ESP8266 - Matrice LED via le Web
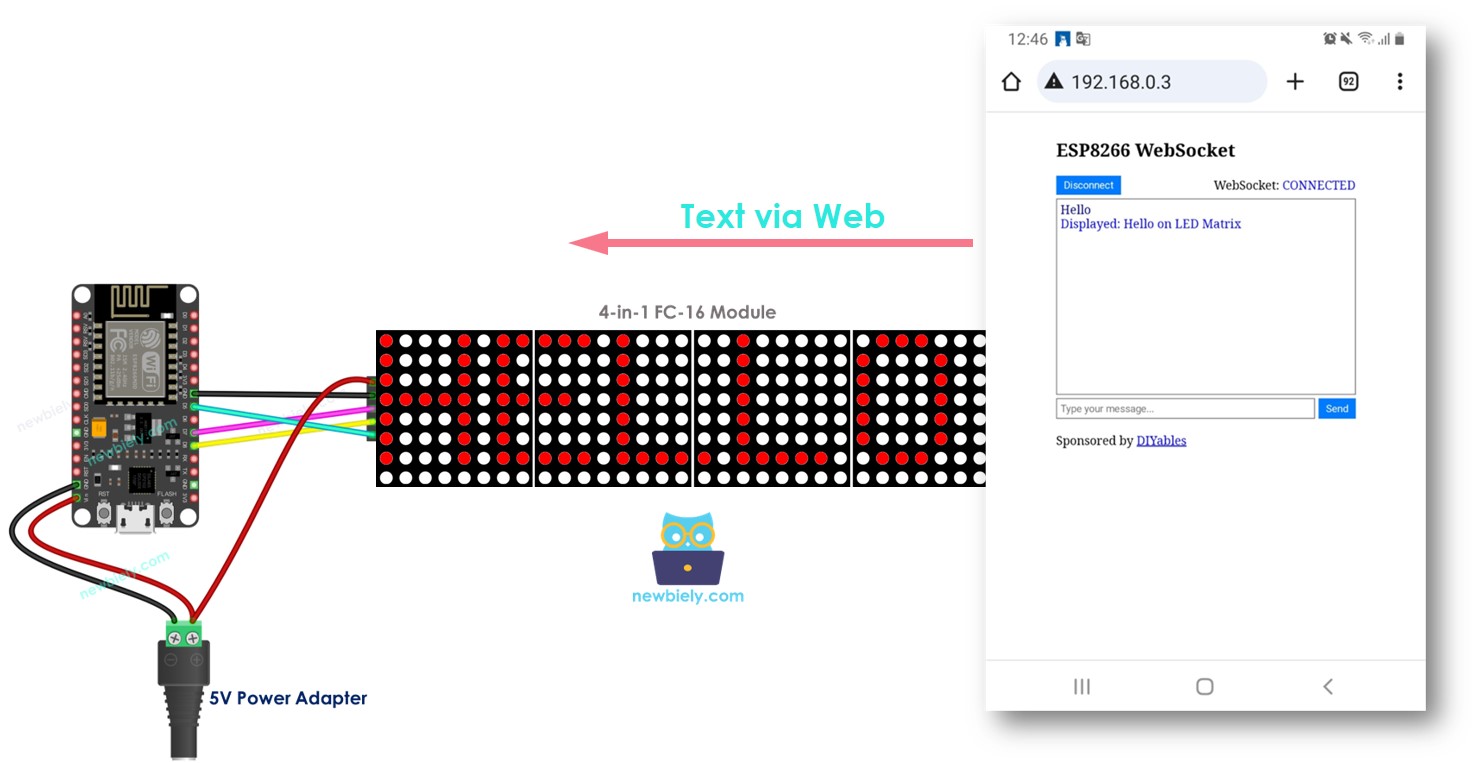
Dans ce tutoriel, nous apprendrons à contrôler un panneau d'affichage à matrice LED via une interface web en utilisant l'ESP8266. En détail, nous programmerons l'ESP8266 pour qu'il devienne un serveur web qui effectue les opérations suivantes :
Renvoie une interface web aux utilisateurs lors de la réception d'une demande depuis un navigateur web.
