Arduino Nano - LCD 20x4
Ce tutoriel vous explique comment utiliser un écran LCD 20x4 avec un Arduino Nano et comment programmer l'Arduino Nano pour afficher du texte sur un LCD 20x4.
Préparation du matériel
Ou vous pouvez acheter les kits suivants:
| 1 | × | Kit de Capteurs DIYables (30 capteurs/écrans) | |
| 1 | × | Kit de Capteurs DIYables (18 capteurs/écrans) |
À propos du LCD I2C 20x4
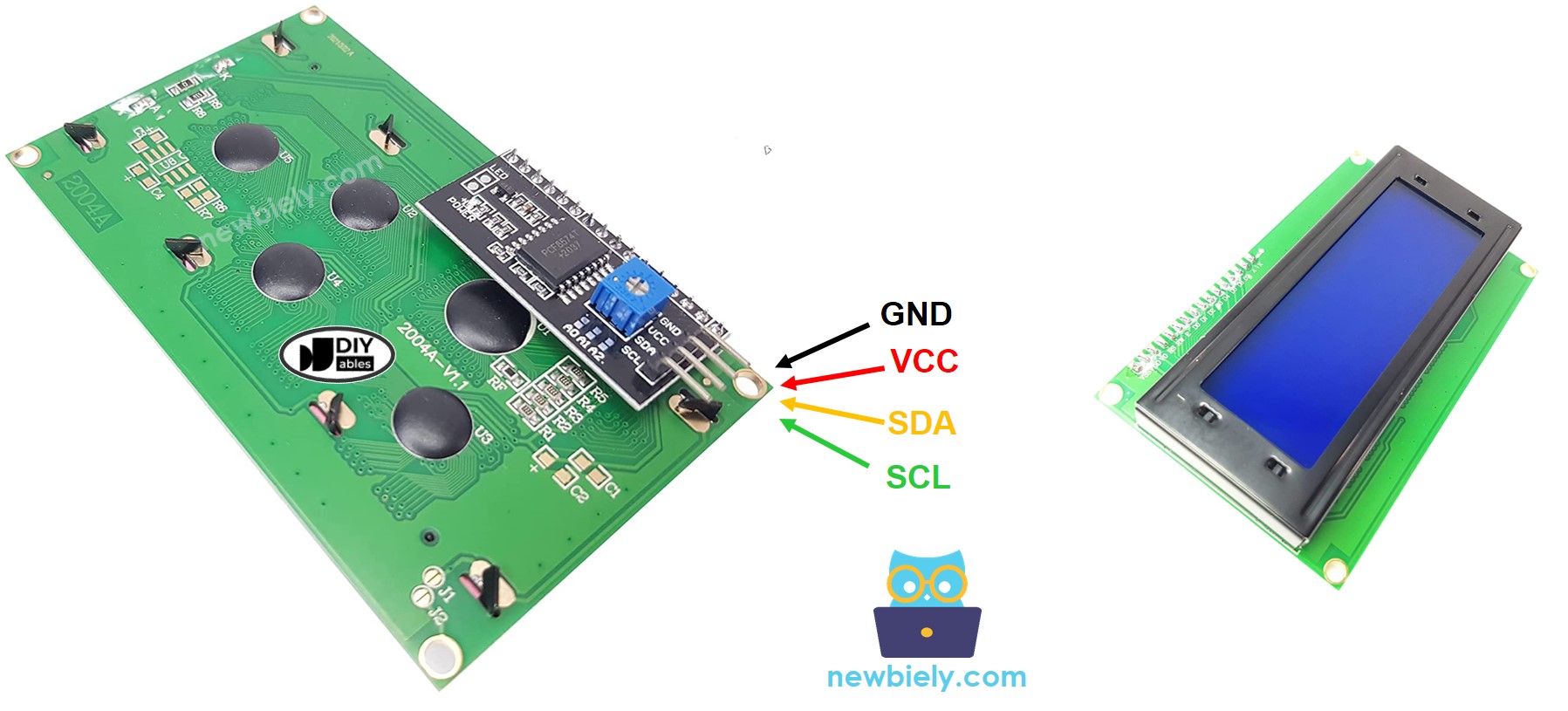
LCD I2C est composé d'un LCD standard, d'un module I2C et d'un potentiomètre.
