ESP8266 - Contrôle de relais via le Web
Ce tutoriel vous explique comment contrôler un relais via une interface web en utilisant un navigateur sur un PC ou un smartphone, en utilisant l'ESP8266. En détail, l'ESP8266 sera programmé pour fonctionner comme un serveur web. Supposons que l'adresse IP de l'ESP8266 soit 192.168.0.3. Voici les détails de son fonctionnement :
- Lorsque vous saisissez 192.168.0.3 dans le navigateur web, le navigateur envoie une demande à l'ESP8266, et l'ESP8266 répond avec une page web qui contient le bouton marche/arrêt pour contrôler le relais.
- De même, lorsque vous cliquez sur le bouton "Allumer" sur la page web ou tapez 192.168.0.3/relay1/on dans le navigateur web, l'ESP8266 active le relais et répond avec la page web de contrôle.
- De la même manière, lorsque vous cliquez sur le bouton "Éteindre" sur la page web ou tapez 192.168.0.3/relay1/off dans le navigateur web, l'ESP8266 désactive le relais et répond avec la page web de contrôle.

Nous apprendrons à travers deux exemples de codes :
- Le contenu HTML est intégré dans le code ESP8266
- Le contenu HTML est séparé du code ESP8266 et placé dans un fichier .h
Le tutoriel offre les bases que vous pouvez facilement et de manière innovante personnaliser pour atteindre les objectifs suivants :
- Contrôler plusieurs relais via le web
- Refonte de l'interface utilisateur (UI) web
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos des relais et de l'ESP8266
Si vous ne connaissez pas le relais et l'ESP8266 (brochage, fonctionnement, programmation...), renseignez-vous à leur sujet dans les tutoriels suivants :
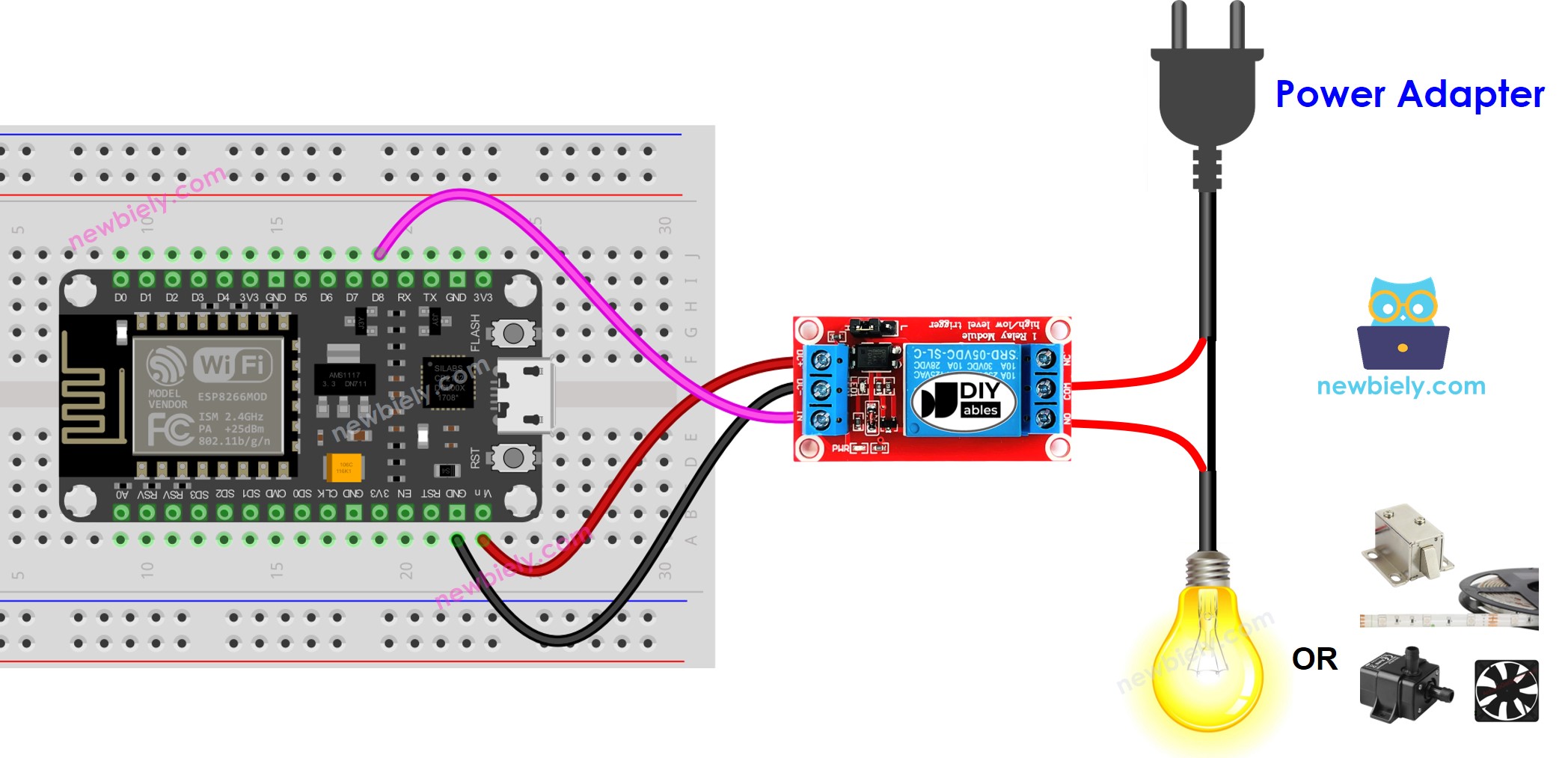
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
Le code ESP8266 - Le contenu HTML est intégré dans le code ESP8266
Étapes rapides
Pour commencer avec l'ESP8266 sur Arduino IDE, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est la première fois que vous utilisez ESP8266.
- Câblez les composants comme indiqué dans le schéma.
- Connectez la carte ESP8266 à votre ordinateur via un câble USB.
- Ouvrez Arduino IDE sur votre ordinateur.
- Choisissez la bonne carte ESP8266, telle que (par exemple NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
- Modifiez les informations wifi (SSID et mot de passe) dans le code pour les vôtres
- Cliquez sur le bouton Upload dans Arduino IDE pour charger le code sur ESP8266
- Ouvrez le moniteur série
- Vérifiez le résultat sur le moniteur série.
- Vous verrez une adresse IP, par exemple : 192.168.0.3. C'est l'adresse IP du serveur Web ESP8266.
- Ouvrez un navigateur web et saisissez l'un des trois formats suivants dans la barre d'adresse :
- Veuillez noter que l'adresse IP peut varier. Veuillez vérifier la valeur actuelle sur le moniteur série.
- Vous verrez également la sortie ci-dessous sur le moniteur série.
- Vérifiez l'état du relais
- Vous verrez la page web de la carte ESP8266 dans le navigateur web comme ci-dessous