Fournit l'interface web permettant aux utilisateurs d'envoyer le message à l'ESP8266.
Affiche les messages sur la matrice LED une fois le message reçu.
Ou vous pouvez acheter les kits suivants:
Divulgation : Certains des liens fournis dans cette section sont des liens affiliés Amazon. Nous pouvons recevoir une commission pour tout achat effectué via ces liens, sans coût supplémentaire pour vous. Nous vous remercions de votre soutien.
Nous pouvons utiliser un HTTP pur pour envoyer un texte depuis une interface web vers l'ESP8266. Cependant, l'utilisation de WebSocket le rend plus réactif et n'ajoute pas beaucoup de difficulté. Donc, dans ce tutoriel, nous utiliserons le WebSocket.
Non familiarisé avec la matrice de LED, le serveur Web et WebSocket, y compris leurs brochages, fonctionnalités et programmation ? Explorez des tutoriels complets sur ces sujets ci-dessous :

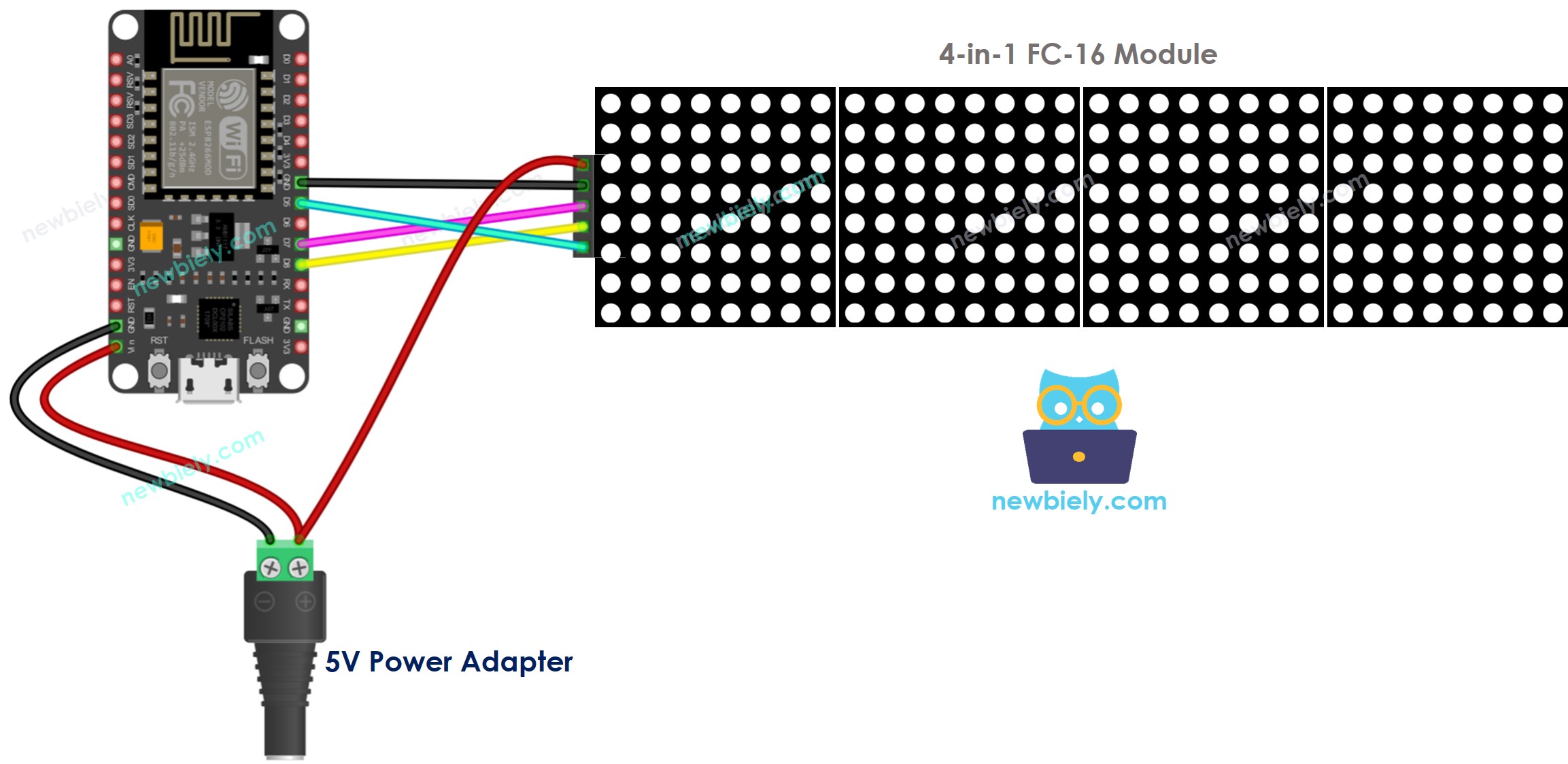
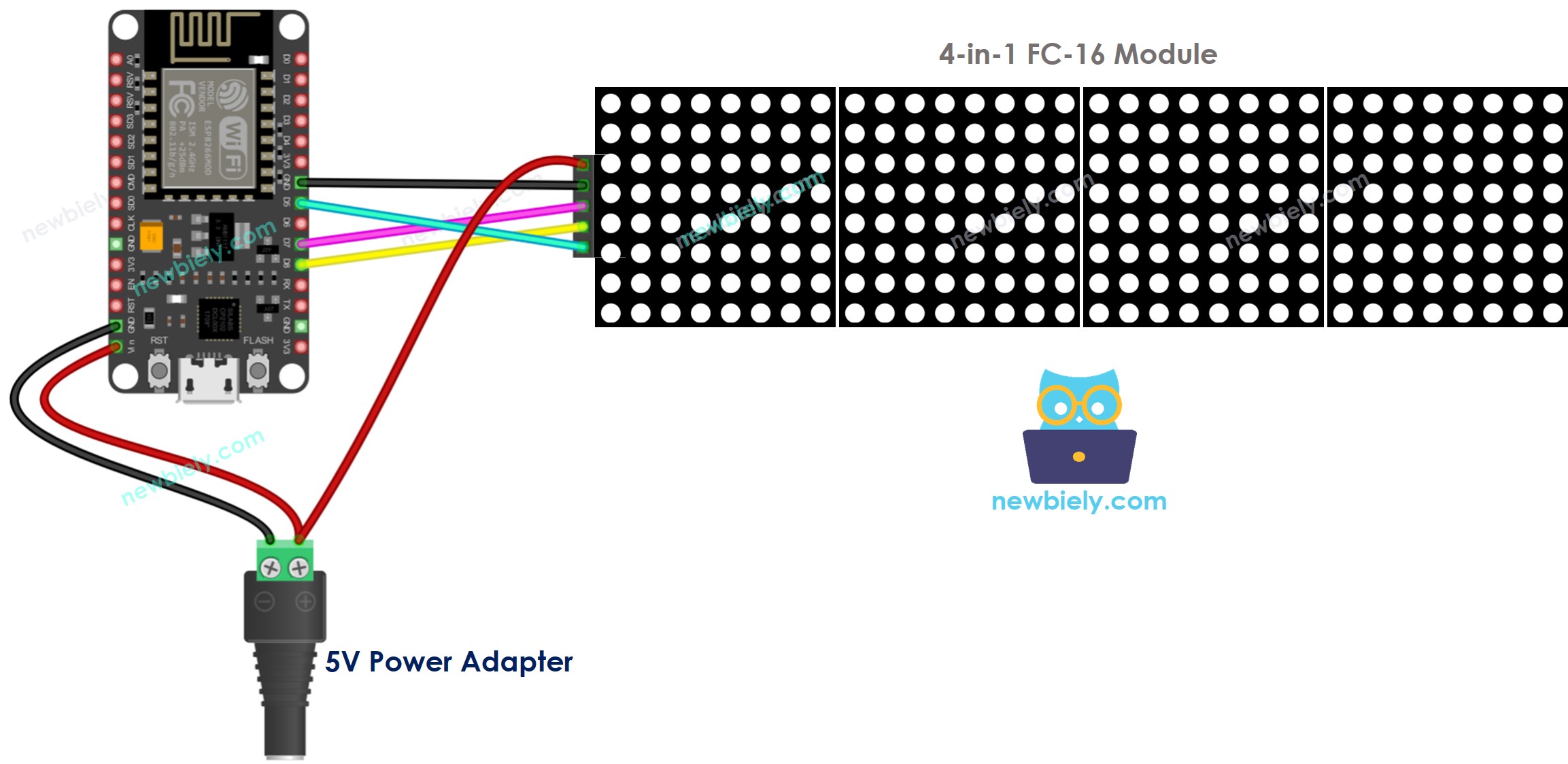
Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
