Arduino Nano - Serveur Web
Dans ce guide, nous vous montrerons comment programmer une carte Arduino Nano avec un module Ethernet pour qu'elle agisse comme un serveur web. Vous pourrez visualiser les données et contrôler l'Arduino Nano à travers des pages web accessibles depuis votre ordinateur ou smartphone. Nous commencerons par des tâches simples et passerons à des tâches plus avancées, comme indiqué ci-dessous :
- Serveur Web Arduino Nano - Bonjour le monde !
- Serveur Web Arduino Nano - Surveillance des valeurs des capteurs via une page web.
- Serveur Web Arduino Nano - Mise à jour automatique des valeurs sur la page web.
- Serveur Web Arduino Nano - Séparation du HTML, CSS, et JavaScript du code Arduino.
- Serveur Web Arduino Nano - Contrôle de l'Arduino Nano via une page web.

Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
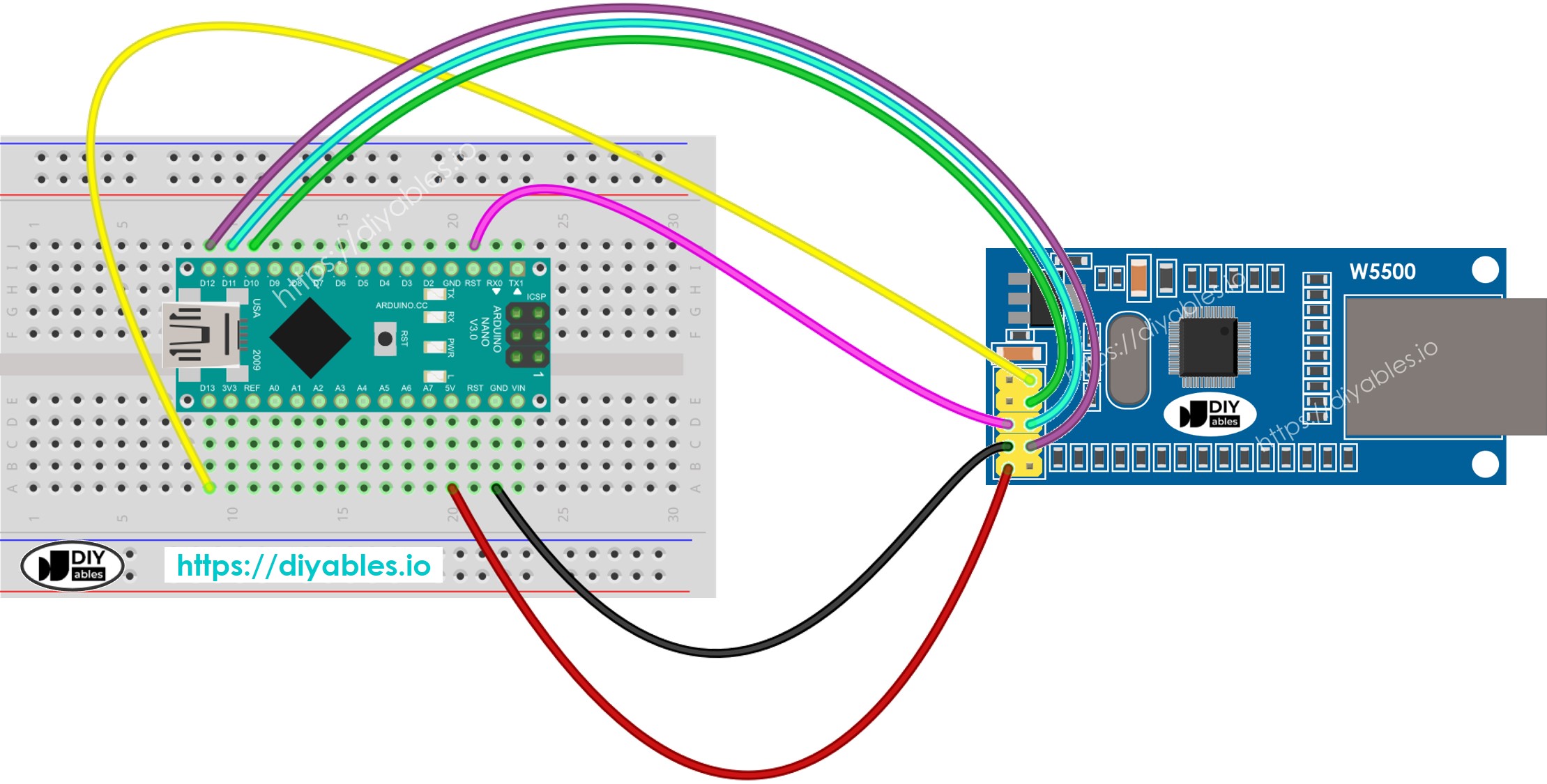
Schéma de câblage entre l'Arduino Nano et le module Ethernet W5500

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Voir Comment alimenter un Arduino Nano..