- Vous pouvez désormais contrôler le relais marche/arrêt via l'interface web.
Code ESP8266 - Le contenu HTML est séparé du code ESP8266
Étant donné qu'une page web graphique contient une grande quantité de contenu HTML, l'intégration de celui-ci dans le code ESP8266 comme auparavant devient peu pratique. Pour remédier à cela, nous devons séparer le code ESP8266 et le code HTML dans des fichiers différents :
- Le code ESP8266 sera placé dans un fichier .ino.
- Le code HTML (incluant HTML, CSS et Javascript) sera placé dans un fichier .h.
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau sketch. Donnez-lui un nom, par exemple, newbiely.fr.ino
- Copiez le code ci-dessous et ouvrez-le avec l'IDE Arduino.
- Modifiez les informations WiFi (SSID et mot de passe) dans le code pour les vôtres
- Créez le fichier index.h sur Arduino IDE en :
- Cliquant soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit en utilisant les touches Ctrl+Maj+N.
- Nommez le fichier index.h et cliquez sur le bouton OK.
- Copiez le code ci-dessous et collez-le dans index.h.
- Maintenant, vous avez le code dans deux fichiers : newbiely.fr.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'ESP8266
- Accédez à la page web de la carte ESP8266 via un navigateur web sur votre PC ou smartphone comme auparavant. Vous verrez quelque chose de similaire au code précédent comme ci-dessous :
- Si vous modifiez le contenu HTML dans le fichier index.h et que vous ne touchez à rien dans le fichier newbiely.fr.ino, lors de la compilation et du téléchargement du code sur ESP8266, l'IDE Arduino ne mettra pas à jour le contenu HTML.
- Pour que l'IDE Arduino mette à jour le contenu HTML dans ce cas, apportez une modification dans le fichier newbiely.fr.ino (par exemple, ajouter une ligne vide, ajouter un commentaire...).
- Contrôler plusieurs relais via le web
- Refonte de l'interface utilisateur (UI) du web



※ Note:
Vous pouvez facilement et de manière innovante personnaliser le code ci-dessus pour obtenir ce qui suit :