Le contenu de la page web (HTML, CSS, JavaScript) est stocké séparément dans un fichier index.h. Ainsi, nous aurons deux fichiers de code sur l'IDE Arduino :
Un fichier .ino qui est un code ESP8266, créant un serveur web et un serveur WebSocket.
Un fichier .h, qui contient le contenu de la page web.
Pour commencer avec ESP8266 sur Arduino IDE, suivez ces étapes :
Câblez les composants comme indiqué dans le schéma.
Connectez la carte ESP8266 à votre ordinateur à l'aide d'un câble USB.
Ouvrez Arduino IDE sur votre ordinateur.
Choisissez la bonne carte ESP8266, comme (par exemple, NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
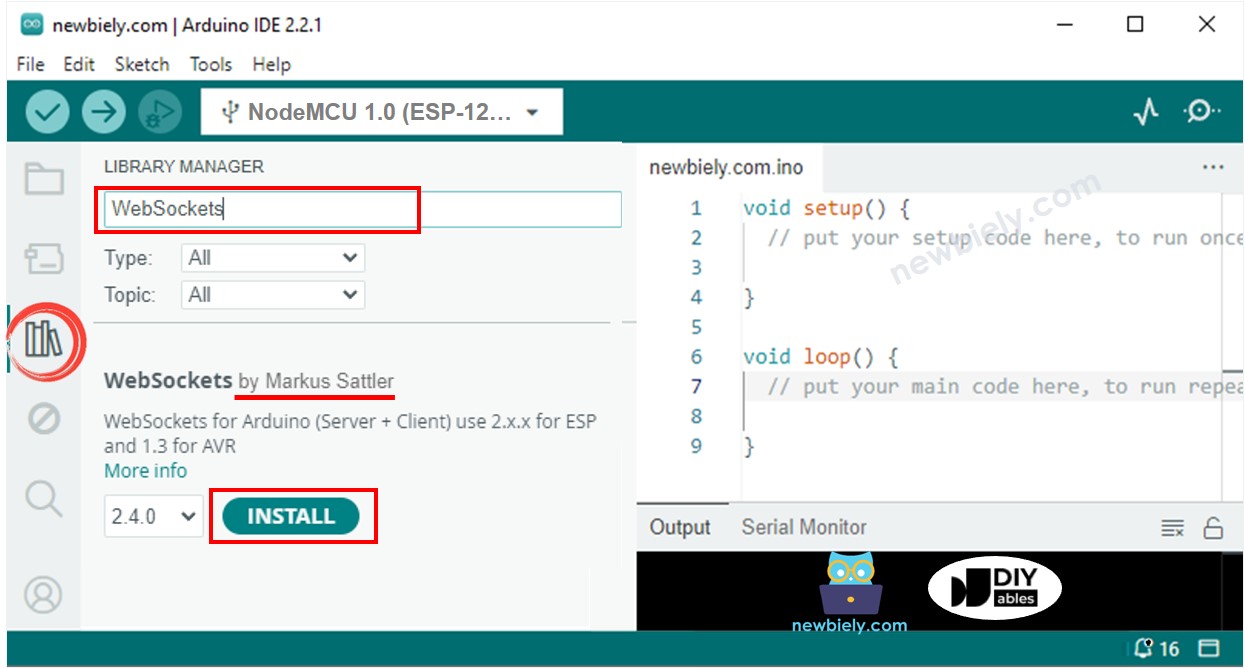
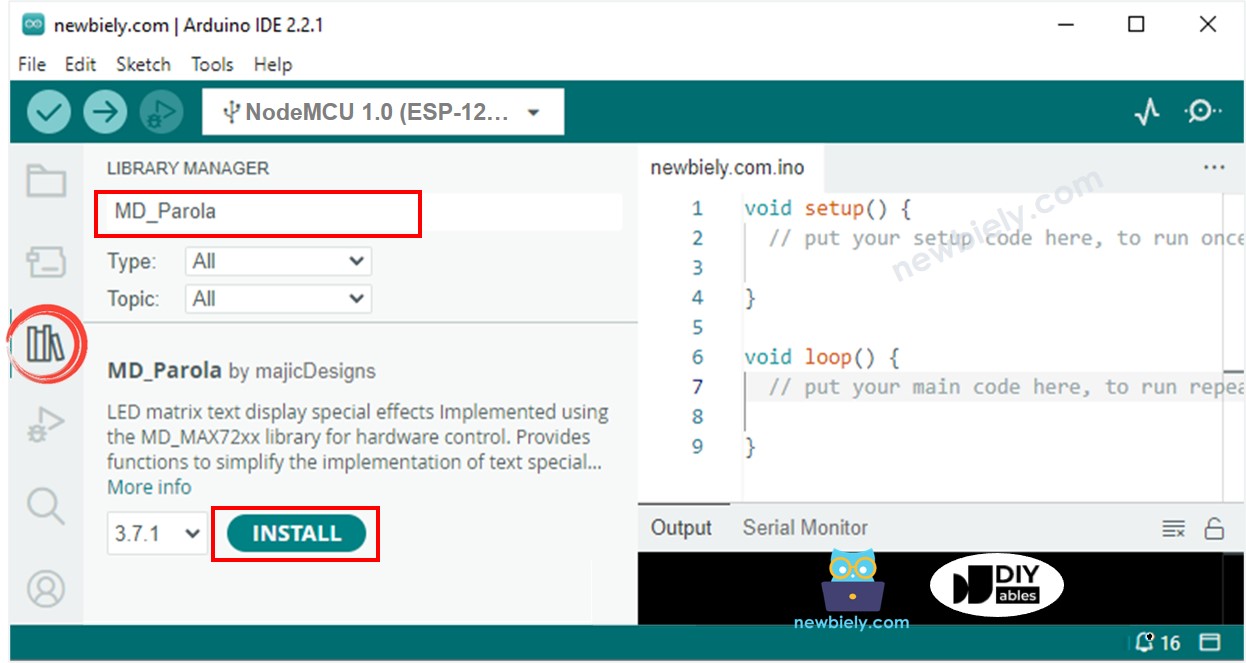
Ouvrez le Gestionnaire de bibliothèques en cliquant sur l'icône Gestionnaire de bibliothèques dans la barre de navigation gauche de l'Arduino IDE.
Recherchez "WebSockets", puis trouvez les WebSockets créés par Markus Sattler.
Cliquez sur le bouton Install pour installer la bibliothèque WebSockets.