Serveur Web Arduino Nano - Bonjour tout le monde
C'est relativement simple. Le code Arduino Nano effectue les tâches suivantes :
- Création d'un serveur web qui écoute les requêtes HTTP d'un navigateur web.
- Lors de la réception d'une requête d'un navigateur web, l'Arduino Nano répond avec les informations suivantes :
- En-tête HTTP
- Corps HTTP : inclut "Hello World !".
- Connectez l'Arduino Nano au module Ethernet selon le schéma de câblage ci-dessus.
- Connectez un câble Ethernet au module Ethernet.
- Connectez l'Arduino Nano à un PC à l'aide d'un câble USB.
- Lancez l'IDE Arduino sur votre PC.
- Sélectionnez la carte Arduino Nano et le port COM correspondant.
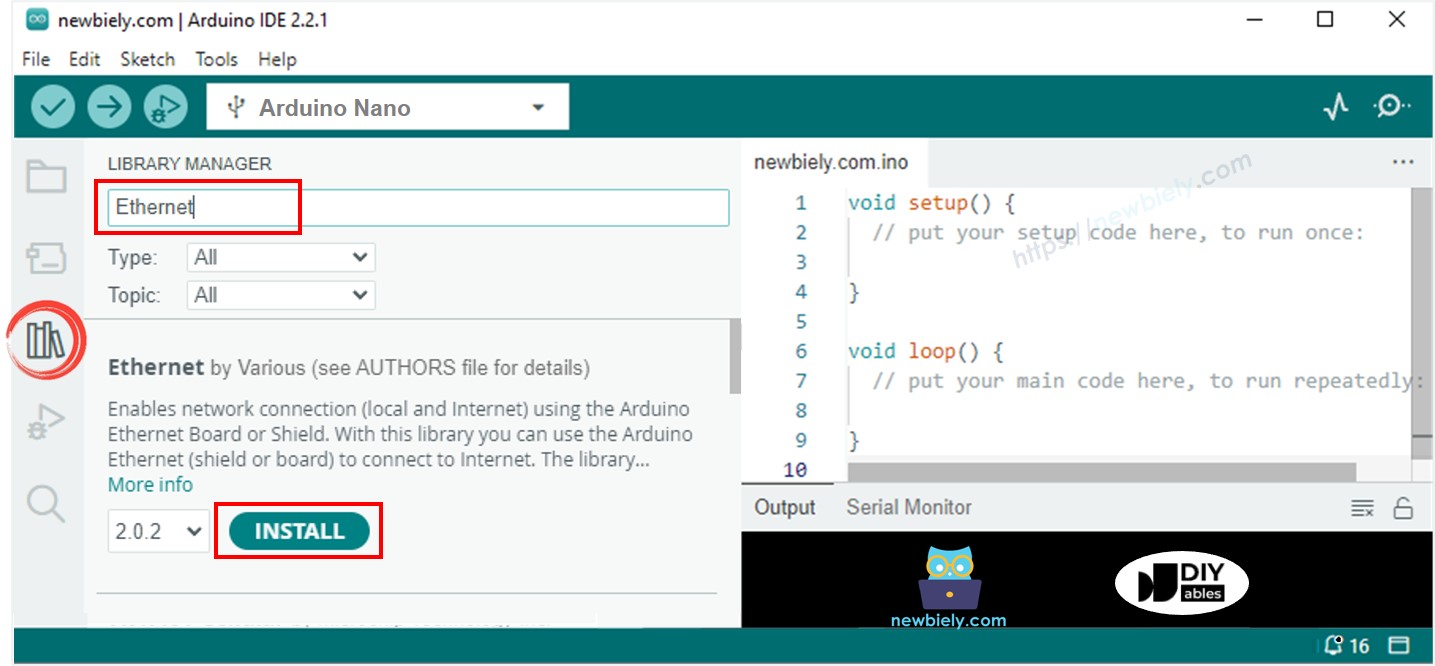
- Cliquez sur l'icône Libraries dans la barre gauche de l'IDE Arduino.
- Recherchez « Ethernet », puis trouvez la bibliothèque Ethernet par Various.