Le brochage LCD
L'écran LCD I2C utilise l'interface I2C pour se connecter à l'Arduino Nano. Il possède quatre broches :
- La broche GND doit être connectée à la masse (0V).
- La broche VCC est l'alimentation électrique pour l'écran LCD et doit être connectée à VCC (5V).
- La broche SDA est le signal de données I2C.
- La broche SCL est le signal d'horloge I2C.

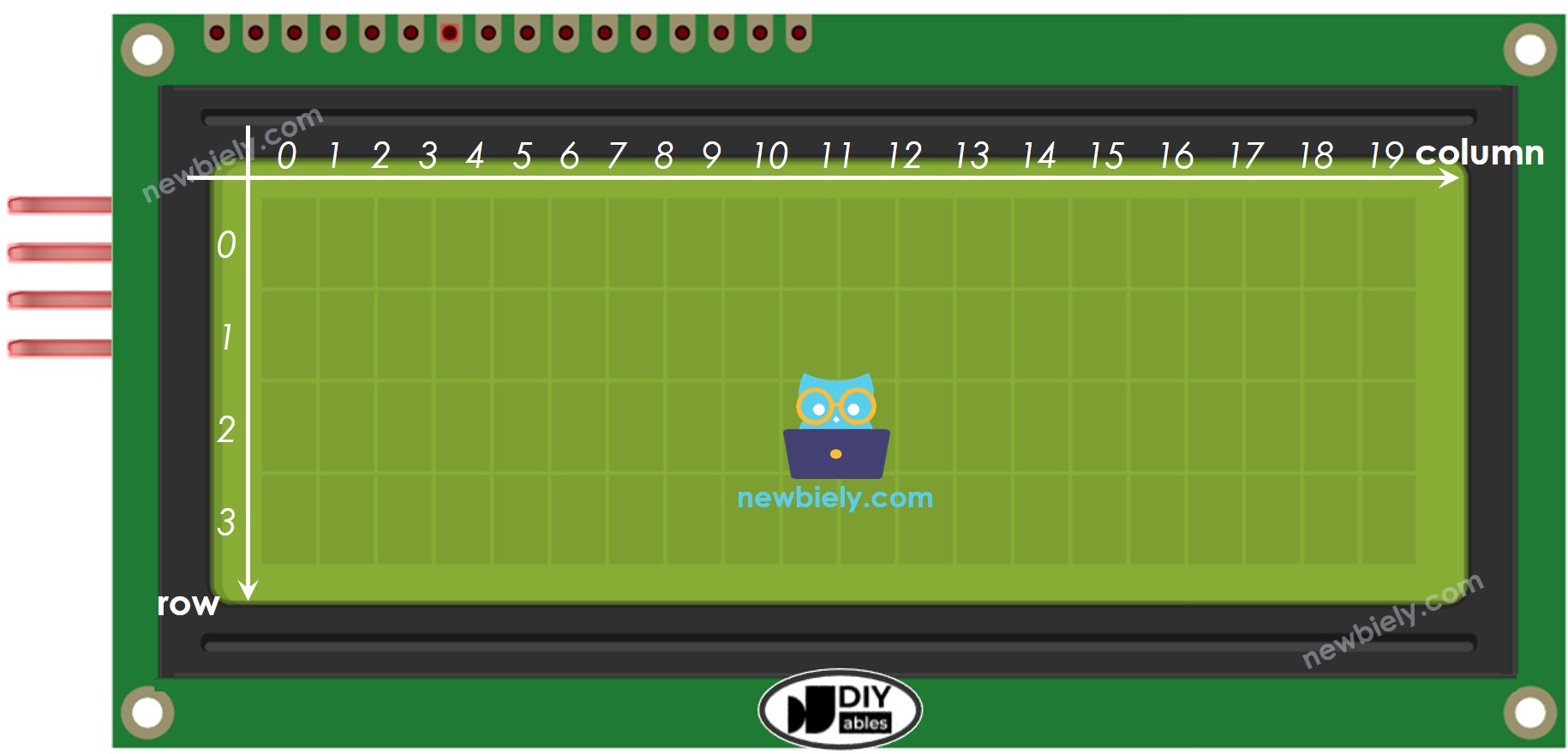
Coordonnées LCD
L'écran LCD I2C 20x4 a 20 colonnes et 4 lignes, les colonnes et les lignes étant numérotées à partir de 0.

