Arduino Nano - OLED
Ce tutoriel vous explique comment utiliser un Arduino Nano avec un affichage OLED. En détail, nous apprendrons :
- Comment connecter un écran OLED avec un Arduino Nano.
- Comment programmer un Arduino Nano pour afficher du texte et des nombres sur un OLED.
- Comment programmer un Arduino Nano pour aligner le texte et les nombres au centre verticalement et horizontalement sur un OLED.
- Comment programmer un Arduino Nano pour dessiner sur un OLED.
- Comment programmer un Arduino Nano pour afficher une image sur un OLED.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
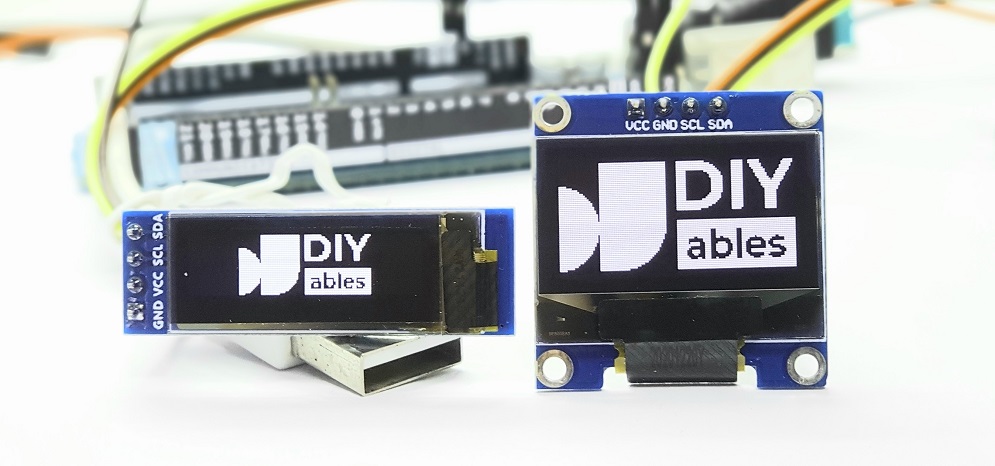
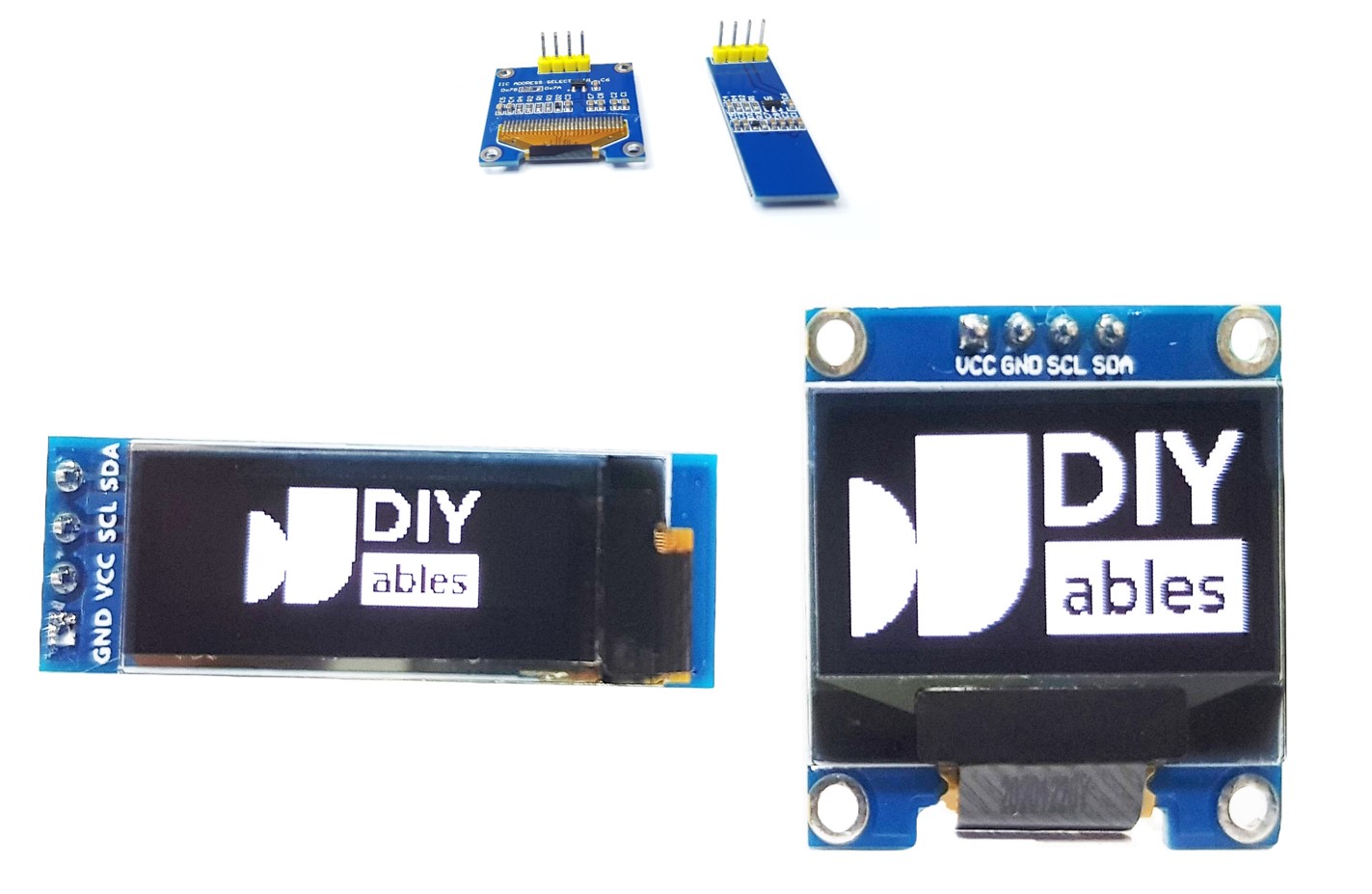
Sur l'écran OLED
Il existe différents types d'écrans OLED disponibles. L'OLED le plus couramment utilisé avec Arduino Nano est l'écran OLED I2C SSD1306 128x64 et 128x32.

Brochage de l'affichage OLED I2C
- Broche GND : Elle doit être connectée à la masse de l'Arduino Nano.
- Broche VCC : C'est l'alimentation pour l'affichage qui doit être connectée à 3.3V ou 5V.
- Broche SCL : C'est une broche d'horloge série pour l'interface I2C.
- Broche SDA : C'est une broche de données série pour l'interface I2C.

※ Note:
- Les broches du module OLED peuvent varier selon le fabricant et le type. Veuillez utiliser les étiquettes imprimées sur le module OLED. Veuillez regarder de près !
- Ce tutoriel utilise l'affichage OLED qui est piloté par le pilote I2C SSD1306. Nous l'avons testé avec l'affichage OLED de DIYables et cela fonctionne parfaitement.