Sur Arduino IDE, créez un nouveau sketch, donnez-lui un nom, par exemple, newbiely.fr.ino
Copiez le code ci-dessous et ouvrez-le avec Arduino IDE.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "index.h"
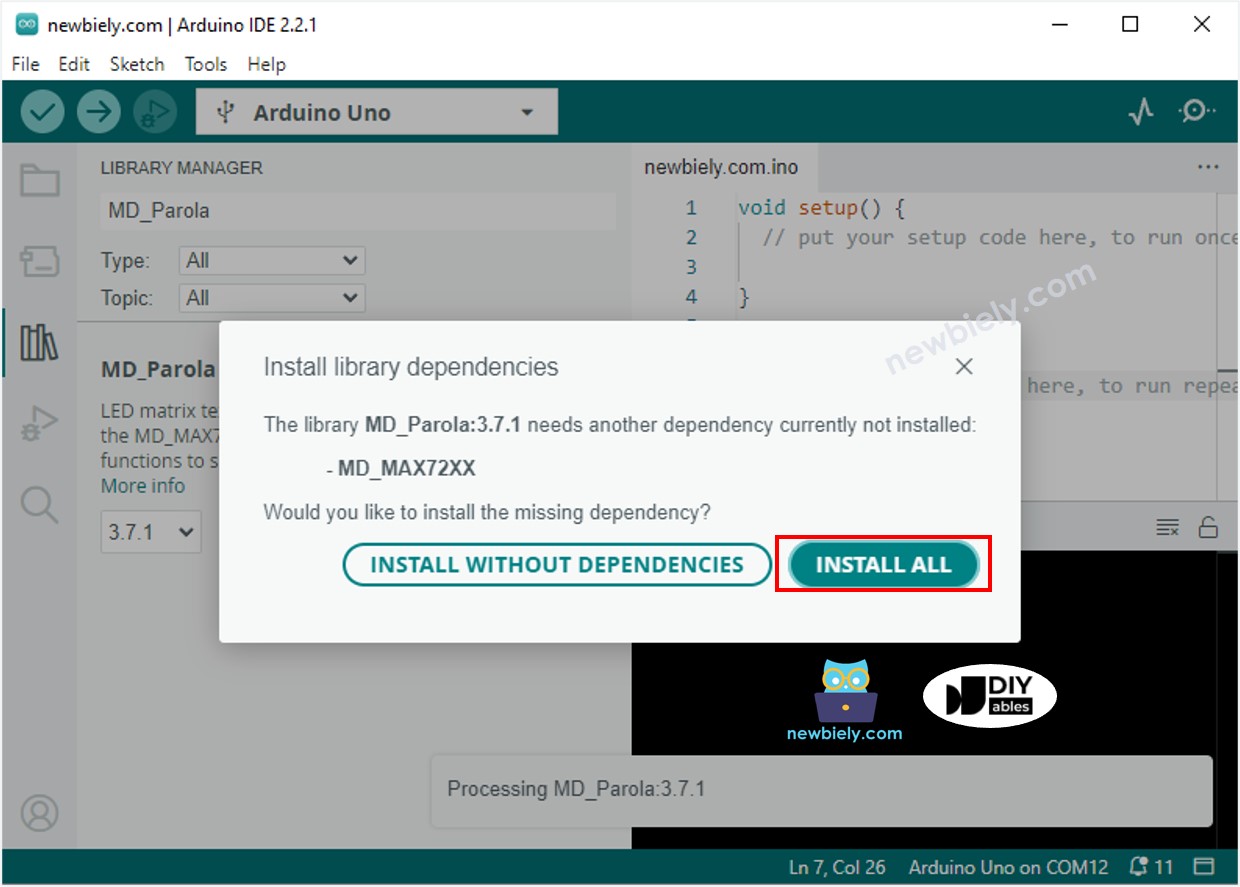
#include <MD_Parola.h>
#include <MD_MAX72xx.h>
#define HARDWARE_TYPE MD_MAX72XX::FC16_HW
#define MAX_DEVICES 4
#define CS_PIN D8
const char* ssid = "YOUR_WIFI_SSID";
const char* password = "YOUR_WIFI_PASSWORD";
ESP8266WebServer server(80);
DIYables_ESP32_WebSocket* webSocket;
MD_Parola ledMatrix = MD_Parola(HARDWARE_TYPE, CS_PIN, MAX_DEVICES);
void webSocketEvent(uint8_t num, WStype_t type, uint8_t* payload, size_t length) {
switch (type) {
case WStype_DISCONNECTED:
Serial.printf("[%u] Disconnected!\n", num);
break;
case WStype_CONNECTED:
{
IPAddress ip = webSocket.remoteIP(num);
Serial.printf("[%u] Connected from %d.%d.%d.%d\n", num, ip[0], ip[1], ip[2], ip[3]);
}
break;
case WStype_TEXT:
String text = String((char*)payload);
Serial.println("Received: " + text);
ledMatrix.displayClear();
ledMatrix.displayScroll(text.c_str(), PA_CENTER, PA_SCROLL_LEFT, 100);
String echoMessage = "Displayed: " + String((char*)payload) + " on LED Matrix";
webSocket.sendTXT(num, echoMessage));
break;
}
}
void setup() {
Serial.begin(9600);
ledMatrix.begin();
ledMatrix.setIntensity(15);
ledMatrix.displayClear();
ledMatrix.displayScroll("newbiely.com", PA_CENTER, PA_SCROLL_LEFT, 100);
delay(1000);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.println("Connecting to WiFi...");
}
Serial.println("Connected to WiFi");
webSocket.begin();
webSocket.onEvent(webSocketEvent);
server.on("/", HTTP_GET, []() {
Serial.println("Web Server: received a web page request");
String html = HTML_CONTENT;
server.send(200, "text/html", html);
});
server.begin();
Serial.print("ESP8266 Web Server's IP address: ");
Serial.println(WiFi.localIP());
}
void loop() {
server.handleClient();
webSocket.loop();
if (ledMatrix.displayAnimate()) {
ledMatrix.displayReset();
}
}
Créez le fichier index.h sur Arduino IDE en :


const char *HTML_CONTENT = R"=====(
<!DOCTYPE html>
<!-- saved from url=(0019)http://192.168.0.2/ -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
<title>ESP8266 WebSocket</title>
<meta name="viewport" content="width=device-width, initial-scale=0.7">
<link rel="icon" href="https://diyables.io/images/page/diyables.svg">
<style>
body {
font-size: 16px;
}
.chat-container {
width: 400px;
margin: 0 auto;
padding: 10px;
}
.chat-messages {
height: 250px;
overflow-y: auto;