- Cliquez sur le bouton Install pour installer la bibliothèque Ethernet.
- Copiez le code ci-dessus et ouvrez-le avec Arduino IDE
- Cliquez sur le bouton Upload dans Arduino IDE pour télécharger le code sur Arduino Nano
- Ouvrez le Moniteur Série
- Vérifiez le résultat sur le Moniteur Série.
- Notez l'adresse IP affichée et saisissez-la dans la barre d'adresse d'un navigateur web sur votre smartphone ou PC.
- Vous verrez alors la sortie suivante sur le Moniteur Série.
- Une fois que vous accédez au navigateur web en utilisant l'adresse IP, vous verrez une page web simple affichant "Hello World!". La page ressemblera à ceci :
Ci-dessous le code Arduino Nano qui réalise les tâches mentionnées ci-dessus :
Étapes rapides


Serveur Web Arduino Nano - Surveillance des valeurs des capteurs via une page Web.
Le code Arduino Nano ci-dessous effectue les tâches suivantes :
- Création d'un serveur web qui écoute les requêtes HTTP d'un navigateur web.
- Lors de la réception d'une requête d'un navigateur web, l'Arduino Nano répond avec les informations suivantes :
- En-tête HTTP
- Corps HTTP : Cela inclut le contenu HTML, CSS et la valeur lue depuis le capteur.
- Copiez le code ci-dessus et ouvrez-le dans l'IDE Arduino.
- Cliquez sur le bouton Upload dans l'IDE Arduino pour envoyer le code à l'Arduino Nano.
- Rechargez la page web précédente (Ctrl + F5) et vous la verrez comme indiqué ci-dessous :
Étapes rapides

Avec le code fourni, pour mettre à jour la température, vous devez recharger la page dans le navigateur web. Dans la prochaine section, apprenons comment faire en sorte que la page web mette automatiquement à jour la valeur de la température en arrière-plan sans rechargement.
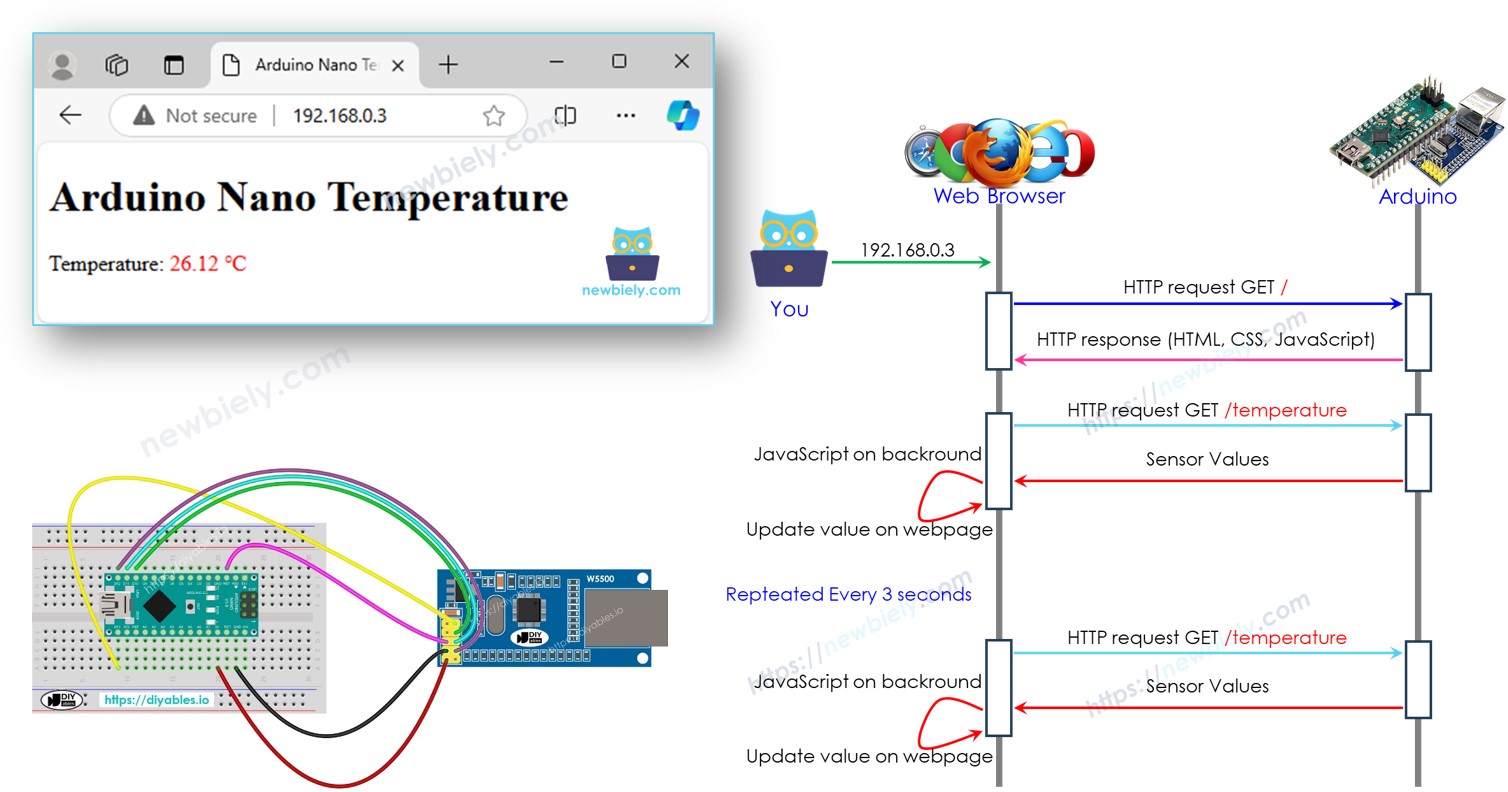
Serveur Web Arduino Nano - Mise à jour automatique des valeurs sur la page Web
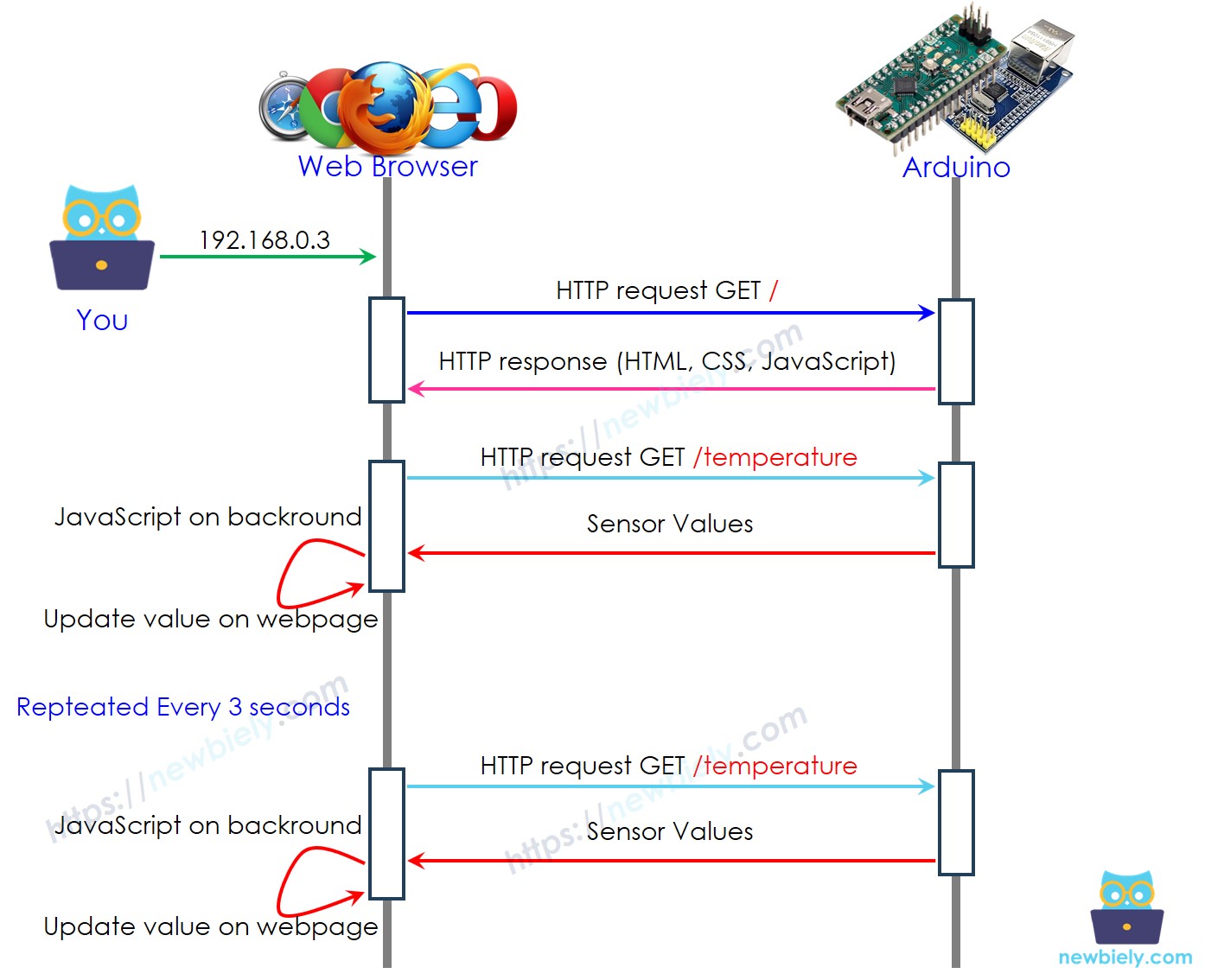
Comment la mise à jour automatique fonctionne
- L'utilisateur entre l'adresse IP de l'Arduino Nano dans le navigateur web.
