ESP8266 - Contrôle d'une voiture via le Web
Ce tutoriel vous explique comment utiliser l'ESP8266 pour contrôler sans fil une voiture robot depuis un navigateur Web sur votre smartphone ou PC via WiFi. Le contrôle est facilité à travers une interface utilisateur graphique web utilisant quelque chose appelé WebSocket, permettant un contrôle fluide et dynamique de la voiture.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Concernant la voiture RC 2WD et WebSocket.
Maintenant, pourquoi opter pour WebSocket ? Voici le scoop :
- Sans WebSocket, changer la direction de la voiture nécessiterait de recharger la page à chaque fois. Pas idéal !
- Cependant, avec WebSocket, nous établissons une connexion spéciale entre la page web et l'ESP8266. Cela permet d'envoyer des commandes à l'ESP8266 en arrière-plan, sans avoir besoin de recharger la page. Le résultat ? La voiture robot se déplace de manière fluide et en temps réel. Assez cool, non ?
En résumé, la connexion WebSocket permet une commande fluide et en temps réel du robot.
Nous disposons de tutoriels spécifiques sur la voiture RC 2WD et WebSocket. Chaque tutoriel contient des informations détaillées et des instructions étape par étape sur le brochage du matériel, le principe de fonctionnement, la connexion des câblages à l'ESP8266, le code ESP8266... Pour en savoir plus sur ces éléments, consultez les liens suivants :
- ESP8266 - Voiture. tutorial
- ESP8266 - WebSocket. tutorial
Comment ça marche
Le code ESP8266 crée à la fois un serveur web et un serveur WebSocket. Voici comment cela fonctionne :
- Lorsque vous saisissez l'adresse IP de l'ESP8266 dans un navigateur web, il demande la page Web (Interface Utilisateur) à l'ESP8266.
- Le serveur web de l'ESP8266 répond en envoyant le contenu de la page Web (HTML, CSS, JavaScript).
- Votre navigateur web affiche alors la page Web.
- Le code JavaScript à l'intérieur de la page Web établit une connexion WebSocket avec le serveur WebSocket sur l'ESP8266.
- Une fois cette connexion WebSocket établie, si vous appuyez/relâchez les boutons sur la page Web, le code JavaScript envoie discrètement les commandes à l'ESP8266 via cette connexion WebSocket en arrière-plan.
- Le serveur WebSocket sur l'ESP8266, après avoir reçu les commandes, contrôle la voiture robot en conséquence.