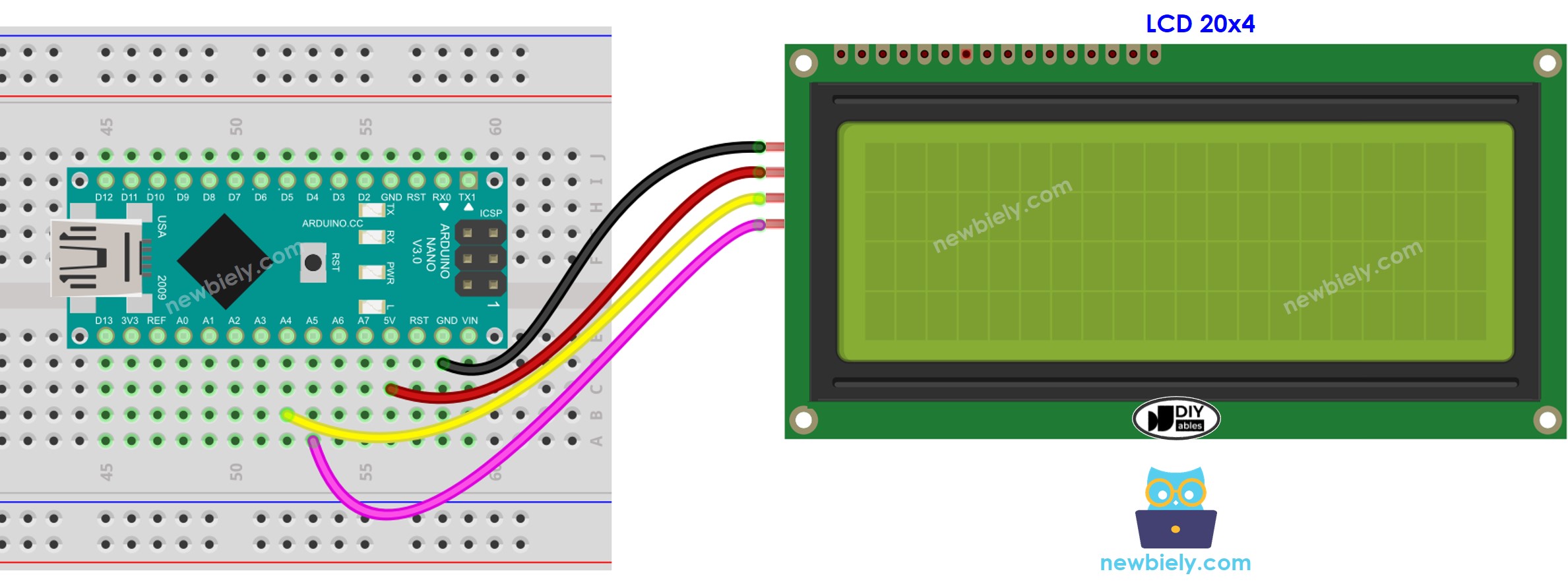
Diagramme de câblage

Cette image a été créée avec Fritzing. Cliquez pour agrandir l'image.
Voir Comment alimenter un Arduino Nano..
| LCD I2C module | Arduino Nano |
|---|---|
| Vin | 5V |
| GND | GND |
| SDA | A4 |
| SCL | A5 |
Comment programmer pour un LCD I2C
La bibliothèque LiquidCrystal_I2C doit être incluse pour pouvoir utiliser l'écran LCD.
- Configurez l'écran LCD :
L'écran LCD doit être correctement configuré pour fonctionner correctement.
- Écrire sur l'écran LCD :
Écrire sur l'écran LCD est facile grâce à la bibliothèque LiquidCrystal_I2C.
