ESP8266 - Bouton - LED
Ce tutoriel vous explique comment utiliser l'ESP8266 et un bouton pour contrôler une LED. Nous allons apprendre deux applications différentes :
Application 1 - L'état de la LED est synchronisé avec l'état du bouton. En détail :
- L'ESP8266 allume la LED lorsque le bouton est pressé.
- L'ESP8266 éteint la LED lorsque le bouton n'est pas pressé.
Application 2 - L'état de la LED est basculé à chaque fois que le bouton est pressé. Plus spécifiquement :
- Si l'ESP8266 détecte que le bouton a été pressé (passant d'un état HAUT à un état BAS), il allumera la LED si elle est actuellement éteinte, ou éteindra la LED si elle est actuellement allumée.
- Relâcher le bouton n'affecte pas l'état de la LED.
Dans l'Application 2, nous devons éliminer le rebond du bouton pour nous assurer qu'il fonctionne correctement. Nous découvrirons pourquoi c'est important en comparant le comportement de la LED lorsque nous utilisons le code ESP8266 avec et sans anti-rebond sur le bouton.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
Note d'achat: Pour simplifier le processus de câblage, nous recommandons d'utiliser le LED Module, qui est livré avec une résistance intégrée.
À propos des LED et des boutons
Si vous n'êtes pas familier avec les LED et les boutons (y compris le brochage, le fonctionnement et la programmation), les tutoriels suivants peuvent vous aider :
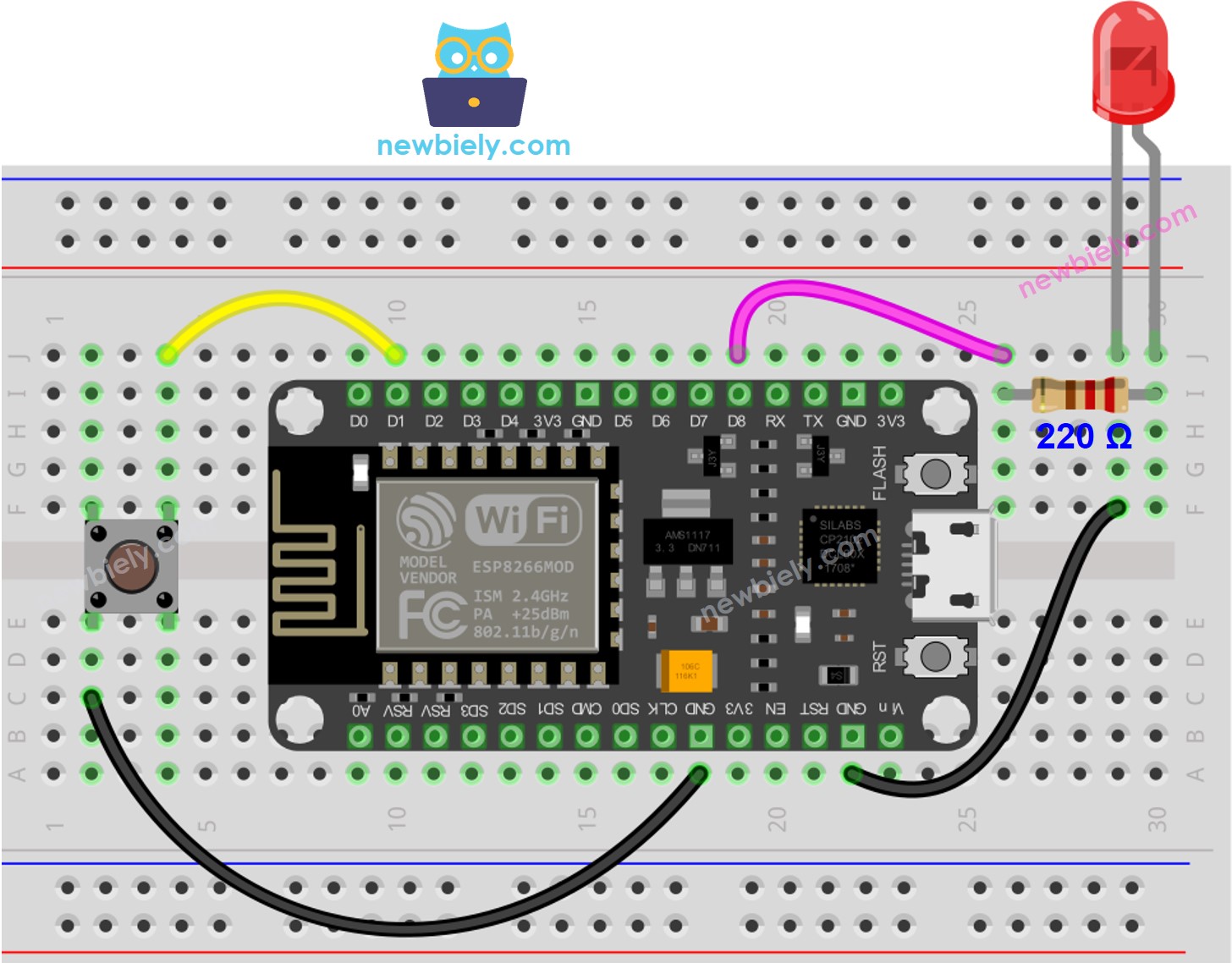
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Pour plus d'informations, consultez Brochage ESP8266. et Comment alimenter l'ESP8266..