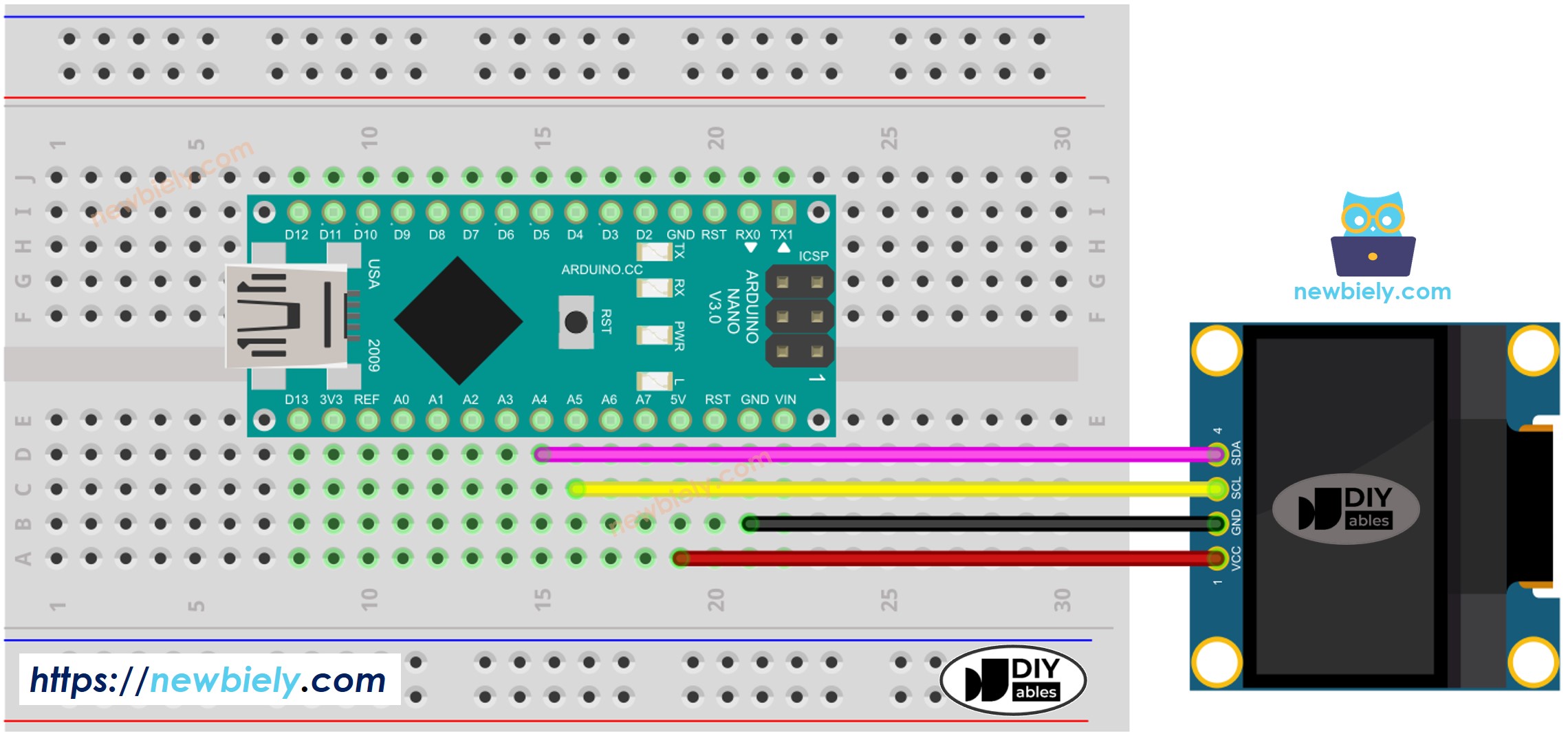
Diagramme de câblage
- Schéma de câblage entre Arduino Nano et OLED 128x64

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
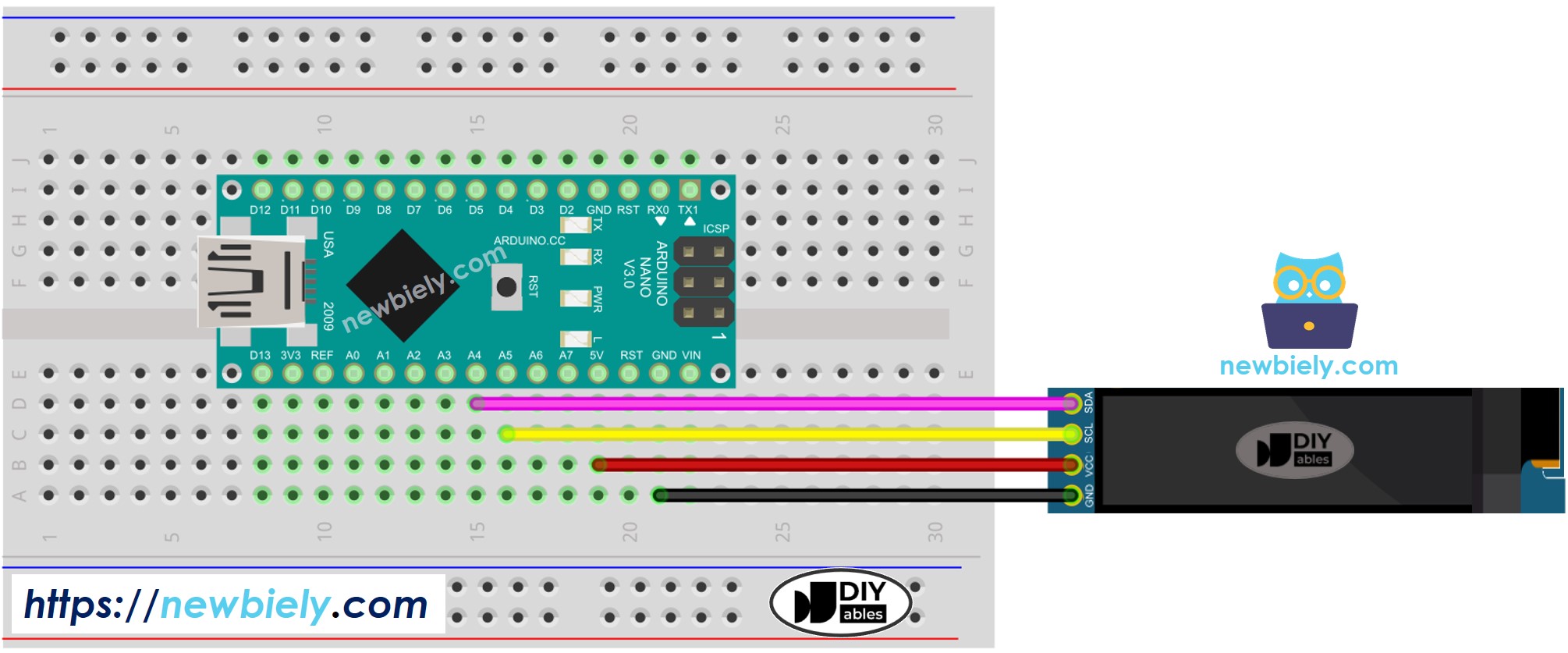
- Schéma de câblage entre Arduino Nano et OLED 128x32

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Voir Comment alimenter un Arduino Nano..
Le tableau de câblage entre Arduino Nano et l'afficheur OLED :
| OLED Module | Arduino Nano |
|---|---|
| Vin | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
Comment utiliser un OLED avec Arduino Nano
Installez la bibliothèque SSD1306 OLED
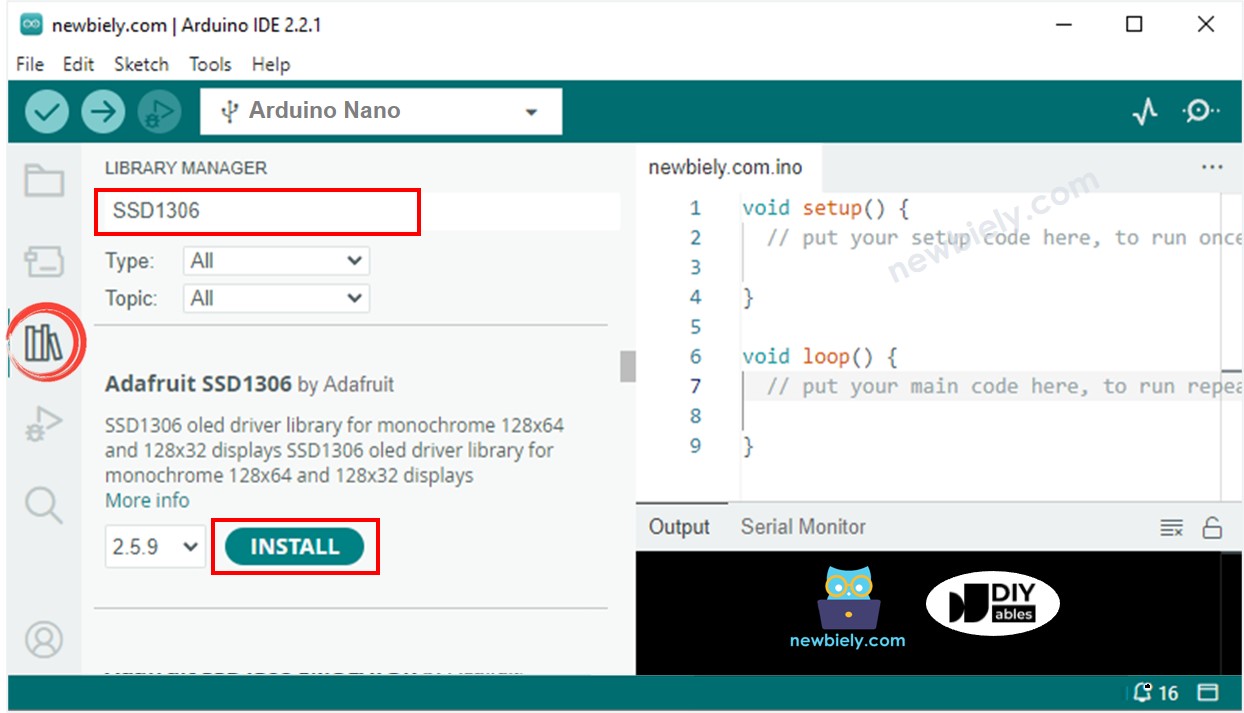
- Cliquez sur l'icône Libraries dans la barre gauche de l'IDE Arduino.
- Recherchez "SSD1306" et localisez la bibliothèque SSD1306 d'Adafruit.
