Arduino Nano - LCD
Ce tutoriel vous explique comment utiliser un affichage LCD avec un Arduino Nano, comment programmer l'Arduino Nano pour afficher du texte, des caractères spéciaux sur l'écran LCD.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos de l'écran LCD I2C 16x2
L'I2C LCD est composé d'un écran LCD standard, d'un module I2C et d'un potentiomètre. Il est fortement recommandé d'utiliser l'I2C LCD à la place du LCD standard. Cela est dû au fait que l'utilisation de l'I2C LCD simplifie grandement le câblage.
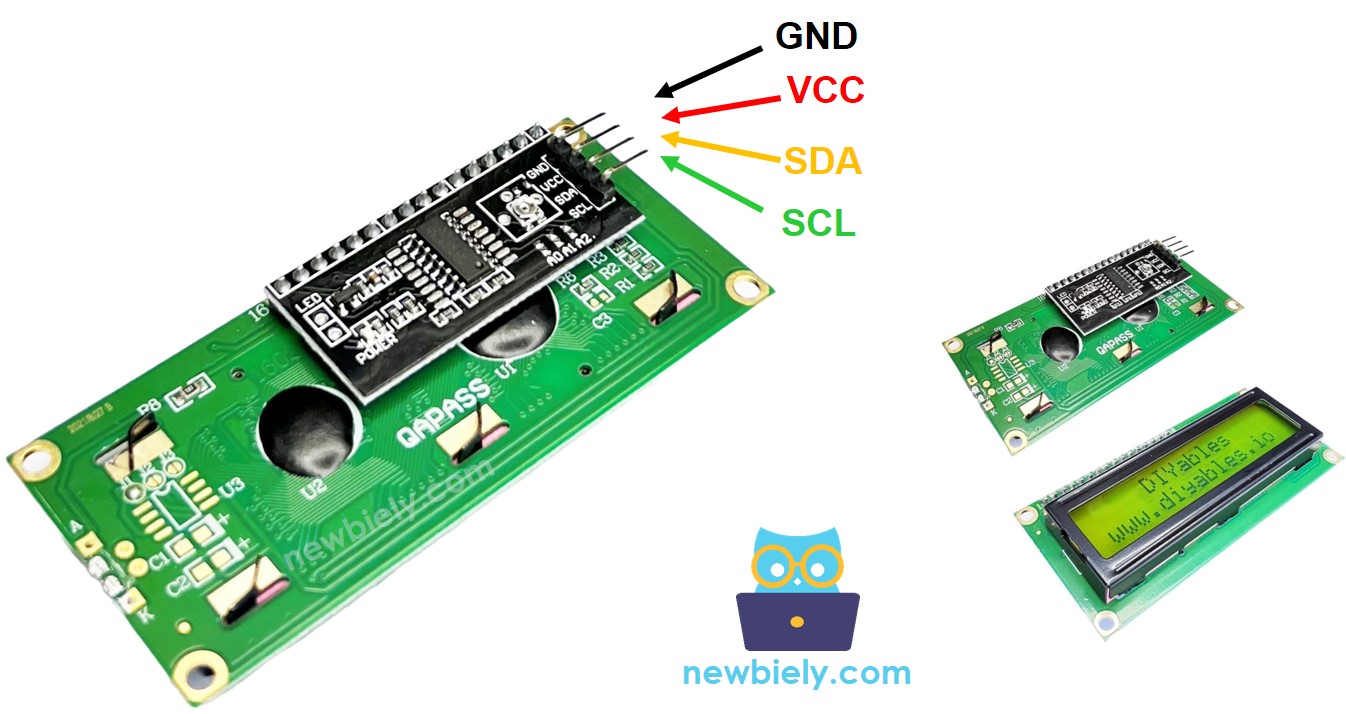
Le brochage de l'écran LCD
L'écran LCD I2C utilise l'interface I2C pour se connecter à Arduino Nano. Il possède quatre broches :
- La broche GND doit être connectée à la masse (0V).
- La broche VCC est l'alimentation pour l'écran LCD et doit être connectée à VCC (5V).
- La broche SDA est le signal de données I2C.
- La broche SCL est le signal d'horloge I2C.

Coordonnée LCD
L'écran LCD I2C 16x2 possède 16 colonnes et 2 rangées, les colonnes et les rangées étant numérotées à partir de 0.

