD.
- De plus, vous pouvez trouver des informations sur Référence de la bibliothèque LiquidCrystal
Lancez-vous un défi
Utilisez un écran LCD pour réaliser l'un des projets suivants :
- Transmettez le texte depuis le PC (via le moniteur série) et affichez-le sur l'écran LCD. Conseil : Consultez Comment envoyer des données du PC à Arduino
- Montrez la touche pressée du clavier sur l'écran LCD. Conseil : Consultez ESP8266 - Clavier.
Dépannage sur LCD I2C
i. Ajustez le contraste de l'écran LCD en tournant le potentiomètre situé à l'arrière de l'écran LCD.
ii. Selon le fabricant, l'adresse I2C de l'écran LCD peut varier. Généralement, l'adresse I2C par défaut de l'écran LCD est soit 0x27, soit 0x3F. Essayez ces valeurs une par une. Si cela ne réussit pas, exécutez le code ci-dessous pour déterminer l'adresse I2C.
L'affichage sur le moniteur série est : . L'effet observable sur le moniteur série est : . Ce qui apparaît sur le moniteur série est :