- Ensuite, appuyez sur le bouton Install pour terminer l'installation.

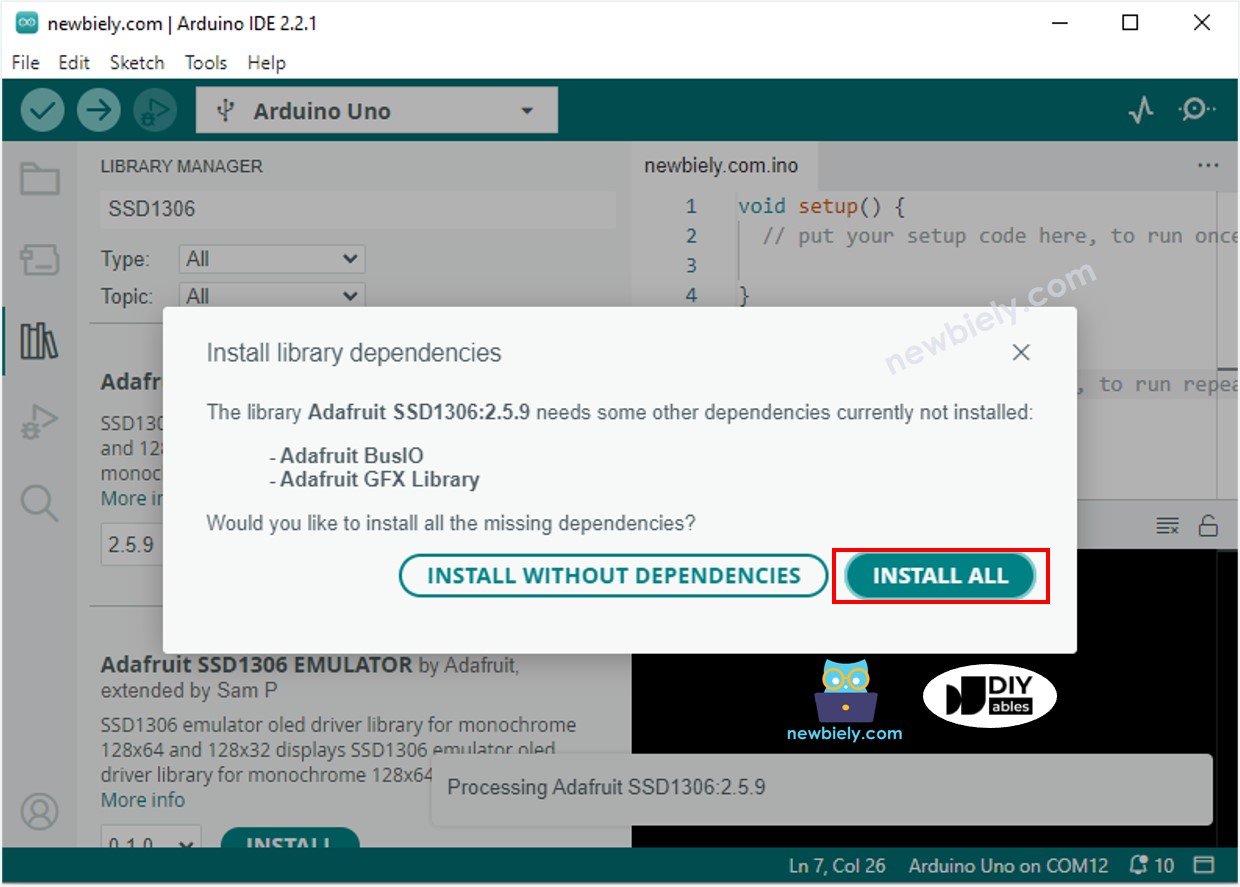
- Vous serez invité à installer des dépendances de bibliothèque supplémentaires.
- Pour les installer toutes, cliquez sur le bouton Install All.

Comment programmer pour OLED
- Inclure la bibliothèque
- Précisez les dimensions de l'écran OLED comme 128 x 64.
- Ou précisez les dimensions d'un écran OLED qui est de 128x32.
- Créez un objet de type SSD1306 OLED.
- Dans la fonction setup(), initialisez l'affichage OLED.
- Ensuite, vous pouvez afficher du texte, des images et tracer une ligne...
À partir de maintenant, tous les codes seront pour OLED 128x64. Cependant, il est facile de les modifier pour OLED 128x32 en changeant la taille de l'écran et en ajustant les coordonnées si nécessaire.