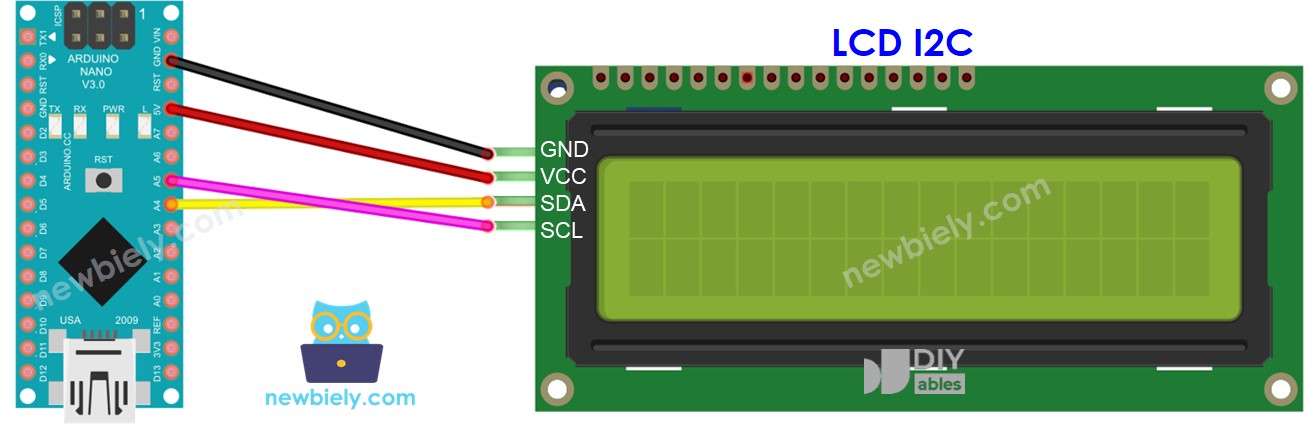
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Voir Comment alimenter un Arduino Nano..
| LCD I2C module | Arduino Nano |
|---|---|
| Vin | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
Comment programmer pour LCD I2C
La bibliothèque LiquidCrystal_I2C doit être incluse pour pouvoir utiliser l'écran LCD.
- Configurer l'écran LCD :
L'écran LCD doit être correctement configuré pour fonctionner correctement.
- Écrire sur l'écran LCD :
Écrire sur l'écran LCD est facile grâce à la bibliothèque LiquidCrystal_I2C.
- Créez un objet LiquidCrystal_I2C avec une adresse I2C, le nombre de colonnes et le nombre de lignes spécifiés.
- Démarrez l'écran LCD.
- Rendez-vous à la colonne et à la ligne indiquées respectivement par column_index et row_index.
- Affichez un message sur l'écran LCD.
Explorez les possibilités de ce qui peut être réalisé avec un LCD en consultant la section "Faites plus avec un LCD".
※ Note:
L'adresse du LCD peut varier en fonction du fabricant. Pour notre code, nous avons utilisé 0x27 comme spécifié par DIYables.
Code Arduino Nano
Étapes rapides
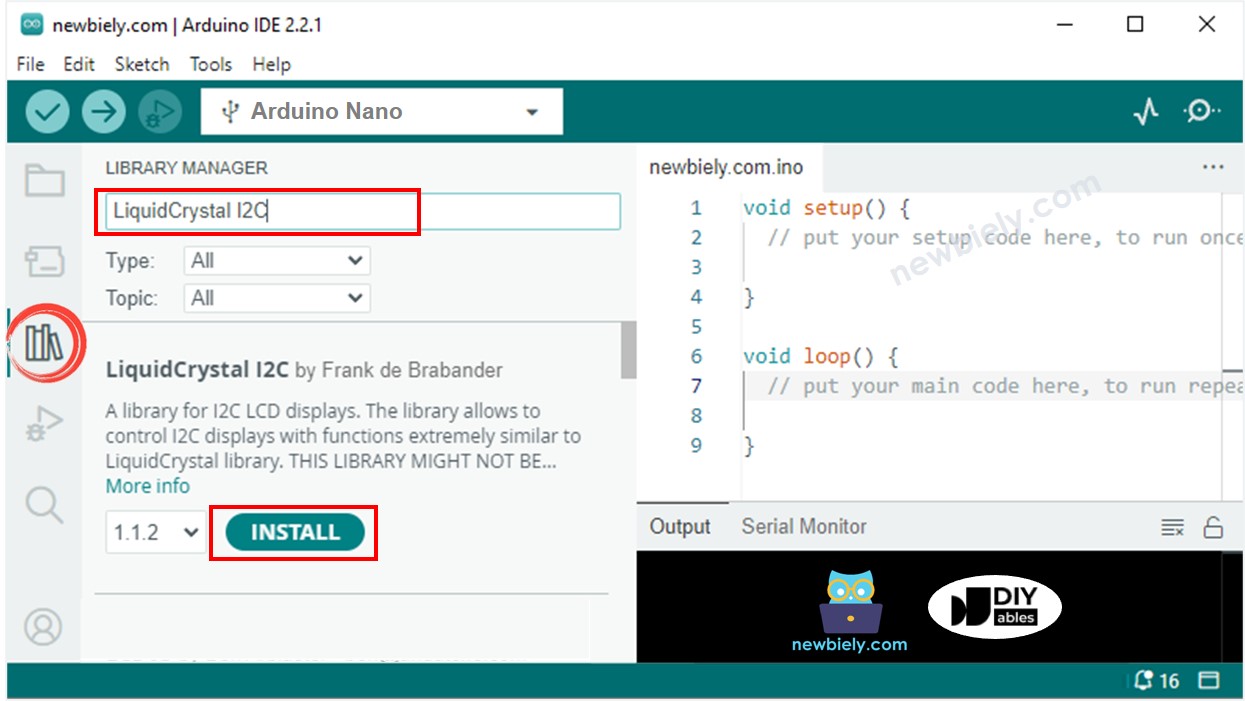
- Cliquez sur l'icône Libraries dans la barre latérale gauche de l'IDE Arduino.
- Recherchez "LiquidCrystal I2C" et localisez la bibliothèque LiquidCrystal_I2C créée par Frank de Brabander.
- Ensuite, cliquez sur le bouton Install pour ajouter la bibliothèque.

- Copiez le code et ouvrez-le avec l'IDE Arduino.