Le tableau ci-dessous montre la liste des commandes que la page web envoie à l'ESP8266 en fonction des actions de l'utilisateur :
| User's Action | Button | Command | Car Action |
|---|---|---|---|
| PRESS | UP | 1 | MOVE FORWARD |
| PRESS | DOWN | 2 | MOVE BACKWARD |
| PRESS | LEFT | 4 | TURN LEFT |
| PRESS | RIGHT | 8 | TURN RIGHT |
| PRESS | STOP | 0 | STOP |
| RELEASE | UP | 0 | STOP |
| RELEASE | DOWN | 0 | STOP |
| RELEASE | LEFT | 0 | STOP |
| RELEASE | RIGHT | 0 | STOP |
| RELEASE | STOP | 0 | STOP |
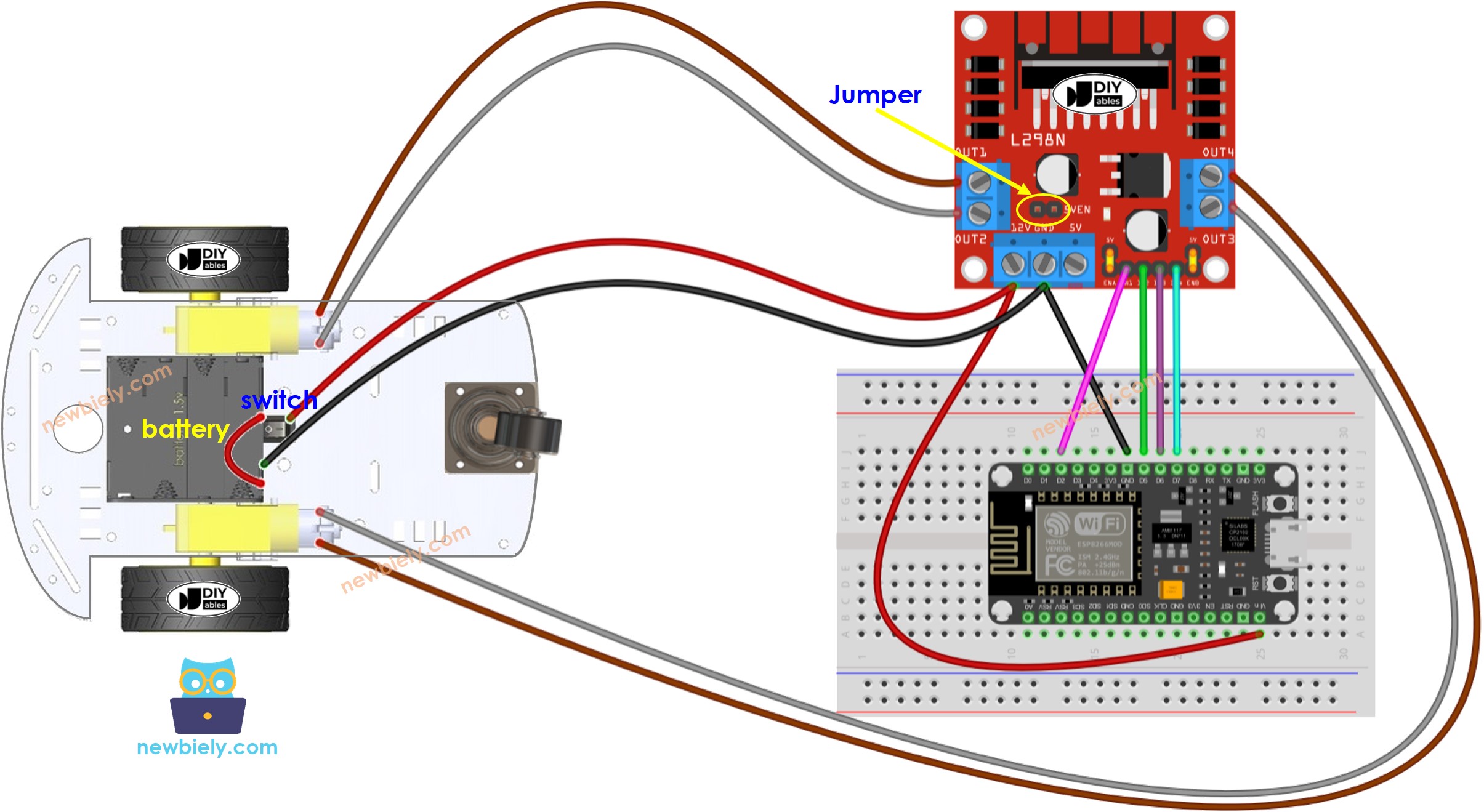
Schéma de câblage entre la voiture RC 2WD et l'ESP8266

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
En général, vous avez besoin de deux sources d'énergie :
- Un pour le moteur via le module L298N.
- Un autre pour la carte ESP8266, module L298N (pilote de moteur).
Mais vous pouvez simplifier cela en utilisant une seule source d'alimentation pour tout - quatre piles de 1,5V (pour un total de 6V). Voici comment :
- Connectez les batteries au module L298N comme indiqué.
- Placez deux cavaliers des broches ENA et ENB à 5 volts sur le module L298N.
- Retirez un cavalier étiqueté 5VEN (cercle jaune sur le schéma).
- Faites le câblage restant comme le schéma ci-dessus.
Étant donné que la voiture RC 2WD possède un interrupteur marche/arrêt, vous pouvez choisir de connecter la batterie via l'interrupteur pour activer ou désactiver l'alimentation de la voiture. Si vous voulez simplifier, ignorez simplement l'interrupteur.
Code ESP8266
Le contenu de la page Web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Nous aurons donc deux fichiers de code sur Arduino IDE :
- Un fichier .ino contenant du code ESP8266, qui crée un serveur web et un serveur WebSocket, et contrôle une voiture.
- Un fichier .h, qui contient le contenu de la page web.
Étapes rapides
Pour commencer avec l'ESP8266 sur l'IDE Arduino, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est votre première utilisation de l'ESP8266.
- Câblez les composants comme indiqué sur le schéma.
- Connectez la carte ESP8266 à votre ordinateur à l'aide d'un câble USB.
- Ouvrez Arduino IDE sur votre ordinateur.
- Choisissez la bonne carte ESP8266, comme par exemple NodeMCU 1.0 (Module ESP-12E), et son port COM respectif.