Code Arduino Nano - Afficher du texte sur OLED
Voici quelques fonctions qui peuvent être utilisées pour afficher du texte sur l'OLED :
- oled.clearDisplay(): tous les pixels sont éteints.
- oled.drawPixel(x, y, color): trace un pixel aux coordonnées x, y.
- oled.setTextSize(n): définit la taille de la police, prend en charge les tailles de 1 à 8.
- oled.setCursor(x, y): définit les coordonnées pour commencer à écrire du texte.
- oled.setTextColor(WHITE): définit la couleur du texte.
- oled.setTextColor(BLACK, WHITE): définit la couleur du texte, couleur de fond.
- oled.println(“message”): imprime les caractères.
- oled.println(number): imprime un nombre.
- oled.println(number, HEX): imprime un nombre au format hexadécimal.
- oled.display(): appelez cette méthode pour que les modifications prennent effet.
- oled.startscrollright(start, stop): fait défiler le texte de gauche à droite.
- oled.startscrollleft(start, stop): fait défiler le texte de droite à gauche.
- oled.startscrolldiagright(start, stop): fait défiler le texte du coin inférieur gauche au coin supérieur droit.
- oled.startscrolldiagleft(start, stop): fait défiler le texte du coin inférieur droit au coin supérieur gauche.
- oled.stopscroll(): arrête le défilement.
Comment centrer verticalement et horizontalement du texte/numéro sur un OLED.
Pour des informations sur comment aligner verticalement et horizontalement du texte et des nombres sur un affichage OLED, veuillez consulter Comment centrer verticalement/horizontalement sur OLED.