border: 1px solid #444;
padding: 5px;
margin-bottom: 5px;
}
.user-input {
display: flex;
margin-bottom: 20px;
}
.user-input input {
flex: 1;
border: 1px solid #444;
padding: 5px;
}
.user-input button {
margin-left: 5px;
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket {
display: flex;
align-items: center;
margin-bottom: 5px;
}
.websocket button {
background-color: #007bff;
color: #fff;
border: none;
padding: 5px 10px;
cursor: pointer;
}
.websocket .label {
margin-left: auto;
}
</style>
<script>
var ws;
var wsm_max_len = 4096;
function update_text(text) {
var chat_messages = document.getElementById("chat-messages");
chat_messages.innerHTML += text + '<br>';
chat_messages.scrollTop = chat_messages.scrollHeight;
}
function send_onclick() {
if(ws != null) {
var message = document.getElementById("message").value;
if (message) {
document.getElementById("message").value = "";
ws.send(message + "\n");
update_text('<span style="color:navy">' + message + '</span>');
}
}
}
function connect_onclick() {
if(ws == null) {
ws = new WebSocket("ws:
document.getElementById("ws_state").innerHTML = "CONNECTING";
ws.onopen = ws_onopen;
ws.onclose = ws_onclose;
ws.onmessage = ws_onmessage;
} else
ws.close();
}
function ws_onopen() {
document.getElementById("ws_state").innerHTML = "<span style='color:blue'>CONNECTED</span>";
document.getElementById("bt_connect").innerHTML = "Disconnect";
document.getElementById("chat-messages").innerHTML = "";
}
function ws_onclose() {
document.getElementById("ws_state").innerHTML = "<span style='color:gray'>CLOSED</span>";
document.getElementById("bt_connect").innerHTML = "Connect";
ws.onopen = null;
ws.onclose = null;
ws.onmessage = null;
ws = null;
}
function ws_onmessage(e_msg) {
e_msg = e_msg || window.event;
console.log(e_msg.data);
update_text('<span style="color:blue">' + e_msg.data + '</span>');
}
</script>
</head>
<body>
<div class="chat-container">
<h2>ESP8266 WebSocket</h2>
<div class="websocket">
<button class="connect-button" id="bt_connect" onclick="connect_onclick()">Connect</button>
<span class="label">WebSocket: <span id="ws_state"><span style="color:blue">CLOSED</span></span></span>
</div>
<div class="chat-messages" id="chat-messages"></div>
<div class="user-input">
<input type="text" id="message" placeholder="Type your message...">
<button onclick="send_onclick()">Send</button>
</div>
<div class="sponsor">Sponsored by <a href="https://amazon.com/diyables">DIYables</a></div>
</div>
</body></html>
)=====";
Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur ESP8266.