- Cliquez sur le bouton Upload dans l'IDE pour envoyer le code à l'Arduino Nano.
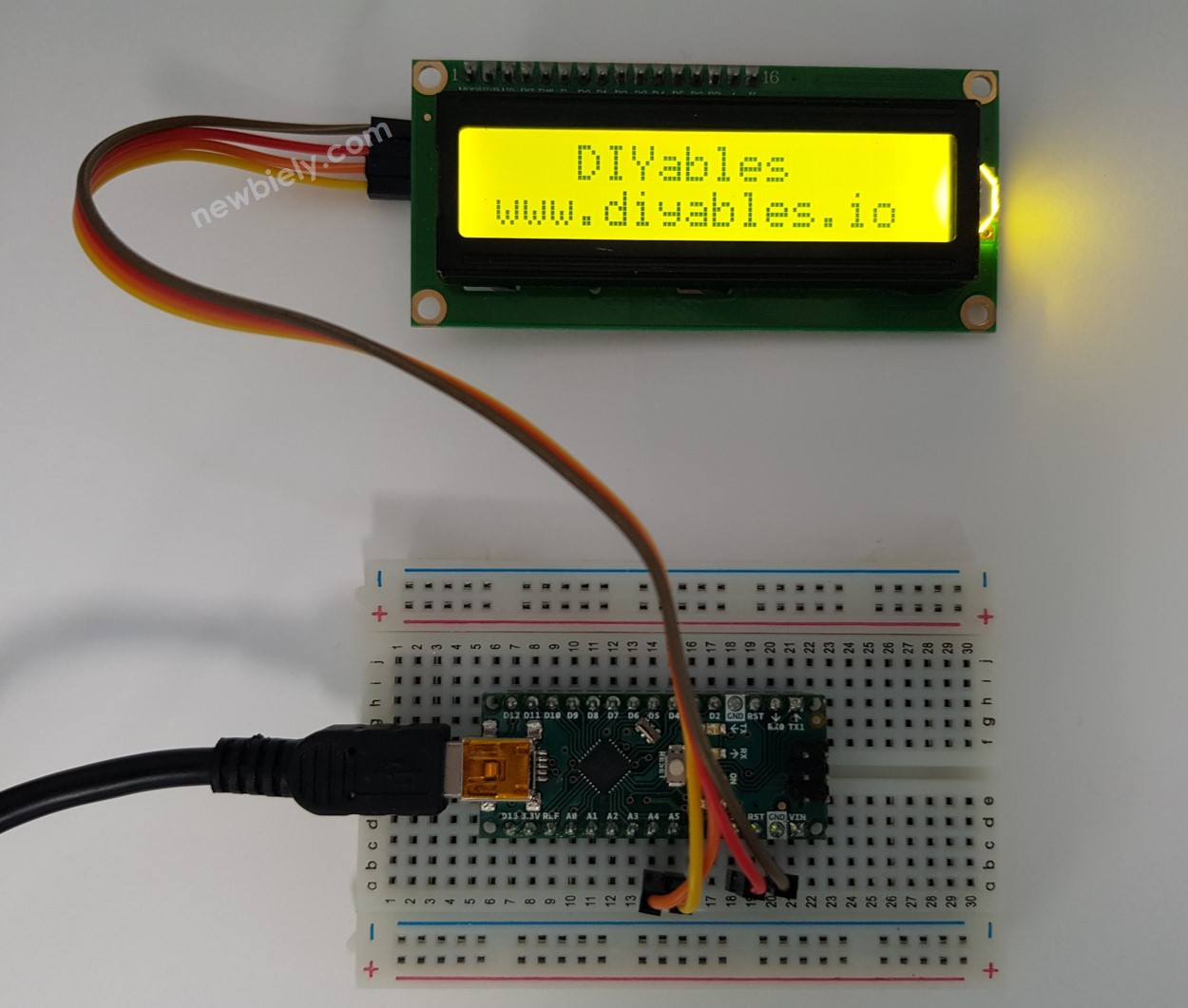
- Vérifiez le résultat sur l'écran LCD.

- Expérimentez avec la modification du texte et de son emplacement.
Vidéo
Faites plus avec les écrans LCD
Personnage personnalisé
lcd.print() fonctionne uniquement avec les caractères ASCII. Pour afficher un caractère spécial ou un symbole (par exemple, un cœur, un oiseau en colère), vous devez utiliser le générateur de caractères.
Un LCD 16x2 peut afficher jusqu'à 32 caractères. Chaque caractère est composé de 40 pixels, qui sont disposés en 8 rangées et 5 colonnes.
Le générateur de caractères crée un caractère qui a une taille de 40 pixels. Pour l'utiliser, suivez simplement ces étapes :
L'écran LCD affichait le résultat. Le résultat était affiché sur l'écran LCD.

Plusieurs personnages personnalisés
Nous sommes en mesure de créer jusqu'à un maximum de 8 caractères personnalisés, numérotés de 0 à 7. L'exemple ci-dessous montre comment en créer et afficher trois.
Le résultat affiché sur l'écran LCD est :

Résumé : comment utiliser un caractère personnalisé sur un écran LCD
- Utilisez le générateur de caractères pour générer le code binaire de votre caractère personnalisé.
- Copiez le code binaire généré à l'étape précédente.
- Attribuez un caractère personnalisé à une valeur d'indice allant de 0 à 7 à l'intérieur de la fonction setup().