Code Arduino Nano - Dessiner sur OLED
Code Arduino Nano - Afficher une image
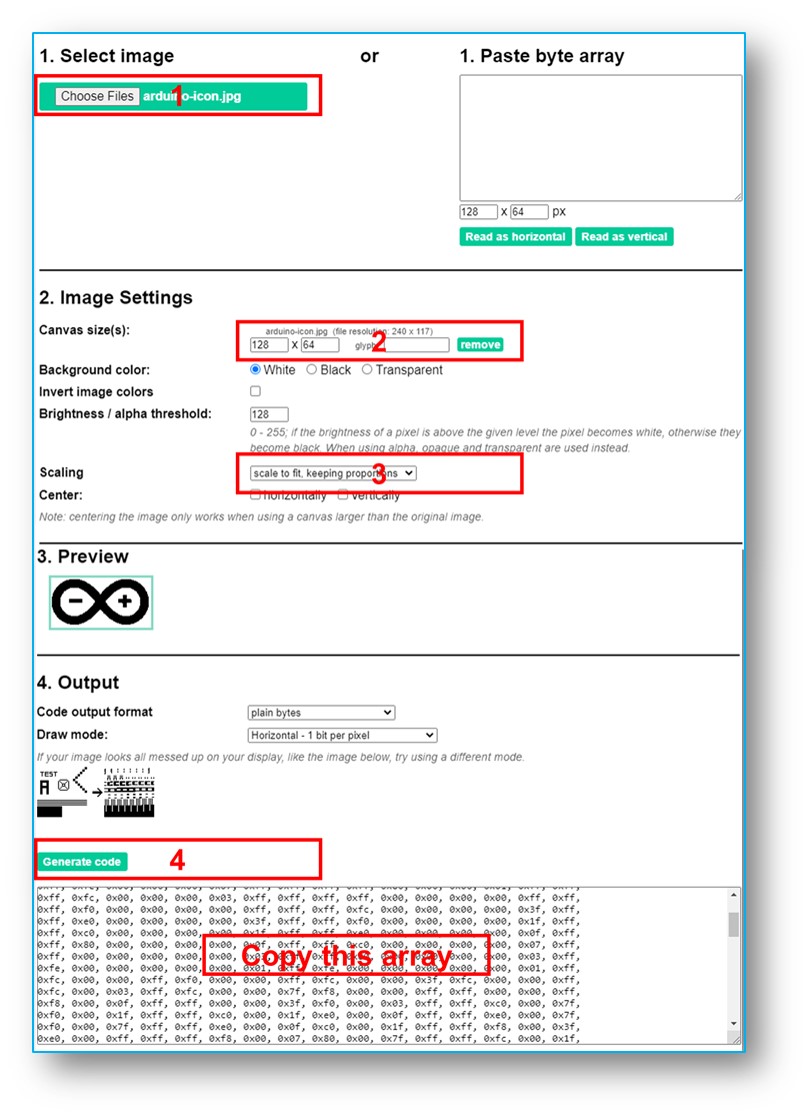
Pour afficher une image sur un OLED, nous devons d'abord convertir l'image (dans n'importe quel format) en un tableau de bitmap. Cela peut être réalisé en utilisant l'outil en ligne. L'image suivante montre comment convertir une image en tableau de bitmap ; j'ai utilisé l'icône Arduino Nano comme exemple.

Après la conversion, prenez le code du tableau et mettez-le à la place du tableau ArduinoIcon dans le code ci-dessous.
※ Note:
- La taille de l'image ne doit pas être plus grande que celle de l'écran.
- Si vous souhaitez utiliser le code pour un OLED 128x32, vous devez redimensionner l'image et ajuster les paramètres de largeur et de hauteur dans la fonction oled.drawBitmap();.
Dépannage OLED
Vérifiez que l'OLED fonctionne correctement en procédant comme suit :
- Assurez-vous que votre câblage est correct.
- Confirmez que votre OLED utilise le pilote SSD1306.
- Utilisez le code Scanner d'adresse I2C sur Arduino Nano pour vérifier l'adresse I2C de l'OLED.
La sortie affichée sur le moniteur série ressemble à ce qui suit :