Ouvrez le moniteur série
Consultez le résultat sur le moniteur série.
Connecting to WiFi...
Connected to WiFi
ESP8266 Web Server's IP address IP address: 192.168.0.2
Prenez note de l'adresse IP affichée, et saisissez cette adresse dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
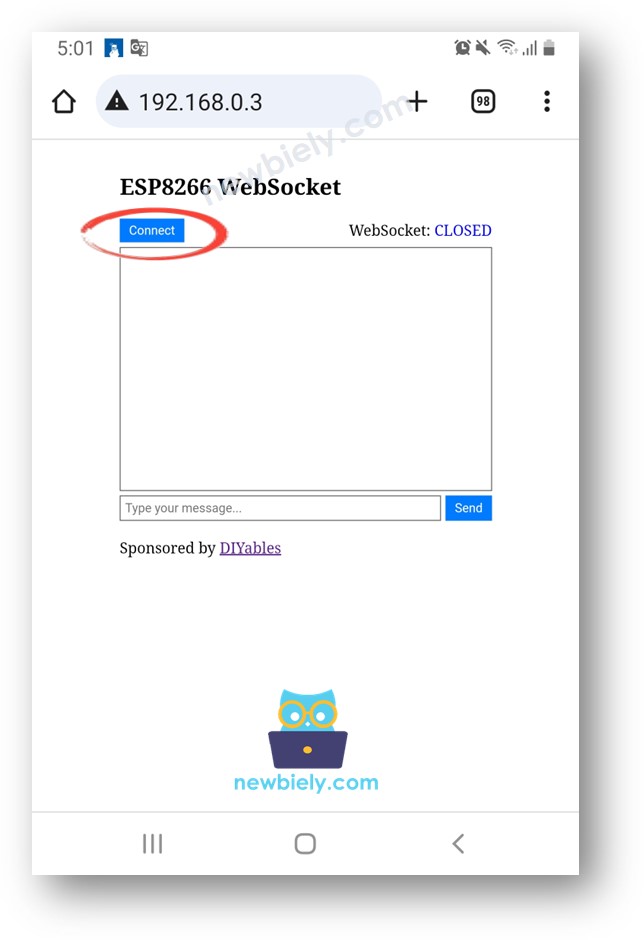
Vous verrez la page web comme ci-dessous :
Cliquez sur le bouton CONNECTER pour connecter la page web à ESP8266 via WebSocket.
Tapez quelques mots et envoyez-les à ESP8266.
Vous verrez la réponse de ESP8266.
※ Note:
Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lorsque vous compilez et téléchargez le code sur ESP8266, l'IDE Arduino ne mettra pas à jour le contenu HTML.
Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, effectuez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
Le code ESP8266 ci-dessus contient des explications ligne par ligne. Veuillez lire les commentaires dans le code !
※ NOS MESSAGES
N'hésitez pas à partager le lien de ce tutoriel. Cependant, veuillez ne pas utiliser notre contenu sur d'autres sites web. Nous avons investi beaucoup d'efforts et de temps pour créer ce contenu, veuillez respecter notre travail !