- Imprimez le caractère personnalisé sur l'écran LCD à tout moment, que ce soit dans la fonction setup() ou loop().
Autres fonctions
- Imprimez "Hello World"
Insérez les fonctions suivantes dans la fonction loop(), une à la fois, avec un délai de 5000 millisecondes après chacune :
- Effacer l'écran LCD
- Afficher "Hello World"
- écran
- Positionnez le curseur dans le coin supérieur gauche de l'écran LCD.
- Positionnez le curseur à une certaine colonne et ligne.
- Affichez le curseur LCD à l'écran.
- Rend le curseur LCD invisible.
- Affichez le curseur LCD clignotant.
- Désactiver le clignotement du curseur LCD.
- De plus, vous pouvez trouver des informations sur Référence de la bibliothèque LiquidCrystal
Relevez le défi
Essayez d'utiliser un écran LCD pour l'un de ces projets :
- Envoyer un texte depuis un ordinateur (via le moniteur série) et l'afficher sur l'écran LCD. Conseil : Voir Comment envoyer des données du PC à Arduino
- Afficher la touche pressée sur le clavier sur l'écran LCD. Conseil : Consultez Arduino Nano - Clavier.
Dépannage sur LCD I2C
i. Tournez le potentiomètre situé à l'arrière de l'écran LCD pour ajuster son contraste.
ii. Selon le fabricant, l'adresse I2C de l'écran LCD peut varier. En général, l'adresse I2C par défaut de l'écran LCD est soit 0x27, soit 0x3F. Essayez ces deux valeurs. Si cela ne fonctionne toujours pas, exécutez le code ci-dessous pour trouver l'adresse I2C.
La sortie affichée sur le moniteur série est : . Le résultat qui apparaît sur le moniteur série est :