- Créez un objet LiquidCrystal_I2C avec une adresse I2C, le nombre de colonnes et le nombre de rangées spécifiés.
- Démarrez l'écran LCD.
- Allez à la colonne et à la ligne indiquées respectivement par column_index et row_index.
- Affichez un message sur l'écran LCD.
Explorez les possibilités de ce qui peut être réalisé avec un LCD en consultant la section "Faites plus avec le LCD".
※ Note:
L'adresse du LCD peut varier selon le fabricant. Pour notre code, nous avons utilisé 0x27 comme spécifié par DIYables.
Code Arduino Nano
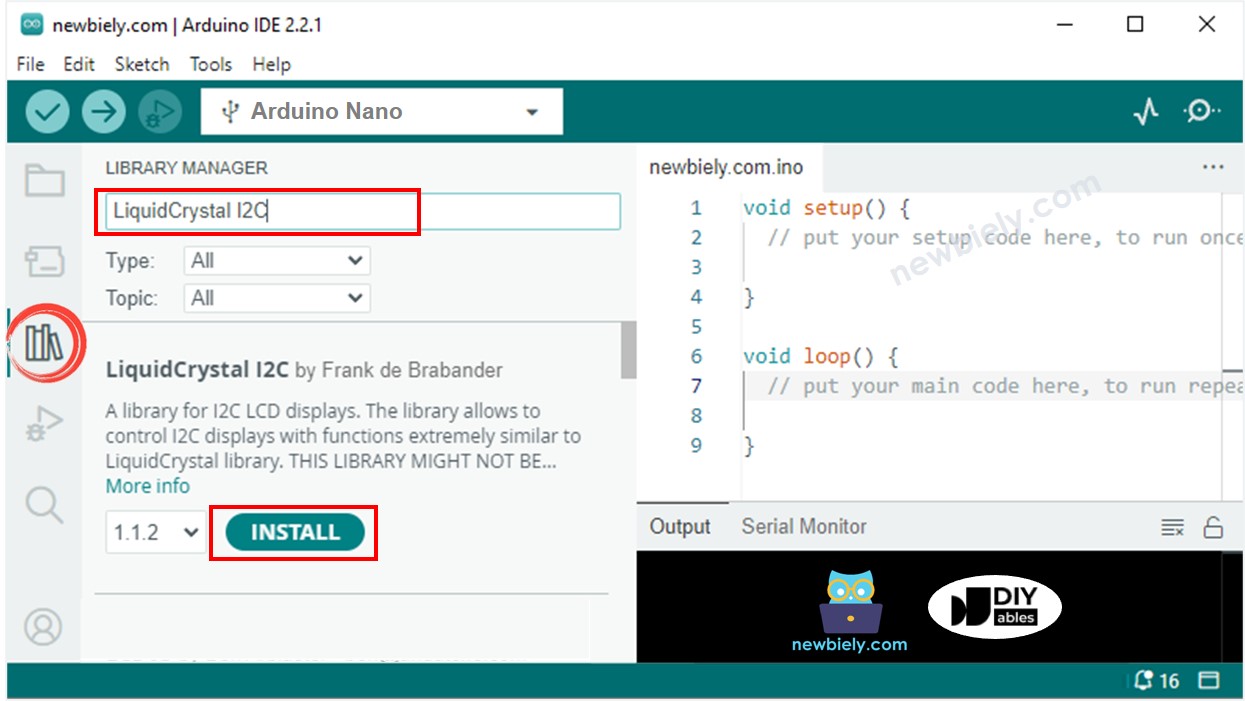
Étapes rapides
- Cliquez sur l'icône Libraries dans la barre latérale gauche de l'IDE Arduino.
- Recherchez "LiquidCrystal I2C" et localisez la bibliothèque LiquidCrystal_I2C créée par Frank de Brabander.
- Ensuite, cliquez sur le bouton Install pour ajouter la bibliothèque.

- Copiez le code et ouvrez-le avec l'IDE Arduino.
- Cliquez sur le bouton Upload dans l'IDE pour envoyer le code au Arduino Nano.
- Vérifiez le résultat sur l'écran LCD.

- Expérimentez en modifiant le texte et son emplacement.