- Le navigateur web envoie une requête HTTP à la page d'accueil de l'Arduino Nano (/).
- L'Arduino répond avec du HTML, du CSS et du JavaScript.
- Le navigateur web affiche la page web en utilisant le HTML et le CSS reçus.
- Toutes les 3 secondes, le navigateur web exécute le code JavaScript, qui effectue une requête HTTP à l'endpoint /temperature.
- L'Arduino lit la valeur du capteur et l'envoie en réponse.
- Le navigateur web reçoit la valeur du capteur et met à jour la page web en conséquence.

Voici le code Arduino Nano qui effectue les tâches ci-dessus :
Étapes rapides
- Copiez le code ci-dessus et ouvrez-le dans l'IDE Arduino.
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino Nano.
- Rechargez la page web précédente (Ctrl + F5), et vous la verrez comme indiqué ci-dessous :

Vous verrez que la valeur est automatiquement mise à jour toutes les 3 secondes.
Séparation du contenu HTML dans un autre fichier sur Arduino IDE
Si vous souhaitez créer une page web simple avec un contenu minimal, vous pouvez intégrer le HTML directement dans le code Arduino Nano, comme expliqué précédemment.
Cependant, pour les pages web plus complexes et riches en fonctionnalités, intégrer tout le HTML, le CSS et le JavaScript directement dans le code de l'Arduino Nano peut devenir fastidieux. Dans de tels cas, il est préférable d'utiliser une approche différente pour gérer le code :
- Le code Arduino Nano sera toujours stocké dans un fichier .ino comme d'habitude.
- Le contenu de la page web (HTML, CSS, JavaScript) sera placé dans un fichier .h séparé. Cette séparation facilite la gestion et la mise à jour de la page web sans encombrer le code Arduino.
Étapes rapides
- Ouvrez l'IDE Arduino et créez un nouveau croquis. Donnez-lui un nom, par exemple, newbiely.com.ino.
- Copiez le code fourni ci-dessous et collez-le dans le fichier créé.
- Créez le fichier index.h sur l'IDE Arduino en :

- Cliquez soit sur le bouton juste en dessous de l'icône du moniteur série et choisissez Nouvel Onglet, soit utilisez les touches Ctrl+Shift+N.
- Donnez le nom de fichier index.h et cliquez sur le bouton OK.

- Copiez le code ci-dessous et collez-le dans le index.h.
- Vous avez maintenant le code dans deux fichiers : newbiely.com.ino et index.h
- Cliquez sur le bouton Upload dans l'IDE Arduino pour téléverser le code sur l'Arduino Nano
- Rechargez la page web (en utilisant Ctrl + F5), et elle apparaîtra comme avant
※ Note:
- Si vous mettez à jour le contenu HTML dans le fichier index.h sans changer quoi que ce soit dans le fichier newbiely.com.ino, l'IDE Arduino ne rafraîchira pas ou n'inclura pas le contenu HTML mis à jour lorsque vous compilerez et téléverserez le code sur l'Arduino Nano.
- Pour s'assurer que l'IDE Arduino mette à jour le contenu HTML, vous devez apporter une petite modification dans le fichier newbiely.com.ino, comme ajouter une ligne vide ou un commentaire. Cela force l'IDE à détecter les changements, garantissant que le contenu HTML mis à jour soit inclus dans le téléversement.
Contrôler l'Arduino Nano via le Web
Contrôler quelque chose connecté à un Arduino Nano est un peu plus complexe que de simplement lire une valeur. C'est parce que l'Arduino Nano doit comprendre la demande qu'il reçoit du navigateur web pour savoir quelle action entreprendre.
Pour un exemple plus complet et détaillé, je recommande de consulter les tutoriels listés ci-dessous :