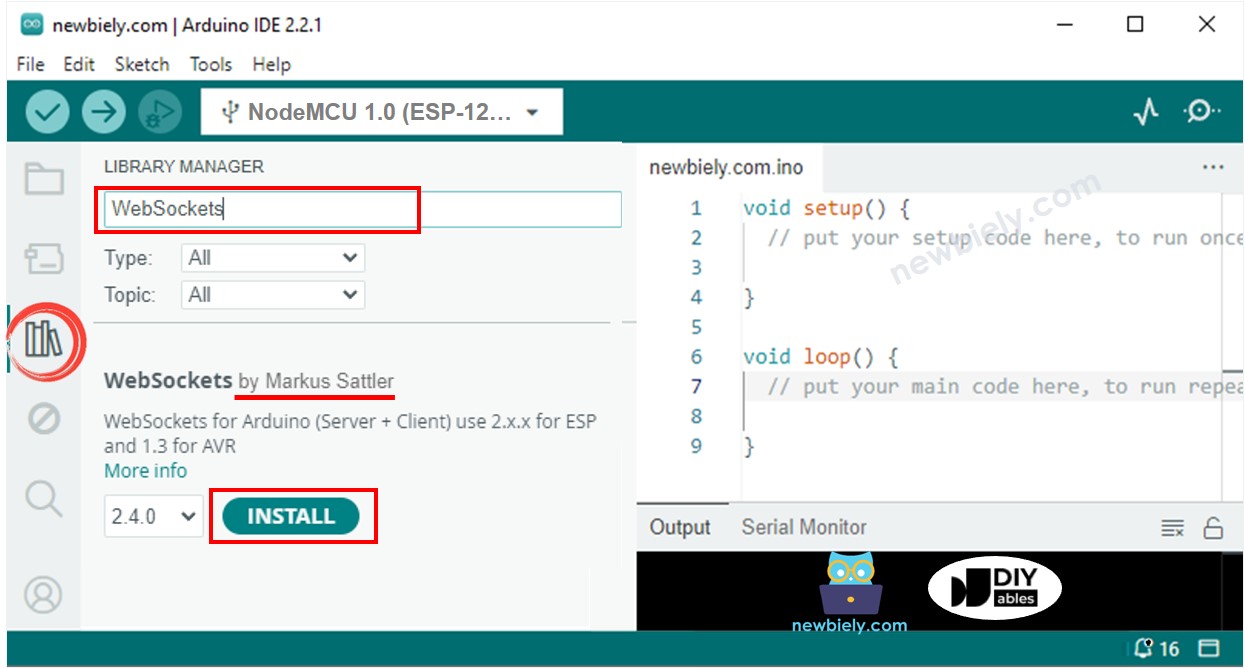
- Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
- Recherchez “WebSockets”, puis trouvez les WebSockets créés par Markus Sattler.
- Cliquez sur le bouton Install pour installer la bibliothèque WebSockets.

- Sur l'IDE Arduino, créez un nouveau sketch, nommez-le, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton situé juste en dessous de l'icône du moniteur série et en choisissant Nouvel Onglet, soit en utilisant les touches Ctrl+Shift+N.
- Donnez au fichier le nom index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour charger le code sur l'ESP8266
- Ouvrez le moniteur série
- Consultez le résultat sur le moniteur série.
- Notez l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
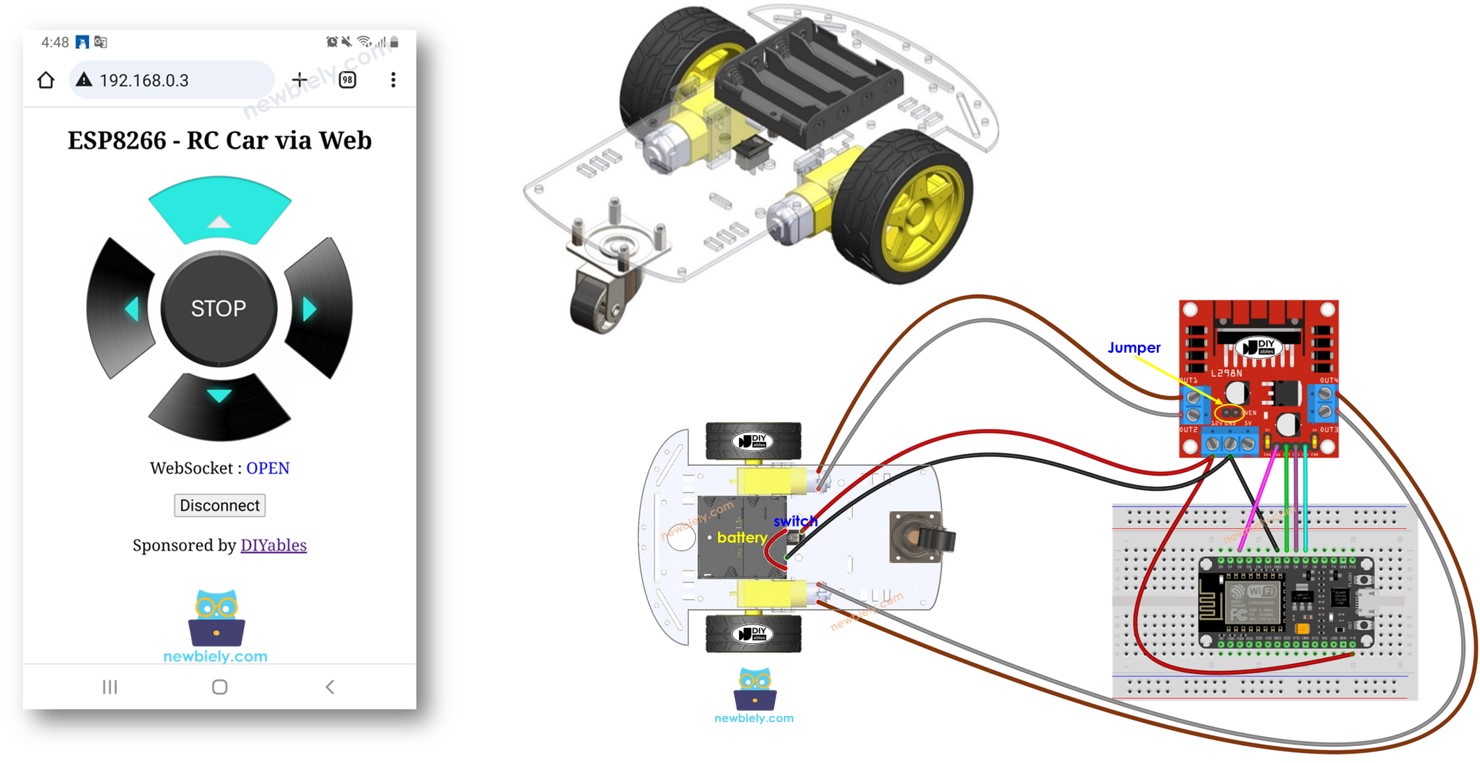
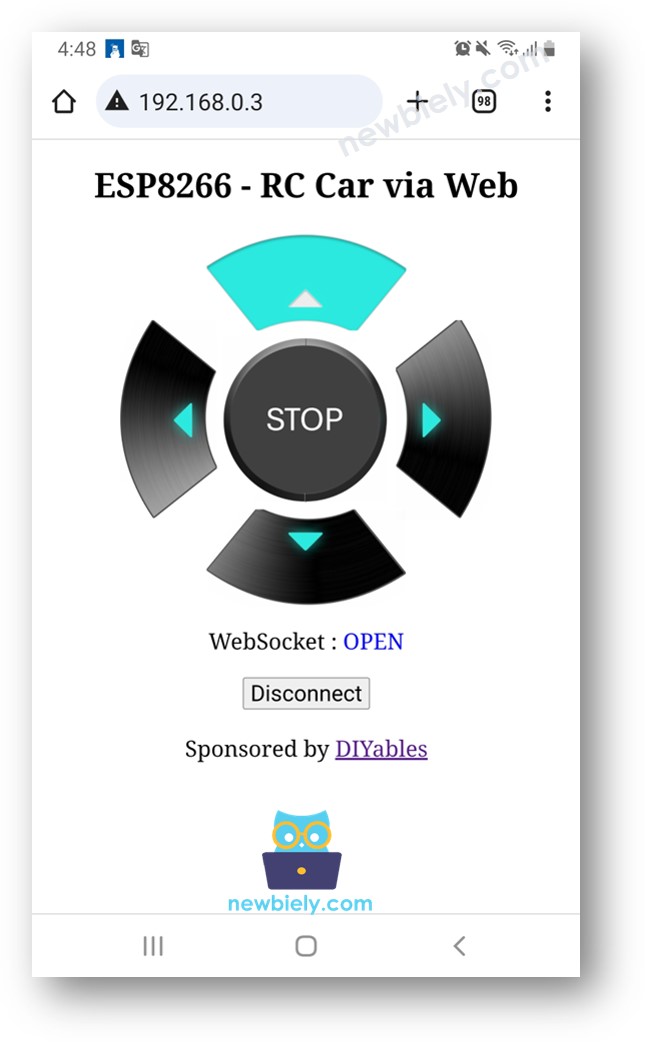
- Vous verrez la page web comme ci-dessous :
- Le code JavaScript de la page web crée automatiquement la connexion WebSocket vers l'ESP8266.
- Vous pouvez maintenant contrôler la voiture pour tourner à gauche/droite, avancer/reculer via l'interface web.
- Si vous modifiez le contenu HTML dans le index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP8266, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire....)



Pour économiser la mémoire de l'ESP8266, les images des boutons de contrôle ne sont PAS stockées sur l'ESP8266. Au lieu de cela, elles sont enregistrées sur internet, donc, votre téléphone ou PC doit être connecté à internet pour charger les images pour la page de contrôle web.
※ Note:
Explication du code ligne par ligne
Le code ESP8266 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