Application 1 - L'état de la LED est synchronisé avec l'état du bouton
Code ESP8266
Étapes rapides
Pour commencer avec ESP8266 sur Arduino IDE, suivez ces étapes :
- Consultez le tutoriel Installation du logiciel ESP8266. si c'est la première fois que vous utilisez ESP8266.
- Câblez les composants comme indiqué dans le schéma.
- Connectez la carte ESP8266 à votre ordinateur à l'aide d'un câble USB.
- Ouvrez l'Arduino IDE sur votre ordinateur.
- Choisissez la bonne carte ESP8266, comme (par exemple, NodeMCU 1.0 (Module ESP-12E)), et son port COM respectif.
- Connectez un ESP8266 à votre ordinateur avec un câble USB.
- Lancez l'Arduino IDE et sélectionnez la carte et le port corrects.
- Copiez le code et ouvrez-le dans l'Arduino IDE.
- Cliquez sur le bouton Upload dans l'Arduino IDE pour compiler et téléverser le code vers l'ESP8266.

- Appuyez sur le bouton et maintenez-le enfoncé pendant quelques secondes.
- Observez le changement d'état du témoin LED.
Vous verrez que l'état de la LED est synchronisé avec l'état du bouton.
Explication du code
Découvrez l'explication ligne par ligne contenue dans les commentaires du code source !
Application 2 - Bouton bascule LED
Code ESP8266 - Un bouton bascule la LED sans anti-rebond
Explication du code
Vous pouvez trouver l'explication dans les lignes de commentaire du code ESP8266 ci-dessus.
Dans le code, l'expression led_state = !led_state est équivalente au code suivant :
Étapes rapides
- Copiez le code et ouvrez-le dans l'IDE Arduino.
- Téléversez le code vers l'ESP8266.
- Appuyez sur le bouton de libération plusieurs fois.
- Observez le changement d'état de la LED.
Vous pouvez remarquer que l'état de la LED change à chaque fois que le bouton est pressé. Toutefois, ce comportement peut ne pas toujours être constant. Parfois, l'état de la LED peut changer rapidement plusieurs fois lors d'une seule pression sur le bouton, ou il se peut qu'il ne change pas du tout (changeant deux fois de suite rapidement, ce qui peut être difficile à percevoir à l'œil nu).
Pour résoudre ce problème, nous devons ESP8266 - Bouton - Anti-rebond..
Code ESP8266 - Bouton bascule LED avec anti-rebond
Le rebond d'un bouton peut être difficile pour les débutants. Heureusement, la bibliothèque ezButton facilite les choses.
Pourquoi le debounce est-il nécessaire ? Consultez le ESP8266 - Bouton - Anti-rebond. pour plus d'informations.
Étapes rapides
- Installez la bibliothèque ezButton. Consultez Comment faire pour les instructions.
- Copiez le code et ouvrez-le avec Arduino IDE.
- Cliquez sur le bouton Upload sur Arduino IDE pour téléverser le code vers l'ESP8266.
- Appuyez et relâchez le bouton plusieurs fois.
- Observez le changement d'état de la LED.
Vous verrez que l'état de la LED est basculé exactement une fois à chaque pression sur le bouton.
